
髪の毛にlilToonでAngelRing(天使の輪)を設定する方法
この記事は何のために書いたの?
liltoonでのAngelRing設定についてのまとまった記事がなかったので書きました。ある程度unityやblenderの操作方法がわかる人向けの記事になっています。いろいろ調べながら自己流でやったものなので、もっといい方法があるかもしれないです。
そもそもエンジェルリングって?
liltoonのマットキャップの設定の一つです
髪のハイライトとしての表現に特化しています

カメラで上下から見ると
マットキャップはハイライトが上下に変化しますが、


エンジェルリングはハイライトが上下に変化しません
使ったもの
blender2.90
Unity 2019.4.31f1 (64-bit)
lilToon_1.3.7
説明写真用にシヴィーちゃん(https://booth.pm/ja/items/1663470)をお借りしました
マットキャップにこちら(https://totototem.booth.pm/items/2998107)の素材をお借りしました
(この記事は2023年5月3日に書いたものです。unityやblenderのアップデートで操作方法は変わるかもしれません)
大まかな流れ
1.blenderで髪の毛にUV2を設定する
(追記 UVによっては設定しなくてもいい場合がある)
2.unityでliltoonの設定をする
1.blenderで髪の毛にUV2を設定する
(追記 UVによっては設定しなくてもいい場合があるようです。その場合はそのままunityで設定してください)
blenderに髪の毛のメッシュをインポートして、新しくUVを増やします。
まずは髪だけのメッシュを表示させます

+を押してUVマップを増やします。今回はUV2と名前を付けました

新しく増えたUV2を選択して、

フロント・並行投影の状態で

真正面のビューから投影を押します

UVが大きい、小さい場合はテクスチャサイズに合わせて拡大縮小します

後でハイライトを描くために、UV→UV配置をエクスポートでUVを書き出しておくと便利です
FBX形式で出力します

3.unityでliltoonの設定をする
unityにアバターを取り込んで設定していきます
髪のシェーダーをliltoonに設定します

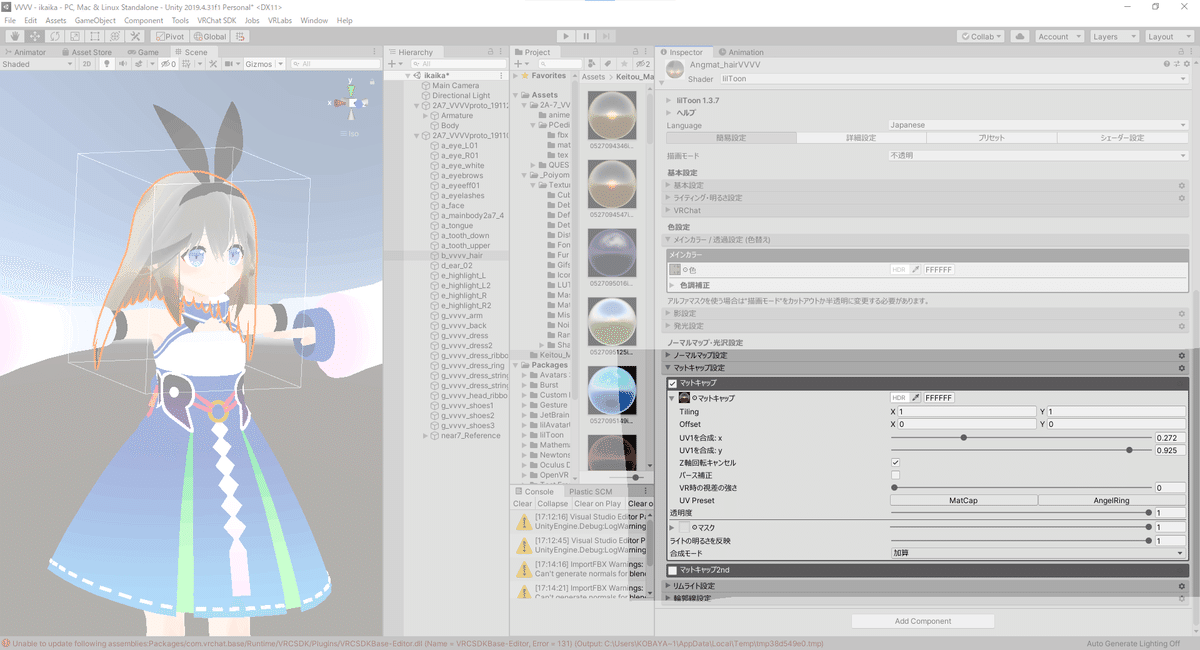
マットキャップを設定していきます

まずはマットキャップの画像を設定します
マットキャップの画像の横の▼を押すと折りたたまれていた設定が開きます

プリセットのAngelRingを押すとプリセット設定されます

マットキャップのパラメーターのリファレンスはこちら
数値をお好みで設定してください
終わりに
ネットでいろんな人の記事を参考にしてやってみた方法です。参考になれば幸いです。こうしたらいいよ、という方法があれば教えてください
