
状態遷移図を描いてみてよかったこと
コニチワ。QAエンジニアのとよしーです。
みなさんは状態遷移図というテスト技法を使いこなせていますでしょうか?
ぼくはつい最近まで状態遷移図をテスト技法としてうまく使いこなせていませんでした。
この記事ではうまく使いこなせていなかった状態遷移図を使ってみたら良いことがあったよ〜というとてもほのぼのした記事です。
状態遷移図のことがちょっぴりわかった状態になれば嬉しいです。
状態遷移図とは
状態遷移図とはJSTQB Foundationのシラバスの説明によると
システムが状態を持つ場合、それは1つの状態ではなく、必ず複数の状態を持ちます。複数の状態をどのように遷移するのかを表現した図を状態遷移図と言います。 (中略) つまり、この状態遷移図を見ることにより、システムが持つ状態の種類、システムの開始や終了、状態間の遷移、状態を変えるイベントなどがわかります。
と書いてあります。
文字だけ読むと「むむむ」となりますね。
具体例で考えてみましょう。
具体例
例えばサブスクリプションで音楽が聴けるアプリで考えてみましょう。
ここにToyoseaのGOKURAKUという音楽があります。
※ ちゃっかり自分の曲を宣伝させてくれ!
この音楽の「状態」について考えたとき3つが考えられると思います。
未ダウンロード
ダウンロード中
ダウンロード済み
「未ダウンロード」とは、アプリ上でダウンロードされていない状態を指しています。振る舞いとしてはWi-Fiがあれば音楽を聴けますが、Wi-Fiがないと聴けなくなります。
「ダウンロード中」は、文字通りダウンロード処理中の状態を指しています。
「ダウンロード済み」は、ダウンロード処理が終わった状態を指しています。振る舞いとしてはWi-Fiがなくても音楽を聴くことができます。
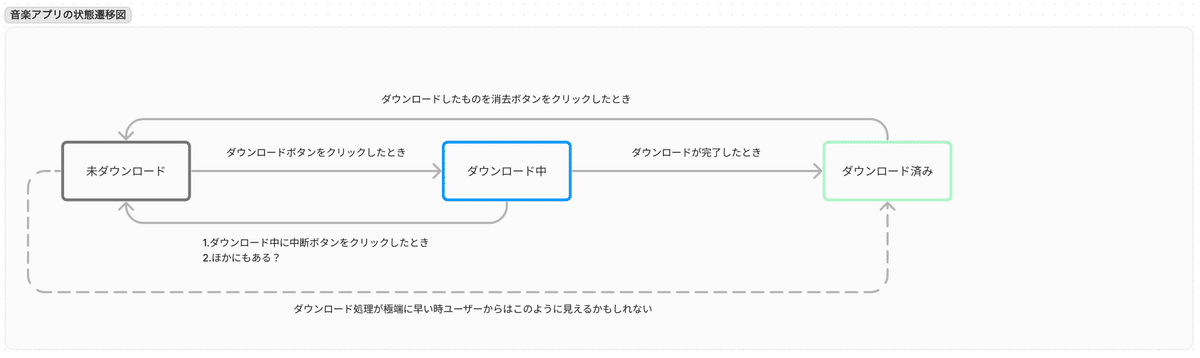
では、この情報をもとに状態遷移図を書いてみましょう。

未ダウンロード → ダウンロード中に遷移するにはどのような処理が必要かというと「ダウンロード」ボタンを押した時としましょう。
では、逆の発想でダウンロード中 → 未ダウンロードに遷移することはできるでしょうか?
良い質問ですね〜(池上彰)
ダウンロード中に「中断」ボタンを押すとダウンロード中 ⇒ 未ダウンロードに遷移できそうです。
ではダウンロード中 → ダウンロード済みに遷移するにはどういう条件があるでしょう。これはダウンロードの処理が終わったらダウンロード済みに変化しそうですね。
一方で未ダウンロード → ダウンロード済みへ一気に遷移することはありそうでしょうか?
実装上、ダウンロード中を経てからダウンロード済みになるとは思いますが、ダウンロード処理が一瞬で終わった場合はユーザーからはそう見えなくもなさそうです。
世の中には1秒の曲もあるのでそういうときに起こり得そう。
ではダウンロード済み → 未ダウンロードに遷移することはできますでしょうか?
できます。ダウンロード音源を消去するアクションをとれば未ダウンロード状態に戻りそうです。
では、ダウンロード済み → ダウンロード中に遷移することはあり得そうでしょうか?
これはなさそうです。今回はテストケースとして考慮しなくてよさそうです。
こんな感じで状態遷移図を書きながらテスト観点を分析していきます。楽しいですね。
書いてみると自分自身でも新たな観点に気づくことができました。
例えば、もしダウンロード中にWi-Fiが途絶えてしまった場合、どこに遷移するのだろう / もしくはしないのか?とか。
状態遷移図を書いてみてよかった点
よかったことは2点あります。
まず1点目は、自分自身が状態遷移図を書きながらテスト観点を整理できたり新たな観点に気づけること。
状態遷移図はシステムの状態がどう変わりうるのかを可視化するのにうってつけの方法だと思います。
飽くまで「状態」にフォーカスしているので、UIの変化などはいったん度外視しています。
今回は音楽アプリの具体例で説明しましたが、だいたいのシステムには「状態」や「ステータス」のデータを持っていると思うので、ぜひ自分が担当しているプロダクトを見てみると気づきがあるかもしれません。
2点目は、エンジニアやPdMのコミュニケーションツールにもなったことです。
開発前〜開発中のフェーズで状態遷移図を見せながら
「こことここの状態遷移の考慮は必要そうですかね?」
「〇〇という状態から■■という状態へ遷移することを許容してしまうとデータの不整合のリスクがあると思いますがどうでしょうか?」
といった会話ができるようになります。
この会話がなされることで考慮漏れやリスクに事前に気づくことができ、バグが生まれることを未然に防止できることにつながると思います。
とくにこのようなコミュニケーションは状態遷移パターンが多い機能やプロダクトほど有効です。
一緒に状態遷移図を見ながらワイワイできるのも楽しいですし、今後もやりたいアクティビティのひとつです。
おわりに
以上、状態遷移図の概要、具体例、試してみてよかった点でした。
境界値分析、デシジョンテーブルも有効なテスト技法ですが、それらの技法だとなんだかうまく表現できないケースもあると思います。
そんなときは状態遷移図のことを思い出してみてください。「状態」を取り扱っているときに特に効果があるとは思いますが、まずは書いてみることが大切だと思います。
書いてみてから見えてくることがあると思いますし、書きながら考えることはテスト観点の整理にもつながると思います。
もし状態遷移図書いてみたよ〜という方がいたら感想聞いてみたいです!
(社外に向けてのnoteでもありますが、実は社内のエンジニアに向けて発信している側面もあるので社内のエンジニアもぜひ試してみてね)
