
【ネタバレ】webデザイナーがゲームのキャラデザをしてみました │ HOTELブルーローズの99の部屋【開発秘話】
※一部に血や死体の描写が含まれますので、子どもやこれらが苦手な方が不意に目にしないようご注意ください。
こんにちは。『HOTELブルーローズの99の部屋』のイラストディレクションを担当した村松です。
『HOTELブルーローズの99の部屋』は、謎解きを通して参加者が「物語の登場人物」になったかのような体験ができるリアル脱出ゲームの企画、運営を行うSCRAPさんから発売された「オンラインリアル脱出ゲーム」です。
私は、普段は株式会社TAMでwebデザインをしています。
今回、初めてキャラクターデザイン、イラストのディレクションに挑戦しました。

キャラクターデザインというと、制作を始める前は、アニメの立ち絵サンプルのようなものを想像していました。(以下のようなもの)
新設定画が来た!
— 僕のヒーローアカデミア "ヒロアカ"アニメ公式 (@heroaca_anime) June 26, 2017
『僕のヒーローアカデミア』緑谷出久 ヒーロー名「デク」と、轟焦凍 ヒーロー名「ショート」の新コスチュームを公式サイトで公開しました!
↓https://t.co/kUvynJDkQX
ヒロアカ7/8(土)から第2クールスタート!#heroaca_a pic.twitter.com/wtsQKNKBdh
「かわいさやかっこよさ、見た目のインパクトの設定について考えるものだろう」くらいに捉えていて、素敵なイラストを描くイラストレーターさんに協力をお願いしたからなんとかなるでしょ!と思っていました。正直舐めていました。(本当に舐めすぎで今思うと恥ずかしい…)
しかしいざやってみると、魅力的なアウトプットをつくっていくディレクションができず、とても苦戦しました。
イラストレーターの熊田信穂美さんと一緒に悩みながらも、最終的にはとても楽しくキャラクターをデザインしていけたので、やっていく過程で学んだ点について、実際に制作したキャラクターを取り上げながら書いてみようと思います。
キャラクターの属性を表現する
エピソード4の主人公サヨの初期案はこんな姿でした。

このままでもイラストとしては可愛いですが、ゲームのキャラクターとして、どこかしっくりこない。
どんな属性のキャラクターなのか、少し想像がしづらい印象でした。
謎解きとシナリオ制作をされているSCRAPさんからいただいていたキャラクターの設定を見直し、以下の特徴に注目しました。
日本人であること
カッとなりやすい性格であること
舞台である19世紀に、アメリカに渡っている=お金持ちであること
もう少し印象的な見た目にできないか、チームでアイディアを出し
「ぱっつん前髪」「黒髪と赤い口紅」を特徴としてブラッシュアップしました。

さらに、一人の人間としての生き生きした感じをだすために、「もし漫画だったらサヨはどんな表情をしているだろう?」と想像しスケッチをしてみて

それをもとにポーズや表情を固めていきました。


ユーザーが覚えやすいビジュアル
ホテルブルーローズは、5つの物語が少しずつ重なり合っていて、ほとんど同時に複数のエピソードを進めていくゲームでした。
そのため、謎を解いている途中で登場人物がどんな人なのか忘れてしまいやすく、キャラクター1人1人を印象的にする必要がありました。
そこで力を入れたのは、時代考証に背いて、どこまでファンタジーな要素を入れるかといったバランスです。
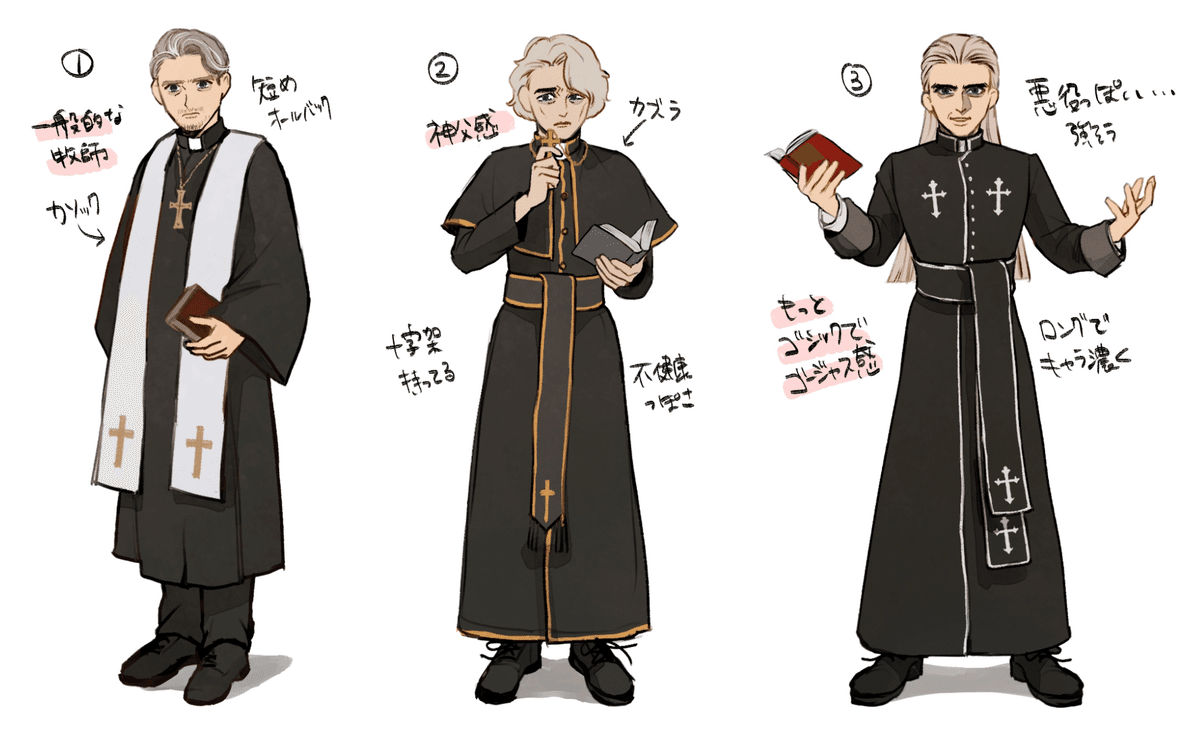
エピソード3のミエール神父は、髪型と表情を19世紀という時代に忠実にするか、または現代のアニメに出てくるようないわゆるファンタジーな見た目にするか調整していきました。

最終的には見た目は時代に忠実に、マフラーのような衣装で印象的にできるのではということで、①の案で決まりました。

サヨは実は初期の案では、ドレスとリップの色は赤でした。
物語の中で唯一の日本人ということで、日本国旗の色にちなんで赤が採用されていました。

しかしエピソード5の主人公リリーのドレスも、派手で目立つマジシャンの見た目にするために、赤にする必要がありました。

そこで、サヨのドレスの色を再検討して

リリーと印象が被らず、かつ少女っぽさが残る色として紫を選択し、リップの色も抑えたものに決まりました。

テキストには描かれない情報を表現する
主人公以外のキャラクターも、キャラクターの背景から見た目をデザインしていきました。
「おや、お客さんかい? ってその名刺…あいつまだ持ってたのか。すまないね。実は、私はもう浮気調査は受けていないんだ」
「そんな…… ねえ、お願い。今日だけ引き受けてくれないかしら」
「おっと、そんなうるうるした目で見ないでくれよ。ったく…… まあたしかにこんな美しい女性の頼みを断るわけにはいかないか。今日だけ特別だぜ」
「! ありがとう!」
こちらは情報屋の登場シーン。
美しいサヨの要求に負け、情報屋は受け付けていなかった浮気調査を特別に引き受けます。この状況から、彼が起こしそうな言動を仮説立てていきました。
まずは表情、ポーズ、髪型などパーツごとにわけて、既存のアニメや映画を参考に、考えられる方向性を検討・試作することで、イメージを固めていきます。(版権元様に確認をしていないので、資料はぼかしをつけています)

美女に弱いということは、きっと女性には親切なはず。
左側にいるサヨに、パイプから出る煙がかからないように、体ごと右に向けておくなどの気遣いをするんじゃないか?なんて想像をしながらポーズを決めました。


医者のアルバートは、物語の中ではタビーに親切な優しい人物でした。
デザイン制作にあたり、SCRAPさんに試作段階のゲームをテストプレイさせていただいた際に、私はアルバートに漫画「BLEACH」の藍染惣右介のようなイメージを持ちました。
(昨年の6月「アベンジャーズ」シリーズの最新ドラマシリーズ「ロキ」のビジュアルに久保帯人先生が書き下ろしされていて素敵でした。)
藍染惣右介のような、優しい笑顔の裏にある黒い一面を、アルバートにも出せないかと考えました。

アルバートのイラスト案を作った後に、下瞼の釣り上がり具合や、白目の量の細かい調整を行い、裏で何かしてそうな怖さを笑顔の中に込めました。


(おまけ)ドラマチックなラストシーン
※ここから先は重大なネタバレを含みます!プレイを追えて無い方は先に進まないことをお勧めします⚠️
今回の作品は衝撃的なラストが多く、イラストでもそれを表現したいという思いがありました。
シックでおしゃれな全体の雰囲気を活かせるように、ラストシーンをいかにドラマチックに演出するかを試行錯誤しました。
エピソード0 のラストシーンは、顔を映さずに間接的にバットエンドであることを伝える構図に挑戦しました。
しかしキャラクターの顔が映らないと、誰が死んだのかわかりにくくなります。これを解決するために、画面左下に帽子を起き、被害者がウィリアムであることを表現しました。

ちなみにウィリアムは、このラストシーンを作りたくて、帽子ありの衣装に決めました。
こちらは初期のウィリアムのデザイン案です。①をベースに作っていったのですが、初めの頃は帽子を被っていませんでした。

続いてエピソード2のラストシーン。
パンジーはロージーに生きて再会することは叶いませんでした。
しかしホームズなら、パンジーとロージーの殺人現場を見て「ようやくあの世で一緒に会えてよかったね」などと言うのではと考え、二人が抱き合っているような構図を作りました。

今改めて見ると、フランダースの犬のラストシーンを思い出しました。名作の名シーンと言われるものをうっすらと連想させることも、ドラマチックな演出につながるポイントの1つなのかもしれません。
終わりに
ここまで読んでいただきありがとうございました。
冒頭でも書いた通り、私は今回初めてキャラクターデザイン、イラストのディレクションに関わったのですが
実際にやってみるとキャラクターデザインは、テキストとして形になっていないシナリオを想像し、辻褄を合わせながら物語の余白を描くようだと感じました。
さらにもっと抽象的に考えると、ビジュアル表現というものが非言語なコミュニケーションなのだということを改めて実感しました。
広告やwebサイトのビジュアルが、テキストにない情報を補ったり、テキストの情報をより鮮明に伝える役割を担っていると、見る人をはっとさせることがある。キャラクターデザインにもそんな関係と同じものを感じたのです。
物語の余白を描くように、日々のデザインに向き合っていけたら、いつもよりも作る楽しさがさらに増しそうだと
ブルーローズの制作を通して、新しい視点が見えた気がしました。
他の開発秘話もマガジンにアップされています。
よかったらこちらもチェックしてみてください!

