
スクリプトアイテムの設定時のつまづきポイント(備忘録 その2)
前回はアイテム登録時に私がつまづいたポイントを書きましたが、今回は、スクリプトアイテムをアップロードする際に私がつまづいたポイントについて、備忘録的に記載していきたいと思います。
以下のCluster Creators Guideの記事を参考に記載いたします。基本的なUnityの導入方法、アイテムの設定方法は公式のドキュメントを参考としてください。
1.ドアの開閉ギミックを設定してみてここでつまづいた
まずは前回の反省を踏まえて、空のオブジェクトにItem、Scriptable Itemのコンポーネントを付けて、ドアのオブジェクトを子オブジェクトとして設定する。今回は横1M、縦2Mのドアを作ってみました。


Cluster Create Guideの通りにスクリプトを設定してみる。スクリプトを設定するアイテムに合わせてF12を押し、以下のスクリプトを設定する。(詳細なやりかたは冒頭のリンクを参照してください)
//動かしたいオブジェクト名に変更
const door = $.subNode("ドア");
const axis = new Vector3(0, 1, 0);
$.onInteract(() => {
let isOpen = $.state.isOpen;
isOpen = !isOpen;
$.state.isOpen = isOpen;
const rot = new Quaternion()
.setFromAxisAngle(axis, isOpen ? -90 : 0);
door.setRotation(rot);
});
ということで、このままだと回転の位置が真ん中にきてしまうので修正が必要であることがわかりました。
2.対応策
リアルワールドでいうところの蝶番の位置を指定する必要があるので、さらに空のオブジェクトを設定していきます。
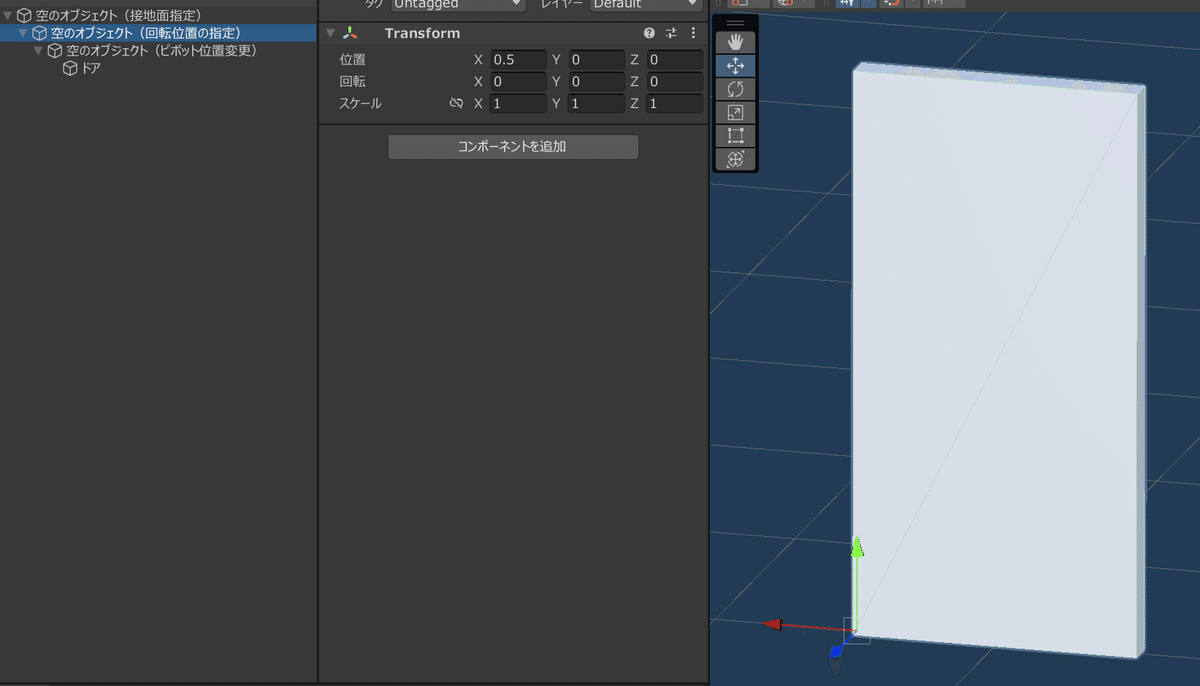
(1)空のオブジェクトを3段階設定する
下のように空のオブジェクトを用途別に3個作成し、接地面の指定用と回転位置の指定用、ピボットの位置の変更用の3段階で設定していきます。設定の仕方はトランスフォームのところご確認ください。
※もっと良いやり方があると思うので、もしあればぜひ教えてもらいたいです!
①アイテムの接地位置の指定用

②ドアの開閉位置の指定用

③ドアオブジェクトのピボットの位置を変える用
(※もともと3Dモデルのピボットが左下にあれば不要だと思う)

④ドアオブジェクト

②スクリプトを設定する
アイテムをアップロードし、ワールドクラフト上でスクリプトを設定して様子をみてみましょう。
const door = $.subNode("空のオブジェクト(ピボット位置変更)");
const axis = new Vector3(0, 1, 0);
$.onInteract(() => {
let isOpen = $.state.isOpen;
isOpen = !isOpen;
$.state.isOpen = isOpen; const rot = new Quaternion()
.setFromAxisAngle(axis, isOpen ? -90 : 0);
door.setRotation(rot);
});今度はドアのオブジェクトを動かすのではなく、ピボットの位置を左下に設定した③を動かすイメージです。

ということで、やや力技でUnityの基本オブジェクトだけでドアを作ることができました。もっと良い方法があったら教えていただきたい・・・。
応用編
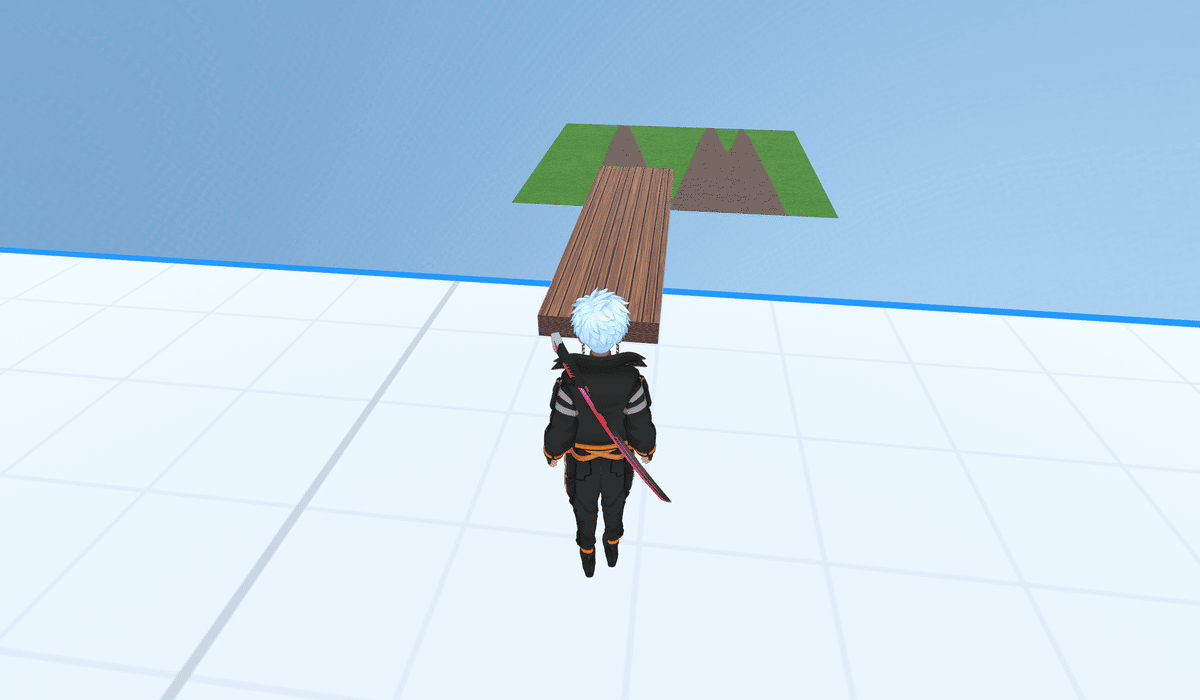
扉以外の用途として、例えば下のような板を作って。同じようにスクリプトを設定すると。



お試しあれ!
次回は引き戸を作る!
