
UXデザイナーがロゴデザインに挑戦してみた話
Laboratikが新たに始める、働くこと・生きることを考えるオンラインゼミ「学びラボ」のロゴを作りました。
僕はUXデザイナーとして、サービスのコンセプトと一緒にネーミングを考えたり、そのサービスロゴのコンセプトを考えてディレクションすることは多いですが、自分で仕上げまですることは基本ありません。
・・・と言い訳しつつ。
今回は自分でロゴデザインをしてみたプロセスを書いてみたいと思います。(よくグラフィックの人が書いてる、こういう記事を書いてみたかった)
1.アイデアを考える

テーマが働き方・生き方のオンラインゼミ、名前は「学びラボ」なので、アカデミックでありながら、軽やかでオープンなロゴにしたかった。
Laboratikのロゴは、PARTYさんにお願いしたクラシック・モダンなカチッとかっこいいもの。今回はサブブランドとして好対照になるように
→ できたら表記も日本語のままがいいかな「教わる・勉強する」セミナーではなく、参加者が「学びあう」場
→ 水平線でフラットを強調、人が肩を組んでいるような感じ(右)「問い」「発見」をテーマに「学び」の印象が伝わるもの
→ サブ案として「学」の文字で「ヒント」を表す電球を表現(右上)
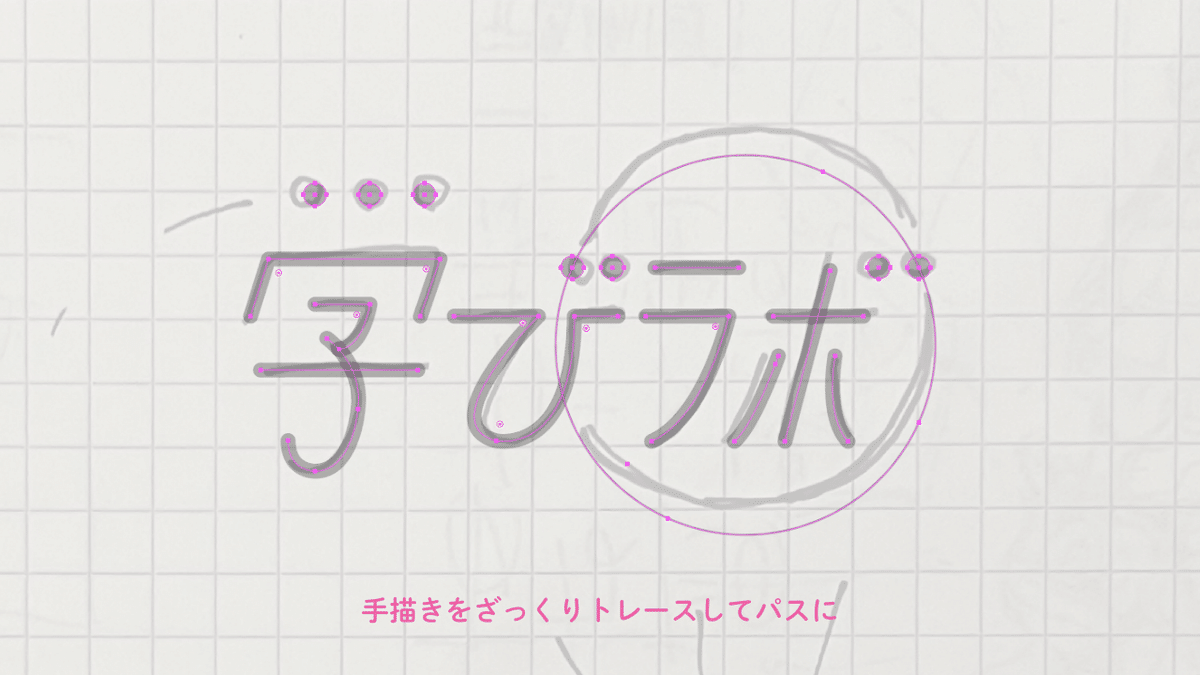
2.ざっくりイラレで作ってみる

方向性決めるところまでは手描きのまま、でも全然ありだと思います。
が、今回は僕は、ドイツ在住の高田ゲンキさんのYouTubeを見て、これがやってみたかったので。パスの練習も兼ねてイラレを開きました。
こちらの動画、分かりやすくてシンプルなので、本当におすすめです。
あと僕は、もともとパスが苦手なので(というか上記の動画を見るまで基本を知らなかった)、図形的な線の描画などはAstute Graphicsのプラグインを使っています。
パス描画の道を探求するには邪道かもしれませんが、メチャクチャ便利です。イラレで描きたいものがなくてもイラレが使いたくなるくらい。
3.ドラフト提案

ということで、フラット&ライトなA案(左)と、「学」&「電球」の飛び道具的なB案(右)を作成して提案。
このオンラインゼミを主宰するLaboratikの野口さんと打ち合わせし、他のメンバーにも評判の良かったA案で、方向性を決定しました。
わりと毎度ですが、僕の「B案」はだいたい飛び道具的で、「こういう考え方も、あるにはあるよね」とディスカッションを弾ませるの(だけ)が目的、みたいなところがあります。
4.「学」の形を整える ー パスの滑らかさの調整
方向性も決まったので、ここから「デザイン」の仕上げが始まります。
まずは全体の印象に関わる「線の太さ」をいくつか試して調整。
バナー等、背景に写真が来たりする可能性も考えて、ドラフトよりすこし線を太くしました。
今回はだいぶ時間もなかったので、微差のバリエーションを出しまくって、壁に貼って比較、ということはしていません。

ドラフト版で自分で気になっていたのが、「学」の字にある釣り針のような形の部分。ここを気持ち良い曲線で描きたい。
が、YouTubeで学びたてのパス力(基礎)を駆使し、Astuteプラグインも使い、黄金率に沿わせてみたりしたけれども、イマイチ美しくなりません。
こういうときは、プロに相談。
ということで、ドット絵を作ってもらったり、nailmarksのロゴをはじめ、クライアントワークでのロゴ制作などでいつもお世話になっている伊藤さんと雑談する機会にちょっと質問。
伊藤さんは僕の案をひと目みて、
「あ〜アンカーポイント減らしてみたら良いんじゃないですかね?」
とのこと・・・シンプルだけど全然思いつかなかった!
(素人考えで、アンカーポイント多いほうが繊細に描けるのかと思いこんでいた。知らないって怖いですね)

早速やってみたら、アンカーを1つ減らしただけで、イメージ通りの線が引けました。
その後、「アンカーポイント少なければ少ないほど美しいってことかな?」と思いやってみたところ(右の図)、ラインとしては自然かもしれないけど「クリン」とした楽しげな感じがなくなってしまったので(僕のパス力では、ということですが)、ひとつ戻って真ん中の案で行くことに。
5.「び」の形を整える ー 錯視の調整

「錯視の調整」・・・って言ってみたかっただけ、みたいなところもあります。ロゴデザイン、グラフィックデザインのプロっぽい、カッコイイ響き。
これを言いたくてこの記事を書いているし、この記事を書くのを想定しながらイラレで調整していました。
ドラフト案では、「び」のひげの部分(そういう名前か不明)が、水平に見せたいのに(図形的には水平に描いているが)、若干ですが、跳ね上がってるように見えると思いませんか?
初案のこれを見て僕はむしろ「でた!これが錯視というやつだな」と思って、あとで仕上げで調整するのを楽しみにしていました。
6.できあがり

これ(↑)もよくグラフィックデザイナーの人の記事などにでてくる、ラインで設計意図が示されたような図を、描いてみたかったのです。
AppleのロゴやTwitterのロゴでよく見るような。
正円のライン、黄金率、共通サイズの余白、などが見えない補助線として使われていたり、というやつです。
今回、実際デザインを調整して仕上げるときには、それらを観点として「イメージ」していたけど、そこまでしっかり検証していません。
あと、本来的にはグラフィックデザインの観点では、もっともっと「観点」や「検証項目」があるのだと思います。
上の図は、ナンチャッテで、今あとから引いてみたもの。
なんとなくそれらしい補助線が引けたので、そんなにバランス悪くないものが出来たのかな、、と感じています。
(※ちなみに、この補助線を引くのも、Astute graphics が便利でした)

ということで、完成!

いちおうサブ・バリエーションとして、Laboratikのロゴと組み合わせたパターンも制作。
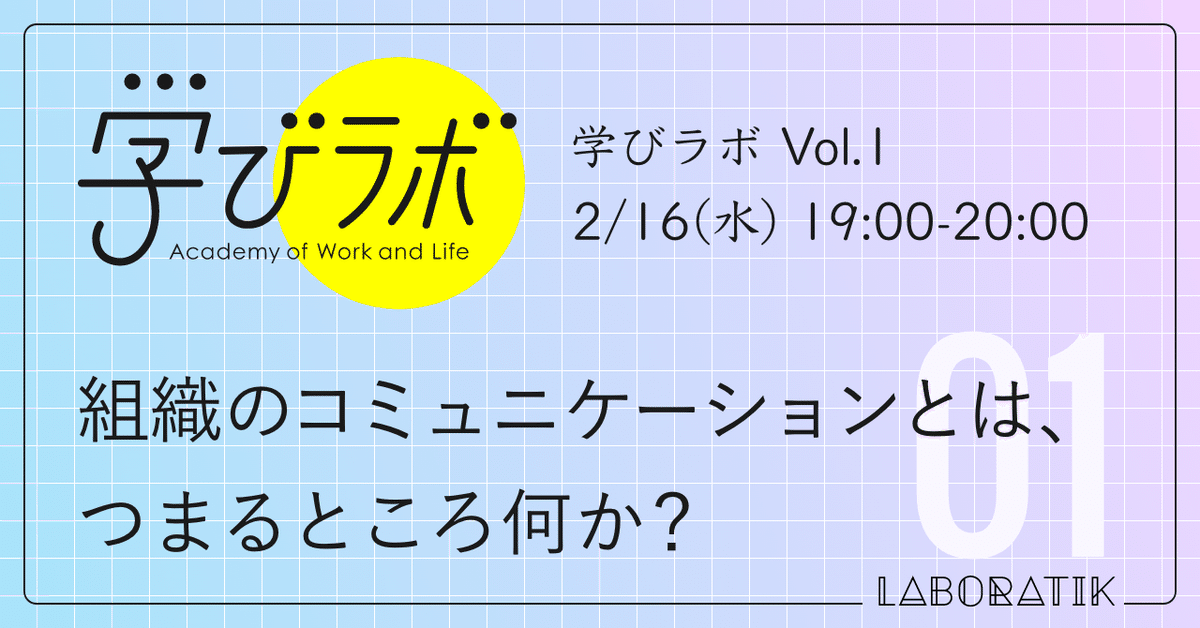
そして、初回イベント用のバナーも作成しました。

以上、UXデザイナーが挑戦する、ロゴデザイン、というお話でした。
おそらく専門のグラフィックデザイナーさんからすると、ツッコミどころや、けしからん、という点は多いはずです。
が僕はこれは言い訳をしてるわけでも、開き直るわけでもないのですが、それはそれで「いい」と思っています。
専門家の組み合わせチームでやる仕事はもちろん素晴らしいです(僕だったら、UXデザイナーとして参加する大規模プロジェクトなどがそれにあたります)。それでないと成し得ないこともあるでしょう。
けど「専門」を厳密に言い出したら、キリがないと思うのです。特にデジタルやクリエイティブ、マーケティングの業界では、毎年毎年、新しい職種が増えていってるような感じがします。
自分ができることをベースに「プラスα」くらいの挑戦をしながら、もちろんその筋の専門家に敬意を払いつつ(教わるところは教わったりしながら)、「やってみてもいいかな」程度に興味がもてることは、とりあえずやってみる。
「専門でないので」とプロジェクトに参加するのをやめたり、「まだ勉強が不十分で、素人レベルで恥ずかしいから」とアウトプットするのを避けたりしていたら、いつになっても「いつかやってみたい」から進んでいかないような気がします。
・・・自分の趣味のDTMはなかなか進まないのを反省しつつ、そんなことを思いながらこの記事を書いてみました。
(仕事関連のほうが、素人芸を拡げる挑戦もやりやすいですね。もちろん、お金が発生しているぶん、緊張感はありますけど)
●
今回は、短期間のミニプロジェクトながら、自分も色々と学びながらロゴデザインの仕上げまでやってみて、できあがる頃には愛着がわいてきました。
いまの僕のグラフィックデザイン力で、出せるものは出せたと思います。
このロゴが「学びラボ」オンラインゼミのイベントと一緒に育ってくと良いなと思っています。
第1回イベントのリンクはこちらです
【経営・人事・組織に興味がある方大歓迎】Laboratik 学びラボ始動!! Vol.1:組織のコミュニケーションとは、つまるところ何か?
https://laboratik-manabilab-vol1.peatix.com/
