
お盆前特集号!7月の気になるサイト11選。
こんにちは、iDID Magazine編集部です。
あつい、夏。今日は8月9日(金)ですが、明日からお盆でお休みに入る方も多いのではないですか。お盆休み直前でお忙しい方も多いかもですね。
梅雨も明けて、学校も夏休み。みなさま帰省だったり旅行だったり、楽しい2024年夏を過ごしていきたいですね(夏の予定が全く決まっていない中の人…)。熱中症には気をつけて水分補給はこまめにやっていきましょう。
今回は、お盆休み前の総決算。7月に話題だったサイト11選をやってみたいと思います。キーワードは「愛」です。
それでは、どうぞ!
1. モンブラン ブランディングサービスサイト

7月の話題をさらっていったのは、モンブランさんのブランディングサイトでした。このサイトでモンブランさんは「ブランディング」を「人に愛されること(=ずっとの、ともだちづくり)」と定義。このサイトはその「愛されること」を自社サイトにおいて体現したとも言えますね。
代表の竹田さんのポストを拝見すると、仕事において「会いたい人に会いにいく」「気持ちはその場で伝える」「目の前の仕事に全力を尽くす」ことを意識されているそうで、その姿勢の中に滲み出ているのはきっとやっぱり「愛」なんですよね。どうしても、ブランディング=ビジネス的キーワードだと捉えてしまいがちですが、話はもっとシンプルなのかもしれない、と。
クリエイターさんの反応が大きかったのも印象的で、おそらくみなさん「そう、愛なんだよな」と思ったのではないでしょうか。これを書いているわたし自身「自分の仕事には、愛はあるのか」と考えなおしました。ものづくりに携わる全員が自分自身の仕事を問い直されるような、クリエイティブの根底を揺るがすようなサイトでした。
新たにブランディングサービスのサイトをリリースいたしました。
— たけた/モンブラン (@monbraninc) July 10, 2024
「モンブーとラン」というキャラクターを生み出しキグルミまで作ったり、「ブランディングはじめてばこ」という謎グッズを作ったり...
とにかく、お時間ありましたら覗いてくれると嬉しいです✨https://t.co/KjXFt2IUNE pic.twitter.com/8yqEMODVzM
実はフォントを開発するところから始めました。
— たけた/モンブラン (@monbraninc) July 10, 2024
担当してくれたのはいつもお世話になってるovalの杉村くん(https://t.co/hHtbRnUgwi) pic.twitter.com/iZGUFrcyPy
モンブランさんのブランディングサービスサイト!
— 加藤 亮平 / TRACE inc. (@ryohei) July 11, 2024
めちゃくちゃGoodなサイトはもちろん、キャラクターつくって、フォントつくって、人形(!)までつくって、どこまで!!って感じです。すごすぎて語彙力がすごいしかない。
個人的にはサイトのトップページのエクストラフッター(勝手に命名)が好き! https://t.co/7T74u2MSRH pic.twitter.com/85p51vWUmn
モンブランさんのサイトは、目的に応じた適切なWebコンテンツの活用法と、らしさを突き詰めた唯一性、過剰さとやりきりゆえの愛される力を持った、現状最強の掛け算で構成されたサイト提案だと改めて思います。
— 宇都宮 勝晃 / Shhh inc. (@kUtsunomiya) July 11, 2024
関わられた皆さんを心より尊敬。
今日改めて拝見して、本当に凄いなと。 https://t.co/zTwF5ewebw
デザインスタジオ・エルさん、
— イム ジョンホ / mount inc. (@junim) July 11, 2024
モンブランさん、
neccoさん。
がつくるものは、伝わるデザインをしていて、
非常に共感が持てる。
前提ありきで伝わること(機能すること)が
何より優先されるべきだと思う。https://t.co/2rICQ75z6Nhttps://t.co/iqRtlbc7Zbhttps://t.co/ONsyRCWsat
■統括:竹田京司(株式会社モンブラン)
■クリエイティブディレクター:福永あずさ(@fukunagaazusa)
■キャラクター
デザイン/村井健太郎(@Kenken_Sketch)
制作/http://KIGURUMI.BIZ(https://kigurumi.biz)
■デザイン:松原史典
■デザイン&実装:小林洋平(@_vayasico)
■ブランディングはじめてばこ:アプアロット
■フォント:杉村武則(https://oval.work)
■スチール撮影/キービジュアル&対談:内村友造(https://log-photo.jp)
■スチール撮影/対談:
山口亜希子(https://yamaguchiakiko.jp)
穴見春樹(https://harukianami.com)
大塚淑子(@yoshiko_otsuka)
橋本大(@Dai_Hashimoto_)
■はるかの営業日報:
内田麻美(https://instagram.com/asami.uchida/)
野田陽介(@yousuke800)
■文章サポート:
山内陽子(@daizu0506) 野口奈津
■各サービス動画:木村聡志(@soushi0712)
■活動動画:高木玲良
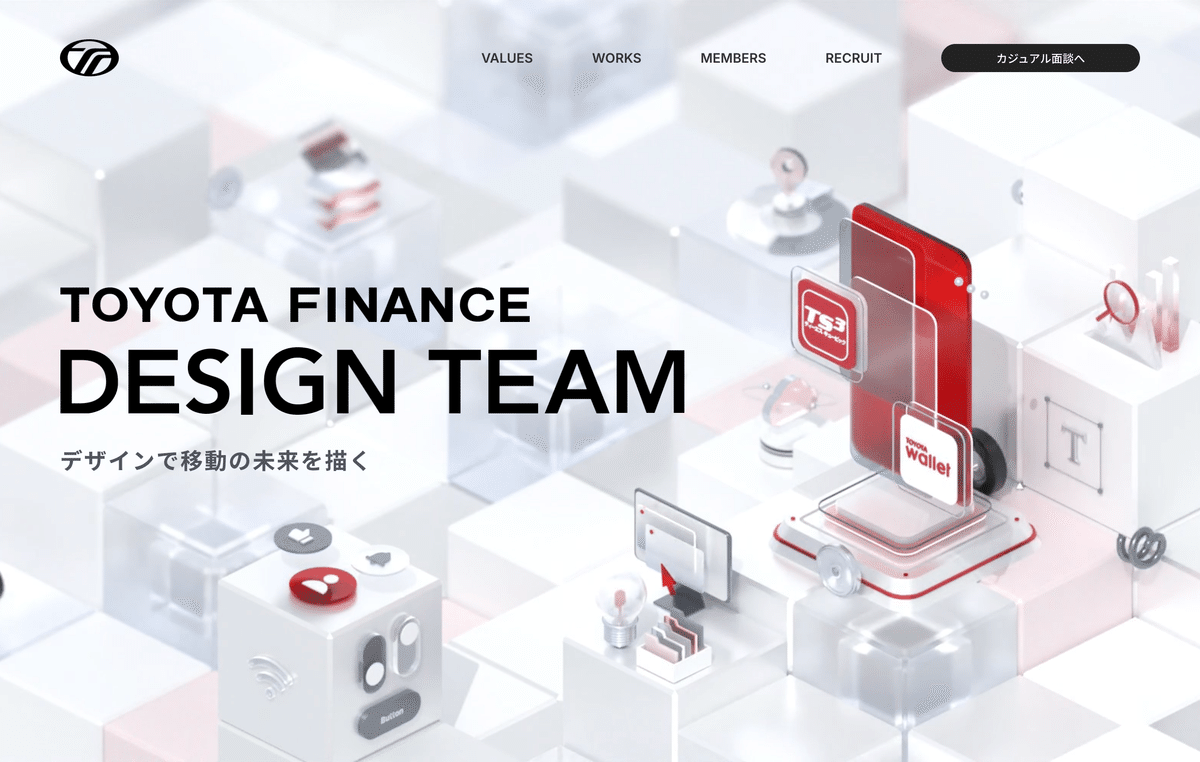
2. TOYOTA FINANCE DESIGN TEAM

同じく、大きく脚光を浴びたのはこのトヨタファイナンスのデザインチームのウェブサイト。このサイトが公開されたときに話題になったのは、ノーコードツールのSTUDIOを使っているということ。どんなカスタムコードを書いたのか、気になっちゃいますよね。
スタジオディテイルズさんにとってもSTUDIOでの実績第一号だそうです。シングルページでサクッと見られますが、Blenderで作られた街が浮かび上がって絶え間なく動く様子も、滑らかな動きも、ランダム表示も素敵。ノーコードでこのクオリティのものを作りあげるところに、ディテイルズさんのクリエイティブに対する強い意志をひしひしと感じます。
【トヨタファイナンス様 デザインチームサイト】
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) July 23, 2024
既存の金融機関とは一線を画したモビリティー金融サービスの提供を目指し、自由で便利な移動体験の実現を支援しているトヨタファイナンスデザインチームのWebサイトを制作しました。STUDIOを使って実装しています。 pic.twitter.com/B4ifrNcEWK
ついにディテイルズさんもSTUDIOを。このサイトも美は細部に宿ってる。
— 渡辺 祐樹|Re:design / HOLON (@re_d) July 23, 2024
STUDIOなのに全然制限ないやんって感じ。パラっぽいのと動画の制御とかまでされちゃうとクライアントにSTUDIOだとそれできないんですって言ってる手前、超絶気まずいやつですw https://t.co/rzHo2OnuPl
Client:トヨタファイナンス株式会社
Account Executive:小林 尚規
Art Director:小猿 啓太
Lead Designer:豊田 メル
Assistant Designer:福邉 美波
Lead Developer:大島 涼佑
Photographer:相川 健一(フリーランス)
3. FunTech コーポレートサイト

クリエイティブはいつも私たちを湧かせる「ロマン」。このサイトに詰め込まれたクリエイティビティを表現するのにぴったりなコピーですよね。ここ数年でFuntechさんのお仕事をよく見かけるようになりましたが、かくいうわたしも、Funtechさんのクリエイティビティに引き込まれたひとりです。
サイトのトップに現れる「得体の知れない球体」。ここにはステッカーをばっちばちに貼り付けることができます。ここの「楽しんでステッカーを貼っちゃう」こと=Funtechさんの「クリエイティブをひたすらに"楽しむ"こと」を象徴しています。OUR TEAMメンバーページの写真も、アーティスト集団みたいでかっこよすぎませんか…?多彩なメンバーたちの情熱と勢いが感じられ、ワクワクと冒険心を促してくれるような、そんなサイトです。
【コーポレートサイトリニューアル🎊】
— HASHIMOTO Takuma | FunTech (@tkm_hmng8) July 10, 2024
弊社FunTechのコーポレートサイトをリニューアルしました!
実装、デザインを担当しています👍https://t.co/9roHEjyUtg
ワクワクする、遊び心あふれる体験・・・そうだ!いっぱいステッカーを貼れるようにしよう!… pic.twitter.com/dQD3fgKgSx
なんだこれヤバい!
— ヨツメ❖|WEBデザイン (@yotsume_design) July 10, 2024
強すぎる!
こんなワクワクするサイト見たら二度と忘れなくない!? https://t.co/Kx81hWCAr2
Web Branding
Strategy Planner / Creative Director : OHTA Yoshitaka
Designer : KARIYA Yuya
Frontend Developer / Motion Designer : HASHIMOTO Takuma
GIF Motion Designer:OHNO Taiki (Partner)
3D Animation
3D Motion Designer:Terence Philippe de vries
Logo
Director : OHTA Yoshitaka
Designer:FURUHASHI Yuri
Show-reel
Producer / Director:UEDA Taro
Editer / 3D Animation Designer : KONDO Naoyuki
Sound Designer:Mafi (Partner)
Photography
Director / Designer:KARIYA
Yuya Shooting:SHIMAZAKI Yuji (Partner)
Releasing Promotion Video
Motion Designer:OHNO Taiki(Partner)
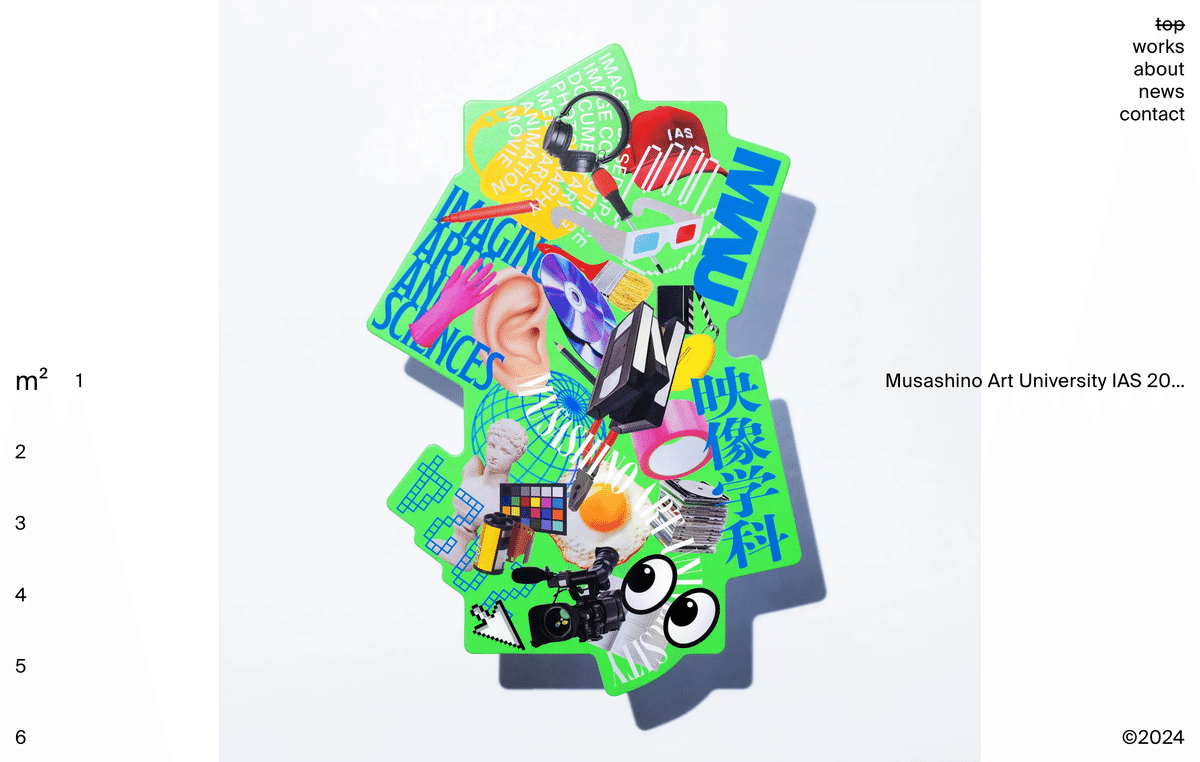
4. 多摩美術大学 彫刻学科研究室

イントロの彫刻作品の集合体からして独特の世界観で面白いこのサイト、トップページの「TAMABI SCULPTURE」や「多摩美術彫刻学科研究室」などの文字が削られていて絶妙に読みにくいんです。
この読みにくいという違和感によって、むしろその対象に注目してしまうところがポイントで、その理由も「彫刻だから削れているのだ」と気づいたときの腹落ち感。サムネイルたちも削れていて、楽しい。「彫刻=削る」というテーマ性、そしてそのテーマの表現までが巧妙。このちょっとしたフックでコンセプトの強度がまったく変わってきますよね。好きなサイトです。
多摩美彫刻のリニューアルされたHPが公開されました!https://t.co/Ka539RJWM8
— 多摩美術大学 彫刻学科 (@sculpturetamabi) July 13, 2024
楽しくにぎやかで多摩美彫刻らしさがうかがえるHPです。ぜひご覧ください!#多摩美彫刻 #tamabioc2024
すげぇ。これもSTUDIOかぁ。
— 東 タイセイ|東大阪のデザイン事務所Hi BASE|STUDIO Experts (@max_kashira) July 22, 2024
カスタムコード使ってるんだろうけど、面白いサイトだな〜https://t.co/sDwupShyxF
制作:お分かりになる方、ぜひクレジットをご紹介させてください!
5. 林士平のイナズマフラッシュ

漫画編集者、林士平さんのポッドキャストの公式サイト。ここではいわゆる「縦スクロール」という概念は破棄され、少年ジャンプの誌面みたいな「どでかい画面」を縦横無尽に移動だーーー!コンテンツを読む順番が存在しない「カオス」だからこそ、読めるところからだらだら楽しんで読んでしまう。この感じ、ラジオやポッドキャストをだらだら聴く感じに似てるかも。
あまたあるポッドキャストの中で、あえてここまで作り込むことで、単なるアーカイブサイトではなく「イナズマフラッシュ」のプロモーションサイトとしても機能しており、結果的に他のポッドキャストとの差別化ができているところもポイントです。
【WORKS】
— yuka (@yukalqqqozlz) July 26, 2024
ジャンプ+編集者である林士平(#SHIHEILIN)さんのpodcast番組「イナズマフラッシュ」⚡️
公式サイトのデザイン担当しました!
良い意味で番組のサイトっぽくないデザインにしたかったので、攻め攻めで作らせてもらいました。初回ゲストは声優の津田健次郎さんです🎧https://t.co/3rHEgZKg1C pic.twitter.com/sxxWkhhCjU
【サイト・番組公開】
— ナカニシケイゴ@maskman.co.jp (@keigo_nakanishi) July 21, 2024
▼林士平のイナズマフラッシュ -公式サイトhttps://t.co/4J0Vh0gXnJ…
フォントの選定、文字の組み、画像の加工、世界観の作り方諸々、、ビビるくらい素晴らしいと思うんだが…
— Shunsuke Iseki | baqemono.inc. (@quagra) July 31, 2024
スマホ時のUIとか見やすさとかメモリへの負荷とか…評価軸はあるんだろうけど、刺さる人にはブッ刺さるだろうし、もっと評価されて良いんじゃないかと思うんだけど🤔https://t.co/GcCHjp7BTZ
Client:株式会社ニッポン放送
Project Team:MASKMAN Inc. / toys inc.
MASKMAN’s Staff
Producer:ナカニシケイゴ
Director:高須 文彬
Designer:菅野 友香
6. emuni

トップページの左側に並び、「㎡」の文字を超えていく数字のナビゲーション。印象的ですよね。worksではサムネイルがマウスでぐにゃぐにゃ動いたり、works詳細の横に並ぶ他の実績一覧の見せ方なんかも、ありそうでない、新鮮かつ創造的なデザインです。「㎡」とは「平方メートル」でもあるわけで、だから、基本のモチーフが正方形(平米)なんですね。これに気づいたときは鳥肌ものでした。newsの日付の表示のさせ方も、クレジットの見せ方も斬新、なのにスマートなんです。想像の上をいく斬新なデザインとアニメーションが表現されているサイトです。
デザインスタジオ「emuni」のWebサイトリニューアルデザインを担当しました!ポートフォリオサイトの閲覧体験から見直すことで、その構造に影響を与えるようなデザインができないかを探りながら制作しました。https://t.co/vXwAN48H4s
— 中野 浩明 (@HiroakiNakano) July 17, 2024
Web Front-End Developer: Keita Yamada(@P5_keita) pic.twitter.com/LAUrOMEOVS
404 Not Foundページは背景で好きに遊んでほしいとオーダー頂いたので、中野さんのデザインとemuniさんの作品を意識して、マウスでぐにゃぐにゃする404を作りました。https://t.co/2U7BLctdtw pic.twitter.com/CLxQJc0rXY
— Keita Yamada (@P5_keita) July 17, 2024
emuniさんのサイトリニューアルしてる!https://t.co/SMYyUc95mB
— TAJIMA Satoshi (@tajima_satoshi) July 17, 2024
works詳細で左に他の実績のサムネ配置することでスムーズに回遊できるのいいな。
そして改めて良いお仕事ばかり。 pic.twitter.com/7soXR7JsGQ
デザイン:中野 浩明(Three inc.)
実装:Keita Yamada
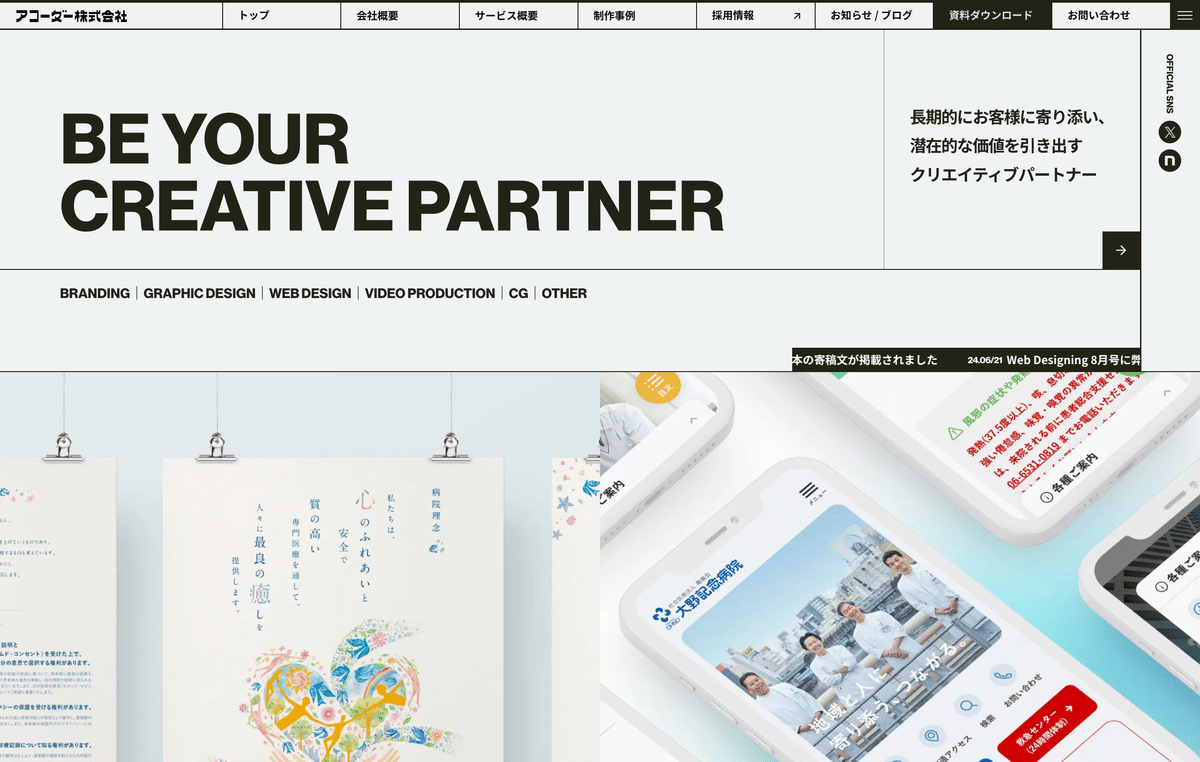
7. アコーダー株式会社

アコーダーさんのコーポレートサイトがリニューアル。なんと10数年ぶりのサイトリニューアルだとか。白と黒を基調とした、スタイリッシュで機能的なデザインで、全体のスマートさに対して、あえてのカタカナロゴが印象的なサイトです。
編集部ポイントは、アコーダーのクリエイティブを多角的に数値化しているところ。「年間プロジェクト数」「ブランディング事例のリピート率」「お客様対応満足度」「クリエイティブ満足度の数値化」これらの数値は、長年顧客と向き合い続けて、素晴らしい実績を残してきたアコーダーさんだから出せる数字であり、それがクリエイティブと相互作用することでの「クリエイティブ+数字」の説得力。制作事例ページの機能性の高さも見逃せません。
アートディレクションを担当されたアリサカさんのポストで「ファーストビジュアル全体でロゴマークを表現している」とあり、サイトを見直してみてあっと驚きました!
【自社サイトリニューアル】
— Accorder Inc.|アコーダー (@accorder_inc) July 9, 2024
この度10数年ぶりとなる自社サイトリニューアルを行いました。より見やすく、より当社を知っていただけるように構成・機能・デザインを刷新しました。ぜひご覧ください。https://t.co/t6NEL0nUH4
弊社コーポレートサイトをリニューアルいたしました。
— アリサカ@Accorder.inc (@ainosatowo) July 9, 2024
全体的なページの見直し・CMSの見直しを行いました。
ロゴマークの由来である”多様な線の交わり”をサイト全体のポイントに設定、トップ ファーストビジュアルは全体でロゴマークを表現するデザインとしています。 https://t.co/RyAq9UdUZT
アコーダーさんのリニューアルしたコーポレートサイト❤️🔥めちゃ素敵です❤️🔥
— kinomi@きのみデザインFM (@kinomi_design) June 30, 2024
・太めのフォントと線のデザインに安心感しか感じない
・アニメーションの速度の緩急心地良い
・スマホでもホバーアニメーション(スマホでもホバーって言うのかな、、)あって楽しい!https://t.co/MmUNeD3Mxf pic.twitter.com/bZmxHhPqut
制作:アコーダー株式会社
実装:Wataru Kojima(@k_watuu)
8. Nauts™︎

この夏、クリエイター10名によるデザインコレクティブが始動しました。その名はNauts™︎。アートディレクター4名、ディベロッパーが4名、プロデューサー/プロジェクトマネージャーが2名という布陣で、誰かが呼びかけたわけではなく、Sunny Inc.原さんの人柄に惹かれて自然に集まったチームだそう。サイトもまさに、Nauts™︎のメンバーで作られたと思しき、素晴らしいサイトです。
プロジェクトチームの「編成の多様化」により、案件ごとに最適かつフレキシブルなチーム編成が求められてきていると思います。そういった中、個々でお仕事を受けながらも、コレクティブとして、プロジェクトのチーム編成フェーズから案件を受けることができる。これは強みですよね。Nauts™︎の今後の動き、iDIDとしても注目していきたいです!
突然ですがデザインコレクティブNauts™(ノーツ)始まりました。
— Sunny (@suuuunnnnnnny) July 29, 2024
これまでも内部で情報共有したり、時に一緒に仕事したりしてる仲間達で、ユニットとして始動することになりました。… https://t.co/kggHLSbyt5
Sunny Inc.の原さんと数年前からやろうやろうと言いながら互いの業務で身動きが取れず、ずっと後回しになっていたのですが、原さんを中心に昔からリスペクトしている方々と共にデザインコレクティブNauts™(ノーツ)始動しました。https://t.co/t0NyH0VSDX https://t.co/C82hCsLWDc
— Hirofumi Nakagawa / ANDMADE Inc. (@_HN_) July 26, 2024
長年の仲間とこういうのやるって素敵だよなー。どんどん増えていきそうな気がする。 https://t.co/4sjgYkK5su
— Dai Yoshinaga / SETSUNA Inc., ADRIATIC (@daipdaip) July 26, 2024
制作:Nauts™︎
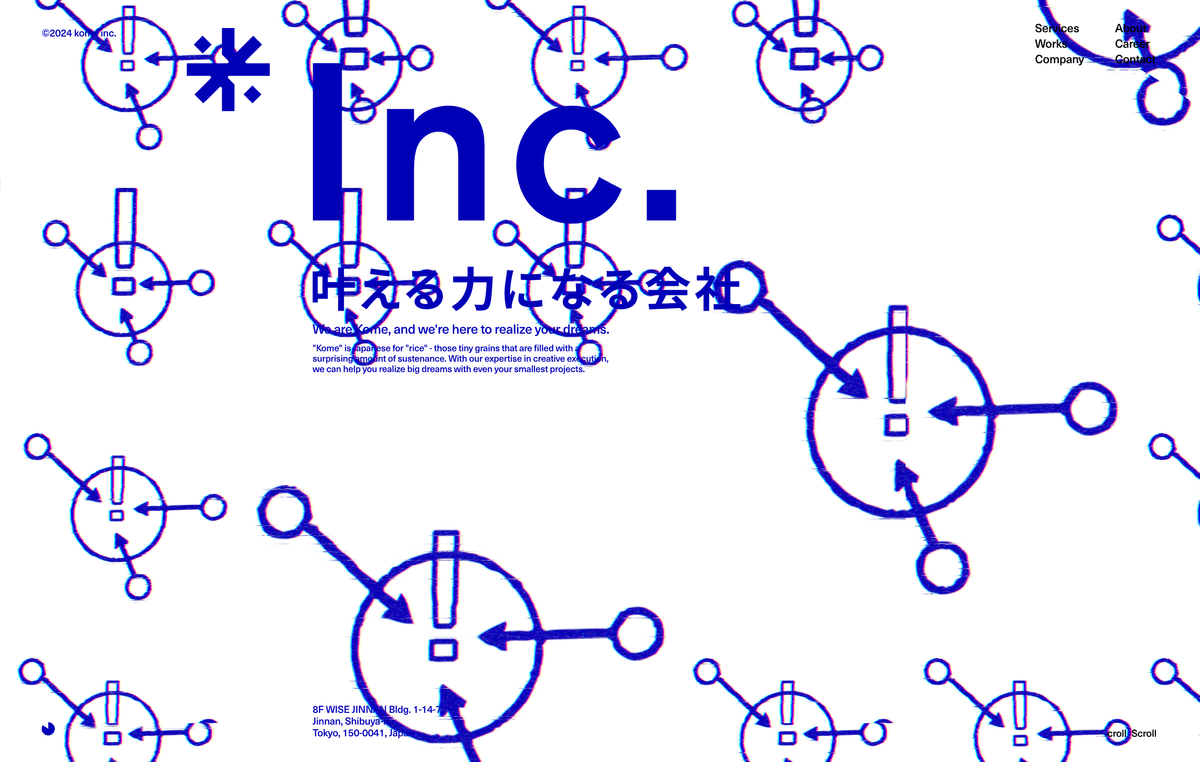
9. 株式会社 米

まず驚くのがメインビジュアルの動画で、リソグラフ風に仕上げられた意味深なモチーフが入れ替わり立ち替わり動き、あわせて社名・コピーが回転移動していきます。「叶える力になる会社」というコピーも一言で理解させるというよりは、もっと興味を持ってもらうことに重心を置いたような、絶妙で印象的なコピーですよね。このキャッチに限らずコピーもしっかり練られていて、ページごとに違うフッターのメッセージも見ものです。
米さんの事業は領域的に少し説明しにくいところがあるかと思うのですが、Our Serviceではその領域がわかりやすく説明されており、また隠しコンテンツのように存在するOur Cultureでは米さん独特のアティチュードが伺えて、この2つのコンテンツの相反性が米 Inc.なのかな、と勝手に解釈しました。コーポレートサイトのあり方をデザインの力で拡張していくようなサイトです。
【実績公開】
— Hirofumi Nakagawa / ANDMADE Inc. (@_HN_) July 24, 2024
株式会社米コーポレートサイトhttps://t.co/rlQneZSa8I
ウェブサイトリニューアルを弊社でデザインディレクションさせていただきました。
米社のカルチャーとアイデンティティを企業サイトの佇まいにどのように重ね合わせて表現するか、何度も対話を重ねながら制作しました。 pic.twitter.com/XnZoI3DvNz
文字組のそばに必ず垂直なオブジェクト(写真やボタンや”I”など)が配置されているおかげで見えないグリッドが可視化されててすげえ清潔感。特にPCのレイアウト。これは真似たい。素敵。 https://t.co/bz7F2RDNsf
— 木村浩康 (@hiroccck) July 11, 2024
Information Architecture:米田 米雄
Art Director / Designer:中川 博文(ANDMADE)
Art Designer:髙﨑 麻友美(HOME ECONOMICS EXPERIMENT)
Copy Writer:三浦 麻衣
Front-end Developer:能宗 孝信(lem)
Front-end Developer:池田 亮(devdev)
Interaction Designer:代島 昌幸 (Calmhectic)
Back-end Engineer:米田 米雄
English Copy:ザール 平和 セスナ(Soli Consultants)
Photographer:山本 宣明(山本宣明写真事務所)
10. 茶山台新聞

大阪府堺市南区の泉北ニュータウンにある「茶山台」の住民や団地にかかわる人たちのためのウェブメディア「茶山台新聞」。編集者も、執筆者も、地元の人たち。市町村という括りではなく「団地」にフォーカスをあてているところが新鮮です。今でも「町の掲示板」などに、住んでいる町のイベントなどが紹介されていたりすると思いますが、やっぱり住んでいる場所ってどういう人がいて、どういうイベントがあって、どういう日常があるのかをなかなか知り得ないと思うのです。その点、このようなローカルメディアがあると、人やイベントを知ることができて、自分の住んでいる地域の解像度があがって、土地への愛着もわいてくる。地域コミュニティのあり方を新たに見出す手段としてのサイトです。
運営:団地ライフラボ
11. Illustrator どいせな

シンプルなデザインでありながら、アニメーションのひとつひとつが心地いいサイトです。アニメーションが使いやすくて楽しい。また、特徴的なのは、どいせなさんが担当したお仕事の「デザイン」ではなくて「イラスト」をピックアップしているところ。そのため全体のトーンがよりシンプルに統一されており、それもまたこのサイトを心地よく感じる理由なのかもしれません。
WORKの「Illust」「Design」ソートや豊富な検索機能など、機能の充実度もポイント。イラストを「タッチ」で検索できるのも面白いですね。いずれも実績が300点もあるどいせなさんだからこその機能ですね。
プロフィールのイラストホバー時のアニメーションも、ユニークでありながら、「パーツベースでの着せ替えができるイラストレーション」がひとつの特徴とも思われる(?)どいせなさんの「らしさ」が出ています。機能のひとつひとつがちゃんとターゲット向けに考えて作られているところも素敵です。
【WORK】
— Shigetaka Mabe (@shgtk) July 12, 2024
広告や書籍、雑誌等さまざまな媒体で活躍されているイラストレーター、どいせなさんのポートフォリオサイトをデザインしました。https://t.co/SmYvRASqyF pic.twitter.com/b8UkNzHCTJ
イラストレーターさんのポートフォリオ、実績の見せ方がサイトを見た時、直感的に分かるようになってて素敵ですね!
— nami@Accorder inc (@yusuke_nm) July 11, 2024
何より全体的に動きが心地良くて無駄な動きがないのが良きです!https://t.co/kMSF8Ox6k7 pic.twitter.com/IoZ9ZqdhKt
デザイン:Shigetaka Mabe(@shgtk)
実装:hiro:processinger(@hiro_loveness)
おわりです!
まとめサイト、お盆前特集号。いかがでしたでしょうか。
編集部が見つけたサイトだけでも、ゆうに100サイトはありました。
みなさま、おつかれさまです!
今回はモンブランさんの影響か、ピックアップされたサイトたちを「愛」の観点で見ていました。そうするとやっぱり手法は違えど、そこにはさまざまな愛があって、愛にはいろいろなかたちがあるんだなあ…なんぞと思いを巡らせた、そんなサイトまとめでした。
残暑厳しい今夏も、ちゃんと帽子をかぶって乗り越えていきたいですね。
ではまた来月。
iDID Magazine編集部でした!
※8月9日の宮崎県日向灘沖の地震にて、被害にあわれた方にお見舞い申し上げます。皆様も地域を問わず、充分に備えをしていただければと思います。
