
「シリコンバレーのUXライターが語る、UXライティングの重要性」参加レポート
先日、丸の内weworkにて行われた「シリコンバレーのUXライターが語る、UXライティングの重要性」というイベントに参加してきました。
UXライティングという分野をつい最近知って気になっていたのと、All Turtlesさんもサイトが素敵だなと思っていたので、compassで「参加できます」の表示を見た時は非常に興奮しました。何度もその画面を開いて“合格通知”を眺めては、にやにやしながらweworkへと向かいました(笑)
当日のセッションは、スピーカーのJessicaさんが英語でお話しながら、随時日本語通訳の入る形で行われました。聞き取り、解釈に間違いがあるかもしれませんが、お気づきの点があればご指摘いただけますと幸いです!
Opening
まずはAll TurtlesのCEOであるPhil Libinさんよりご挨拶。「こんばんは〜」と日本語で始まった挨拶で、いっきに会場が和みました(笑)
本日の主役、Jessica Collierさんとは、Evernote時代に一緒にお仕事をされており、All Turtlesの構想を考えていた時に、はじめに迎え入れたいと思った初期メンバーのひとりが彼女だったそうです。
Philさんも、EvernoteでJessicaさんと仕事をするまで、UXライティングが何かピンとは来ていなかったそうです。でもよく考えると、私たちが触れる様々なプロダクトやサービスは“言葉”で構成されています。開発時にビジュアルやプログラミングの開発には重きをおくのに、肝心の言葉が後回しにされがちなのはもったいない…と思うようになりました。
ことさらAI時代においては、プロダクトとのコミュニケーションが会話形式で行われるなど、“言葉”はますます重要な要素になるはずです。
UX Writing: An Introduction
Section 1: Why UX writing?
まず多くの人に聞かれる「なぜUXライティングが必要なのか?」について、答えはシンプルで「Words are everywhere.」だから。
例えば、Dropboxには27,000以上のワードが使用されていますが、これらの言葉はユーザーに機能を理解してもらい、ユーザーが求めるものを与え、ユーザーが望む目的達成へと導くため、に使われています。
ということは、ここで使う言葉のひとつひとつが、プロダクトやユーザー体験そのものの良し悪しを左右すると言っても、過言ではないでしょう。
よくある失敗ですか。役員は役員の言葉、エンジニア、PM、デザイナーであっても、プロダクトに関わるメンバーが各々の価値観ベースの言葉をプロダクトに注ぎ込んでしまうことがあります。
その結果、体験は断片化され、プロダクトに矛盾が生じます。ユーザーはまるで様々な方向から沢山の人に話しかけられているような感覚に陥り、混乱してしまうのです。
プロダクトに、シンプル(簡単さ、分かりやすさ)を求めるほど、どのような言葉を使うかは非常に重要で、「洗練されたワードほど意識されない」とも仰っていましたが、ビジュアルを作るにも、無駄のないデザインほど難易度が高いのと同じで。そこにUXライターというプロを立てることに関しては、とても腑落ち感がありました。
Section2: What is UX writing?
では、具体的にUXライティングとは何なのでしょうか?
All TurtlesのPrincipal UX writerであるLisaさん曰く…

設計を行う際は「誰が?」「どこで使うのか?」が、言葉選びに大きく影響します。
またフランスのUXライターBeckyさん曰く…

言葉そのものよりも、そこに込められた哲学や、意図の方が大事と言っています。
どういうことかというと、UXライターは、言語学(言葉)にフォーカスしつつも、HCDやプロダクトの戦略についても考えます。
具体的にインターフェイスに表示される言葉を何にするか…というのは仕事のごく一部なのです。ただし、その言葉を考えるためには情報構造(IA)、フロー、利便性を意識し、どのタイミングどの情報を提示するかを検討し、コトバの統一感を維持し、全ての環境やUIで使えるようなシステムを開発する必要があるとのことでした。(このシステムを誰でも使えるように、単語の意味合いを管理するリストを作ったりもするそうです。)
シンプルにまとめると…
「私たちはWebおよびモバイルプロダクトのためのインターフェイスコンテンツを企画・開発している」
ということで、開発におけるチームの協働が盛んに叫ばれている昨今、UXライターは心強い存在になりそうな気がしました。(少なくとも弊社にはいないので欲しい or そこに専念する誰かを立てたい。)
Section3: About UX writers
UXライターが、いわゆるライティング以外にも様々な能力を要することが、少しずつ分かってきました。しかし、まだまだ謎多き職業なのでSection3ではもう少し詳しく見て行きます。
UXライターは他にも「コンテンツデザイン」「プロダクトコンテンツ戦略」「プロダクトライティング」と呼ばれたりします。
UXライターという職掌が登場したのはここ5~6年のことで、Jessicaさんが初めてUXライターという肩書きを持ったのは、2014年にEvernoteにジョインした時でした。ただ実際の仕事内容としては、それ以前からやっていることは変わっていないのだとか。
もともとJessicaさんは英文学のPh. D.ホルダーで、大学で講義も行なっていたそうですが、もし今からUXライターに興味がある、目指したい、という人がいたら、目指す方向はある程度決まっていて、以下の3つが求められることになるでしょう。

言語学のバックグラウンドをはじめとし、プロダクトの設計やプロセス、UX原則の理解はもちろんのこと、もっとも重要なのは問題解決に対する共同で取り組む姿勢だと仰っていました。
UXライターは、決して一人部屋に閉じこもって黙々と作業するような仕事ではなく、毎日デザイナーをはじめとするプロダクトに関わる様々な人とやりとりをし、協働するお仕事になります。
Section4: UX Writing Tips
ここからは、UXライティングのコツについて。

一見手間がかかりそうですが、これをやっておいた方が最終的に開発は合理的に進められます。(実際の意味を持った言葉が入っていないと、ユーザーテストも行えない。)

ライティングも下書き→修正→削るという工程は必ず発生します。
意味のない言葉を使うのは避け、初めから何らか意味のある言葉(下書き)を使い、プロダクトの開発過程で一緒に洗練させていくのがGOODです。

新しい言葉を作って流行らせたい!と思っても、それはユーザーだけでなく、自分の首を絞めることにもなります。避けた方が無難です。

例えば、note(一般名詞)に対して、あえてNote(固有名詞)とするようなことも、その言葉によほど大きな意味がない限りは避けましょう。

UXライティングに限らずですが、細部への気配り(ひとつひとつの言葉選び)がプロダクトの差を生みます。Jessicaさんはいつも重箱のすみを突くようにチームに指摘して嫌がられる(笑)そうですが、イームズの言葉にあるように神は細部に宿ります。
“The details are not the details. They make the design” -Charles Eames

これを行うには、ユーザーテストをするのも良いですし、ユーザーの使う言葉を最もよく知るであろうカスタマーサポートのチームと対話するのもおすすめです。

Progressive disclosureのススメです。

いつも言葉だけで完結できるわけではなく、時にはビジュアルの方が伝わりやすかったりもします。言語とビジュアルにそのものに優劣があるわけではないので、ユーザーの目的達成のために効果的な方を、都度検討しましょう。
“Form follows functions.” -Louis Henry (Henri) Sullivan
参考:IDIA.JP

リストを作っておけば、チームメンバーから「あれは何だっけ??」と毎日質問責めになることはありません(笑)
プロのライターでなくてもプロダクトに関わる誰もがライティングできるようなり、みんなでプロダクトを作っていけるようになるのが理想的です。
Section5: UX writing in the wild
ここからは、実際のプロダクトにおける良い例、悪い例を見ていきました。
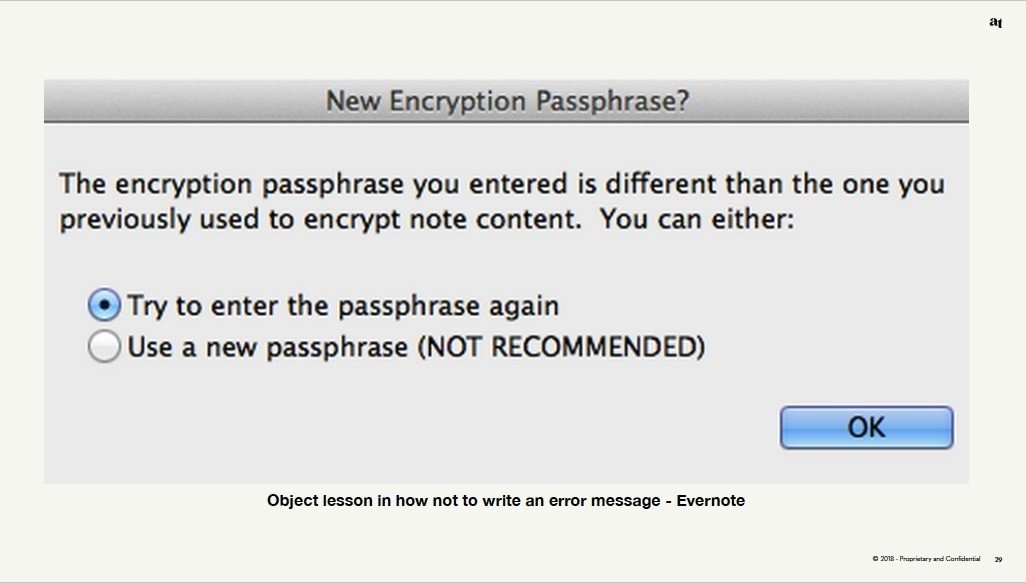
1つめは昔のEvernoteの実例ですが、2つめ以降は公開資料から除外されていた(他社事例だった)のでテキストのみでメモを残しておきます。

BAD EXAMPLE 1
・エラーのメッセージが長く、何がNGなのかパッと見でわからない
・選択オプションに「NOT RECOMMENDED」が含まれている
・アクションボタンが「OK」
エラーメッセージは、ユーザーに何が問題なのかを端的に伝えるべきだけれど、それができていない。また、非推奨の選択肢を提示する必要はあるのか?エラーメッセージに対してOKボタンはやや不自然では?という例でした。
BAD EXAMPLE 2
・トートロジー的なエラーメッセージの例
・There is an error because there is an error. みたいなやつ
メッセージそのものはロジックとして間違っているわけではないが、ユーザーが次に何をすべきかが分かりづらい例。
BAD EXAMPLE 3
・ユーザーに、メールを送信してもいい?という質問をしている
・2つの選択肢を与えているが、「YES」or「YES, but once a month」と、YES選べない
Closed Questionでありながら「NO」というチョイスがなく、結果的にユーザーを騙すような選択肢はNGだよねという例。
BAD EXAMPLE 4
・とある公共性の高いサービスのサイトで「+Add Tile」という機能ボタンが使われていた
“Tile”というUIエレメントの単語がそのまま使われていますが、どれくらいの人が理解できるか?老若男女問わず様々な人が使うことを想定すると、言葉の選択が好ましくないと思われる例でした。
BAD EXAMPLE 5
・とある共同編集ツールを長時間放置した結果「あなたが見ていない間に、同僚がたくさん編集しました!」というメッセージが出て、リロードを促される
まるで「あなたがサボっている間、同僚が一生懸命働いたから、リロードしてね!」と言われているような、罪悪感をユーザー抱かせてしまう言い方だった。サービス特性(作業効率化ツール、仕事のシーンで使われること)を考慮してあげた方がいい。
メッセージのトーンを間違えると、時にユーザーを不快にさせてしまうという例。
GOOD EXAMPLE
「HEADSPACE」
瞑想用のアプリで、全体的にUXライティングをうまく取り入れているプロダクト。スマホの通知許可を求めるメッセージにおけるGOODな例として紹介されました。
「通知」は、通常ユーザーの”邪魔をする”ことに対して許可を求めるものですが、その”邪魔すること”で、ユーザーにとってメリットがあることを明確に伝えています。
GOOD EXAMPLE
「Pinterest」
往往にして法務系の言葉は難しいものですが、Pinterestは大切な部分だけを要約して見せています。
ユーザーが知らせるべき大切なポイントは、きちんと伝えているGOODな事例です。
Resources: Learn more about UX writing
最後に、UXライティングについてもっと知りたい!と思った人へ。

▼Book
Nicely said: Writing for the Web with Style and Purpose
Nicole Fenton and Kate Kiefer Lee
▼Article
How to design words
John Saito
What is UX writing
Lisa Sanchez
Product content at each stage of a project
Biz Sanford
UX writing: A lesson in letting words go
Beckey Hirsch
Our Narratives, Ourselves
Jessica Collier
▼Design Systems
Google’s material design, communication
Shopify’s Polaris , Content
▼Style Guide
Mailchimp’s Voice and Tone
Mailchimp’s Content style Guide
Google’s developer Documentation Style Guide
Tuts+ Style Guide
Drupal’s Content Style Guide
感想&どうでもいい話
ライターでありデザイナーでありチームオーガナイザーでもあり、誰よりも深いプロダクトへの理解がUXライターには求められることが分かり、Design in Tech Reportを読んでデザイナー大変!と思っていたけど、大変なのはデザイナーだけじゃなかった…と反省しました。
余談ですが、幼少期は“本の虫”と呼ばれ、大学は外国語を専攻してコミュニケーションとか言語習得法といった側面から言語に触れ、前職でもコピーを書かせてもらったり、わりと言葉への興味関心が強い方なので、UXライティングは極めたら面白そう!と感じました。
セッション後、勢い余ってJessicaさんに直接「UXライターになるには、どうやってキャリアをスタートしたらいいですか?」と聞いてみたのですが(怖いもの知らず笑)、今の職場にUXライターを担う人がいないなら、あなたができる所からボランティア的にやってみたらどう??とアドバイスをいただきました。
ですよねーーー!!!としか言いようのない話なのですが(笑)それでも今回のセッションを生で聞き、第一人者の方と直接お話できたことは、少なからず私の仕事感にインパクトのある出来事だったので、機会をいただけて本当によかったです。
あとAll Turtlesのサイトかわいいです。(2回目)
Domaine textとQuasimodaの組み合わせ、Daily UIで使お!!!
追記
主催されたAll Turtlesの@suzukisan__さんよりご連絡をいただき、本noteを直々に編集、サイトに掲載いただきました!(嬉しい〜!!!)
All Turtles 創業メンバーが語る、UXライティングの重要性
本記事と読み比べていただくと、まさに"細部に宿る神"を体感できるのではないかと思います。貴重な機会をありがとうございました!!!
この記事が気に入ったらサポートをしてみませんか?
