
v0で生成したUIを直感的に微調整できるRewebというツールの紹介。
おはようございます。Shinです。今回はv0で生成したUIをFigmaのように微調整する際に使える”Reweb”というツールについて紹介します。FigmaやStudioみたいに生成したコードをコピーして直感的に修正が可能です。
Xで投稿したところ大反響でしたので解説できたらいいなと思います。
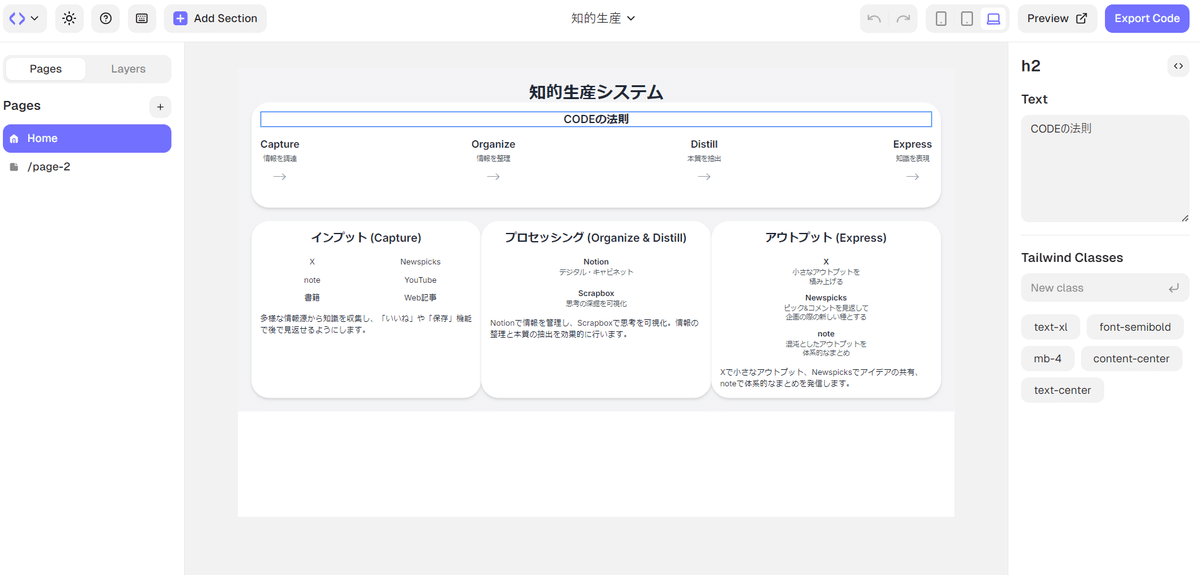
Rewebってツールすげー。@nextjs, @tailwindcss & @shadcn のコードで作ったWebサイトをドラック&ドロップで自由自在に動かさせてる。
— Shin (@ShinWorkout0207) September 7, 2024
非エンジニアがv0合わせて使うべきツールだ!pic.twitter.com/X3r4ULf3M6
v0の痒い所に手が届く良いツールです。v0で作ったアウトプットを微調整できるし超有益だと思います!今まではv0で生成したUIを大まかに調整はできるものの微調整や編集などが大変でした。

文字の大きさ、位置、色などの装飾をTailwindCSSを
用いて微調整することができます。
非エンジニアがRewebを使うときにTailwind cssで微調整すると思うけど、このチートシートが超便利なので勉強を兼ねてメモしておこう。フロントエンドの勉強は少しでもしないといけないよな。v0にも質問しながら学習してる。https://t.co/XXdvGfXbJt pic.twitter.com/hlF1hib4Eg
— Shin (@ShinWorkout0207) September 9, 2024
↑TailwindCSSが何なのかいまいち理解できないというかたは上記のチートシートをもとに学習してください。
Tailwindcssを知らなくてもチートシートをもとに、コードを打ち込めば直感的に微調整ができます。また、単語を打ち込むと、サジェストでコードが出てくる点も非常に良かったです。Rewebを使う中でTailwind CSSに触れることで、自然とフロントエンドの知識も身につくと思いました。
Rewebは無料で使えるのは良いのだが、v0で作成したコードを貼るとRewebが対応していないライブラリなどが多いからエラーが出るな。Rewebにライブラリが充実すればシームレスに編集できてより楽になる。非エンジニアがノーコードで操作するならそこらへんは強化していただきたい。
— Shin (@ShinWorkout0207) September 9, 2024
ただし、問題点がいくつかあります。v0で生成したコードをインポートできないことが多い点です。その原因はRewebが対応していないライブラリが多いのでエラーがでがちです。
その際には下記の投稿であるように
Rewebがインポートできるようにこのプロンプトを使えばよいと推奨しています。
"Use shadcn UI theme colors,not tailwind default colors. Place arrays outside of the components."
非エンジニアが使えそうなRewebというツールが超便利コンポーネント単位のフレームワークと、ドラッグ&ドロップって相性が良いと思う。だけど、v0で生成したアウトプットが対応してないとかエラーが多いかな。
— Shin (@ShinWorkout0207) September 8, 2024
Rewebに公式でインポートする際にRewebがこのプロンプトを使えばよいと推奨している。… pic.twitter.com/bWhw58lbT6
🚩rewebのここがいい!
— Taiyo | AIで遊ぶ大学生 (@taiyo_ai_gakuse) September 8, 2024
①v0で生成したLPをノーコードで編集できる!
②TailwindCSSを使ってデザイン編集可能
③もちろんドラッグ&ドロップで編集可能
④Framer-Motionというライブラリを使えばアニメーションも行ける
rewebのここが惜しい💦
①対応しているライブラリがまだ少ない…
しかしながら、NapkinAIのようにAIツールに関しての修正は早いのがこの業界ですから、アップデートに期待したい!
v0 × Rewebの組み合わせは、非エンジニアにとってweb制作のハードルを下げる画期的なソリューションであると思います。
