
Phaser3の2D描画とEffekseer for WebGL の連携方法
Phaser3でPCゲームを絶賛制作中です。
Scratchでプログラミング x オートバトルなシューティングゲームです。
2025年内リリース目標で進めております。
もしよければウィッシュリスト登録よろしくお願いいたします!
このゲーム、エフェクトをEffekseerという神ツールで作成しています。https://effekseer.github.io/jp/
Effekseer 1.7はWebGL上で再生する機能を提供しているのですが、こちらをPhaser3の2D描画系と連携する方法をご紹介します。
1. Effekseerを再生する
こちらの通りに実装すれば再生できるはず。
(最重要) useWASMとfastRenderModeはfalseにする
これでハマりました。忘れないでください。
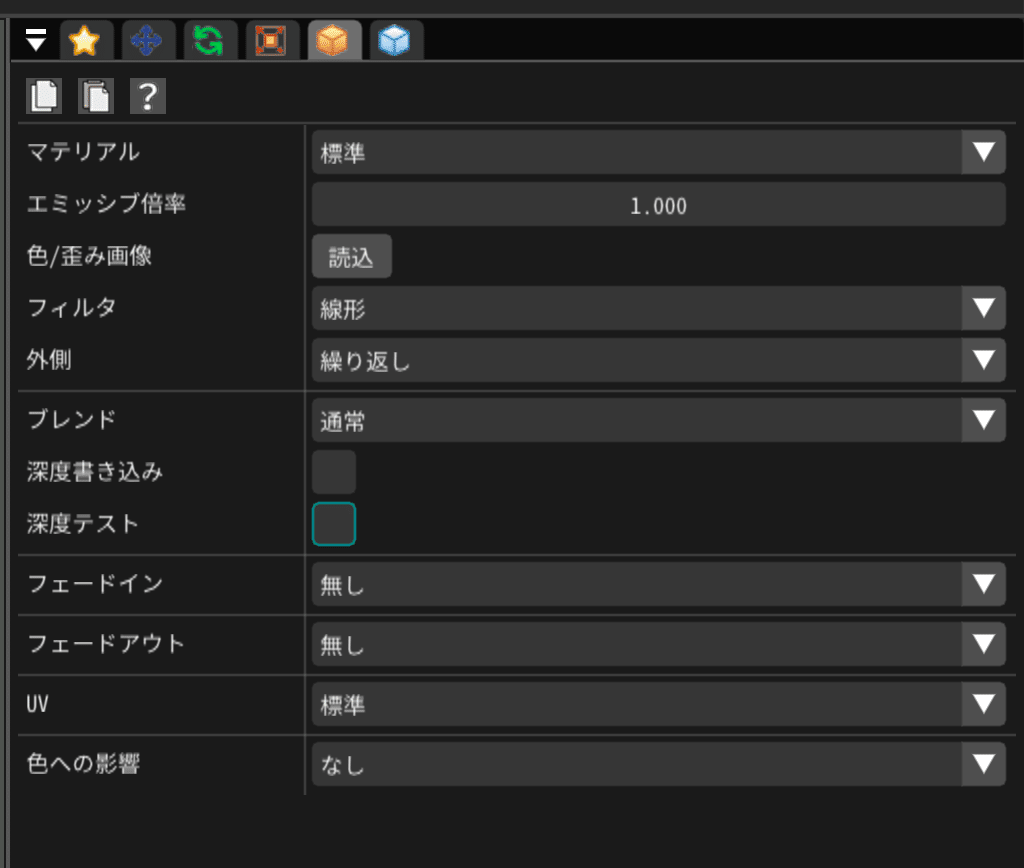
2.エフェクト作成時に深度テストを無効にする

Effekseerエディタでエフェクトを作成する際に、描画共通プロパティの深度テストのチェックを外しておきます。
3. Phaser3のGameObjectのようにDepthを設定する
Phaser3のExternオブジェクトを使用し、それぞれDepthを設定、Effekseerを描画するrender関数を実装します。 また、各ExternオブジェクトでEffekseerContextを分けます。
以下TypeScriptの例です。
const frontContext = effekseer.createContext();
...(frontContextの初期化処理)...
const middleContext = effekseer.createContext();
...(middleContextの初期化処理)...
let currentTime = 0;
...(Phaserの初期化処理開始)...
create() {
...
const view = this.add.extern();
view.setDepth(1);
let prevTime = 0;
(view as any).render = () => {
const delta = currentTime - prevTime;
middleContext.setProjectionMatrix(Float32Array.from(camera!.projectionMatrix.elements));
middleContext.setCameraMatrix(Float32Array.from(camera!.matrixWorldInverse.elements));
middleContext.update(delta * 60);
middleContext.draw();
prevTime = currentTime;
};
const frontView = this.add.extern();
frontView.setDepth(100);
let prevTimeFront = 0;
(frontView as any).render = () => {
const delta = currentTime - prevTimeFront;
frontContext.setProjectionMatrix(Float32Array.from(camera!.projectionMatrix.elements));
frontContext.setCameraMatrix(Float32Array.from(camera!.matrixWorldInverse.elements));
frontContext.update(delta * 60);
frontContext.draw();
prevTimeFront = currentTime;
};
},
update(time: number) {
...
currentTime = time;
}以上
プログラミング自信ニキの皆様にお楽しみいただけるよう丹精込めて制作中です。
ウィッシュリスト登録よろしくお願いいたします!
何卒!
