
採用サイトの写真撮影の裏側で画像生成AIを利用した話
こんにちはㄟ( ・ө・ )ㄏ 株式会社IBJでデザイナーをやっていますyayaです。
今年9月に弊社の採用サイトがリニューアルされました。
私はリニューアルの企画段階から色々と関わったのですが、本記事では採用サイトに掲載する写真のプロトタイプとして生成AI画像を活用した事例について書いてみます。
制作の流れ
そもそも今回のリニューアルではサイトのデザインを決めてから写真撮影というフローになっていました。このフローだと、デザイナーのイメージに近い写真を後で撮影できるのはいいのですが、撮影前にデザインデータに当てはめておく大量のプロトタイプ画像をどうするかという問題があります。
そこで今回は、生成AIを使って写真代わりになるプロトタイプ画像を作ることにしました。画像生成AIは以前から使用しているMidjourneyを使用しています。以下、使用したバージョンは6.0です。
ざくざく生成する
AIで画像を生成すると、こちらの意図に沿ったいい感じの構図や人物のポーズが事前に探れます。Midjourneyは非常に整った構図の画像を生成してくれるので助かりました。
また、今回生成した画像は表にでるものではないので、細部を気にせずあまり時間をかけずに作っています。
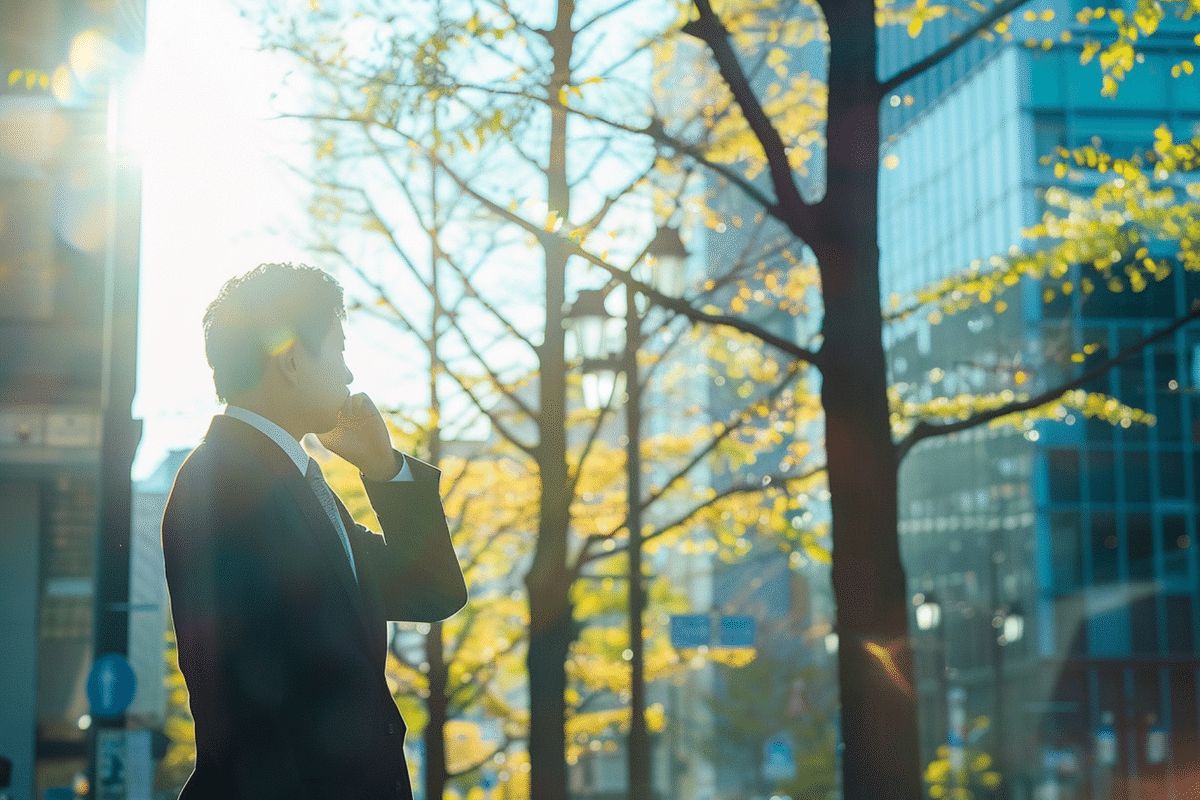
以下が生成した画像の一例です(プロンプトはキャプションに記載)。

上の画像は弊社オフィス前で撮影することを想定して生成しています。営業の男性が外で電話している様子です。

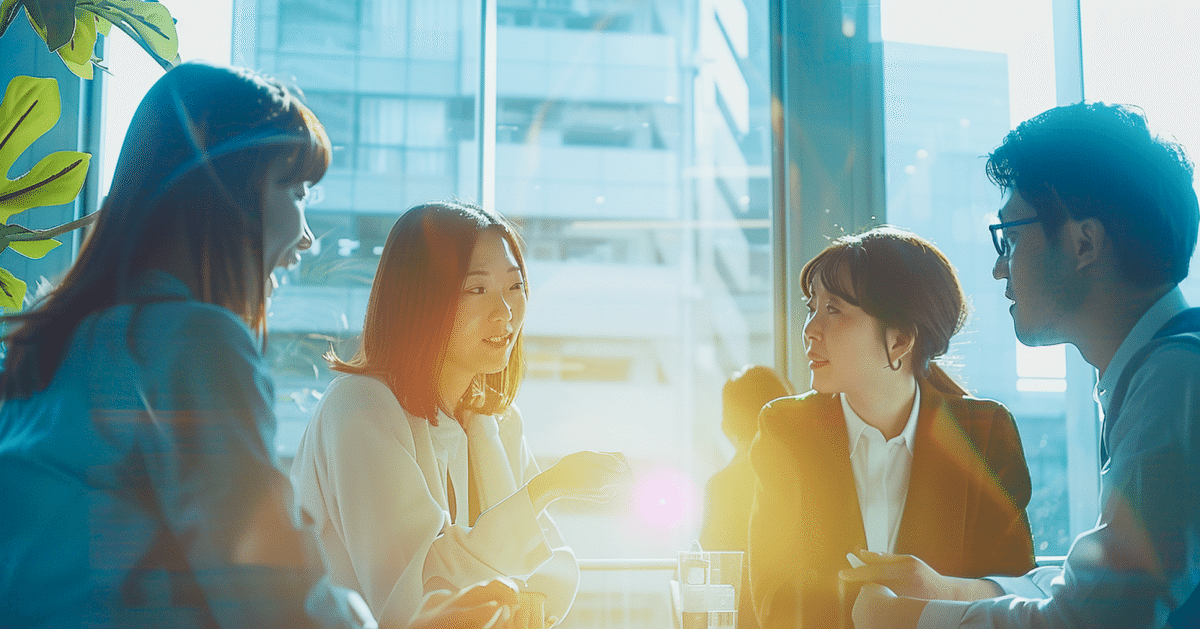
ミーティング風景だとこんな感じです。背景の指定はしてなかったんですが、弊社で実際に撮れそうな感じに生成されました。

これは意図とは違ったポーズの画像が生成されたのですが、ホワイトボードに向かってなにか作業している様子と解釈すれば使えそう…となりプロトタイプとして使用することに。
参考にして撮影する
で、実際の撮影なんですが、まず生成したプロトタイプ画像に見た目が近い社員を採用担当者がリクルーティングしてくれました(これが社内のあらゆる人物を把握している人事部の力⋯)。
写真撮影を行ったのは採用担当者、Webディレクター、そしてデザイナーのワタクシというカメラの素人3人です。素人なのでそんな臨機応変にはできません。なので「プロトタイプ画像に近い場所を探し、なるべくプロトタイプ画像通りに撮影する」ということを撮影方針としました。ちなみに撮影機材はiPhoneです(ポートレイトモードなどを駆使)。
以下では、上で紹介したプロトタイプ画像を元に実際に撮影した写真3枚を紹介します。

営業の社員をオフィスビル前で撮影。プロトタイプを作るときはキリッとした表情を想定していたのですが、写真のように少し笑顔でしゃべってる方が自然でしたね。(夏の暑い中、こんな格好で撮影に協力してもらって感謝)

ミーティング風景(にしてはリラックスしすぎ…?)。男女同数に改変しています。PC等の小物をテーブルに置かなかったんですが、画像真ん中あたりは実際にはトリミングして見えなくなる部分なので問題なしでした。

こちらは実際の撮影ではペンを持ってホワイトボードになにか書き込んでる様子に改変しました。(角度で見えませんが、なんかハートマークとか描いてた)
と、まあ、こんな感じで撮影していたわけです。初めての試みにしてはなかなかうまくいったのかなと思っています。
おわりに
今回でいうと、採用サイトのデザインデータに使うために50枚くらいプロトタイプ画像を用意しました。ロケーションや人物にあったプロトタイプをこれだけの数用意するのは大変です。個人的に、生成AIを使用してなかったらどうやってたのかあまり想像できません。
もっと生成画像を作り込むこともできますが、今回くらいざっくり作っていてもプロトタイプとして機能すると思います。どれくらい作り込むかは使える時間との兼ね合いですかね。
本記事ではWebサイト作成の裏側で生成AI画像を活用している事例を紹介しました。
あ、採用サイトといえば、弊社では色んな職種の方を採用中のようです(雑)。こんな感じで色々できる環境だと思いますのでご興味のある方はぜひ。機会があればお話しましょう。それではっ

