
ベトナムのグループ会社採用ページを作った話
こんにちは、UIデザイナーのマスダです。
先月、弊社のグループ会社であるゴーリストベトナムの採用ページがリリースされました🎉
制作期間は約3ヶ月でした。この記事では、採用サイトを作ると決まってから、どのように制作していったのかをご紹介できればと思います。
長文になりますが、気になるところをかいつまんで読んでもらえるだけでも嬉しいです。これから採用サイトなど、なにかしらのWebサイトを作ろうと思っている方のヒントとなるような記事になっていれば幸いです😊
ビジュアルのデザインというよりも、コンテンツの作り方に関する内容が多いです。
01. 概要
ゴーリストベトナムはゴーリストグループ初の海外拠点として、2019年に設立されました。2021年5月現在ではエンジニアを中心に、11名のメンバーが活躍しています。
そんなゴーリストベトナムの採用を強化するべく、この採用サイトプロジェクトが始まりました。
🎬 概要
目的:バリューマッチした人材の自社採用率50%を達成する
ターゲット:技術が大好きなベトナム人エンジニア
作るもの:採用サイト
制作期間:3ヶ月
URL:https://vn.goalist-group.com/
💁♀️ メンバー構成
B、依頼主:おかださん
T、英訳担当:ビベックさん
C、ディレクション:yiioさん
デザイン・コーディング:マスダ(私)
サポート:ゴーリストベトナムのみなさん、えそらさん、デザイン部
弊社ではプロジェクトを始めるときはBTC(Business / Technology / Creative)のメンバーが必ず1人は入るように構成されます。
多様な視点からの意見を取り入れてチームでモノ作りをすることを大切にしているからです。
また、今回はUXデザインのコンサルタントとして、えそらさんにプロジェクトに伴走していただきました。
02. はじまり
ゴーリストベトナムは2019年に設立され、いまではメンバーも11人と増えました。しかし、採用はエージェントに頼っている部分もあり、ゴーリストベトナムにマッチした人材に出会える確率が低いという課題がありました。さらに、会社HPや採用HPがなく会社の魅力を求職者に伝える場もありませんでした。
これらの課題感から、よりマッチする人材に出会うためには、会社のことを発信できる採用サイトを制作することが必要ではないかとなり、このプロジェクトが始動しました。
プロジェクトの目的は、ゴーリストベトナムが大事にしているバリュー(行動指針)に共感してくれる人材の自社採用率50%を達成することです。
03. ペルソナ
採用サイトを作るにあたり、まずはどんな人を採用したいのかを明確にしてチームで共有するためにペルソナの作成から行いました。
と言っても、何もないところから魔法のようにペルソナが出来上がっていくわけもありません…。まずはどんな人を採用したいかを人事担当のオカダさんから詳しくヒアリングしました。
人事向けのヒアリング項目
・採用したい人はどんな人?定量的・定性的な条件は?
・今までの面接で通過した/通過しなかった人の理由は?
・ゴーリストベトナムで活躍している人はどんな人?
・ゴーリストベトナムを辞めるのはどんな理由?
・ゴーリストベトナムへ入社してもらえる理由は?
このように、採用したい人物像を実際の面接経験なども踏まえて言語化してもらいました。
また、現在いるゴーリストベトナムのメンバー6人からも就活経験や入社した理由などをインタビューし、よりマッチする人材とはどのような人なのかを探りました。
ゴーリストメンバーへのインタビュー項目
・就職活動について教えて!手段は?転職の条件は?
・ゴーリストベトナムを知ったきっかけは?
・何社くらい検討した?
・ゴーリストベトナムに入社した決め手はなに?
・入社後のギャップはある?
・ゴーリストベトナムが他の会社と違うところはなに?
これらのヒアリングにより、ある程度採用したい人物像が見えてきました。しかし、すぐにペルソナ作成にはとりかかりません。まずはキャストという小さなペルソナを作成。ヒアリングで出てきたいろんな情報から求職者のニーズや価値観を整理し、その価値観一つに対して一人のキャストを作成します。

さらに、それぞれのキャストで採用したい人の優先順位をつけました。これによって、どんな価値観を持った人を採用したいのかが明確になりました。
ここまでできれば、ペルソナの姿が浮かび上がってきます。優先順位の高いキャストを統合して一人のペルソナとして作り上げます。この時に、統合できないようなキャストがある場合はサブのペルソナを作成してもよいみたいですね。

このような過程を通して、ペルソナを作成。チームでどんな人を採用したいのか共通の認識を作るあげることができました。
04. CJM&コンテンツ要件
次に行ったのが、カスタマージャーニーマップ(以下、CJM)作成です。ペルソナがゴーリストベトナムにエントリーするまでの行動を可視化するために行いました。

これを行うことで、求職者がどのステージでどのように行動するのか、どんなニーズや困りごとがあって、次のステージへいくにはどうすればいいのかを一つの表で簡潔に示すことが可能です。
そして、CJM作成で明らかになった、次のステージへいくためのアイディアを採用サイトのコンテンツ要件として落としていきました。
コンテンツ要件
・スキルアップできる体制紹介セクション
・技術ブログやmedium記事へのリンク貼る
・使っている技術がわかる実際のプロジェクト例
・GV社内の雰囲気が伝わるような写真や動画をSNS投稿(facebook、インスタ)
・採用サイト内にも写真投稿を埋め込み
ここではペルソナに特化して大切なコンテンツ要件だけを記載しています。実際には会社概要とか、求人票とか採用サイトに最低限必要なコンテンツは載せると決まっていました。
05. シナリオ&ワイヤーフレーム
コンテンツ要件が決まれば、詳細なコンテンツの作成に取り掛かります。ここで登場するのがシナリオというものです。ペルソナが採用サイトに訪れた時の体験をシナリオとしてまずはテキストで表現します。
いきなりワイヤーフレームを書いてしまうと、レイアウトが気になってしまい、コンテンツの中身をしっかりと検討できなくなってしまいます。
なので、まずはテキストベースでシナリオとして考えるのが良いです。

このようなイメージで、コンテンツの内容とそれに対するペルソナの心情を書いていきます。これをすることによって、コンテンツがペルソナのニーズを満たす内容になっているか、確認することができます。
できるだけ疑い深い人になって、ペルソナの心情を記述するのがおすすめだそうです。その方がコンテンツの不足に気付きやすいからですね!
コンテンツの内容がシナリオとして出来上がってくれば、ワイヤーフレームの作成に入ります。ペルソナがコンテンツを見て最終的にエントリーしてくれるまでの流れが問題なくシナリオ通りに実現できるかというのを情報をレイアウトして考えます。

こまかなレイアウト調整ではなく、本当にざっくりとコンテンツを配置してコンテンツの並び方やナビゲーションに問題がないかを確認します。
ワイヤーフレームの段階でテキストもすべて入れてみて、情報に過不足がないかも確認しました。
確認ポイント
・コンテンツに過不足はないか
・コンテンツの並び方はペルソナが見たい流れに沿っているか
・シナリオ通りにナビゲーションがきちんと用意されているか
06. ユーザーテスト
ワイヤーフレームも完成して、いよいよビジュアルのデザインだ〜!
…ちょっと待って!本当にそのコンテンツ・ナビゲーションで目的が達成されそうですか?
ペルソナやシナリオをもとに作成したワイヤーフレームですが、私たちが考えたとおりに求職者がサイトを回遊して情報を探せるかはわかりません。真剣に考えて構成した採用サイトで、求職者がシナリオと同じように情報を探してスムーズにエントリーできるかをユーザーテストで検証しました。
Figmaでワイヤーフレームに遷移をつけて、プロトタイプを用意。ゴーリストベトナムのエンジニア4名に対して下記の内容でユーザーテストを行いました。
【ユーザーテスト概要】
目的:採用サイトでユーザビリティ上の問題点及び改良点がないかを洗い出し、ワイヤーフレームの改良に活かす
対象:採用サイトのプロトタイプ(ワイヤーフレームに遷移をつけたもの)
方法:オンラインユーザーテスト(タスク提示&インタビュー)
参加者:ベトナム人エンジニア4人
ーーーーーーーーーー
タスク内容:
・ゴーリストベトナムにエントリーしてもいいと思うかどうか、自由にサイトを見て検討してください
・この求人にエントリーしたいと思ったとして、エントリーしてください
インタビュー項目:
・エントリーするかどうかを決めるとき、あなたは採用サイトでまず何の情報を確認しますか?
・何の情報を知れたら、ゴーリストベトナムが良い会社だと思えますか?
・このサイトを見て、やりたい仕事ができるとすぐにわかりましたか?
・応募条件に達しているとすぐにわかりましたか?
・給料・福利厚生・地理条件は合っているとすぐにわかりましたか?
・スキルアップできる環境だと伝わりましたか?
・人間関係の良さは伝わりましたか?
・エントリーまでにとまどうことや、不安に思ったことはありますか?
・全体としての印象はどうですか?その理由は?
・特に改善した方が良いと思った部分は何ですか?
今回テストに協力してもらった人は、実際のペルソナに近い人といえど、すでに入社してゴーリストのことも詳しく知ってしまっています。
そこで、ゴーリストベトナムを知らない求職者であると仮定してプロトタイプを見てくださいという条件を付け加えました。
本当はテストに協力してもらえる外部の方を探すべきですが、時間もない中で最適なやり方を選択しました。
ユーザーテストの結果、自分たちでは、問題ないだろう!と思っていたワイヤーフレームですが、ナビゲーションのラベルが曖昧でコンテンツがどこにあるのか探しにくいなど、そこからつまづくのかっ…という初歩的な改善点が見つかったりしました。
やはり、実際のペルソナに近い人などの第3者に見てもらうことで改善点がいくつも見つかるものです。
ユーザーテストってなんか難しそう…と思っている方も多いと思います。まずは、プロジェクト外のメンバーにプロトタイプを見てもらうだけでもいいのではないでしょうか。ユーザビリティの問題などはペルソナに近い人でなくても検証できると思うので、やる価値はあると思います!
07. ビジュアルデザイン
ユーザーテストを経て、ワイヤーフレームも完成しました。いよいよ色や形をつけて、伝えたいイメージをビジュアル化していきます。
色や形はパッと見たときの印象につながる要素なので、とても重要になってきます。まずは表現したい方向性の認識を合わせるためにコンセプトシートを作成しました。チームの目線を合わせてモノ作りをするのは大切です。あとから思っていたのと違うと言われないためにも…。

いきなりこのコンセプトシートを上から下まで埋めたわけではありません。
埋めていく順番としては、下記のような感じです。
1、ターゲット
2、シナリオ
3、ゴール
4、キーワード
5、テイスト・カラー
6、イメージボード
7、コンセプト
ターゲット・シナリオ・ゴールは今まで考えてきたペルソナやシナリオから抜粋してまとめたものです。
4〜7に関しては、いままで収集した情報では足りないと感じたので、まずは依頼主のオカダさんに、イメージしているデザインテイストや使用したい色などの希望があるかをヒアリングしました。
次に、ゴーリストベトナムという会社や人、ペルソナの求職者に関して思い浮かぶキーワードをそれぞれ書き出しました。
そして、ヒアリングの内容と書き出したキーワードから重要となってきそうなものを取捨選択しコンセプトに落とし込みました。
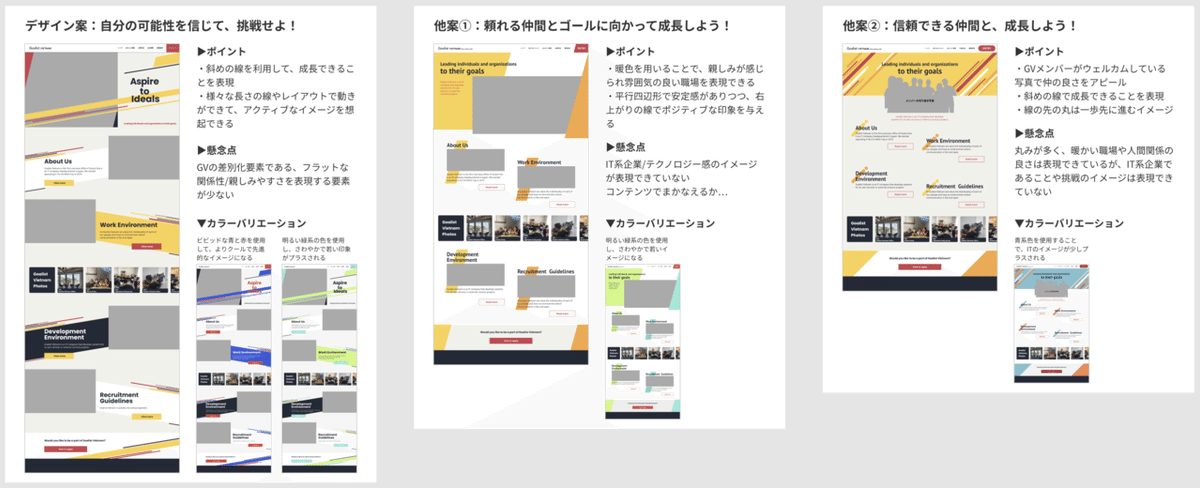
コンセプトが決まってからはそれを表現するのにふさわしいビジュアルをひたすら考えていきます。

最終的に3案の中からチームメンバーで議論をして、テキストでは表現しきれない親しみやすさや仲間感を一番表現できる右のデザインに決定しました。
提案時は黄色メインで作っていたのですが、ゴーリストグループであることや、挑戦のイメージをもう少しプラスするために最終的には赤色をメインカラーにしました。

08. 公開
ビジュアルデザインが完成すれば、あとはガシガシとコーディングしていくのみです。HUGOという静的サイトジェネレータを使用し、コーディングを行いました。
とくにコーディングでこだわった部分などはないのでここには書きません。
いろいろな工程を経て、たくさんのメンバーの協力もあって、予定通り4/19にゴーリストベトナム採用サイトのオープンができました🎉
プロジェクトが予定通りに進行できたのも、ディレクションのイイオさんのもと、メンバー全員がスムーズにコミュニケーションできていたからではないかと思います。
もう、本当に関わってくれたメンバー全員にありがとうと伝えたい!!!
採用サイトは公開しただけでは終わりません。しっかりと目標とする数値を達成できるよう改善をしていきたいなと思っています。
09. おわりに
最後まで読んでいただき、ありがとうございます。
シンプルに書こうと思っていたのですが、ついつい全部公開したい思いが先行して思いのほか長くなってしまいました。
このnoteを書くにあたって、記事の構成はこちらの記事を参考にさせていただきました。素敵な採用サイト制作ストーリなので、おすすめです。
また、はじめに書いた通り今回の採用サイトはUXデザインコンサルとしてえそらさんに入っていただきました。ペルソナ作成〜シナリオ作成まではえそらさんのブログでも詳しく紹介されています。興味のある方はぜひご覧ください!
👨キャスト&ペルソナ👩
🎲カスタマージャーニーマップ🛤
🎬シナリオ🖋
以上、採用サイト制作ストーリーでした〜😊
