
アイコンのルール設計をした話
一休デザイナーの相川です。
こちらの記事で紹介したデザインガイドラインプロジェクトの一環として、サービス内で使用するアイコンのルール設計を行いました。
これまでの課題
デザイナー間で「シンプルなアイコンを使用する」という共通認識はあったものの、明確なルールがなかったため「シンプル」の解釈が人によって異なることが課題でした。
新たなアイコンを追加する際も、様々なサイトからアイコンを探していたため微妙にテイストの違うアイコンが増える一方。
よりプロダクトに統一感を持たせるため、デザインガイドラインプロジェクトを機に明確なルールを制定することになりました。
やったこと
使用しているアイコンの洗い出し
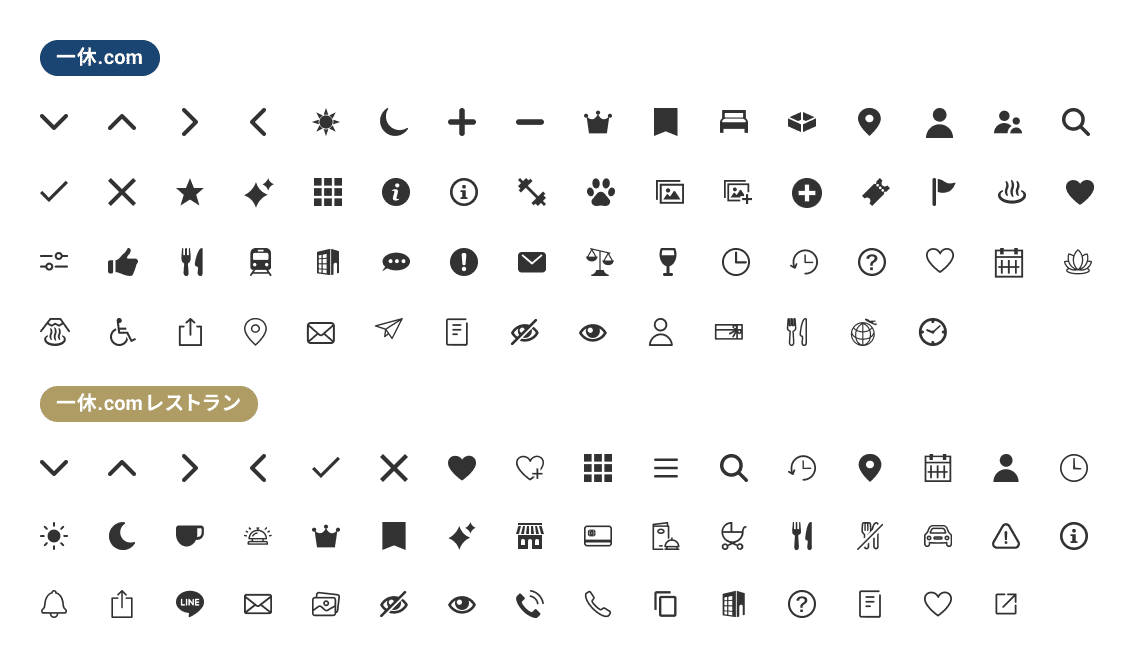
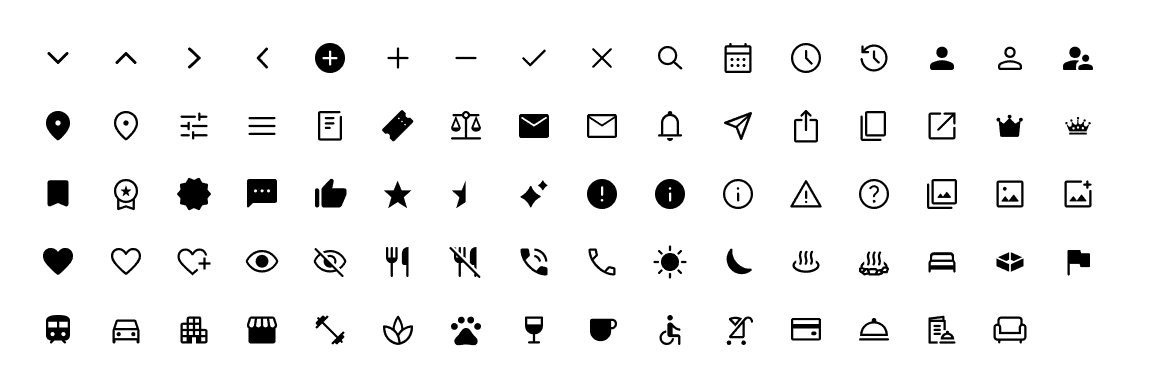
まずは主要サービスである一休.comと一休.comレストランを対象に、使用しているアイコンをすべて洗い出しました。

すべて並べて比較してみると、以下のようにあまり統一感がないことが判明します。
・線の太さがバラバラ
・先端の形状が丸かったり尖っていたりする
・同じ意味を持つアイコンなのにサービスごとに異なったアイコンを使用している

アイコンを提供するサービスの検討
新しいアイコンに置き換えた際に違和感がないよう、現状の雰囲気に近いアイコンを提供しているサービスを検討し、Google Fonts Iconsの「Material Symbols」を採用することにしました。
メリットに感じた点
・3000種類以上のアイコンが商用利用できる
・アイコンごとにソリッドとアウトラインどちらも用意されている
・ブラウザ上で線の太さや大きさなど細かくカスタマイズできる
とにかく種類が多いので、今後新たなアイコンを追加する際もカバーできそうです。
詳細なルール決め
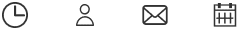
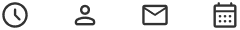
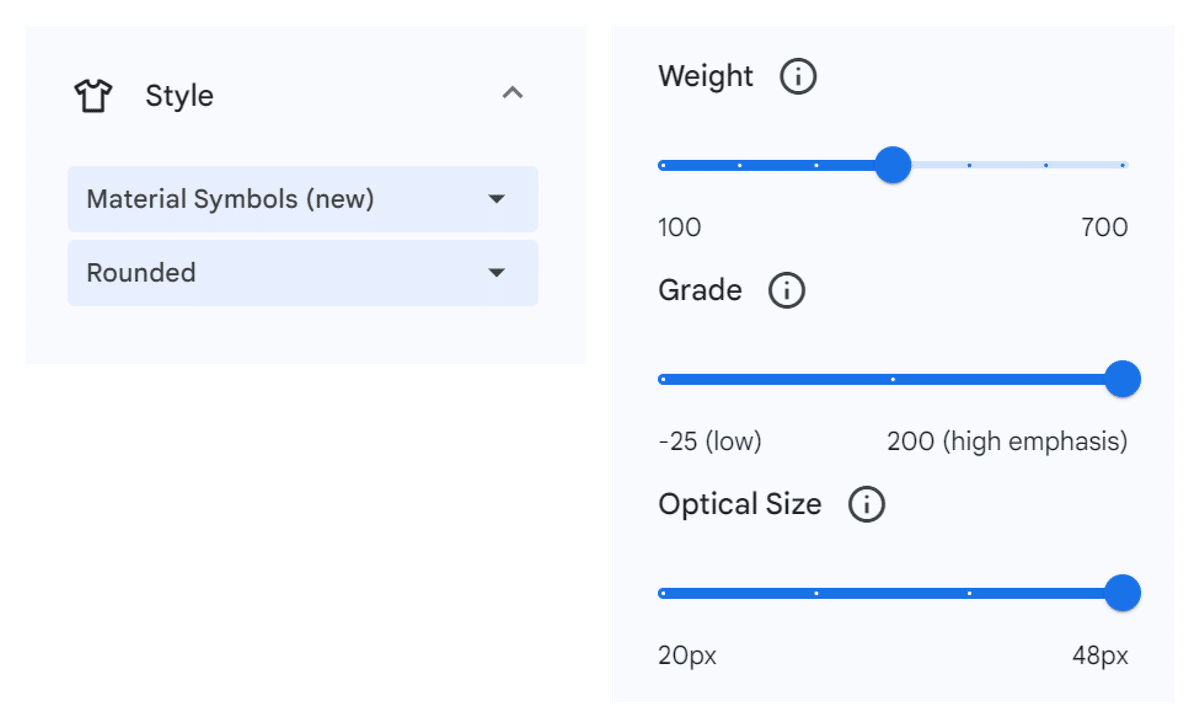
現状使用しているアイコンをいくつかMaterial Symbolsに置き換えてみて、スタイルや線の太さを検討しました。





若干の違いではありますが、置き換えた際に見た目の変化が少なかった以下の数値で決定しました。

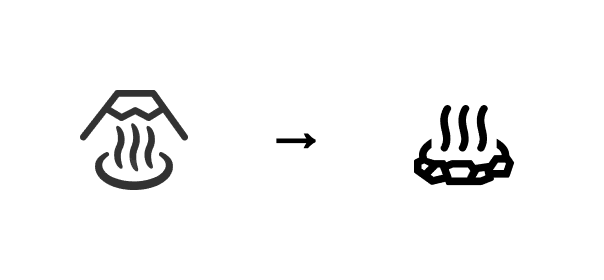
置き換え作業
決定した数値に基づき、洗い出したアイコンをすべてMaterial Symbolsに置き換えます。
サービスごとの異なったアイコンもここで統一させました。

Material Symbolsで似たアイコンが見つからなかった場合は、別のアイコンに置き換える作業も行いました。

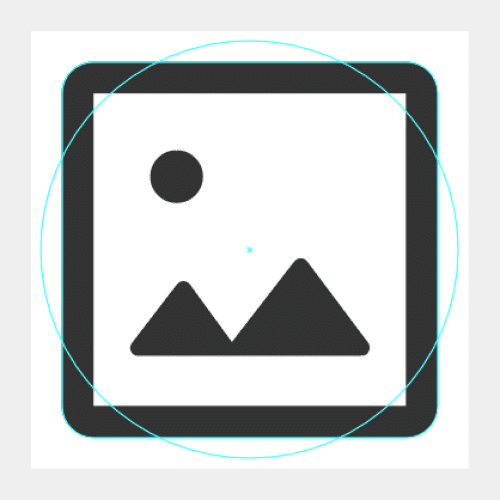
新規作成用のテンプレート作成
Material Symbolsに目的のアイコンがない場合は、自分たちでアイコンの作成が必要になってきます。
そのための新規作成用のルールとテンプレートも作成しました。

こうしてアイコンのルール設計が完了しました。
おわりに
アイコンの洗い出しや一つ一つ新しいアイコンに置き換えていく作業は時間のかかるものでしたが、統一できていなかった部分が明確になりガイドラインとしてルールを決めたことで、誰でもトンマナの揃ったアイコンを選定できるようになったかと思います。
今後運用していく上での基盤ができたので、次フェーズではプロダクトへ反映を進めていきたいです。
