
英単語を右クリックでChatGPTが解説してくれるChrome拡張つくりました
こんにちは、山口征啓です。
大学院でビッグデータをあつかったり、4月からはNob DATAさんのChatGPT部に入部して毎週ChatGPT関係のネタを勉強しております。
英単語を解説してくれるプロンプト
ゴールデンウィークに何日か休みがあったので、何か作りたいなぁと思っておりました。先月、英単語をChatGPTが解説してくれるプロンプトを作りました。私はChrome拡張のGoogle翻訳を愛用していて、マウスオーバーで訳を表示してくれるので、意味を調べるだけであれば、これが大変便利です。
ただ、知らない単語が出てきた時に、効率的に覚える方法はないかなぁといつも考えていました。それには類義語や対義語を調べたり、語源から考えてみるとよいのですが、それをChatGPTに頼んでみたら、結構うまくいきました。GPT3.5turboでもかなりの精度でいけることがわかりました。
これを日常的に使うには、ブラウザーで右クリックで使えないかなぁということで調べてみると、Chrome機能拡張を使うと出来るようです。
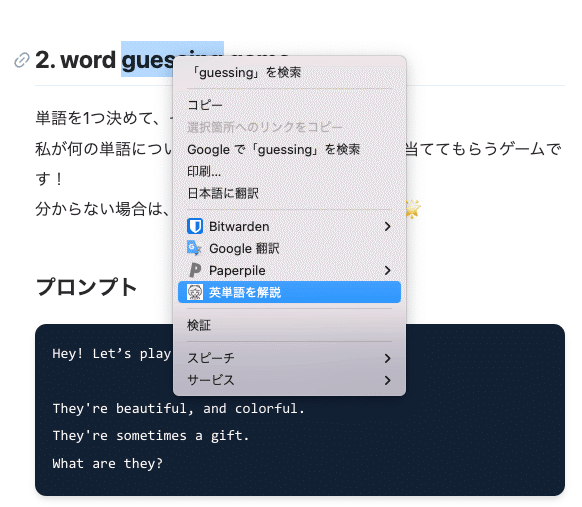
どんな感じかというと、単語を選択して、右クリックするとメニューが現れ、ここの「英単語を解説」を選ぶと

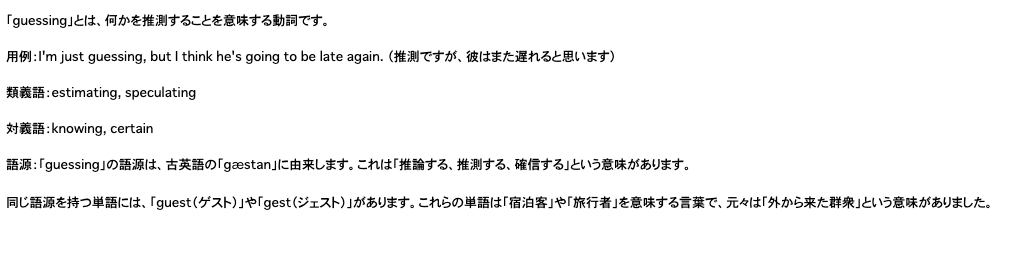
別のウィンドウに単語の説明が出てくるという仕組みです。

こちらの @sakaimo さんの記事を参考にさせていただきました。
Chrome拡張機能とは?
Chrome拡張機能とは、Google Chromeブラウザにユーザーが好みで追加できる機能です。拡張機能は、ブラウザの既存の機能を強化したり、新たな機能を追加することで、ユーザーのインターネット体験を向上させます。例えば、広告ブロッカーや翻訳ツール、画像のダウンロード支援など、様々な用途の拡張機能が存在します。
Google Chromeウェブストアにアクセスすると、多数の拡張機能が提供されており、目的に応じて選択することができます。

Chrome拡張を自作する
実はこのChrome拡張は簡単に自分で作ることができます。手順は以下のとおりですが、一般に公開しない場合は4まででとりあえず完成します。今回はここまでやりました。
アイデアを考える
開発環境をセットアップする
manifest.jsonファイルを作成する
拡張機能のロジックを実装する
拡張機能をテストする
パッケージ化して公開する
4のロジックを実装する部分は、HTML、CSS、JavaScriptを使用します。アイデアに応じて、ポップアップウィンドウ、コンテキストメニュー、ブラウザアクションなどの機能を追加します。必要に応じて、外部APIとの連携やストレージへのデータ保存なども行います。
1. アイデアを考える
以前にChatGPTとGASを組み合わせて脱出ゲームのLINE BOTを作ったので、これを応用することにします。これはChatGPTとGASとChrome拡張(JavaScript)の組み合わせでした。GASからChatGPTのAPIを操作して、脱出ゲームのゲームマスターの役割を与えます。ChatGPTが出してくるシナリオをGASのウェブアプリ経由でLINE BOTに伝えて、ユーザーとやり取りできるという仕組みです。
GASからChatGPTのAPIを叩く部分はすで出来ているので、今回はGASとChrome拡張を連携すれば良いことになります。
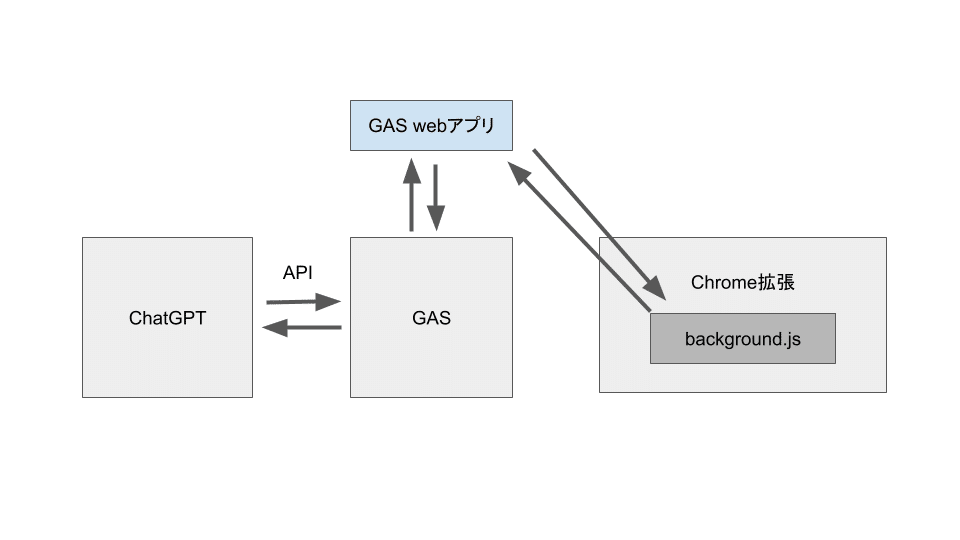
イメージはこんな感じ。ChatGPTとのやり取りはGASにまかせて、Chrome拡張はGASのウェブアプリを介して、単語を送り、解説を受け取って、新しいタブに表示します。

2. 開発環境をセットアップする
開発環境を整えるために、まずは当たり前ですがGoogle Chromeブラウザをインストールし、好みのテキストエディタを用意します(例: Visual Studio Code, Atom, Sublime Textなど)。私はVScodeを使用しました。
また、拡張機能のソースコードを管理するためのディレクトリ、つまりフォルダを作成しておきます。これはどこでも良いです。
3.manifest.jsonファイルを作成する
manifest.jsonファイルは、拡張機能のメタデータを定義する重要なファイルです。拡張機能の名前、バージョン、アイコン、権限などの情報を記述します。このファイルを作成し、拡張機能の設定を記述していきます。
ここで大きな落とし穴があったのですが、manifestファイルのバージョンが最近3に上がっており、そちらが推奨されているのですが、ネットにはまだバージョン3の情報があまりなく、ChatGPTに聞いてもバージョン2の情報しか教えてくれないのです。結局、何箇所かネットでみてまわって、トライアンドエラーでバージョン3で作ることが出来ました。
4. 拡張機能のロジックを実装する
ここがプログラムの本体なのですが、JavaScriptで書きます。GASのウェブアプリと連携するためにはbackground.jsというファイルを作り、ここに書いていきます。
GASには慣れていますが、Java Scriptははたして書けるのか?ということで、ChatGPTの助けを借りながら挑戦してみました。結果的には3つほどのエラーが出てて、かなり悩まされましたが、何とか自力で乗り切ることができました。一つは上に書いたmanifest.jsonファイルのバージョンの問題で、あと2つは単純な打ち間違いでした。なぜがコンテンツアシストがうまく働かず、、、。やはりエディターの機能を十分に使うことは重要ですね。
プログラミング教師としてのChatGPT
今回、初めて非同期処理を書くことになったのですが、ChatGPTに聞きながらやったところ、かなりスムーズにいきました。「asyncって何?」みたいな感じでわからないところをどんどん聞いていくと、とても適切な説明をしてくれて、なおかつ実例をあげて解説してくれます。
おかげでコードが仕上がった頃には、なんとなく非同期処理の使い方がわかるようになりました。コードを書きながら勉強できて、理解が進む、これって最高ですよね!しかも、どんだけ聞いても嫌な顔ひとつせずに、根気よく丁寧に教えてくれます。いやぁ、これは人間は絶対にかなわないですね。
もちろん全部の問題がChatGPTで解決できたわけではなく、自分で修正した部分もありました(特にオブジェクトからデータを取り出すところ)。しかし、かなりの部分をChatGPT先生が担ってくれることは間違いありません。
Chrome拡張とChatGPT
今回のChrome拡張はそれほど大した機能ではありませんが、これが出来るということは様々なことをChatGPTに右クリックで頼めるということになります。Chrome拡張のメニューは階層化できるので、複数のプロンプトを使い分けることもできます。ちょっと夢が広がりますね。
問題点としては、反応に時間がかかることです。今回はGPT3.5 turboを使用したので、レスポンスは早いはずなのですが、10秒から20秒くらいかかります。ChatGPTが生成した文字をすぐに表示していくのは、優れたUIだなと思いました。あれだと読んでいる時間は待ち時間に入りません。
反応が遅いのは、GASを介しているからかもしれません。実はChrome拡張からChatGPT APIを直接叩くことも出来るのですが、API keyをベタ書きするしかないため、安全性に問題があります。GASを介せばChrome拡張からはGASのウェブアプリにアクセスするだけなので、Chrome拡張のコードは安全になります。
みなさんも、Chrome拡張からのChatGPTを楽しんでみてください
Enjoy!
