
Canva情報!
久々のCanva情報です。今回は2つの情報をご提供!
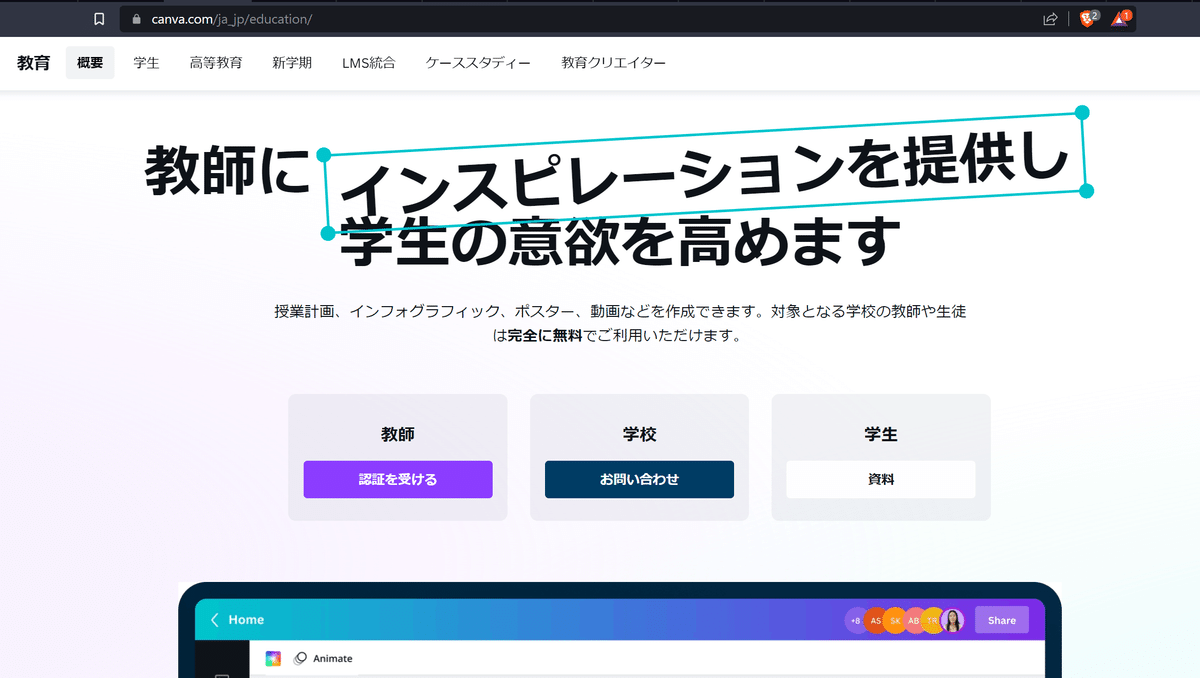
1,Canva教員申請方法が変わった。
Canvaの良さが浸透してきて、多くの先生方が申請を出すようになりましたが、前回の情報では、教員申請するのに、教員免許状のコピー画像と校長印のすわった申請用紙のコピー画面が必要でした。教員免許状は何とか手元にあるんだけど、いちいち校長先生に伺いかけて書類を作成するの面倒とか、ちょっと校長とは・・・っていう先生も中にはいました。
しかし、今回から、教員免許状のコピー画像だけでよくなりました。これでまた一気に申請が増えるんじゃないかな。
ただ、いつものように申請が一回ではなかなか通らないという状況は解消されてないみたいで、ここのあたりがもっとクリアされたらいいのになって思うところです。
でも、申請は簡単になったのでどんどん申請しましょう。
https://www.canva.com/ja_jp/education/

2,FlippingBookでお洒落な卒業文集を作成
電子ブックなどでよくみる、ページ送りの文書をCanvaを使って簡単に作成できます。
この機能は、Canva本体にあるのではなく、Heyzineというサイトとの連携で行いますので、まず、FlippingBookに登録する必要があります。
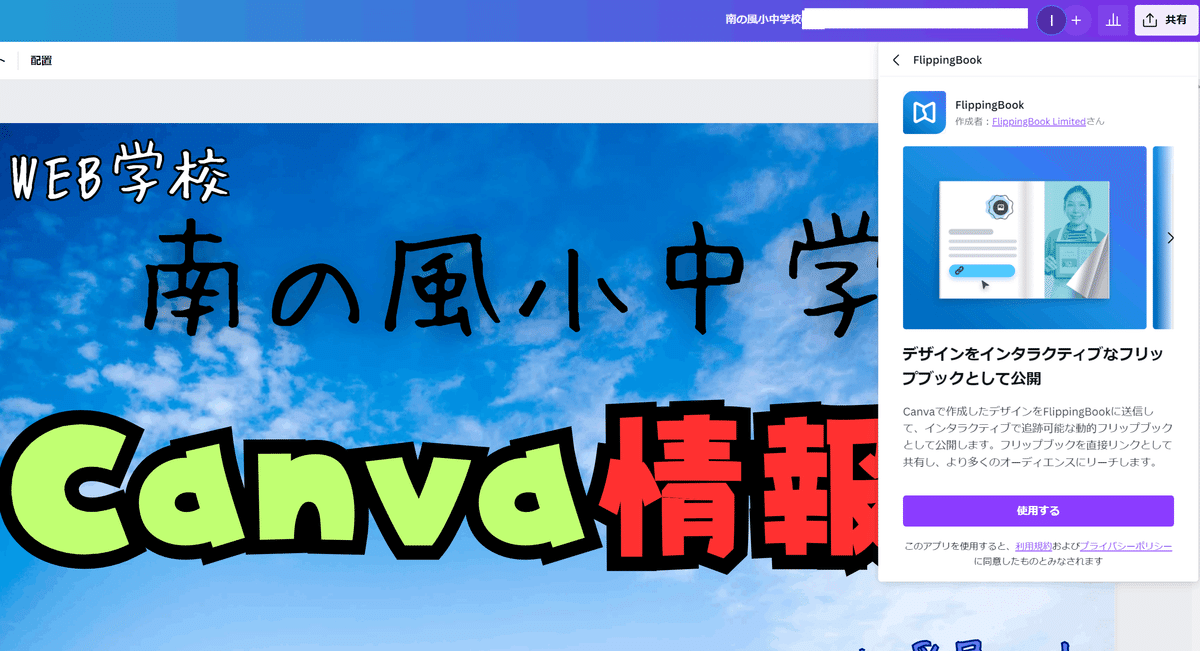
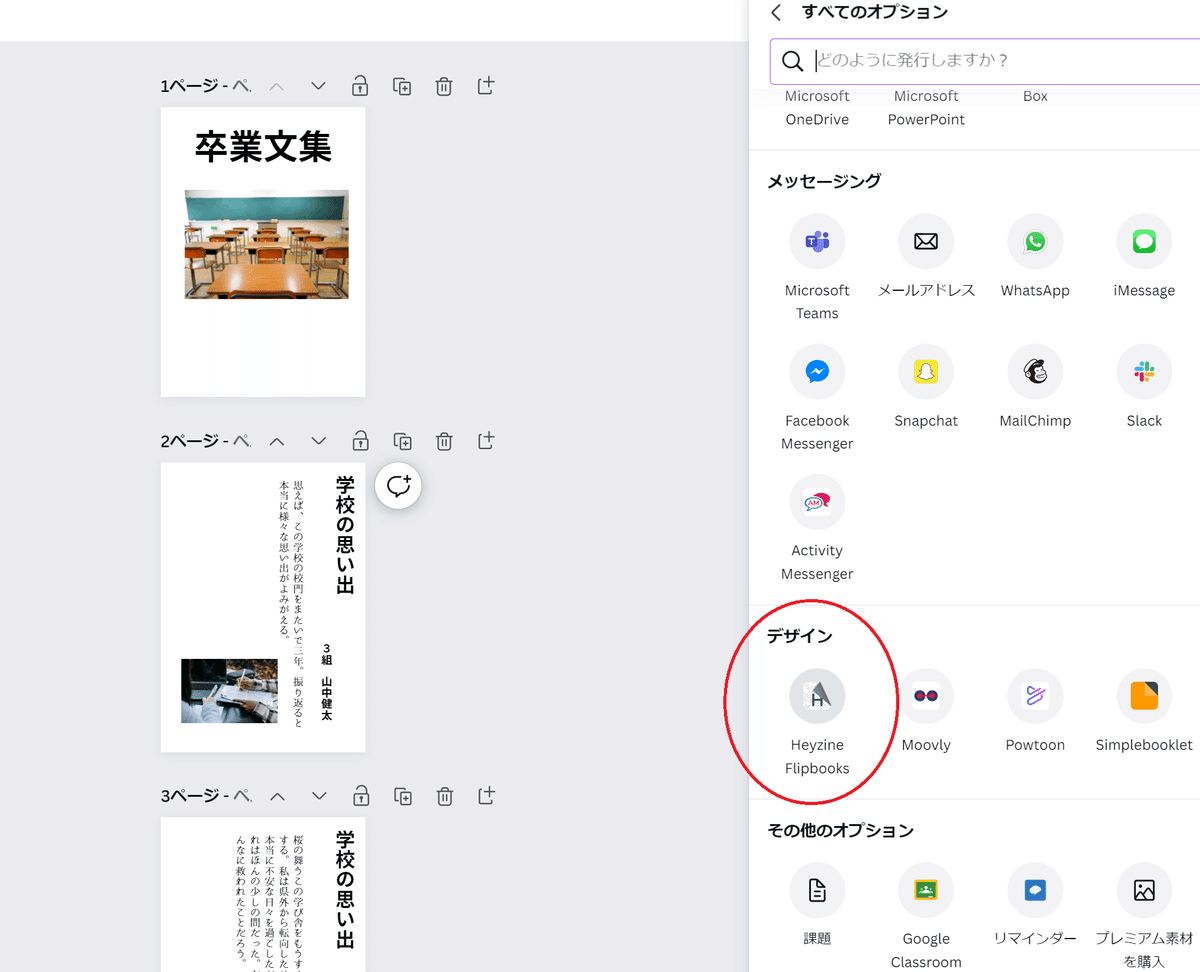
Canvaの共有からFlippingBookというアプリを立ち上げます。

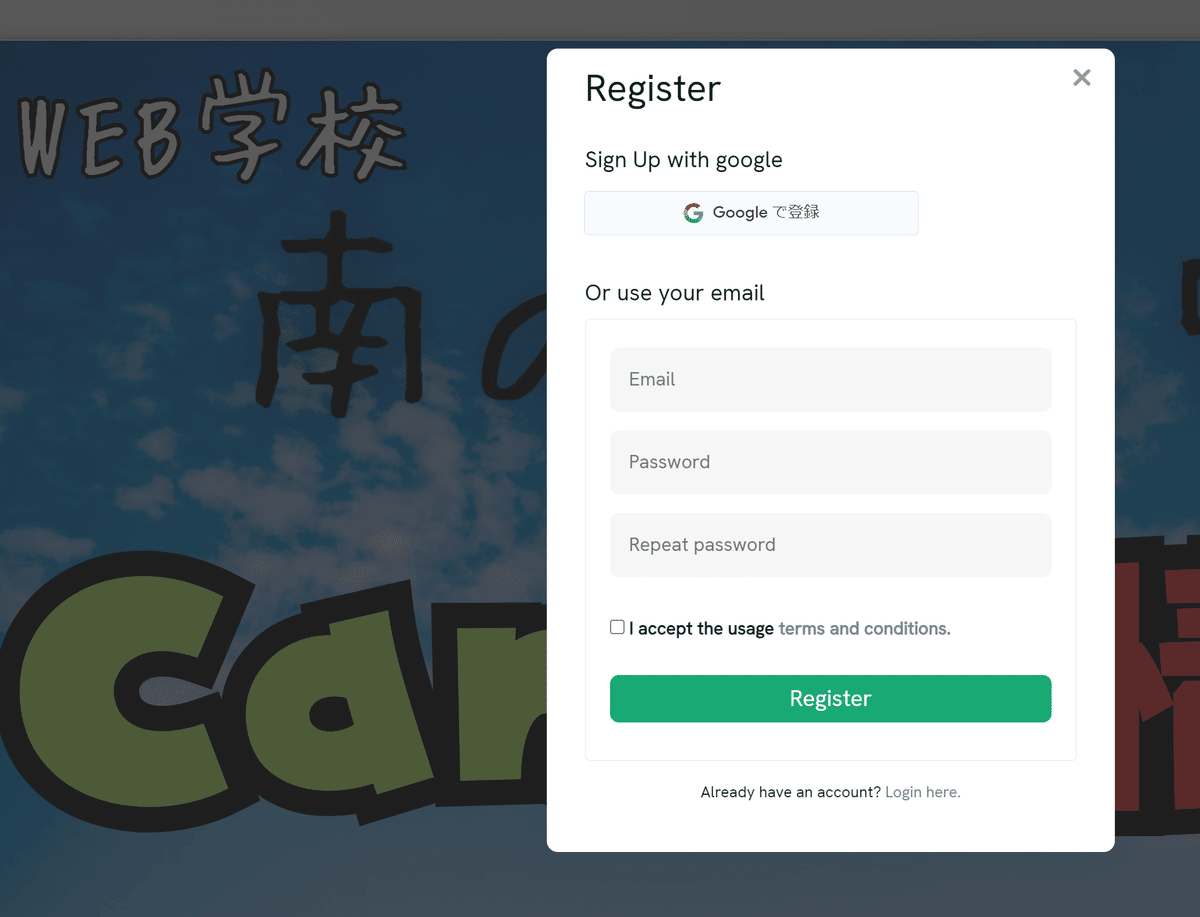
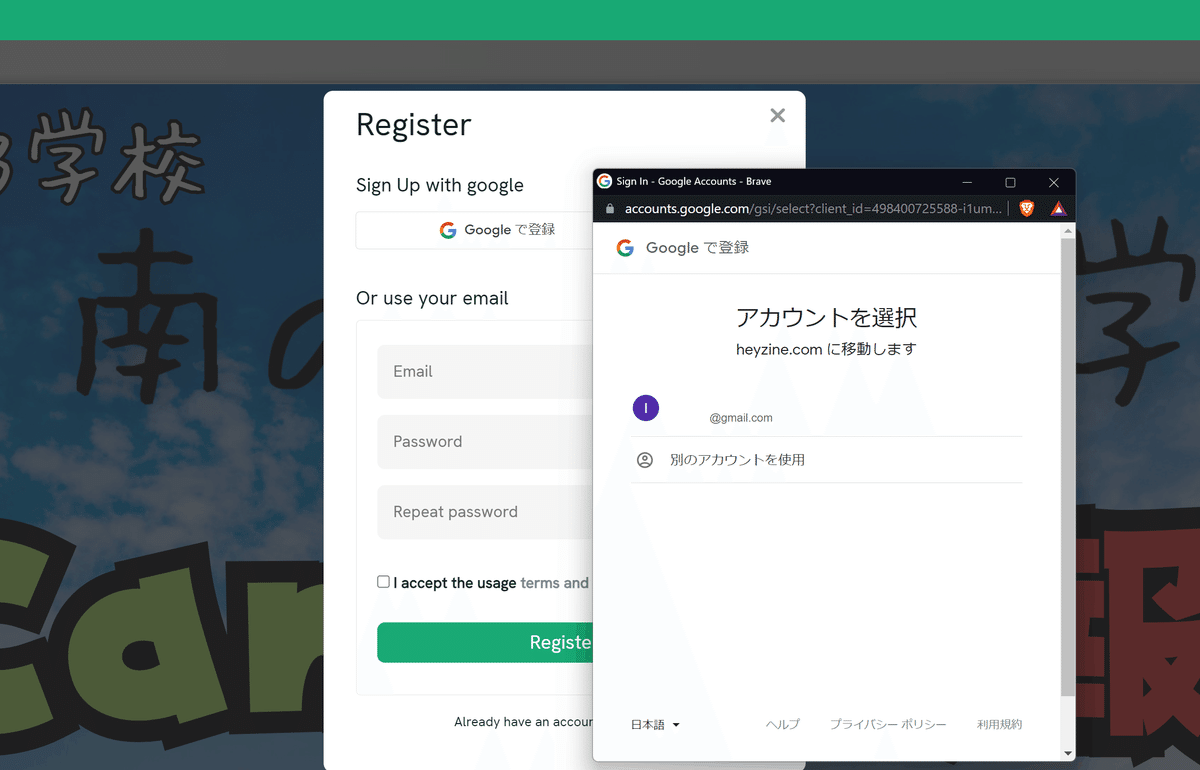
レジストを行います。

グーグルアカウントで登録します。

アカウントを選択します。

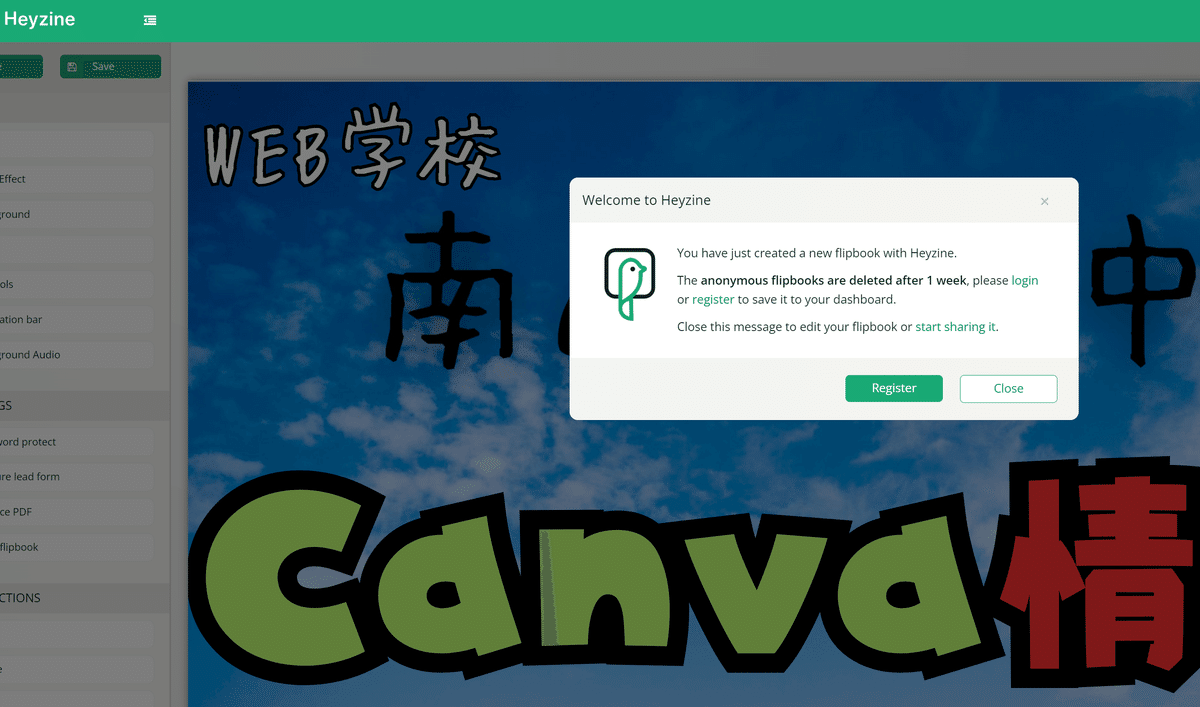
登録完了の画面です。noteの表紙画面で行いましたので、こんな画面になってます。登録時の画面が出てくると思います。

では実際に文集を作ってみます。
文集はA4で作成した方がいいみたいです。こんな感じで文集を作成したらFlippingBookを立ち上げます。

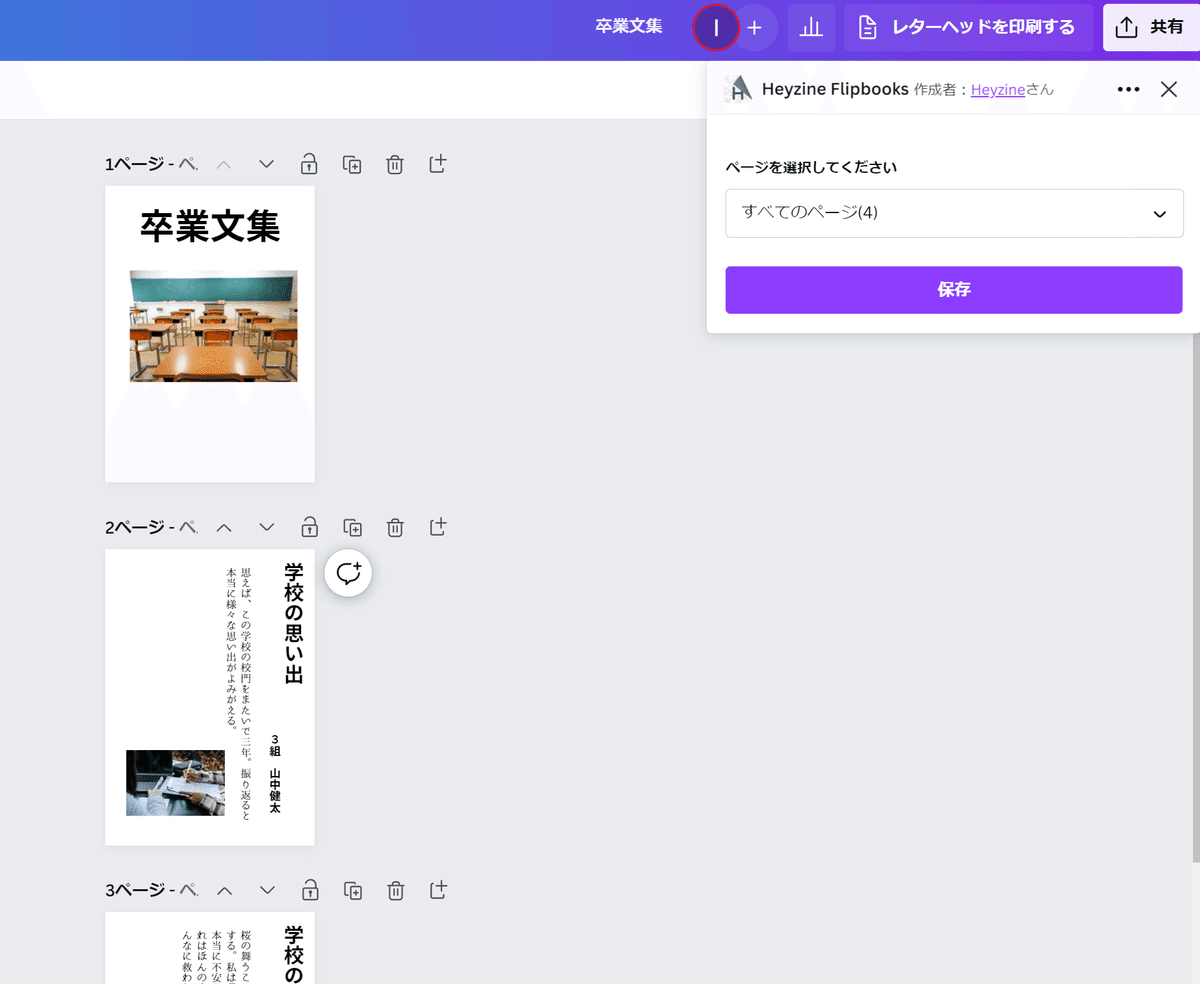
保存を行います。

デザインの作成中の画面です。

デザインの完了しました。画面丸のFlippingBookで表示します。

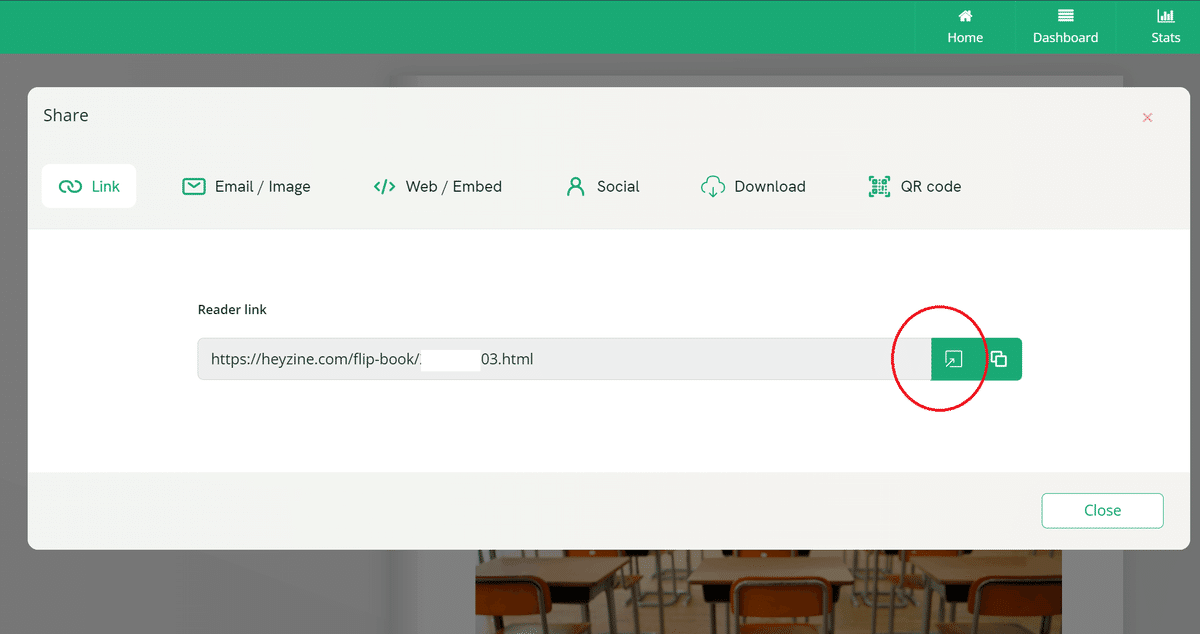
こんな感じで文集が出来上がりました。文集を見るには画面左上のShareをクリックします。

こんな画面が出てきます。アドレスをコピーしてクラスルームに貼り付けで表示させることも可能です。
ここでは〇をクリックしてこの場で表示させます。

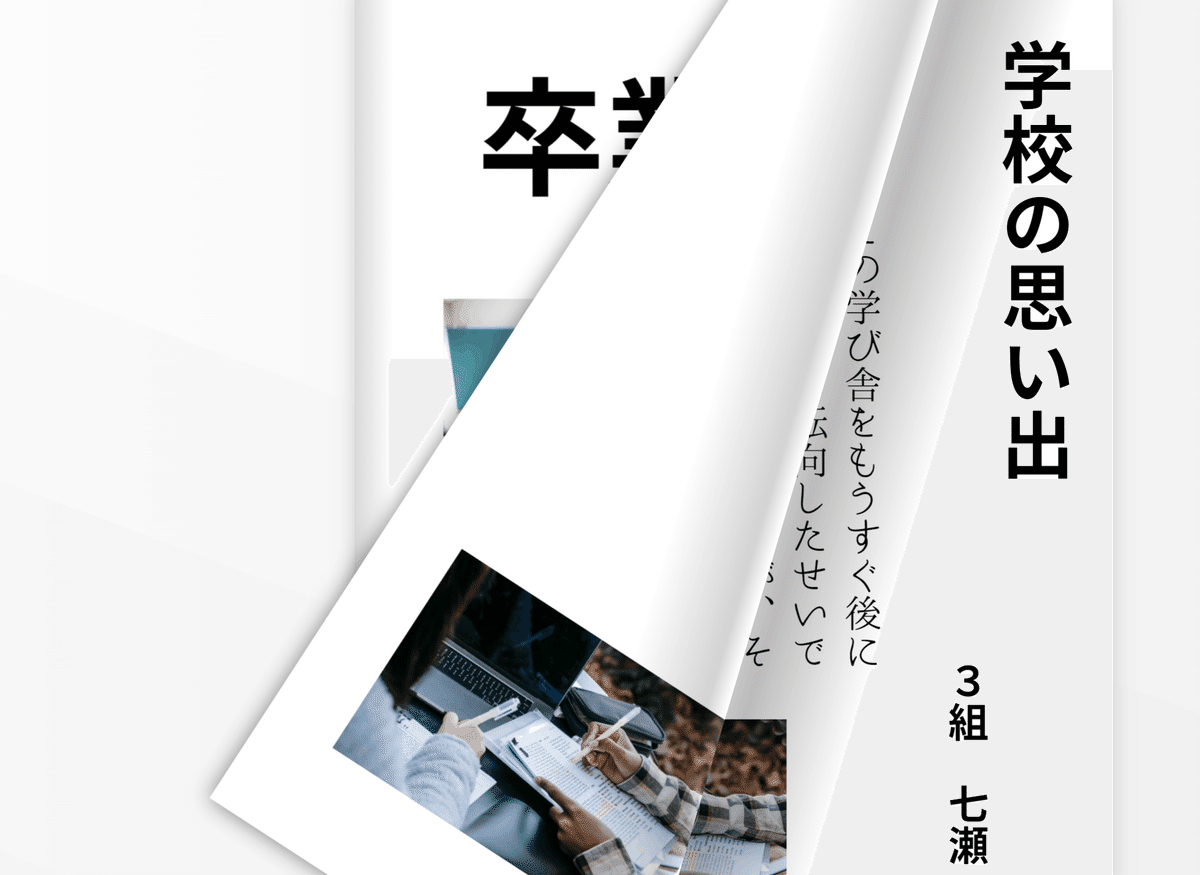
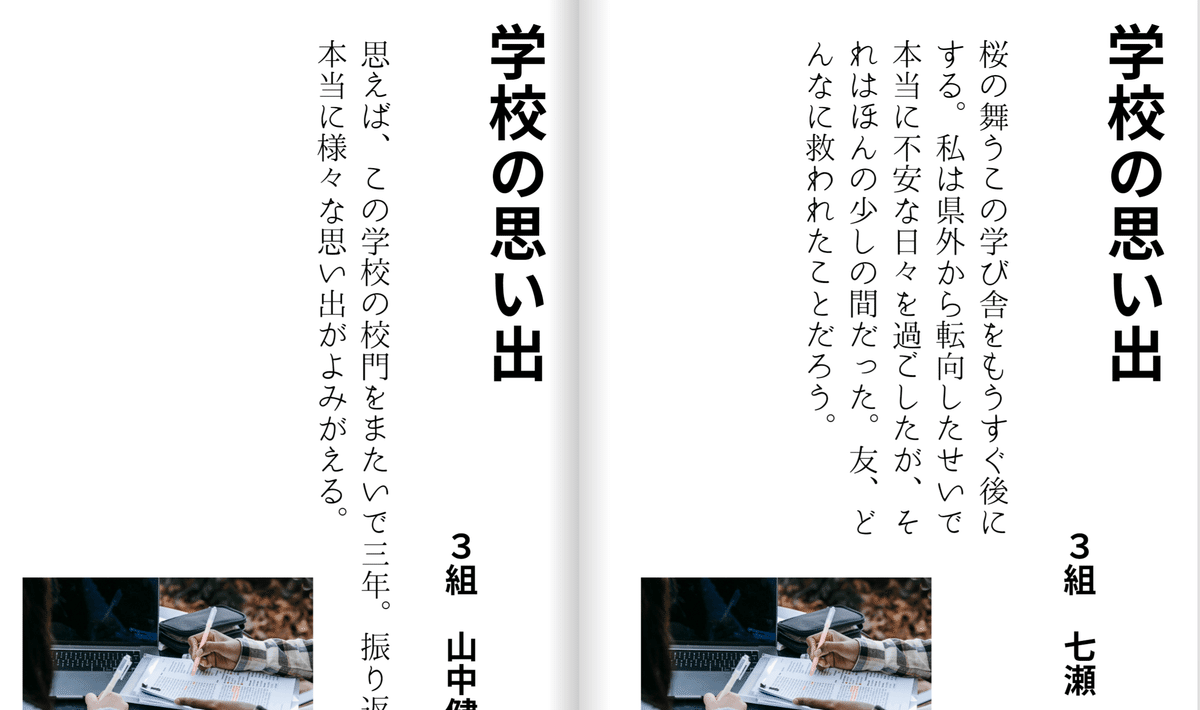
文集が表示されますので、マウスや手でページをめくると、まるで実際の文集のページをめくるような感じで、内容を見ることができます。

ページをめくると、見開きの文章を見ることができます。なかなかお洒落ですよね。

以上、今回はCanvaに関する二つの情報を提供しました。また、機会があったらCanva情報お伝えします(続く)。
