
「欲しい」の声から実現!全社共通のバーチャル背景をデザインしてみた
この記事は 一休.com Advent Calendar 2024 第20日目の記事です。
デザイナーの山崎です。本日はバーチャル背景をフォーマット化した取り組みについて書きたいと思います。
経緯・背景
これまで、一休では全社共通のバーチャル背景はなく、エンジニア用はデザイナーが依頼ベースで作成していましたが、他の職種は各自で作成したものを使用していました。また、「共通の背景はありますか?」や「自分用の背景も作ってほしい」といった声が社内から寄せられました。こうした要望を受け、デザインをリニューアルし、プロダクトごとの違いが分かりやすく、デザイナー以外でも作成可能なバーチャル背景を作成することになりました。

他社調査
フォーマット化するデザインを決めるにあたり、他社調査を行いました。
具体的には、以前交流会をしたウェルスナビさん、スマートキャンプさん、LINEヤフーさんのバーチャル背景を参考にさせていただきました。
参考にさせていただいた点
複数のフォーマットを用意していて使用する側が選べる
見やすいフォントサイズ
部署名等、表示する項目
バーチャル背景の管理方法(FigmaやGoogleスライドなど)
全社への展開方法
制作
他社調査を行い、ある程度方向性が見えてきたのでデザイン作成に入りました。作成するにあたって、まずはコンセプトの設定を行いました。
コンセプト
一休のデザインフィロソフィーである「粋」を感じるデザイン
プロダクトごとのロゴ・ブランドカラーを反映したデザイン
「粋」を感じるデザインを表現するために、今回は折り紙をイメージして、モチーフを決定しました。デザインガイドラインでブランドカラーを定めていたこともあり、迷わずカラーを決められました。
レビュー
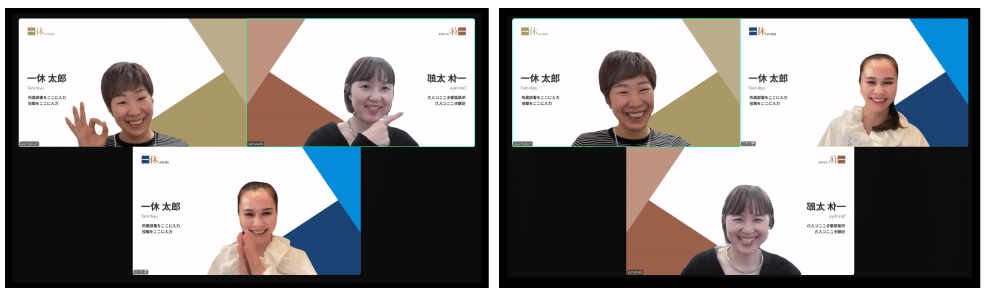
デザイナーチームでZoomに集まり、作成したバーチャル背景を実際に設定して、色合いや文字の大きさなどが適切かを確認しながら決定していきました。

当初はテンプレートを2種類用意していましたが、最終的に1種類に絞り、一休全体の統一感を持たせることにしました。(同じミーティングに複数の一休メンバーが参加した際にも統一感が出るように、並んだ時の違和感がないかなどにも配慮しました。)

フォーマット作成
デザイナーに依頼することなく各自でバーチャル背景を作成できるように、
Googleスライドでフォーマットを作成し、全社に展開することにしました。サイズや解像度などの仕様については、以下の参考資料を元に作成しました。
参考記事
https://note.com/ateam_lifedesign/n/nf1abfb21ac85
https://note.com/hitcnico/n/n38eafc49f6de
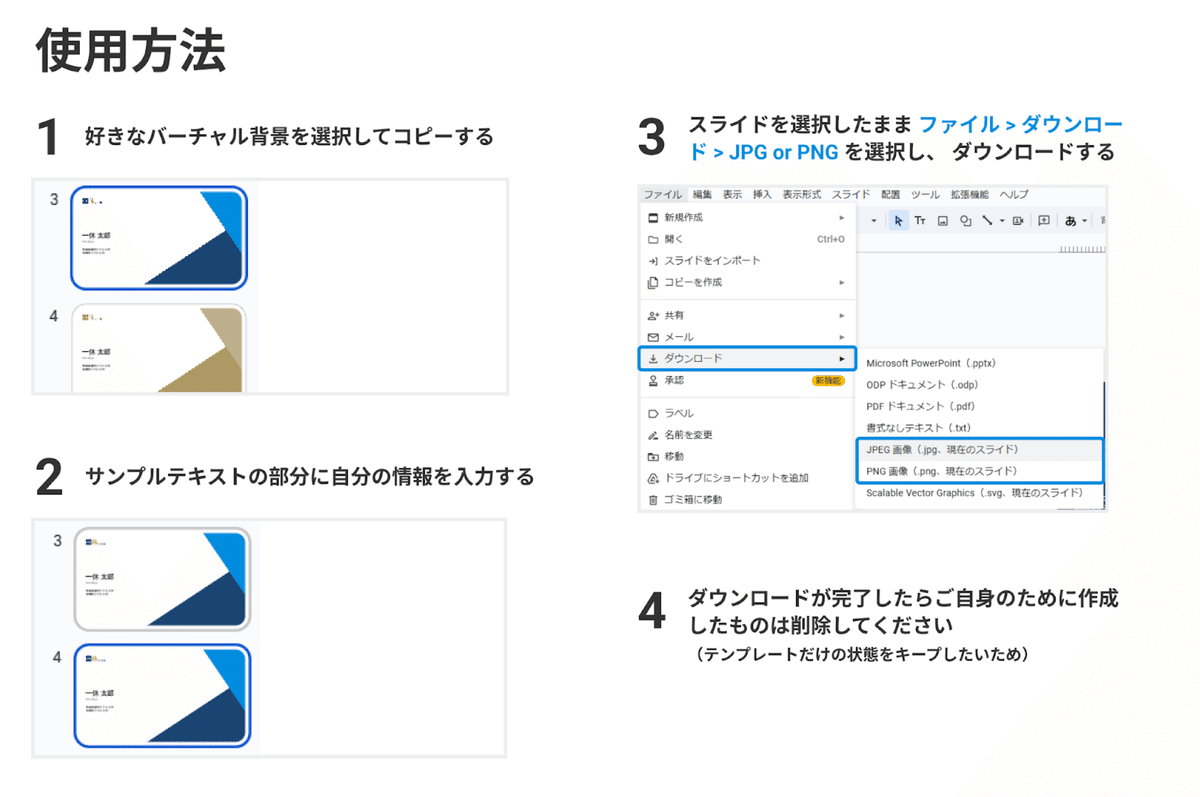
また、誰でも迷うことなく作成できるように、フォーマットには使い方を説明するページも追加しました。


フィードバックと気づき
展開はSlackのgeneralチャンネルで行いました。
社内からは、「前のデザインより洗練されている」「宿泊とレストランなど異なるプロダクトのメンバー同士でのミーティングでも統一感があった」などの感想をいただきました。またこれまでバーチャル背景を使用していないメンバーも設定してくれていることから、需要が元々あったことに気づきました。

まとめ
今回の取り組みでは、特に営業職など社外の方とのミーティングが多いことを考慮し、社内で統一した背景を作成することで、一休のイメージを社外に一貫して伝えることができる点が良かったと思います。
また、プロダクト以外のデザインにも注力することで、社内からもポジティブな意見をいただける良い取り組みになったと感じました。
