
Live2Dでインタラクティブに動くアートを作ってみた
ブログ記事をnoteにお引越しさせています。
2018年11月7日の記事です。
--------------------------------------------------------------------------------------
今年もLive2D Creative Awardsの締め切りが近づいてきました!11月は海外研修もありましたが、なんとか完成しました。
今年はインタラクティブ部門に応募デース!
今年は何作ろうか迷ってたんですが、Twitter上でこんな動画を見つけました。
A little experiment 🗡@Procreate #illustration pic.twitter.com/6AygBFKoJ1
— Jarom Vogel (@jaromvogel) August 6, 2018
Jarom Vogelさんというイラストレーターさんが制作者さんのようです。スマホの傾きを感知して奥行きがあるように動いているイラストみたいです。詳細は分からないのですが、こういうアプリもあるそうで。
センサーの値を代入すればLive2DとSDKで同じようなものが作れるのでは?
と考えてしまったボク、ということで作ってしまいました!
こちらがWebGLのページ。
スマホだと読み込みエラーとかちょっと重たかったりいろいろなんですが、Unity初心者だから許してください!わからない!
最初はJavaScriptでも挑戦したんですが私はまだ取得していないゆえ諦めましたとさ。書ける方がいればJavaScriptのほうが安定しているかもですね。Unityは画面効果が簡単に付けられますし、SDKチュートリアルも豊富ですし
私はUnityを使いました('ω')
https://nizima.com/item/detaillive2d/168
Live2Dモデルに関しては2次マで販売しているので気になる方はどうぞ。
800円という価格はどっかの見世物小屋の入場料からとりました。
お金を取るのはそういう演出なだけなんで儲けようとは全然思ってないのです。

たぶんここまでLive2Dで背景動かす人あんま見たことないです。ドルフロがLive2D背景を実装したと聞きましたが、この魚眼レンズ歪みの酷い背景はなかなかお目にかかれないでしょうね~。
実は魚眼レンズ以上に背景を歪ませています。漫画的な間違いを簡単に表現できるLive2Dの利点ですね。

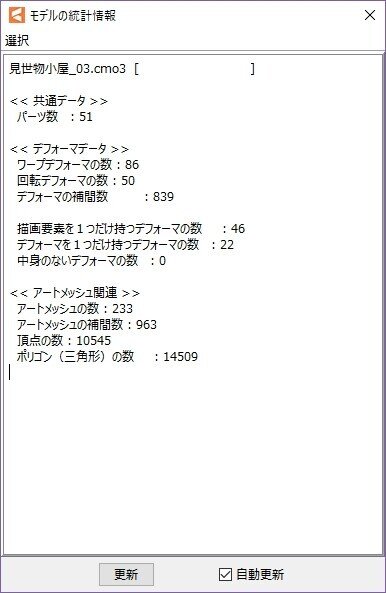
今回の統計情報はこんな感じ。デフォーマの数が136個もある…。
実はアートメッシュがはみ出てしまった要素がいくつか……あるのです……。
最初ははみ出しちゃいけないの知らないまま作ってしまったので、背景を思いっきりやらかしてしまったのです。次から気を付けます。
psdファイルのキャンパスサイズもかなり大きめに作っています。xとyのパラメータを作ってセンサーで動かすものをまとめて動かします。
背景とキャラをまとめて動かしています。イヤー大変でしたよ。全体のXYより先に顔や体のXY作ったほうが楽かもしれないですね。全体のデフォーマが小さすぎてはみ出てしまったので…。
Unity側にSDKと書き出したモデルをぶちこんだら、スクリプトを書いてカメラにPostProcessingをアタッチするだけ!あとはメカニムにアニメを張り付けて遷移をつなげてあげる
やってることはめちゃくちゃシンプルなんです(`・ω・´)
スクリプトはアニメを動かすのとタッチとシェイクの処理。あとは先生に教えてもらいながら作った手振れ補正です。
配列に値を入れて割り算で平均を出す→それを毎フレームごとに更新する。配列とかガッツリやるの久しぶりで時間かかってしまいました(汗)メインのスクリプトのコードをここに置いておくんでご自由にどうぞ。
解説は端折りますがプログラマーさんなら読めると思います。まだまだ勉強中なんで間違ってるかもですが、動きましたので!
サイトも簡単にですが作っておいてシリーズ化できたらいいなーなんて思ってます。
見世物小屋「変梃紙芝居」
お名前かわいいでしょ!ヘンテコカミシバイです!うんかわいい❤
演目はまだ骨女だけです。Live2Dにこだわらないでいろいろ作りたいですね。一応3Dモデラー目指して専門学校に通ってるもんでして…。
そうだ!今回は学生枠なんです!23歳学生!学生賞ほしい!!
それと、webGLページでキーボードのF12を押してソースコードを見て見てください。なんと裏設定がソースコードに隠されています。ここはヤバイ場所なのですよ
踏み込んでしまったらお互い様、さあさよく見ていってください!
お代は見てからで結構!お楽しみくださいませ!!!
