
画像の最適化を叶えるimgixの活用方法
一休のデザイナーの柳です。
「一休のサイトは画像がきれい」「画像がたくさん見られる」とお声をいただくことがあり、ユーザーが上質な体験に没頭できるよう、ガイドラインとして画像のルールを定めています。
更に、ユーザーへより快適な体験を提供するため、画像最適化配信サービスとしてimgixを2018年より導入しています。
今回はデザイナーがどのように活用しているかという目線でお話をします。サイトスピード改善等の話は一休エンジニアのDevelopersBlogにてご確認ください。
imgixとは
imgixとは Zebrafish Labs, Inc. というサンフランシスコの会社が提供している画像最適化配信サービスです。
サイト表示の高速化を担ってくれることはもとより、画像処理に関する機能を豊富に備えており、画像に対し適切なパラメータを付与するだけで画像編集ソフト等を使用することなくその場に応じたサイズや品質、加工処理を施すことができます。
一休で主に使用しているパラメータ
imgixには様々なパラメータにより画像処理を施すことが可能ですが、一休でとくに利用しているパラメータを下記画像を用いていくつかご紹介します。
imgixのパラメータ設定
https://[画像パス]?auto=compress,format&lossless=0
というように、画像URLのあとに特定のクエリパラメータを指定すると、画像加工ソフト等を介さずに画像処理を行うことができます

基本パラメータ
一休では下記のパラメータを基本付与し、画像表示の高パフォーマンス化を実現させています。
auto=format
画像をよりパフォーマンスのよい形式へ変換させる。AVIFでの表示が可能なブラウザでは同形式で提供され、画像の極端な劣化を起こすことなく、画像の容量を60%程度削減が可能
auto=compress
よりよい形で画像の圧縮を行い、サイズの削減をする
lossless=0
非可逆圧縮を行い、サイズの削減をする
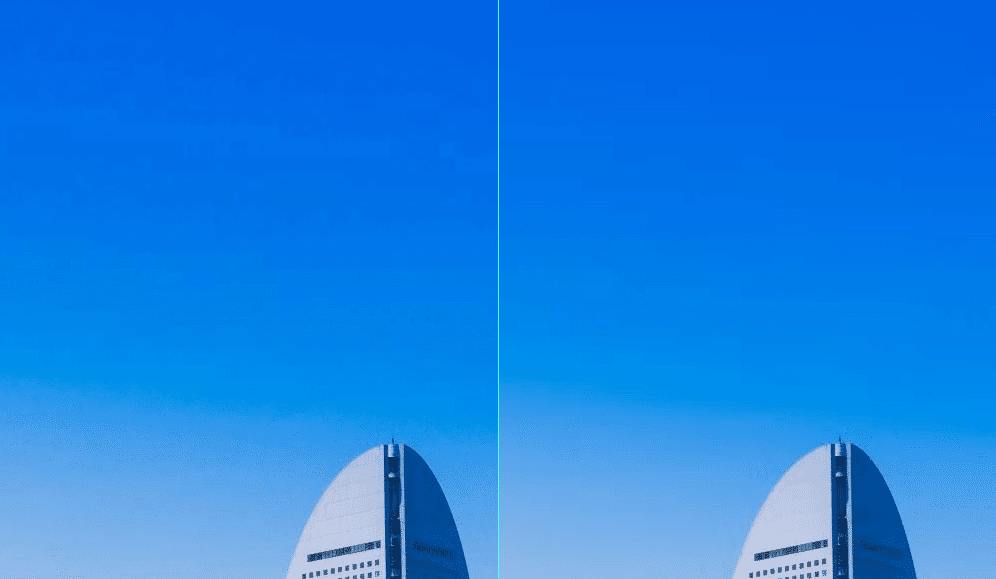
左画像がパラメータ付与のないもの、右画像がauto=compress,format&lossless=0のパラメータを付けて表示させたものです。グラデーションがなめらかになり、ノイズが軽減されていることがわかります。

サイズ変更
リサイズ用パラメータのfitを使用します。
fitにはclamp、clip、 crop、 facearea、fill……など多様な指定の用意がありますが、一休では主にcropを使用しています。fit=cropは、widthおよびheightの値を掛け合わせ、画像の縦横比を保ったままトリミングを行うことができます。
たとえば基本画像を1200px×300pxにトリミング&リサイズして表示させたい場合は下記のような指定となります。

fit=crop&w=1200&h=300ここにさらにfp-yというパラメータを使用することにより、画像の位置を指定することができます。指定していない場合は中央部分(fp-y=0.5)を自動的に表示させています。指定の数値は0~1、横位置を調整したい場合はfp-xを使用します。
基本画像の海を表示範囲に含めたい場合、画像の下部分を表示させるため、より1に近い値を指定します。

fit=crop&w=1200&h=300&fp-y=0.9画像の露出効果
expというパラメータを使用します。有効な値は-100~100。デフォルトでは0となっており、とくに画像の処理は行われません。
一休では主にマイナスの値を指定し、画像の露出を下げ、画像の上に文字を載せるなどをして使用することが多いです。

exp=-20画像を組み合わせる
画像を組み合わせるblendというパラメータでも多種多様な組み合わせ画像の生成が可能ですが、一休では、ベースとなる画像の上に2点の画像を組み合わせるという使い方をしています。


ベースとなる画像にblend、表示させる画像URLをそれぞれ指定し、1つめの画像にはblendにまつわる各種パラメータ、2つめの画像にはmark(watermark)にまつわる各種パラメータを設定して表示させています。
blend=画像1点目URL?auto=compress,format=lossless=0&bm=normal&bx=0&by=0&bh=400&mark=画像2点目URL?auto=compress,format=lossless=0&markx=500&marky=0&markh=430表示クオリティの調整
imgixのデフォルトは75となっていますが、一休ではauto=compressという圧縮を適用しているため、デフォルトの出力が45となっています。そのため、より綺麗な画像にて訴求したい場合はクオリティの数値を指定します。数値は0~100までが指定可能で、必要に応じて使い分けをしています。

q=100なお、基本画像のqの値を操作すると画像の見た目の品質はもちろん、widthをw=1200とした場合に、100を指定すると画像容量が593KB、0を指定すると77KBというように差が出ます。
テキストと組み合わせる
画像そのものの加工以外にも画像に文字を合成することも可能です。
フォントサイズや色はもちろん、配置の指定やフォントタイプの変更も行えます。imgixは海外が拠点のサービスですが、txt64というパラメータを用いれば「Base64 エンコード」のデータを使用するため、日本語の登録も可能です。

txt64=5qiq5rWc
txt-size=80
txt-align=middle%2Ccenter
txt-color=fff
exp=-10実際の活用シーン
ハレクラニ沖縄の下記画像を一例に、1枚の画像に対し各種パラメータを付与することでさまざまな場所での活用例をご紹介します。

画像サイズ
画像サイズを担保し、ユーザーへ施設の魅力を訴求します。
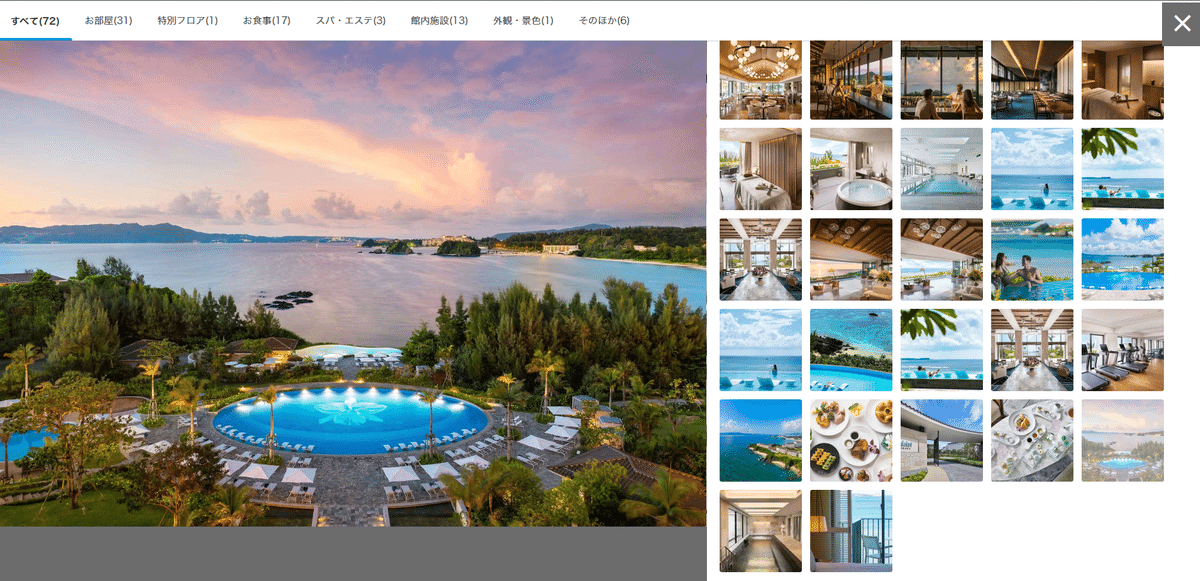
例)フォトギャラリー、メールマガジン等

https://www.img-ikyu.com/contents/common/image/acc9/00002629/0/org/12574238.jpg?auto=compress,format&lossless=0&w=2560
https://www.img-ikyu.com/contents/common/image/acc9/00002629/0/org/12574238.jpg?auto=compress,format&lossless=0&fit=crop&w=600&h=350露出・表示位置指定
露出・表示位置を調整することで文字の視認性を確保します。
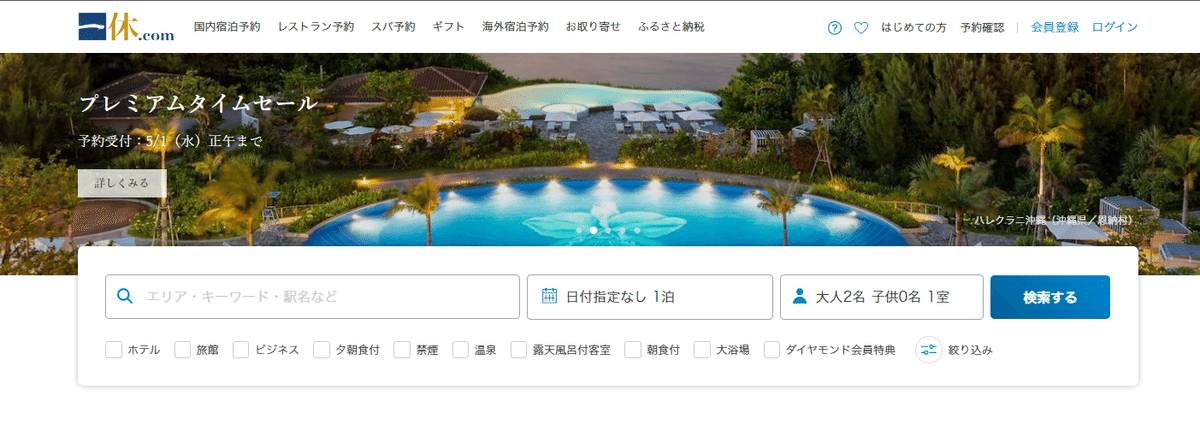
例)TOPバナー、セールページヘッダー等

https://www.img-ikyu.com/contents/common/image/acc9/00002629/0/org/12574238.jpg?auto=compress,format&fit=crop&w=1920&h=300&lossless=0&q=70&exp=-4&fp-y=0.78
https://www.img-ikyu.com/contents/common/image/acc9/00002629/0/org/12574238.jpg?auto=compress,format&fit=crop&w=1920&h=800&lossless=0&fp-y=0.95&exp=-9明度を上げる
元画像の明度を調整し、画像を鮮やかに見せます。
明度を調整した画像にさらに露出を下げる等組み合わせて使用しています。
例)特集バナー等

https://www.img-ikyu.com/contents/common/image/acc9/00002629/0/org/12574238.jpg?auto=compress,format&fit=crop&w=1200&h=500&lossless=0&fp-y=0.7&shad=60テキストを載せる
画像の上に直接指定テキストを挿入します。
画像上に施設名称を載せる場合などに使用しています。
例)メールマガジン等

https://www.img-ikyu.com/contents/common/image/acc9/00002629/0/org/12574238.jpg?txt-font=yu%20gothic&txt-color=fff&exp=-10&fp-y=0.66&txt-size=18&txt64=44OP44Os44Kv44Op44OL5rKW57iE&fit=crop&h=250&w=700マスク
円形、角丸などCSSを使わずに加工が可能です。
さらに画像をpng化させるパラメータと組み合わせて使用します。
例)LP等

https://www.img-ikyu.com/contents/common/image/acc9/00002629/0/org/12574238.jpg?fit=crop&w=300&h=300&mask=ellipse&fm=pngおわりに
imgixの多種多様なパラメータを活用することにより、画像を生成・アップロードという作業を削減し、かつ容量を抑えることでユーザーへもストレスなく画像およびサイトの表示を実現させています。
一休で使用しているパラメータはほんの一部でしかありません。ほかにもいろんなことができるので、気になる方は公式のRendering API Referenceをご参照ください。
私たちはimgixを使うことで画質や体験を損なうことなくユーザーの期待に応え、今後も美しい画像を提供していきます。
一休のimgix導入についての参考記事
