
6月。梅雨入り前の気になるサイト9選。
こんにちは、iDID Magazine編集部です。これを書いているのは7月16日。こどもたちはもうすぐ夏休みではないでしょうか。来週末には、うちの近所の小さな広場で町内会の盆踊りがはじまります。今年はぜひともやきそばとビール片手に盆を踊ってこようと思っているわたしです。それにしても梅雨はまだ明けないのでしょうか…。夏は避暑地へ旅行に行きたいぞ…!(個人目標)
今回の記事は、そんな梅雨に入る前の、6月に話題だったサイトをまとめてみました。今回は9つなので、コンパクトにご覧いただけるのではと思っております。いつもながら気楽にご覧いただけたら幸いです。
それではどうぞ!
1. Champion feat. スチャダラパー

以前ご紹介したgroup-inouのMVも抜群に面白かったですが、こちらの「Champion feat.スチャダラパー」もまた抜群の面白さ。Championのスペシャルサイトで、スチャダラパーが「Championの歴史」をラップしているのですが、ラップなので韻を踏んだりしてるところを楽しく聴くじゃないですか。そうして聴いてるうちに、Championの歴史や特質などを楽しく理解していけるんです。
LYRIC MODEでは、MVと歌詞が連動していて、観て聴きながら歌詞を堪能できるというすぐれ機能。ここのスクラップ風な文字と写真を使って歌詞を読ませたりするところ、ところどころに小技が効いている!そしてエンディング、スウェットスウェットの応酬になんだかグッときちゃいました。
group-inouのMVだったら「世界観やセンスをまるっと体感できる」ところ、このスペシャルコンテンツだったら「Championの歴史を楽しんで理解できる」ところ。それぞれの目的の違いも伺えて面白いと思いました。
スチャダラパーがChampionの歴史をラップした『キング オブ スウェット』がChampion オフィシャルサイト&YouTubeで公開されました!
— スチャダラパー (@sdp1990official) June 6, 2024
多くの人から愛されているブランドの歴史と経緯をたっぷり歌詞に盛り込みました!#Champion#AuthenticAmericanAthleticwear#チャンピオンhttps://t.co/s5dySs8kV3
Champion feat. スチャダラパー を制作しました。
— suwaki takatoshi (@suwaki) June 14, 2024
スチャダラパーがChampionの歴史をラップしてます。
まさに「世紀跨いでもブレないスタイル」。
音楽も映像も最高にクールです。LYRIC MODEを是非ご覧ください🙇https://t.co/4mAdIdUMeJ pic.twitter.com/pE128p59If
制作:Stand Foundation co,.ltd.
2. LIPPS

新鮮なデザインを見つけると網膜がうれしい。「かっこいいを引き出す」がコンセプトのようで、やっぱりサイトもかっこいいのです。
左上のロゴを起点として、右にはナビゲーションが配置され、下にはコピーが流れていく。この右と下のエリアは固定なので、コンテンツを邪魔することなくコピーを流し続けられるところが面白いですね。
あえて大きく見せない写真の使い方や、スクロールインタラクションのひとつひとつ、各コンテンツへのトランジションもかっこいい。
自由に楽しんで作ったんじゃないかと思ってしまうような、小さなワクワクを感じてしまいます。使いやすいUIを担保しながらも、新しいデザインを刷新していくという気概をビシビシ感じるサイトでした。
【株式会社リップス様 コーポレートサイト】
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) July 18, 2024
「カッコいい」を引き出すメンズビューティーブランド、LIPPSのコーポレートサイトを制作させていただきました。
ヘアサロンからトレンドを創り出し、ユーザーに必要とされるプロダクトを開発するLIPPSの事業やこれまでの歩みをご覧ください。 pic.twitter.com/WAYOIedGjT
ページ遷移がめちゃくちゃ心地いいですね!
— nami@Accorder inc (@yusuke_nm) July 2, 2024
こういうの目指したいです!https://t.co/empbUS3CFc pic.twitter.com/dWjBa47QDK
Client:株式会社リップス
Account Manager:榊原 龍介
Director:北川 パーヤン(CHO-P inc. @chankopahyan)
Art Director / Designer:井出 裕太
Assistant Designer:楊 霈塬
Technical Director:岩崎 航也
Lead Developer:八木 貴之
Front-end Developer:水澤 志歩, 森岡 良介, 大島 涼佑
Front-end Developer(WebGL):大島 涼佑
Back-end Developer:森岡 良介
Photographer:小山 和淳(フリーランス)
3. BEYOND ARCHITECTURE

S5-Styleさんのポストで知ったサイトです!こちらは「ケンチクとカルチャーを言語化するメディア」なのですが、やっぱりこのメインビジュアルの最新記事群の見せ方が印象的ですよね!
あえて、20本ほどの最新記事を文字だけで紹介して、ホバーするとサムネイル画像が出てきます。まさに「ニュースペーパー的」でありながら、既存のメディアでは見かけない新鮮さがあります。
LIPPSさんのサイトでも言えることですが、デザインが新鮮なだけで目に止まって、読みたくなってしまう。ここのUIとデザインの新鮮さ、というのは切っても切り離せないポイントなのかもしれません。
BEYOND ARCHITECTURE
— Webデザイン「ひとこと紹介」 (@s5style) June 17, 2024
-
/// ここがハイクオリティ ///
1. 紙面レイアウトのような文字組み
2. ポップなテイストのサムネイル
3. センターピークに配置された記事ページ
4. カルチャーを感じるオープニング写真
-#Webデザイン #Web制作https://t.co/NbKyrEx1Af pic.twitter.com/9idrLmVLLI
editor in chief / satoshi miyashita
art director / yoshio nakada (terminal Inc.)
designer / chihiro wakai
edit staff / aya sakurai, masashi hamamoto, akiko nishioeda, yusuke matsui, mayu takahashi, hanako yashiro
engineer / toshinobu nakashima (Konel inc.)
publisher / osamu nishida
4. 原宿サン・アド

「こんにちは、原宿サン・アドです。」…このサイト、あいさつから入るんです。右上には現在時刻+原宿の天気アイコンがあって、ホバーすると全画面表示に(私が見た日は雨でした)。これらのちょっとした見せ方だけで、気持ちがおだやかになる。このあたり、人とブランドと社会の心地いい関係を考える原宿サン・アドさんらしさがあって好きです。
他にも、Showreelのサムネイル上にある時間表示、WORKSの見せ方、マウスインタラクションの気持ちよさ、フッターからの次のコンテンツへのスムースな遷移、Identityの働く人インタビューの見せ方などなど、ところどころに心地よさを感じます。
また、ライティングのひとつひとつが普遍的な言葉使いでありながら、ちゃんと受け手に届くように練られているところも素敵。コミュニケーションの方法論という意味で、北風と太陽の、太陽みたいなサイトだと思いました。
<サイトを公開しました>
— SHIFTBRAIN Inc. (@SHIFTBRAIN) June 26, 2024
●原宿サン・アド コーポレートサイトhttps://t.co/KMIt01VroB
ブランドと社会、ユーザーとの理想的な関係をデザインする株式会社 原宿サン・アドのコーポレートサイトリニューアルを担当しました。… pic.twitter.com/4Yvl0r5kRv
Client: Harajuku Sun-Ad Co.,Ltd.
Account Manager: Kazuya Okada @okadadada4
Account Planner: Tamami Maekawa
Art Director, Designer: Hiroki Miyamoto @motzhrk
Producer: Iku Ando
Director, Project Manager: Tetsuya Kobayashi @bacon_kobayashi
Front-end Developer: Tomoya Takahashi
Back-end Developer: Rei Nakamura
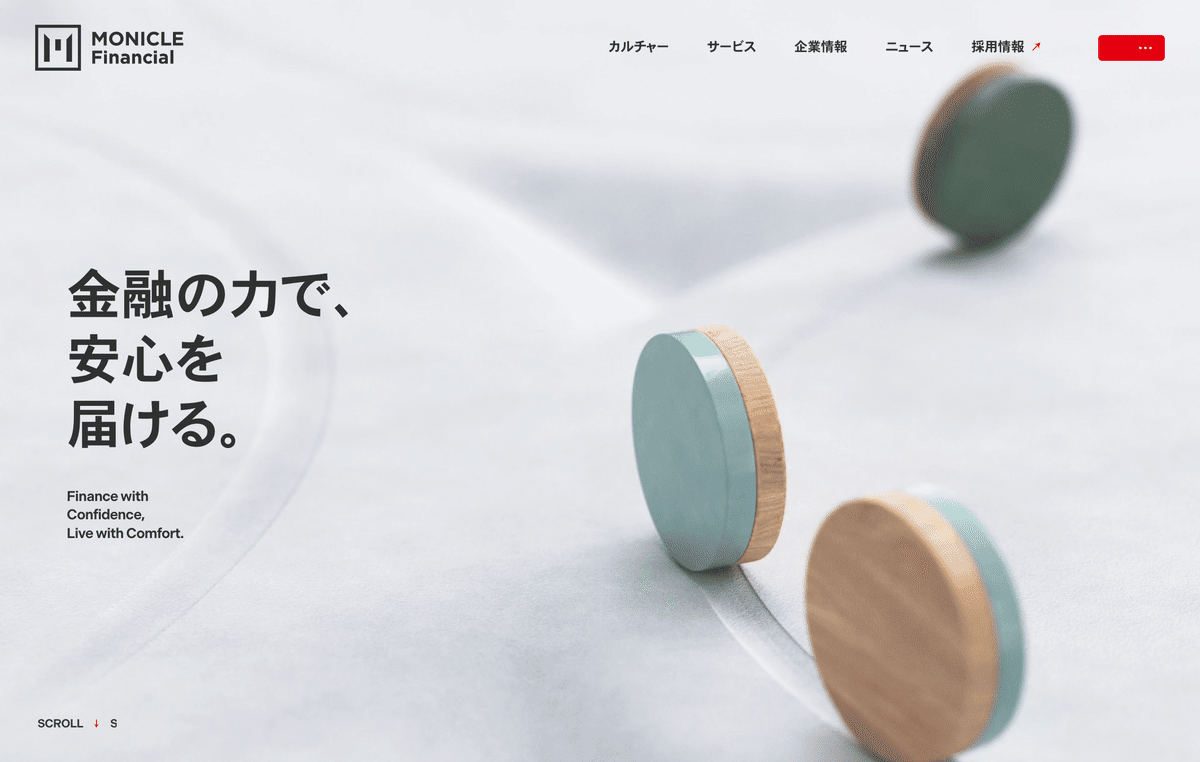
5. モニクルフィナンシャル

メインビジュアルのムービーが印象的なサイトです。「金融の力で、安心を届ける。」ということで、金融=コインをモチーフに、コインが一箇所にとどまるのではなく、さまざまなフィールドに向かって活動的に動いていく様子を表現しています。金融というとビジネス色が強く、ある種「堅い」イメージがあるのですが、ここではやわらかでリズミカルな新しいイメージを与えていてそれが新鮮です。その新鮮さを保ちながら、サイト全体のデザインで堅実、誠実さや信頼性を担保しています。導入のムービーでの「ユニークさ(またはやわらかさ)」で会社のらしさを伝えたあとに、全体の印象としての「信頼性」もしっかり訴求する。コミュニケーション設計が計算されたサイトだと思いました。
__ New Project
— 宇都宮 勝晃 / Shhh inc. (@kUtsunomiya) June 20, 2024
モニクルフィナンシャル様のコーポレートサイトを制作致しました。
「金融の力で、安心を届ける。」をミッションとし、新たな金融サービス創出へ取り組む同社が推進する、リブランディングプロジェクトと連動したサイトリニューアルを担当致しました。
→ https://t.co/60bK7UnolT pic.twitter.com/ot3p555SPE
Client:株式会社モニクルフィナンシャル様
Project Management:重松 佑 (Shhh Inc.)
Art Direction, Design:宇都宮 勝晃 (Shhh Inc.)
3DCG, Motion Design:宮本 拓馬 (gupon)
Development:金子 あい
6. スゴロックス

ゲームソフトウェアの企画プロデュースカンパニー「スゴロックス」のサイト。社名からインスピレーションを得て、「スゴロク感」をテーマにしたサイトになっています。サイト自体をサイコロ=立方体に見立てて、トランジションがすべて立体的に動いていきます。ここでの、平面(2D)の中に立ち上がる立体感(3D感)が絶妙です。メニューもすごろく仕様で、この見せ方も斬新で楽しい。オレンジと青のコントラストが生み出す世界観も、キャラクターもかわいい!
【実績公開 / スゴロックス ブランディング】
— 北川パーヤン / CHO-P inc. (@ChankoPahyan) June 28, 2024
すべてを超える、対戦ゲームを!
CHO-P/ANDMADE/Calmehecticのチームで、「つながりをつくる企画プロデュースカンパニー」スゴロックス様のブランディングをお手伝いさせていただきました。 pic.twitter.com/p9CI1IYo9d
Client - スゴロックス株式会社 @Sugorocks_O
Director / Copywriter:北川 パーヤン(CHO-P inc.) @ChankoPahyan
Art Director / Designer:中川 博文(ANDMADE Inc.) @_HN_
Creative Developer:代島 昌幸(Calmhectic inc.)@daijimachine
Photographer:相川 健一
Hair Make:石川 茜
7. VANSCH

グラフィックとWEBを得意とするふたりのデザイナーによるクリエイティブユニット「VANSCH」のサイト。ABOUTで説明されているように「サイケデリックで毒っけのあるデザイン」が全面にわたって展開されています。特異なるトップの動画+フリーメイソン的なマウスカーソルだけで充分毒っけを感じてしまいますね。これまでの経歴紹介なんて、レシートですぞ。実績も充実していてどれも面白い…。原色や蛍光色をふんだんに使ったデザインも、一度見たら忘れられませんね。
クリエイティブユニット VANSCHさん(@VANSCH_)のポートフォリオサイトの実装をさせていただきました。https://t.co/FSgcs0vg9j pic.twitter.com/1K3aKWjTg1
— Kaito Note (@id__note) June 4, 2024
8. EDIFICE 30th Anniversary

EDIFICE 30周年記念サイト。フレンチシックなブランドアイデンティティを全体的に表現しながら、YouTube動画、EC、各種記事、音楽を統合するハブとして機能しています。
そしてこのサイト、途中に挟まれるギミックが面白いんですが、サイトをスクロールしていくと、カセットプレーヤーのようなものが現れて、カチッという音とともに、サイトのBGMと言えるであろう音楽を楽しめます(丁寧にイコライザー機能まで!)。また、本棚に見立てた各種コンテンツの見せ方も面白いです。これら一昔前のモチーフをあえて持ってくることで、あらためて30年という歴史を感じることができます。
デザインと機能性の融合が見事であり、かつギミックがちゃんとサイトの意義としても成立している。古きを訪ねて新しきを知るかのようなサイトでした。
EDIFICE 30周年のwebサイトのデザインをしました。
— shianbrown (@tetsuroshimura) June 4, 2024
部屋や暮らしをテーマに、それらを構成する本棚やオーディオでブランドらしさと普遍性を出すことを目指しています。https://t.co/sfSfWVB5RF pic.twitter.com/GKuhHX1Iwx
DIRECTION : Tatsuya Mizuguchi (IN FOCUS), Ryo Yamahira (IN FOCUS) DESIGN : Shimura Tetsuro (IN FOCUS) @tetsuroshimura
PROGRAMMING : Ryu Takahashi (IN FOCUS)
CREATIVE PRODUCE : Rui Konno
PRODUCE : Yuta Fukano (BOOMER)
9. Pride Action30

プライドハウス東京とパナソニックコネクトの共同企画で、20の企業・団体が声を挙げた企業連合プロジェクト「Pride Action30」。LGBTQ+当事者に対する理解を深め、支援を示す「入り口」としての活動をしています。
このサイトで面白いと思ったのは、6月がプライド月間ということで、30のアクションを30日に分割しているところ。30のアクションを一度に行うのではなく、毎日少しずつ行なっていくことができるよう設計しているところです。「想いを伝える」ことと「伝えやすくするシステム」双方が考えられたサイトになっていると思いました。
パナソニックコネクトさんとプライドハウス東京さんが中心となって20の企業・団体が連携したプロジェクト「Pride Action30」のウェブサイトのデザインを担当させていただきました。https://t.co/5cB5sZbTtY pic.twitter.com/j9GPUGJvHK
— Takumi Abe (@rhytkm) June 3, 2024
おわりです!
今回も最後までお読みいただきありがとうございました!
今回印象に残ったのは「コミュニケーション」でした。「Champion feat.スチャダラパー」ではラップを視覚的に楽しみながらブランド理解につなげる。「原宿サン・アド」では素晴らしいデザインはもちろん、コピーや天気などの小さなギミックがユーザーにうれしさをもたらせてくれる。「Pride Action 30」では伝えたいことを「システム」によって伝えやすくする。
また、デザイン面におけるセオリーを一歩押し進める、デザインを刷新していくかのようなサイトも印象に残りました。これもまたサイトをいろいろと拝見する楽しみですね。今回も楽しかったーーーーー!
それではまた来月。ビールが気持ちいい時期になっていることを願って…。
iDID Magazine編集部でした。
