
canvaのText to Imageがすごい!
canvaファンならもうすでに授業に取り組んでいると思いますが、canvaの画像自動生成アプリ、Text to Imageがすごい!
きっと子どもたちは夢中でいろいろと発想し作品を創っていくに違いない。
まだcanvaにあまり取り組んでいない先生方やICT支援員さんのために、ちょっと紹介しますね。
まずそのままアプリを使う方法もあるんだけど、とりあえずプレゼンテーションを選び、キャンバスを作成。
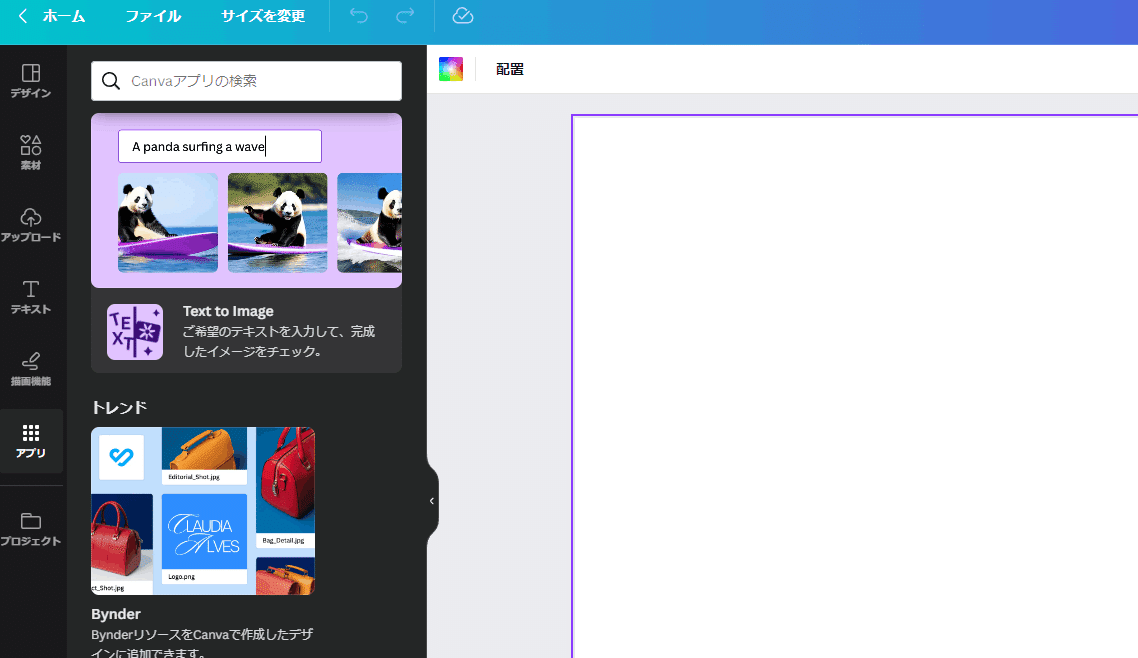
①左のバーからアプリを選択。

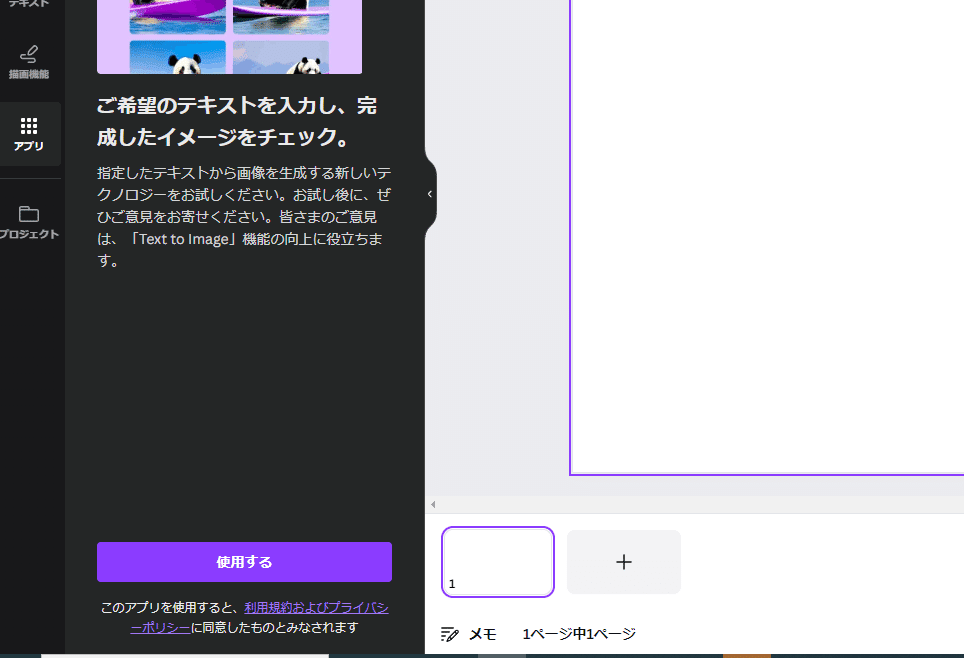
②アプリを使用するをクリック。

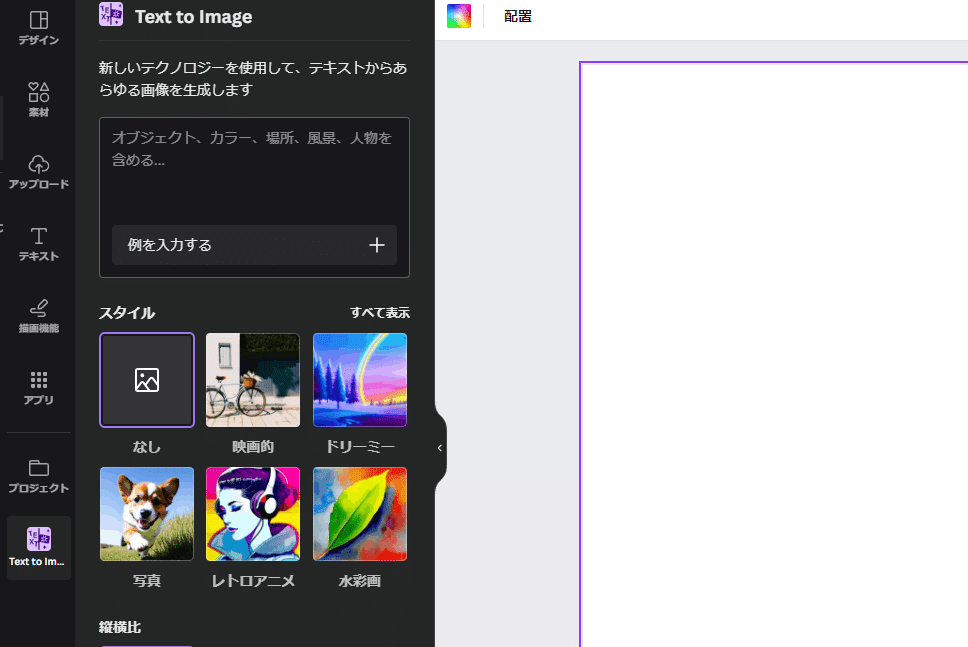
③クリックするとText to Imageが利用できるようになる。

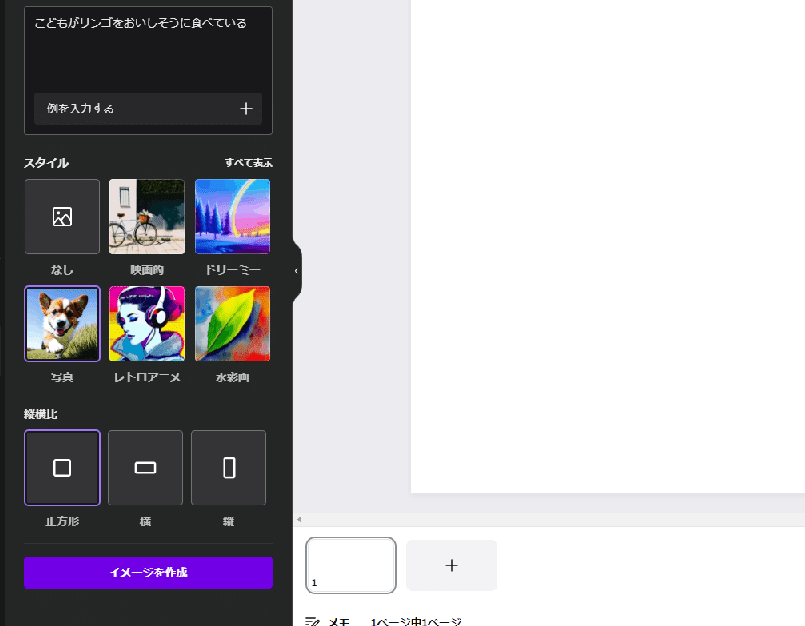
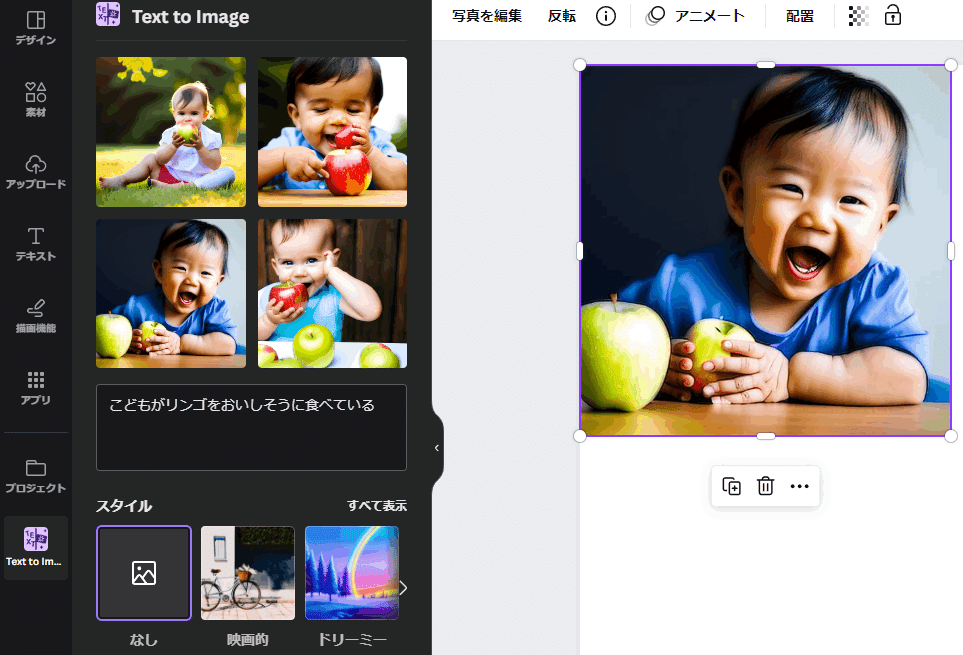
④ここに自動作画してほしいイメージの文章を入力して、イメージの作成ボタンをクリックする。

⑤自動作成された画像がいくつか出てくるので、お気に入りの画像を選択する。

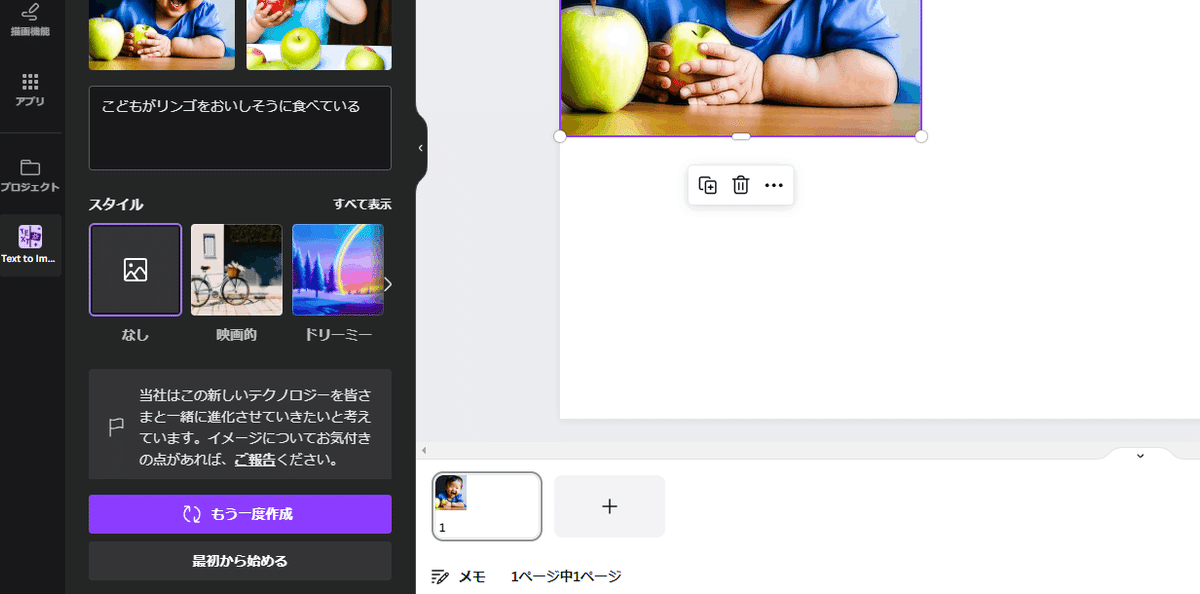
⑥画像のやり直し
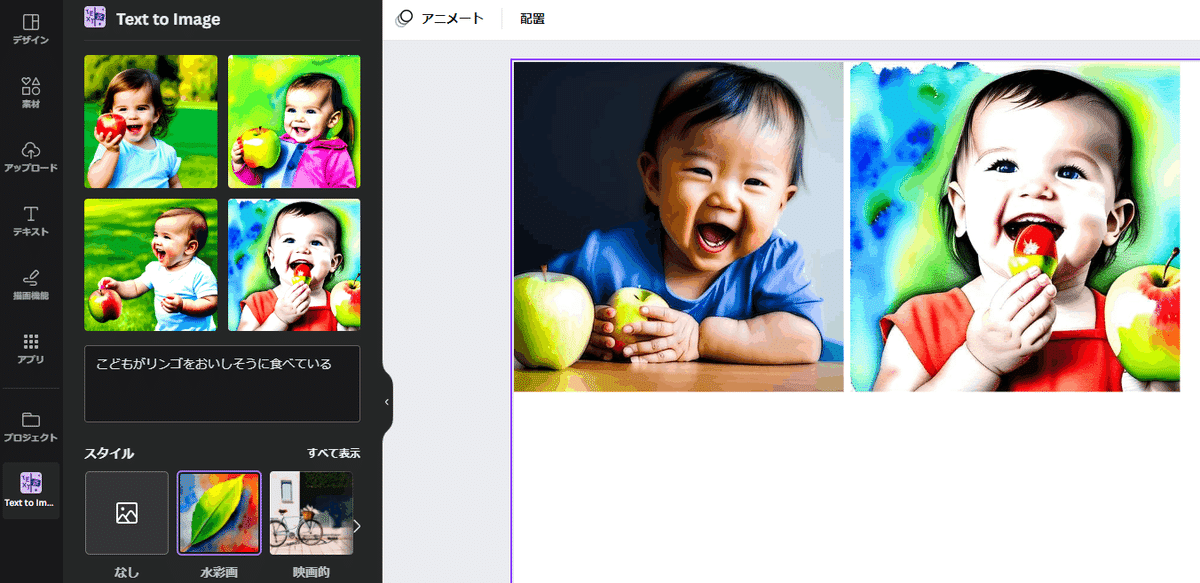
画像が気に入らなければ、「もう一度作成」ボタンを押すことで、何度でも新しい画像を表示させることができる。スタイルを変えれば、映画風とかイラスト風なものにも変えることができる。

⑦気に入った画像を張り付けていく。

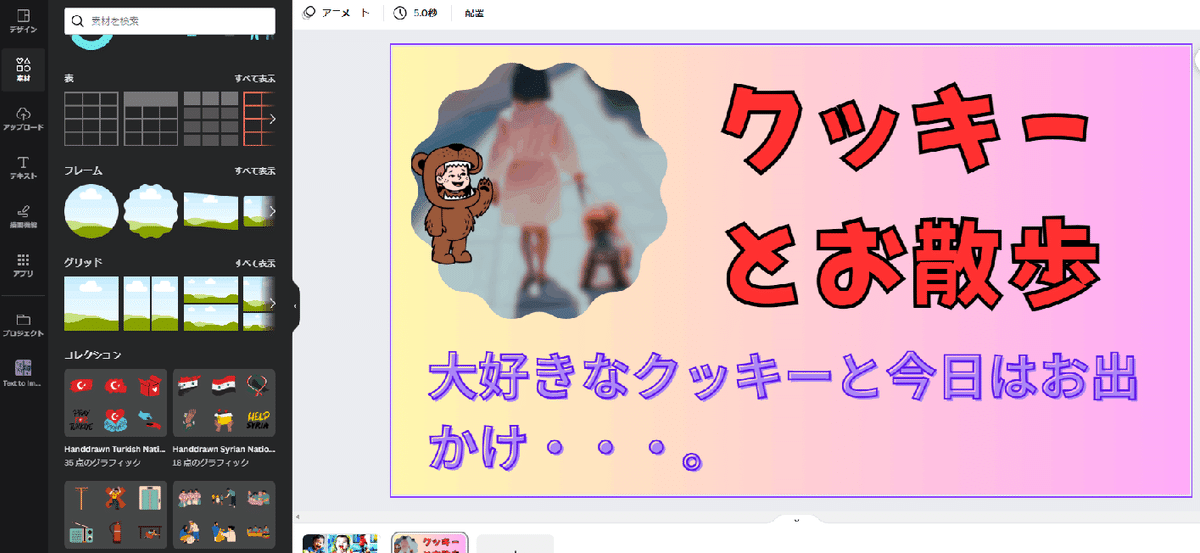
⑧絵本や物語の作成
プレゼンテーションの枚数を追加することができるので、ストーリー性をもった作品も可能。
できた画像に、文字やイラストを張り付けたり、フレームを追加したり、様々なことが可能なので、子どもたちの発想で楽しい絵本や物語ができそうだ。

さて、どうでしょう。
canva次々と楽しいことをやってくれますね。あと数年のうちには、自動動画作成もアプリに追加されると思うので、子どもたちが単なる動画でなく映画を作るなんてこともありうる話ですね。
ただ、ストーリーはchatGPTに任せずに、子どもたちの発想を大事にしてほしいと思うけど。
本当にすごい時代になってきました。これからは発想できる子どもたちが世の中で主流になっていくんでしょうね。そのためには、やっぱり自然と戯れたり、時には喧嘩したり、いろんな経験がその発想を豊かにしてくれると思うので、学校はタブレットの時間以上に、様々な体験をさせてほしいなと思ってしまいます。また、これは、家庭環境でずいぶん違ってくると思うので、ぜひ、家庭でもキャンプしたり、いろいろな経験をさせてあげてほしいなって思います。その発想を形にするときには、ICT支援員全力で支援します。(続く)。
