
ディスプレイ狭い民のための「新規ウィンドウで開く」for Obsidian
(2024/3/11 最後に追記しました)
はじめに
この記事はObsidian Advent Calendar 2023の13日目の記事です。
私はObsidianにはまった結果、拙いながらプログラミングを勉強して、プラグインを作成、公開している者です(Daily Note Outline、Multiple Notes Outline)。ホントの基本からの学習だったので、もはや本来目的としていたメモの作成・管理よりそっちに費やした時間の方が多くなってしまっている気もしますが…楽しいからいいんです!
さて、みなさんはObsidianの便利な基本機能のひとつである「新規ウィンドウで開く(Open current tab in new window)」を使ってますでしょうか?
今回は「新規ウィンドウで開く」は便利だよ(特にディスプレイ狭い人たちには!)、という主張と、使う上で工夫したことについて書いていきたいと思います。やたら長くなってしまったので、申し訳ありませんが適宜読み飛ばしていただければと思います。また、間違いなどありましたらご指摘いただけると有り難いです。
ノートの配置方法4種
現在、Obsidianにはノートの配置方法として以下の4種類があります
ペインを区切る
サイドバーに配置する
新規ウィンドウ
タブ

コア機能ではありませんが、Hover Editorプラグインを用いると、メインウィンドウ内に移動可能なポップアウトウインドウを開くということも可能です。
初期にはペイン分割とサイドバーへの配置のみがサポートされており(ただし、サイドバーにはりつけたノートの使い勝手は現在より限定されたものでした)、2022年6月のv0.15.0で新規ウィンドウが、同年8月のv0.16.0でタブ機能が実装されました。
過去これらのUI追加の度に、公式Discordチャンネルは新しい体験に狂喜する人と、プラグインやテーマがぶっ壊れて乱舞する人でお祭り状態になってきました。それだけこれらの要素は使い勝手の根幹に関わる要素なわけです。
現在ではタブを中心に、必要に応じてペイン分割を行い、サイドバーへの配置と新規ウィンドウを飛び道具的に使うケースが多いと推察します。
これらの4つを適切に使い分けていくことは、快適なObsidian生活のために重要ですが、新規ウィンドウについては、リリース時のインパクトは強かったものの、わずか数ヶ月後にタブ機能が追加されたこともあり、ちょっと影が薄い気もします。英語ヘルプではPop-out windowとして説明されていますが、日本語ヘルプでは現時点では言及がないようですね。なので改めて、便利だよと主張していきたいわけです。
Obsidianへのマルチウィンドウの導入は高度な技術を要したようで、現CTOのLicat氏は、何故この機能が実装できたかについて以下のように述懐しています。

「新規ウィンドウで開く」のいいところ
「新規ウィンドウで開く」の良いところを以下に挙げていきます。
専有面積が少なくて済む
個人的にダントツで大きいのははこれです。自分の場合、ブラウザ、pdf、Excelなどを参照しながら入力を行うことがしばしばあるのですが、ノートPCの狭いディスプレイで作業することもよくあるため、小さいウィンドウで編集できるのは重要です。常に4k or デュアルモニタ環境で作業できたら良いんですけどね…
Obsidianに移行する前、長年紙copiというメモアプリを使っていたのですが、紙copiの方がObsidianより優れているいくつかの点のうちの一つが省スペース性でした(もちろん機能性とのトレードオフですが)。あれ以下の専有面積でメモを取りたい!
フレキシブルな配置が可能である。
ペイン分割などでもある程度柔軟な配置が可能ですが、マルチウィンドウには敵いません。複数のノートを比較参照したり、他のアプリを参照しながらメモを取るとき、自由な配置ができると視線移動が少なく済み、自分の乏しくなってきたワーキングメモリにも優しいです。自動車のヘッドアップディスプレイが疲れにくいのと同じメカニズムです(?)
メインウィンドウ内の配置を変更せずに別ファイルを参照できる。
ちょっとだけ参照したいファイルを開いて確認し、すぐ閉じる。という時、タブやペインを元に戻す操作をするのと新規ウィンドウを閉じる操作。後者の方が微妙に楽に感じないですか?そうでもないですか?
画像のサイズ変更
たまにしか使いませんが、ノートに埋め込んだ画像の表示サイズが小さい場合、そのノートをポップアウトウィンドウで開いてやると、ウィンドウ自体のサイズ変更で容易に画像の拡大縮小ができるので画像のチェックがしやすいです。
基本的な使い方
※あまりに基本的なので、分かっている方は飛ばしていただければと思います。
コマンドとして使う
Ctrl+Pのコマンドパレットから「現在のペインを新規ウィンドウで開く(Open current tab in new window)」または「現在のペインを新規ウィンドウに移動(Move current tab to new window)」を実行すると新規ポップアウトウィンドウが開きます。前者だと元のタブ/ペインは残りますが、後者だと元のタブ/ペインは閉じられます。ホットキーを設定すると一発で実行できます。
エディタメニューから使う
エディタの各タブの右上の3点メニューから「新規ウィンドウで開く」を選ぶことでも新規ポップアウトウィンドウを開けます。
タブをウィンドウ外にドラッグ
新規ポップアウトウィンドウに移動したいタブのタイトル部分を、ウィンドウ枠やウィンドウ外にドラッグ&ドロップすると、そのタブを新規ウィンドウに移動できます。ただどこか癖があって、失敗することがまあまああるので、自分は使っていません…
なお、既にポップアウトウィンドウが開いている時は、別ウィンドウのタブをドラッグしてやると簡単に移動できます。
エクスプローラから使う
ファイルエクスプローラのファイル名を右クリックして、コンテキストメニューからも新規ウィンドウで開くことができます。
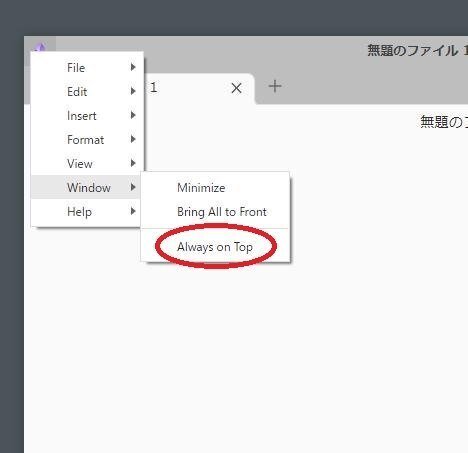
重要!「ウィンドウの常時トップ表示をトグル」
ポップアウトウィンドウを表示した後、そのウィンドウからコマンドパレットなどで「ウィンドウの常時トップ表示をトグル(Toggle window always on top)」を実行すると、そのウィンドウを常に最前面表示するようになります。他のアプリケーションを併用しながらメモを取るときなど、他アプリを操作してもメモが隠れなくなるので有用だと思います。
タブのピン留めと違って、常時トップ表示が有効化されているかどうかが視覚的に判別できないのが玉に瑕。
何気にウィンドウ左上のObsidianアイコンからも、ちょっと階層が深いものの有効にできます。

発展的な使い方
Recent Filesプラグインから使う
Recent Filesプラグインは標準のエクスプローラに準じた機能を備えており、右クリックから「新規ウィンドウで開く」を使うことができます。最近開いたファイルであれば、どれもすぐポップアウトウィンドウで確認できます。
余談ですが、Recent Filesプラグインは、コミュニティプラグインの中でも最も広い層に有用なプラグインのひとつではないでしょうか(後述のCommanderプラグインも同様です)。
単に履歴として使う以外にも、リストのファイル名をエディタ部分にドラッグ&ドロップすることでそのファイルへのリンクを張ることができたり、上述のようにポップアウトの起点としたりと非常に有用です。自分は左サイドバーを上下に分割して、左下に常にRecent Filesプラグインを表示させています。
Commanderプラグインから使う
CommanderプラグインはObsidianのUIの色々なところに好きなコマンドを追加できる、Recent Filesと並ぶマストハブプラグインの一つです。
自分はマウス操作で簡単に新規ウィンドウでノートを開けるように、CommanderでTab barにアイコンを配置しています。

左3つはCommanderから登録したコマンドで、左から順にピン留め(今回の新規ウィンドウとは無関係)、新規ウィンドウで開く、常時トップ表示を配置しています。
本来「新規ウィンドウで開く」コマンドはアクティブなノートを新規ウィンドウに開くものですが、これだとクリックした時点でそのタブがアクティブになって新規ウィンドウで開かれるので相性が良いです。
「新規ウィンドウで開く」と「常時トップ表示」はセットで使いたいことも多く、まとめてタブバーに登録しておくと快適だと思います。
AutoHotkeyを使っていた
Commanderによってある程度は使いやすくなるものの、まだ不満点があります。
まず、ポップアウトウィンドウ、なんかでかいんですよね。

また、ブラウザ、pdfビューア、Excel等別アプリを並べての入力が多いわけですが、その場合新規ウィンドウを開く→常時トップ表示にする→Obsidianのメインウィンドウを最小化する→サイズや位置を整えるの4ステップの操作を行うことになり、まあまあ手間がかかります。

何とかステップを減らしたい…
そこで、AutoHotkey(以下AHK)を利用することを考えました。
みなさんご存じの高機能スクリプトエンジンソフトですが、自分はむかーし少しだけ使ったことがあるだけで、文法を忘れているどころか何に使ったかすら忘れてしまいました(大したことはしてないはずです)。ウィンドウの最小化やサイズ変更等できたはずなので、wikiとにらめっこしながら後述のようなスクリプトを作成しました。
やりたい動作は上記の4ステップなので、「新規ウィンドウで開く」と「常時前面表示」にObsidian側でホットキーを設定して、愚直に実行するスクリプトを作成。さらにそのスクリプト自体にAHK側でホットキーを割り当てました。
#IfWinActive ahk_class Chrome_WidgetWin_1
^q:: ; スクリプトを起動するホットキー
WinGetActiveTitle,ObsTitle
Send, ^+p ; 「新規ウィンドウで開く」に対応するホットキー (このケースではctrl+shift+p)
Sleep, 50
WinActivateBottom,%ObsTitle% ahk_class Chrome_WidgetWin_1
Sleep, 50
Send, #{Down} ; ウィンドウの最小化
Sleep, 50
Send, ^+l ; 「ウィンドウの常時トップ表示」のホットキー (ctrl+shift+l)
WinMove,A,,,,600,800 ; ポップアウトウィンドウのサイズ変更
非常につたないスクリプトですが、常駐させて起動すると、動く…動くぞ…!
一応期待通りの動作が得られました。個人的にはそれなりに便利に使うことができたので、Obsidianの公式フォーラムにあるAutoHotkeyのスクリプトを投稿するスレッド(最近は動いてないようですが)に投稿したりもしました。
Fun with AHK - Share & showcase - Obsidian Forum
https://forum.obsidian.md/t/fun-with-ahk/5530/32
がしかし、時々失敗する(スクリプトがしょぼいだけだと思いますが)、ホットキーの割り当てを多く占有する、各PCでセットアップするのが面倒などの不満点も。
細かないまいち感が重なった結果徐々に使わなくなり、結局Commnaderのアイコンをクリックして4ステップで操作する元の運用に戻っていったのでした…
Templaterを使う
ここまでが今までのお話し。今回アドベントカレンダーに参加して記事を書こうとなったときに、中途半端になっていた新規ウィンドウの使い勝手を改善して記事にできないかなと考えました。
思い浮かぶのはTemplaterプラグイン。
Templaterは最も有名なコミュニティプラグインのひとつで、公式フォーラムやDiscordは常に質問や情報交換でごった返しています(公式Discordで専門チャンネルを持つコミュニティプラグインが2つだけありますが、それがDataviewとTemplaterです)。
どうやら、やろうと思えばなんでも(?)できる機能性、自由度の高さゆえに情報交換がとどまることを知らないようなのですが、自分はと言えば初期にちょっとだけ試し「自分は高度なテンプレート使わないし、コアプラグインのテンプレート機能で充分だなあ」くらいの感想で以降使わなくなっていました。テンプレート内でJavaScriptなどを実行して高度な処理をさせられるらしい、みたいなことは感じ取っていましたが、当時はJavaScriptとかよく分からなかったため、詳しい解説を読むこともありませんでした。
しかしその後Obsidianにはまるうちにプラグインを作ってみたくなり、プログラミングを勉強してなんとか作成、リリースするなどして、今なら多少なりともJavaScriptやObsidian APIがわかるので、Templaterの機能が理解できるかもしれません(実際はそれらがわかればより高度な処理が可能なだけで、知らなくても便利に使うことができます)。あわよくばAutoHotkeyで作ったスクリプトの機能がTemplaterで代替できないか、と調べてみることにしました。
Templaterの解説記事
調べてみると、Templaterについての日本語の記事としてはwinerosesさんのブログ「Jazzと読書の日々」に非常に多くの解説や実用例があります。また今回のアドベントカレンダーの主催者のtadashi-aikawaさんも、Templaterの記事を書かれています。
Templaterスクリプトの開発を容易にするObsidian Tempuraというプラグインも作成されているそうですが、今回はそこまで学習が進みませんでした…
これらに加えてTemplaterの公式ドキュメント を見比べつつ、できることを調べていきます。
入り口として、特に以下の記事が参考になりました。
小一時間調べた結果…
基本はテンプレートコアプラグインの拡張。
コアプラグインのテンプレートは定型文を事前に準備し、ノートに手軽に貼り付ける機能だが、その際日付と時刻、ノートのタイトルを変数として定型文の一部とし、貼り付ける際に現在の日付等を反映できる。
Templaterはそれらにとどまらず、種々のコマンドや、果てはJavaScriptのコードからなるスクリプトを定型文に含めることができるので、ずっと高度なテンプレートを作成可能。スクリプトが出力した文字列をノートに貼り付けるといった常識的なこともできるが、他の文章も持たず、スクリプトが文字列を出力しないようなテンプレートも作成可能で、それをノート貼り付けると単にスクリプトが実行される。結果、一部ユーザーが魔改造をはじめる。
.mdファイルにJavaScriptで処理を記述して<%* %>で囲うことで、それを実行するtemplaterスクリプトが作成できる。
Templaterの設定内のTemplate Hotkeysにテンプレートファイルを登録すると、そのテンプレートファイルがObsidianのコマンドとして登録され、コマンドパレットで選択して実行したり、さらにホットキーを割り当てることもできる(アクティブなノートにテンプレートを挿入し、その際にスクリプトの記述内容が処理されるという形で機能しているっぽい)
こんな感じであってますかね?この時点で自分のイメージと全然違う…Templaterというネーミング…名前詐欺では?😅
実装を試みる
とにかく実装を試みてみます。
とりあえず、アクティブなファイルを取得して新規ウィンドウを開くのは自作プラグインでも使っている動作です。
<%*
const activeNote = app.workspace.getActiveFile();
app.workspace.getLeaf('window').openFile(activeNote);
%>上記の内容のmdファイルを、適当な名前でTemplaterで指定したテンプレート用フォルダ内に作成し、Templaterのリボンアイコンから選択して実行すると、ポップアウトウィンドウが開けました!
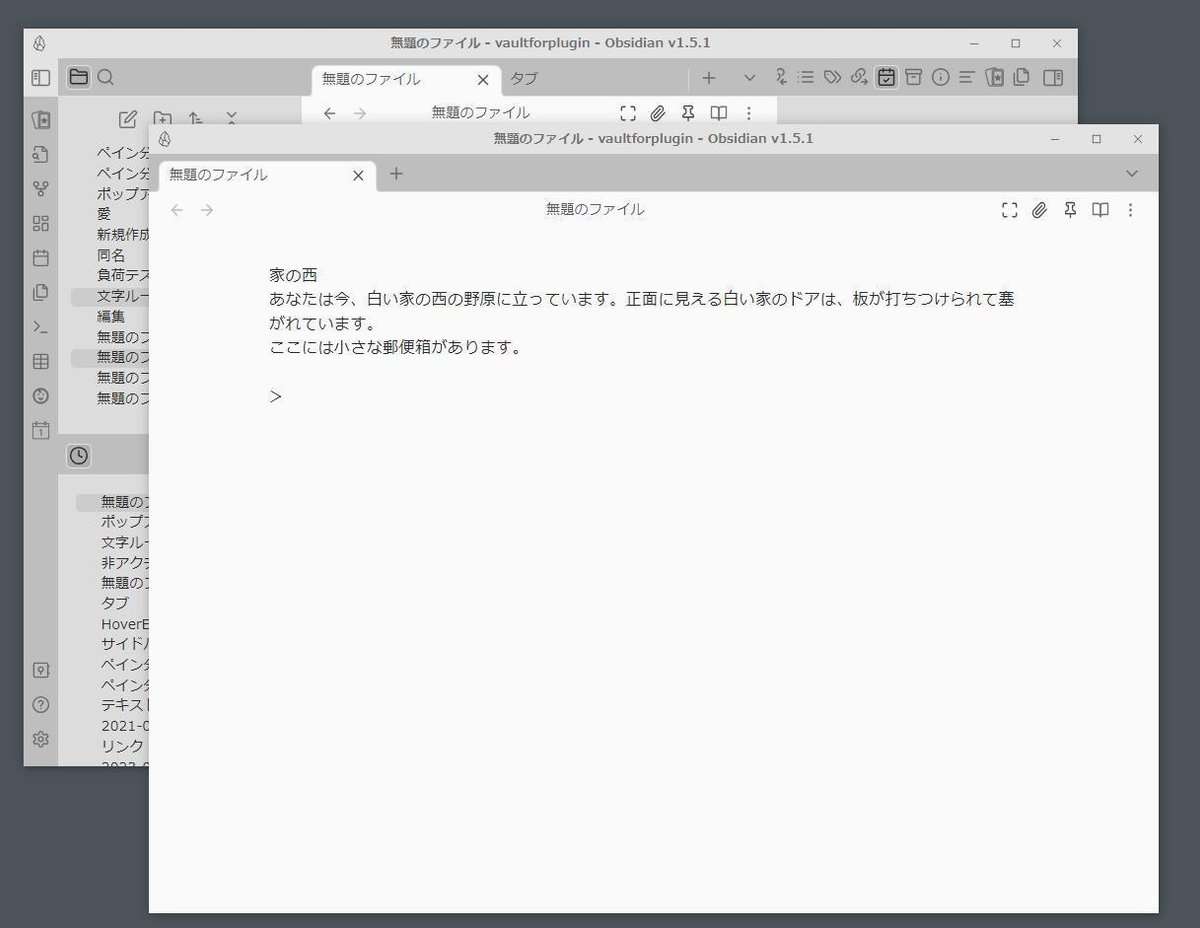
やっぱり大きい
しかし、AutoHotkeyの項でも書きましたが、大きいんですよね、ポップアウトウィンドウ。測ってみると1024×800あります(それにさらにWindowsのディスプレイ設定での拡大倍率がかかってます)。我がデスクの横1920ドットのディスプレイ環境では明らかに大きすぎです。「現在のペインを新規ウィンドウに移動」 だと元のペインの大きさでそのまま開かれるっぽいんですけどね。
ObsidianのAPIを眺めていくと、ポップアウトウィンドウに関連しているっぽいものとしてopenPopoutLeaf と moveLeafToPopoutというメソッドがあります。そしてそれぞれにサイズを指定できるっぽいです。
<%*
const activeNote = app.workspace.getActiveFile();
app.workspace.openPopoutLeaf({size:{ width: 200, height: 200}}).openFile(activeNote);
%>このようにgetLeafをopenPopoutLeafに変え、適当にサイズを指定してやるとコンパクトになりました!ただどんな数値を指定してもそのサイズになるわけではないようですね。数値を色々変えて試すと600×600が下限になっているようです。まあポップアウトウィンドウのサイズとしてはギリ許容範囲でしょうか。あとは
メインウィンドウを最小化して
ポップアウトウィンドウを最前面表示に固定
が自動でできれば自分の目的は達成です。でもObsidian APIでメインウィンドウを最小化するみたいな機能を見かけた記憶はありません。どちらかというとOSとか、Obsidianに用いられているフレームワークであるElectronの機能と思われます。
Bing AIに頼ってみる
ウィンドウの最小化とか、プログラミングを学習上での基本なのかもしれませんが、自分はプラグイン作成に必要な部分をかいつまんでJavaScriptとTypeScriptの基本を学んだという状態なので非常に限られた知識しかなく、すぐにはその方法がわかりません(自作プラグインを使ってくださっている方には申し訳ない思いです…)。ましてやElectronとかさっぱりです。しかし、地道に調べていてはアドベントカレンダーの締め切りに間に合うとは到底思えません。
そのため、Bing AIに聞いてみる事にしました。Obsidian APIに関することは現状AIに聞いても的外れな回答しか得られませんが、Electronについてであればワンチャンあるのではないでしょうか。いずれ(凄いらしい)Chat GPT-4も試してみたいなあと思いつつ、今回は無料ですぐ使えるBingに聞いてみました。

それっぽいサンプルコードも出してくれました。キーワードっぽい 「BrowserWindow」でググってみても、まるっきり的外れということはなさそうです。先ほどのスクリプトに追加で組み込んで実行します。
が、ダメっ…!Templater側でエラーではじかれてしまいます。
表現を変えて何度か聞き直してもダメで、そもそもElectronの操作をするには何か事前準備が必要で、いきなりスクリプトでメソッドを実行しようとしても無理なのではという気がしてきました。
諦めかけましたが、最後にネット記事などで目にする方法、英語で検索してもらう、を試してみます。
すると、ちょっと結果が変わりました。

remoteとは何かも聞いてみると、「Electronにおけるremoteは、レンダラプロセスとメインプロセスの間でプロセス間通信を行うための高レベルな機能です。remoteを使用することで、レンダラプロセスからメインプロセスのAPIを、あたかもレンダラプロセスのAPIとして存在しているかのように扱うことができます。例えば、レンダラプロセスから新しいBrowserWindowを起動することができます」とのことでよくわかりませんが、remoteを介するとBrowserWindowのメソッドをそのまま使えるようです(詳しい方教えてください…)
このサンプルコードを元にしたスクリプトを試すと…動いた!元にした、というか、まんま提示されたサンプルコードを<%* %>で囲うだけで、ウィンドウを最小化するスクリプトになりました。
さらにこの検索の途中で、Electronで生成したウインドウの属性やサイズを変更する方法について記載されたサイトも見つかりました。
サイトの記述を参考に、これまでのスクリプトに
始めにアクティブだったウィンドウ(=メインウインドウ)を最小化→アクティブなノートを新規ポップアウトウィンドウで表示→そのウィンドウのサイズを変更し、さらに常時最前面表示の属性を与える
という処理を加えていきます。
最終的に
<%*
const activeNote = app.workspace.getActiveFile();
const { remote } = require('electron');
const win = remote.BrowserWindow.getFocusedWindow();
win.minimize();
app.workspace.openPopoutLeaf({}).openFile(activeNote);
const win2 = remote.BrowserWindow.getFocusedWindow();
win2.setSize(500, 600);
win2.setAlwaysOnTop(true);
%>というスクリプトにして、Commanderからタブバーに登録して実行すると

アクティブなノートを小さいポップアウトウィンドウに最前面表示してメインウィンドウを最小化 という処理がワンクリックでできました!
AHKのスクリプトに比べ、ウエイトがないのでスピーディだし、失敗もないっぽいです。狭いディスプレイでもミニウィンドウ上でノートを編集し放題です。
派生スクリプト
前項までで当初の目的のスクリプトができましたが、せっかくなので、いくつか派生的なスクリプトを作成しておきます。
まず、現在のアクティブノートでなくデイリーノートを小窓に開くスクリプト。
<%*
const a = app.workspace.getActiveFile();
const { remote } = require('electron');
const win = remote.BrowserWindow.getFocusedWindow();
win.minimize();
await app.workspace.openPopoutLeaf({}).openFile(a);
app.commands.executeCommandById("daily-notes");
const win2 = remote.BrowserWindow.getFocusedWindow();
win2.setSize(500, 600);
win2.setAlwaysOnTop(true);
%>デイリーノートを開くコマンドを実行する処理を追加しました。Periodic Notesプラグインを使用している場合は「daily-notes」の部分を「periodic-notes:open-daily-note」にする必要があります。コマンドを実行する方法はtadashi-aikawaさんが記事にしてくださっています。
最初アクティブなノートを開いているのが無駄な処理っぽいですが、何らかの処理でフォーカスをとらないと、メインウィンドウにデイリーノートが開いてしまうようなのでとりあえずこのようにしておきました(直接フォーカスとる方法あるかな…)。また、openPopoutLeafにawaitを付けないとやっぱりメインウィンドウにデイリーノートが開いてしまうので、awaitを付けてポップアウトウィンドウが開くのを待つようにしています。
あと、AutoHotkeyスクリプトの時に気になっていた、デバイスごとにディスプレイの解像度が違うので、適切なポップアウトウィンドウの大きさが異なる問題も解決したいです。
Discordのplugin-devチャンネルをググっていくと、app.appId に、デバイス名ではないけど、デバイス×vaultの組み合わせに一意のIDが格納されているという情報が見つかりました。
<%*
const a=app.appId;
tR = a;
%>上記スクリプトを実行すると、確かにPCごとに固定した値が出力されるので、これでデバイスを識別できそうです(追記:PC間では固有の値が得られますが、iOSではdocuments/vault名という文字列が返ってくるので、iOS間では重複することになりそうです。新規ウインドウについてはPC限定の話なので支障ありませんが)。なお、tRという変数に文字列などを格納しておくと、テンプレート貼り付け時にその値が出力されます。
<%*
const activeNote = app.workspace.getActiveFile();
const { remote } = require('electron');
const win = remote.BrowserWindow.getFocusedWindow();
win.minimize();
app.workspace.openPopoutLeaf({}).openFile(activeNote);
const win2 = remote.BrowserWindow.getFocusedWindow();
const deviceID = app.appId;
/* 下記のxxx1~2には上のスクリプトで取得したappIdを指定 */
if (deviceID == 'xxx1'){
win2.setSize(500, 600);
win2.setPosition(1400,200);
} else if (deviceID == 'xxx2'){
win2.setSize(600, 800);
win2.setPosition(1900,200);
}
win2.setAlwaysOnTop(true);
%>事前に調べたIDで分岐することで、機種ごとに窓のサイズを調整できるようになりました。ついでにポップアウトウィンドウを開く位置も個別に指定しています。
メインウィンドウを最小化しないバージョンも同様に作っておきます(スクリプト略)
ポップアウトウィンドウが使いやすくなりましたが、ついどんどん新規ウィンドウを開いてしまい、沢山のサブウィンドウでタスクバーがごちゃつきがちになってしまいました。なので最後に、ポップアウトウィンドウを閉じる簡易的なスクリプトを作っておきます。
Bing AIの一つ目の回答をよく見ると、全ウィンドウを取得する方法が書いてあったので、アクティブなウィンドウ以外を閉じる処理を行うスクリプトを作成します。
<%*
const { remote } = require('electron');
const winActive = remote.BrowserWindow.getFocusedWindow();
const winAll = remote.BrowserWindow.getAllWindows();
for (let win of winAll){
if (win != winActive){
win.close();
}
}
%>ポップアウトウィンドウを一掃できますが、メインウィンドウにフォーカスがある状態で実行しないとメインウィンドウがクローズされてObsidian自体が終了してしまいますね…また、他のVaultを同時に開いて作業していると、そちらのVaultも終了してしまいます。その辺は今後の課題ということで…
今後の課題
エクスプローラやRecent Filesの右クリックからも、デフォルトの新規ウィンドウより小さいウィンドウサイズで開けるようにしたかったのですが、それっぽいスクリプトを組んでコンテキストメニューに登録しても「Templater Error: No active editor, can't append templates」と怒られてしまい開かなかったです。あくまでテンプレートを貼り付けた際にスクリプトが動作するのであり、貼り付け対象がある(=アクティブなエディタが開いている)状況でないとスクリプトは機能しない、ということでしょうか。
canvasファイルや画像ファイルも同様のエラーでポップアウトできませんでした。テンプレートの貼り付け対象ではないということですかね。
コンテキストメニューなどから通常の「新規ウィンドウで開く」を使えばいいんですが、いずれ解決したいですね…わかる方がいましたら是非教えてください。他にもJavaScriptを実行する系プラグインがあるようなので、それを試してみるべきでしょうか。
今回のまとめ
新規ウィンドウで開く、便利なのでどんどん使おう!
Commanderプラグインでタブバーに登録すると便利。
さらに操作ステップを減らすため、Templaterスクリプトの作成に挑戦してみた。結果、ワンタッチで小さいウィンドウを出してメモを編集するコマンドを作ることができた。まあ外部スクリプトソフトやジェスチャー等で代替できるとは思いますが、Obsidian内で完結するのが嬉しい。
でもやっぱりもっと広いディスプレイ環境がほしい。
Templaterスクリプトすごいかも…!今後さらに調べていきたい。みなさんも試してみてはどうでしょうか。
以上です。読んでいただきありがとうございました!せっかくアカウントを取ったので、今後時々Obsidian等に関する記事を書いていきたいと思いますのでよろしくお願いします。
追記(2024/3/11): QuickAddを使う
「今後の課題」の項で触れた、アクティブなノートが存在する状態でないとTemplaterスクリプトが動作しない件について、その後QuickAddプラグインで解決したことを記載していなかったので簡単にまとめておきます。
QuickAddプラグインはTemplater同様、有名だけど何やらよくわからない、なんとなく敷居が高そう…ってイメージのプラグインです(そして実際敷居はちょっと高いと思います。プラグインの概要についてPouhonさんが関西弁でわかりやすくまとめてくださっています。https://pouhon.net/obsidian-quickadd/6908/ )。
雑に言うと、QuickAddはノートに柔軟かつクイックに追記するCapture機能、テンプレート機能を強化するTemplate機能、CaptureやTemplate、それ以外にもObsidianのコマンドやスクリプトを組み合わせて複雑な動作を実現するMacro機能から構成されています。そのMacro機能の中にユーザースクリプトを実行する機能があり、Templaterと異なり単に.jsファイルを実行する仕組みのようで、アクティブにノートが開いていなくても実行可能、ということのようです。マクロという名前の機能ですが今回は単一のスクリプトだけを登録して実行するわけです。
以下、スクリーンショットをとるのが面倒だったのでテキストのみになりますが…
うまく動かないときはObsidianの再起動も試してみてください。
QuickAdd用にスクリプトを修正
Templaterスクリプトであることを示す`<%* %>`を外した上で、
QuickAddの公式ドキュメント
https://quickadd.obsidian.guide/docs/Choices/MacroChoice
に倣って、Templaterで作ったスクリプトを
`module.exports = async (params) => {}`で囲み、先頭に
`const { app } = params;`と加えます
module.exports = async (params)=> {
const {
app
} = params;
const activeNote = app.workspace.getActiveFile();
const { remote } = require('electron');
const win = remote.BrowserWindow.getFocusedWindow();
win.minimize();
app.workspace.openPopoutLeaf({}).openFile(activeNote);
const win2 = remote.BrowserWindow.getFocusedWindow();
win2.setSize(500, 600);
win2.setAlwaysOnTop(true);
}ファイルは.mdファイルでなく.jsファイルに変更する必要があります。QuickAddはvault全体から.jsファイルを探してくるようですが、それ用のフォルダを作ってそこにおくのが良いでしょう。
QuickAddでMacroを作成し、そこにユーザースクリプトを登録
QuickAddの設定画面からManage Macrosを選び、任意のMacro Nameを入力してAdd macro。作成されたMacroのConfigureボタンをクリック
→マクロの設定画面のUser Scriptsの入力欄をクリックすると、vault内のjsファイルがリストアップされるので、作成したjsファイルを選択してAdd
Macroチョイスを作成
※このあたりのややこしさの一つとして、MacroとMacro choiceという2つの用語が出てくることがあります。Choiceというのは、QuickAdd内でユーザーが作成して使うコマンドのようなもので、機能の種類に応じてCapture choice, Template choice, Macro choiceなどがあります。マクロ的に実行する命令を記述するのは(Macro choiceではなく)Macroで、Macro choiceはどのMacroを実行するか指定するだけ、という構造になっており、Macro→Macro choiceの順に作成する必要があるわけです。
※この結果、一つのスクリプトを実行可能にするのに、スクリプトのjsファイル名、Macro名、Macro choice名の3つの名前付けをする機会が発生し、それもややこしさの一因な気がします。
QuickAddの設定画面の右上の部分で、作成するMacro choiceの任意の名前を入力、choiceの種類をMacroに変更して上でAdd ChoiceでMacro choiceを作成します。作成されたChoiceの歯車アイコンからChoiceの設定を開き、前項で作成したMacroを指定します。
コマンドに登録
QuicdAddの設定画面で、作成したMacro choiceの稲妻アイコンをクリックすると、Obsidianのコマンドとしてマクロが登録されます。その上でホットキーやCommanderなどにそのコマンドを登録すると、簡単にスクリプトが実行可能になります(ただし、一度Obsidianを再起動してからでないとエラーになる印象です)。
今まではmdファイルがアクティブになっていないとエラーになっていたのですが、Canvasファイルやkanbanファイルでもポップアウト可能になりました。やろうと思えば拡張子ごとにポップアウトウィンドウのサイズを変えることなどもできますね。
以上です。開いたノートと紐付いていない機能や、Templaterの独自機能を使っていないスクリプトなど、処理の内容によっては今回のようにQuickAddでjsスクリプトを動かした良い場合もあると思われ、適宜Templaterと使い分けしていきたいところです。
