
【blender】田崎陽太さんのチュートリアルから学んだショートカットキーと便利な操作
この度Wingfoxからチュートリアルの販売をさせて頂くことになりました!注意点としては
— Yota Tasaki/田崎陽太 (@tasaki_yota) November 19, 2021
・初心者向けではなくBlenderなどにある程度知識がある中級者以上が対象
・一つ一つの細かい知識ではなく全体のフローを理解したい方に向いていると思います。
よろしくお願いします!https://t.co/08WDCRcLuI pic.twitter.com/8G6bJRibae
こちらのチュートリアル始めました。
で、僕が知らなかったショートカットキーや操作方法がいくつかあったので覚書
この他にもいろいろショートカットキーを説明して頂いてたけど僕が知らないものだけピックアップした
まあ覚書なのでw
詳しく知りたい方は是非購入して動画見て下さいね
凄い分かりやすいチュートリアルなのでおススメです♪
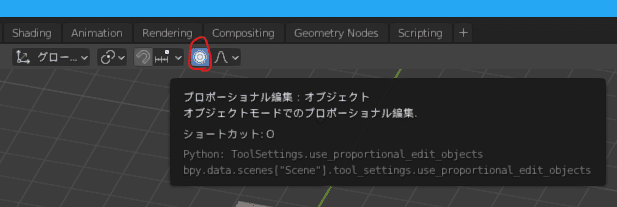
【O】キー: プロポーショナル編集
プロポーショナル編集のショートカット

めちゃ使うのに全然使ってなかった…
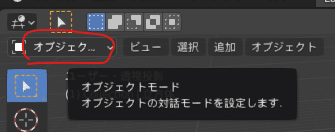
【Tabキー】: オブジェクト⇔編集

オブジェクトモードと編集モードをTabキーで切り替えらてた!
知らんかった
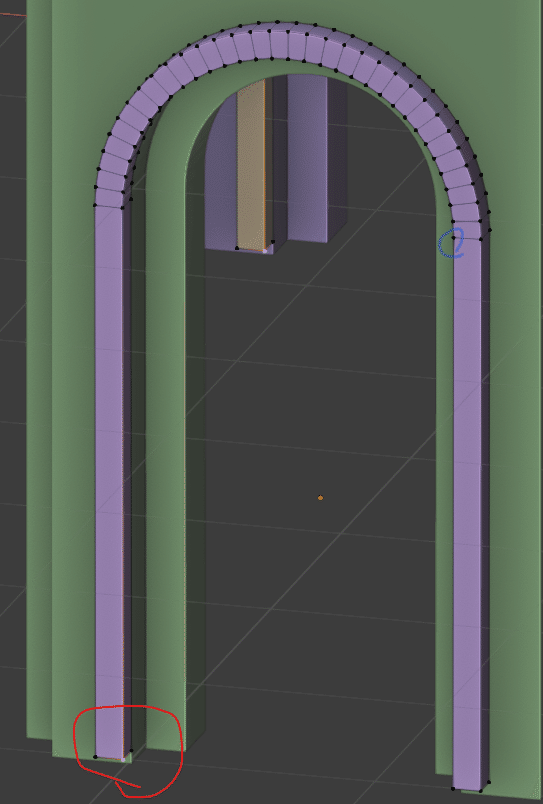
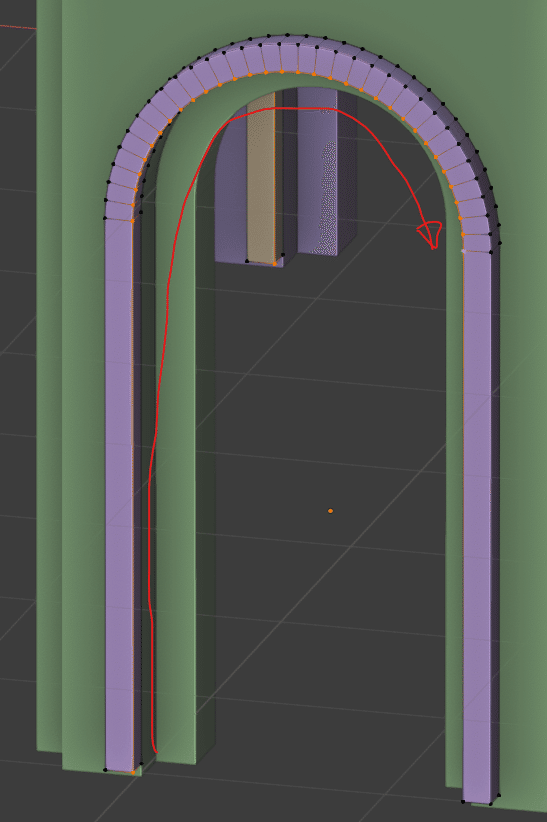
頂点を選択して【Ctrl】を押しながらループ選択

赤い丸のように点を選択し、青丸の頂点を【Ctrl】を押しながらクリックすると

画像のようにループ選択される。
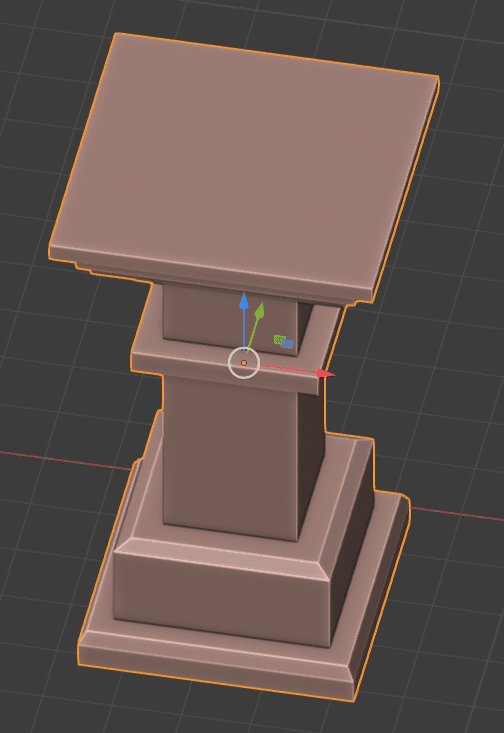
スケール【S】→【Shift+Z】:Z軸方向以外拡大

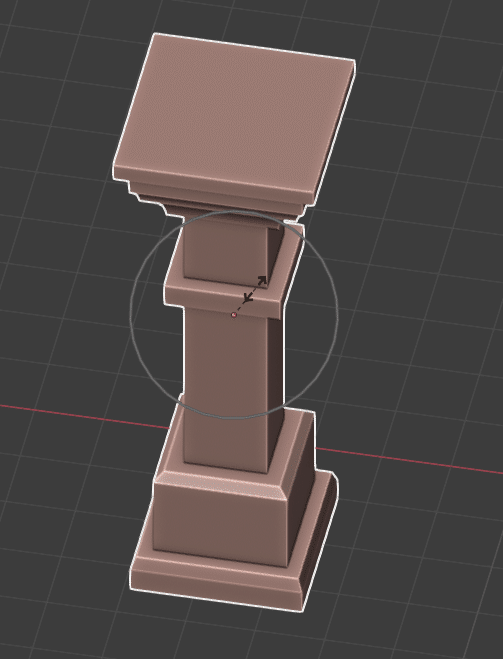
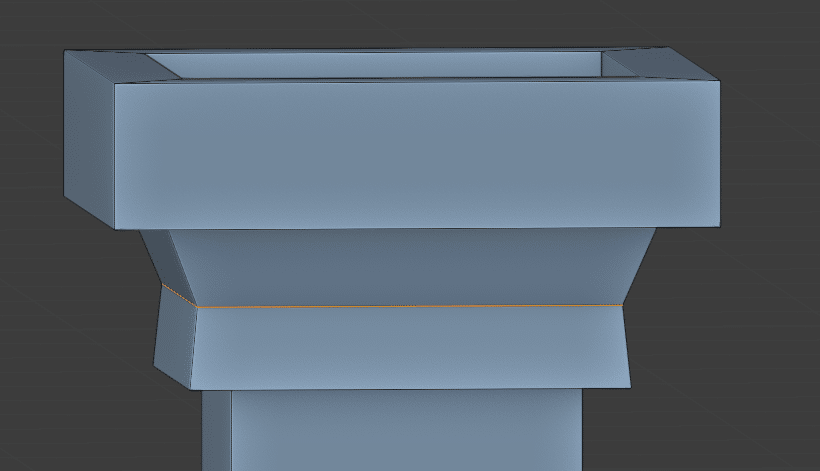
【S】キーを押すと画像のようにスケール変更になる。
この状態で…

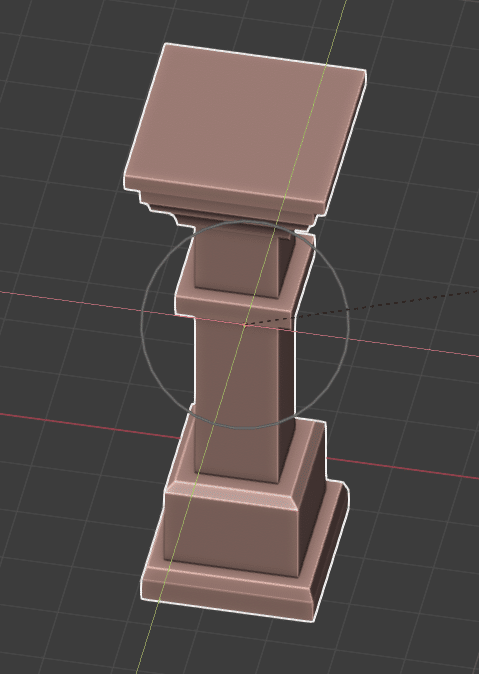
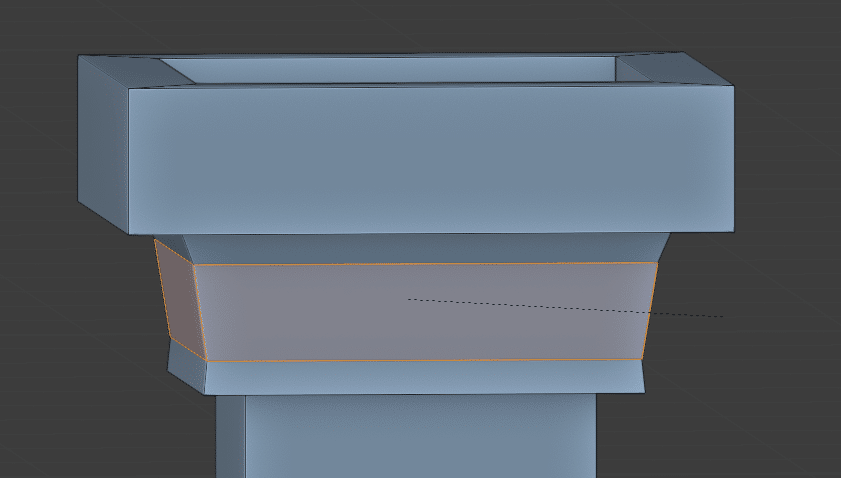
【Shift+Z】を押すと上の画像のようになり縦方向(Z軸方向)にだけスケールが反映されないので

この画像のように高さを変えずに柱を太く出来る
【Shift+Y】【Shift+X】でも各軸に同様な効果になる。
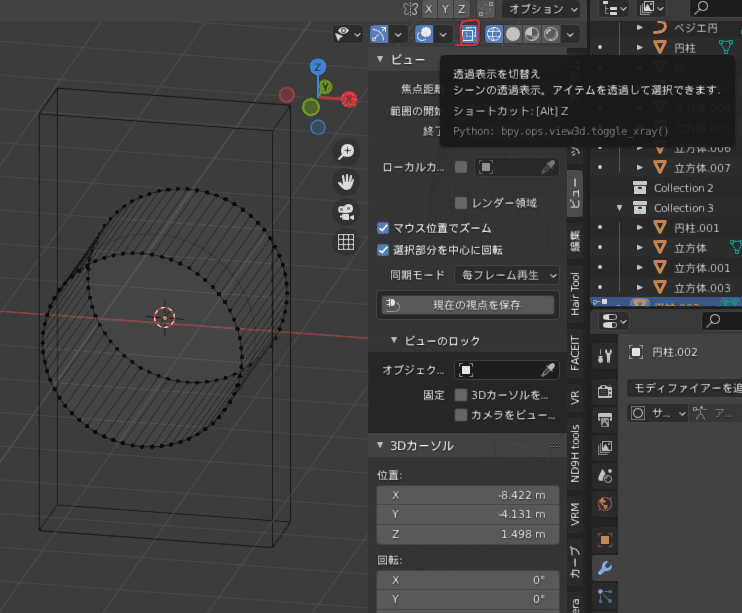
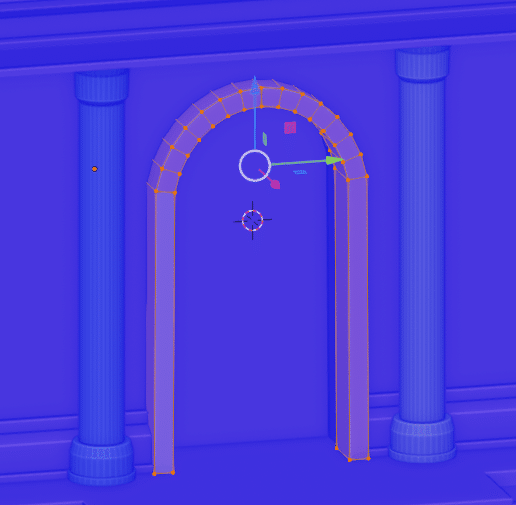
【ALT+Z】:シーンの透過表示

【Shift+Z】でシーンの透過表示、裏側の頂点を選択する時とかに便利
【Ctrl+[-]】:ブーリアン
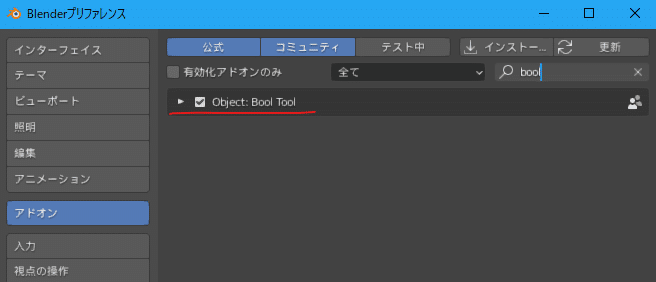
このショートカットキーを使うには標準で入っているアドオンを有効にする必要がある。

Bool Toolを有効にする。

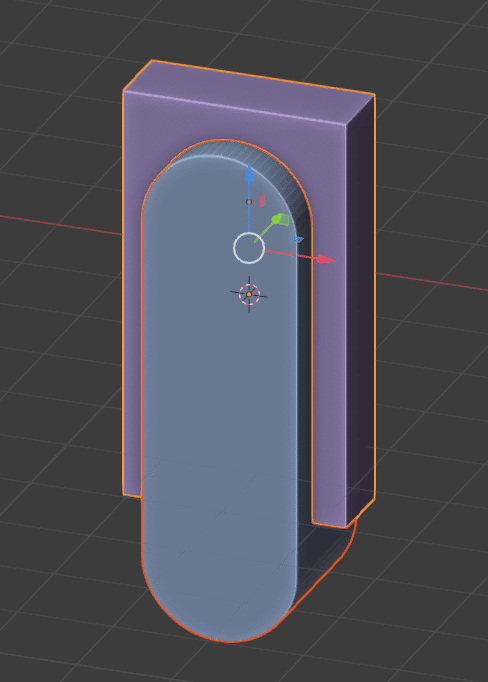
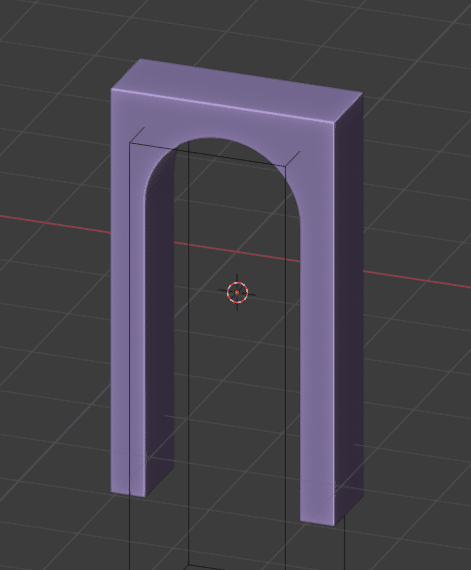
二つのオブジェクトを選択して【Ctrl+[-]】を押すと

ブーリアンできる。
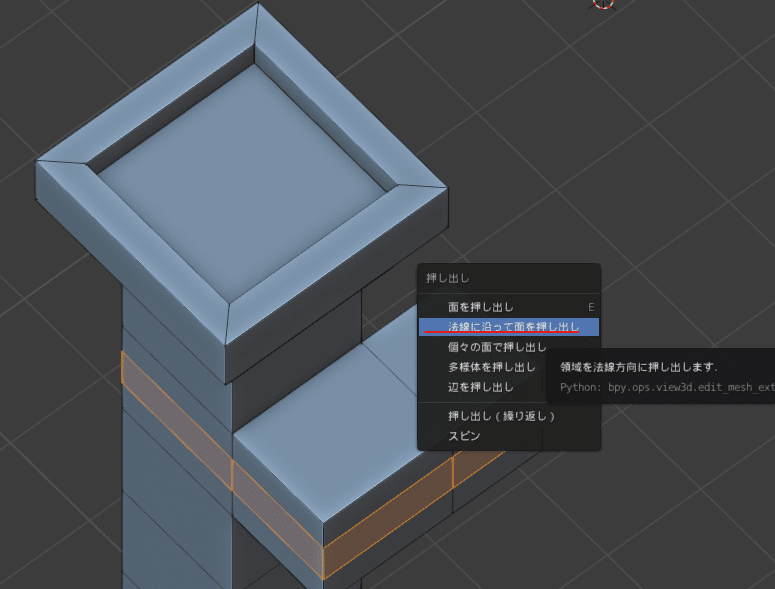
【ALT+E】→【法線に沿って面を押し出し】→【S】
:均等に法線方向へ押し

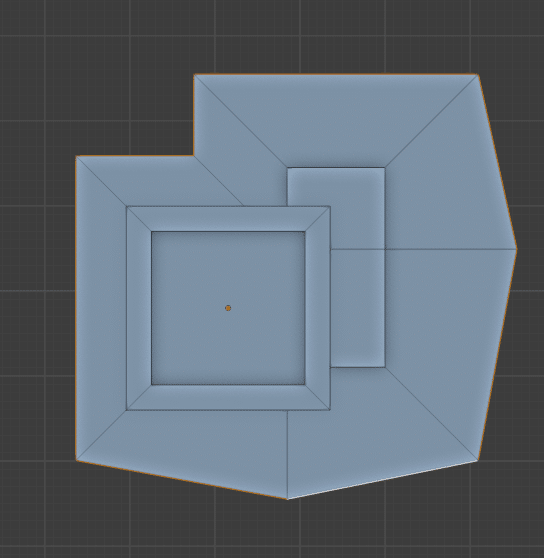
【ALT+E】で出てくるメニューで【法線に沿って面を押し出し】選ぶと形によっては…

こうなってしまう。
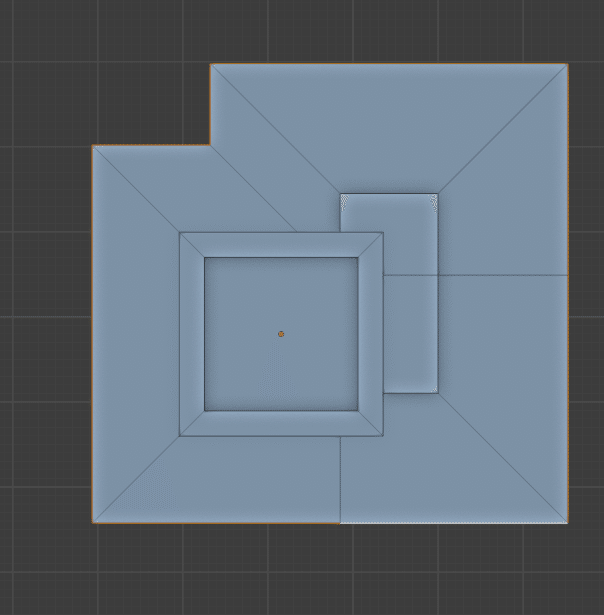
なので子の状態で…

【S】キーを押すと上記画像のように均等に押し出し出来る
【Ctrl+B】:ベベル(なだらかな曲線を作る)
基本のショートカットキーなんだけどあんまり使ったことけど便利そうなので今後は使っていきたい。

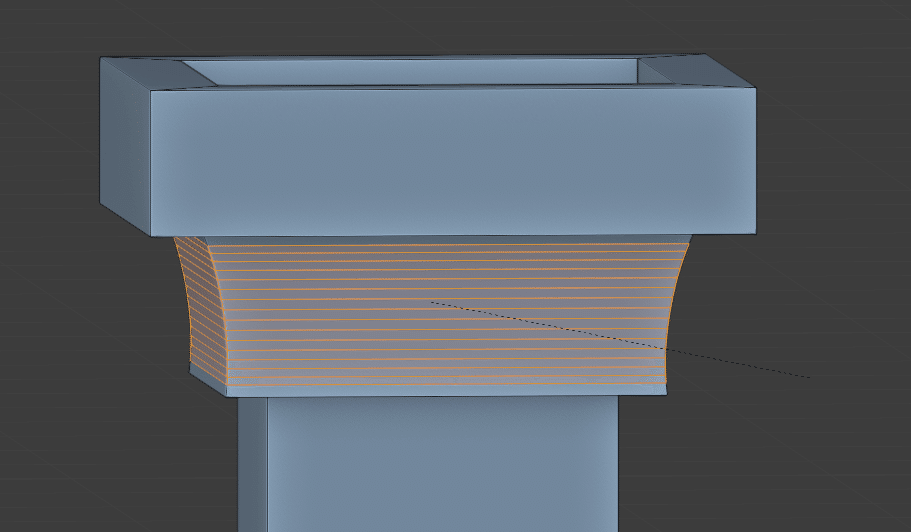
この状態で【Ctrl+B】を押すと

こんな感じでループが二つになる
この状態で真ん中クリックをクルクルすると…

凄く滑らかな曲線になる。
マウスを動かしてクルクルして良き感じにする幸せになれそう
【ATL+D】:リンク複製
僕は複製するときはいつも【Shift+D】だけだったけどこっちも併用して適材適所で使うと便利そう

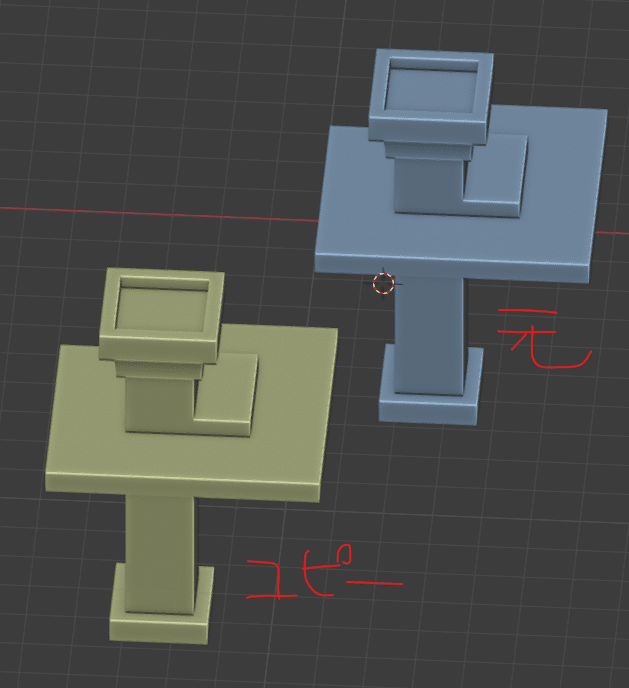
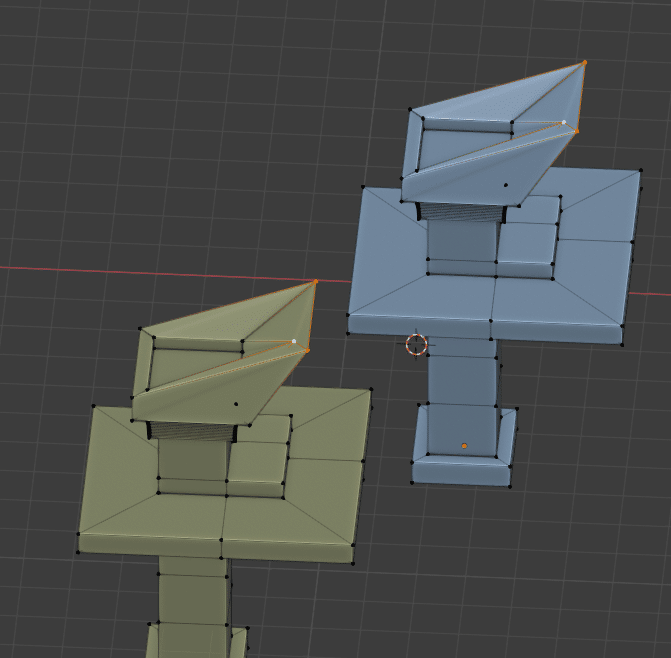
【ALT+D】で複製したオブジェクト
これを元、コピーどちらでも良いので編集モードで頂点を動かすと…

どちらも同じ変形をする。
コピーを作ってさらに今後変更があるものは【ALT+D】リンク複製をすると便利かも
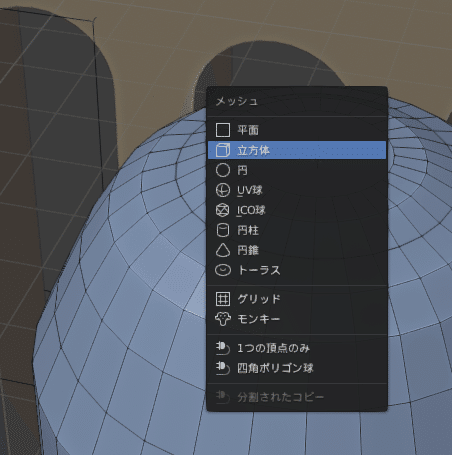
【Shift+A】:新規メッシュ作成

【Shift+A】を押すと上記のような画面が出てカーソルの場所にMeshが作成される
テンキーじゃない【1】【2】【3】:選択「点・線・面」の変更

編集モードで点・線・面選択に変更する時はそれぞれテンキーじゃない【1】【2】【3】で変更できる。
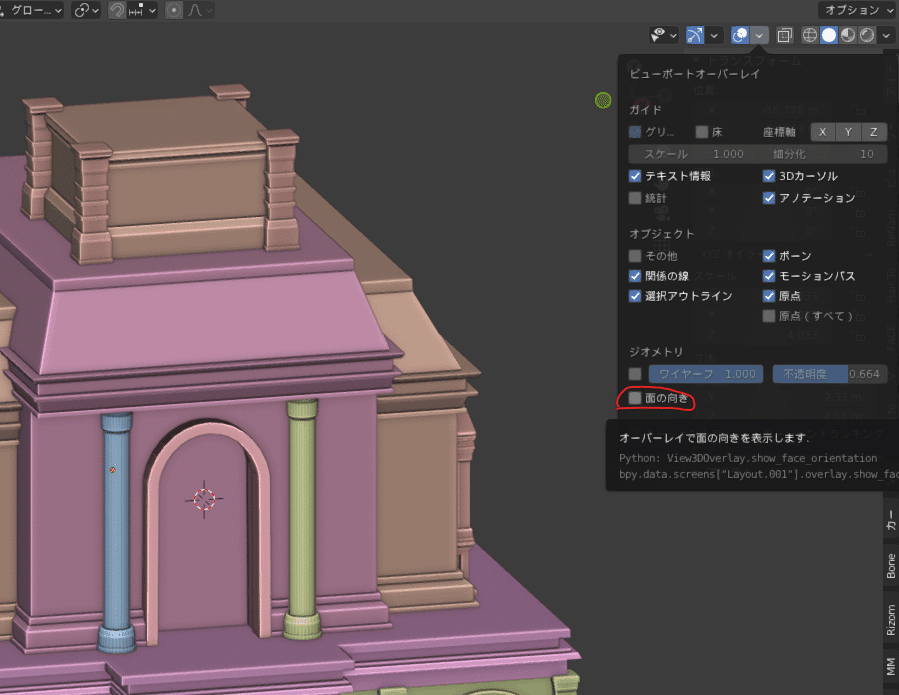
オーバーレイ表示内の【面の向き】をオン:法線の表裏をビューする

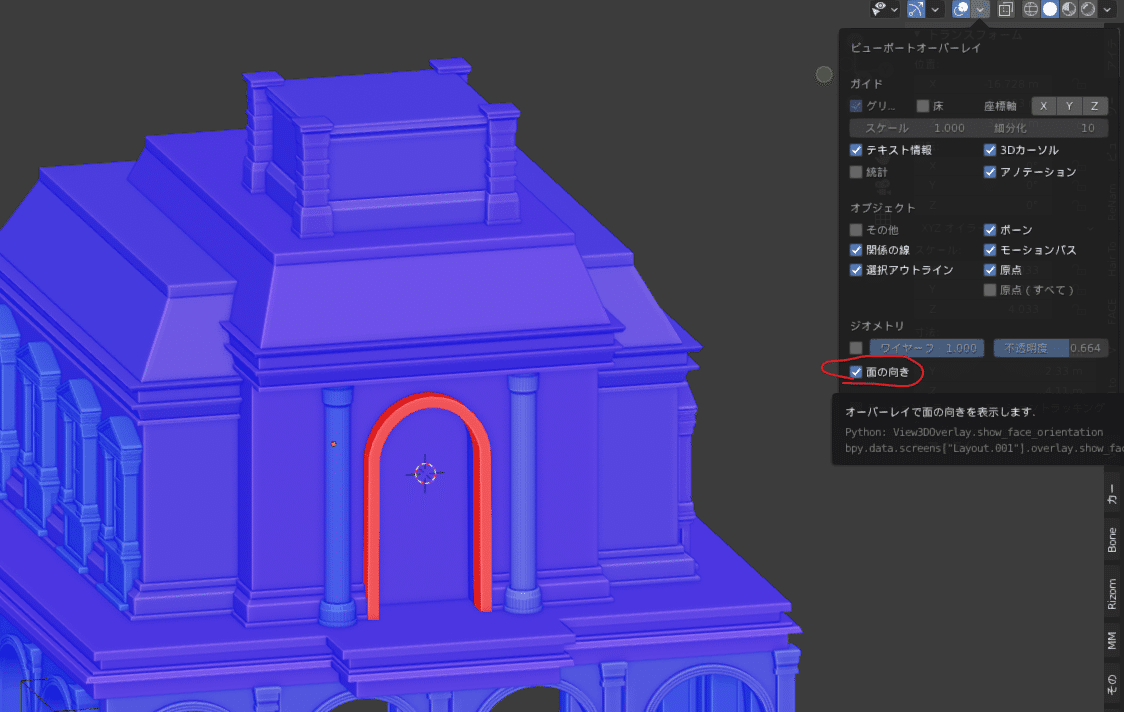
オーバーレイ表示内のチェックボックス【面の向き】をオンにすると

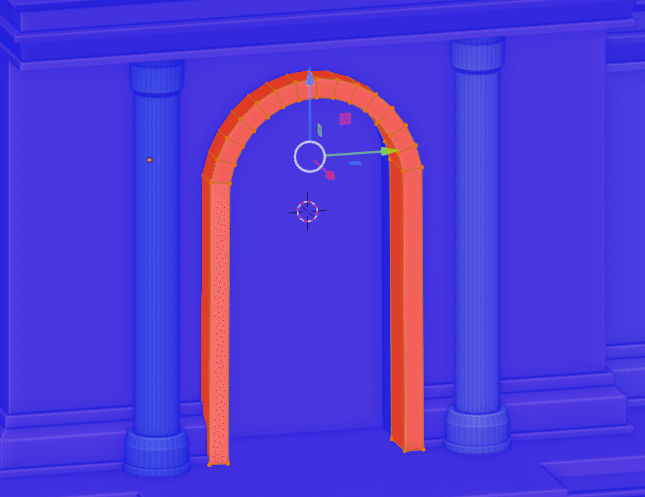
法線が表向きは『青』裏向きは『赤』で表示される。
【Shift+N】:法線を外側に向ける

法線が裏側の状態で
【Shift+N】を押すと

法線が外向きになる
