
警告を伝える黄色はどんな色?アクセシビリティを高めよう
この記事はMoney Forward Kansai Advent Calendar 2024の18日目の記事です。⛄️✨🎁✨🎄
黄色と聞くと、皆さんは何を思い浮かべますか?
太陽の光、ひまわり、あるいは信号の注意サインかもしれません。黄色は日常に溢れる色ですが、私としては見るだけで元気が出るような明るい色だな〜という印象です。しかし、Webサービスのデザインにおいて、この明るい黄色を使う際には、ちょっとした工夫が必要です。
Webサービスでは黄色は特別な役割を果たす色です。警告の色として広く認知されており、ユーザーの視線を集めるためにしばしば使われます。たとえば、確認すべき通知に黄色を使うことで、ユーザーに「注意が必要!ここを見て!」と自然に伝えることができます。
注意を引くことのできる色である一方で、黄色はアクセシビリティの観点からは慎重に扱う必要があります。色覚に多様性があるユーザーにとって、黄色は背景とのコントラストが不足しがちで、見えにくくなることもあります。そんな黄色について、アクセシビリティの観点から色を再検討した話を書きたいと思います。
担当プロダクトでの黄色の使い方と課題
私の担当するプロダクトでは、黄色を警告の色として使用しています。具体的には、ユーザーに警告を伝えるためのアイコンの色として黄色を採用しており、視覚的に重要な情報を伝える役割を担っています。以下の画像のように、一覧中の特定の項目やフォーム上部に警告アイコンを使用しています。


しかし、現在使用している黄色(上記画像で使用している黄色、#EDC04B)は、WCAG(Web Content Accessibility Guidelines)のアクセシビリティ要件であるコントラスト比を満たしていないことが判明しました。この課題を解決するために、警告として使用する黄色の色味を見直すことにしました。
そもそもアクセシビリティとはなにか
ウェブサイトのアクセシビリティとは、以下のような定義になります。
利用者の障害などの有無やその度合い、年齢や利用環境にかかわらず、あらゆる人々がウェブサイトで提供されている情報やサービスを利用できること、またその到達度を意味します。
つまり、すべての人がウェブサイト上の情報を読み取り、利用できることがアクセシビリティの高いウェブサイトということです。
極端な例をあげると、すべての情報がテキストで提供されていれば、アクセシビリティが高いと言えます。視覚的にテキストを読んだり、支援ツールでテキストを読み上げたりすることができるからです。
とはいえ、すべての情報がテキストだと視認性が悪くなり、情報を読み取るのに時間がかかってしまいます。そこでWebサービスでは色やアイコンなどのビジュアル要素を使って視覚的に情報を理解しやすくしています。


ここで注意が必要なのが色の使い方によっては、情報にアクセスできない状態が起きる可能性があることです。 例えば、色のみで情報を伝えてしまうとスクリーンリーダーで色に与えられた情報を読み取れなかったり、コントラストの低い色を使用すると視認できなくなったりします。

そこで色やアイコンなどのビジュアル要素を使った場合でも、すべての人が情報にアクセスできるようにするのがアクセシビリティの対応です。
黄色のアクセシビリティ対応を検討
結論:明度が低く暗い黄色を採用
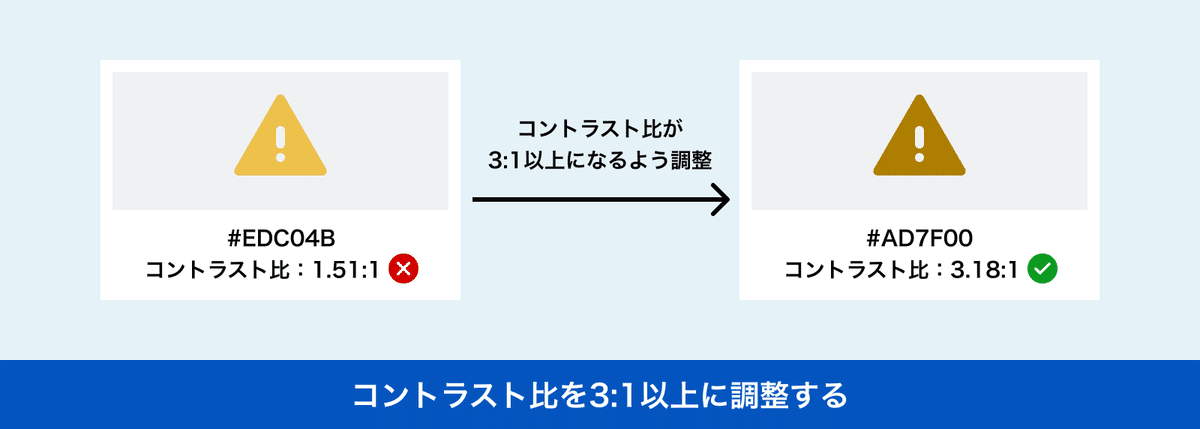
結論から言うと、「#AD7F00」の色を警告色として使用することにしました。
背景色として使用する可能性のあるグレーとのコントラスト比が3:1以上になるように色味を調整しています。元の色と比べると、少し暗い色になりました。

この黄色を採用したのは以下の2つを満たす色だと考えたからです。
アイコンがあると認識できること
背景色とのコントラスト比が十分(3:1以上)であること色の伝える意味が理解できること
他の色と区別しやすく意味が理解しやすいこと
この色に決定するまでには、他の色や表現方法も案として上がりました。
他の案1:オレンジにする案
黄色でコントラスト比を3:1以上にするには、見た目として暗い色にする必要がありました。しかし、黄色をそのまま暗くしてしまうと少し濁った色に見えてしまい、審美性が悪くなる可能性がありました。
そこで、同じコントラスト比でも明るく見えるオレンジを使うのはどうかという案が上がりました。他社のデザインシステム(ATLASSIAN Design System など)でもWarningの色としてオレンジが採用されている場合があります。

審美性という観点だとオレンジの方が見栄えは良いのですが、赤色との区別がつきづらい、警告という意味が伝わりづらい可能性があるという2点からオレンジの採用は見送りました。
他の案2:黄色×黒にする案
明るい黄色が警告の色として汎用的に使用されているため、明るい黄色を警告色として使用できる可能性も模索していました。SmartHR Design System やCarbon Design System では警告を示す時は黄色と黒の組み合わせで視認性を確保していました。

このパターンもアクセシビリティを確保する解決策として、とても良いなと思いました。現実世界でも踏切の遮断機や道路標識などは黄色と黒で構成されているので、意味が伝わりやすいです。しかし、警告アイコンのみ黄色と黒のツートーンとなるため、他のアイコンとのトンマナが揃わないことや現在のアイコンの管理方法を変える必要があることのデメリットの方が大きいと考えたため、採用は見送りました。
黄色を検討してみての感想
警告の色としてよく使われる黄色ですが、アクセシビリティの観点からは意外と検討が必要な色です。WCAGのLevel AA要件であるコントラスト比3:1を満たすようにするには、暗い色にする必要があります。しかし、暗い黄色を採用した場合、普段目にする注意喚起の明るい黄色と異なるため、意味を理解しづらくなる可能性もあります。また、デザインの審美性との塩梅もすごく難しいなと感じました。
ここで余談ですが、WCAGの要件にある色のコントラスト比が必要なケースは、色や形で表現された情報をすべての人に伝える必要がある場合です。
逆に言うと、警告のアイコンや色は使うけれど、それらが伝える情報をテキストなど他の方法ですべての利用者に伝わるように工夫されていれば必ずしもコントラスト比が必要ではないとも言えます。
必ずコントラスト比を満たさないといけないと盲目的に考えるのではなく、他の方法でアクセシビリティを確保するには?と別の視点で考えてみることも時には必要かもな〜なんて思いました。
おわり
マネーフォワード関西開発拠点のメンバーが他にもたくさん記事を書いています!ご興味あれば覗いてみてください!
昨日はジーラムさんによる「テキストコミュニケーションの日常に横たわる回文たち」という、回文マニアには必見の記事が投稿されています☺️
デザイナーの記事をもっと読みたーいという方は、Money Forward Design Advent Calendar 2024もありますので、こちらもどうぞ😊
