
UI愛を語らせてくれ。「未解決事件は終わらせないといけないから」凄すぎた
この記事はネタバレをふくみます。
2〜3時間でクリアできるので、プレイがまだの人はぜひ遊んでみてください!
「未解決事件は終わらせないといけないから」やりました
韓国のゲーム会社が制作した、アドベンチャーゲームです。
2012年2月5日、公園で遊んでいた少女・犀華が行方不明になったという通報があった。
警察は聞き込みと捜索を繰り返すが、事件は解決せずに未解決事件の書類ファイルに眠る。
清崎蒼警部の退職から12年後、ある日訪ねてきた若い警官。
彼女は清崎が解決できなかった「犀華ちゃん行方不明事件」を終わらせるよう協力を要請してきた。
清崎はバラバラになった記憶のかけらを思い出して再構成するが、明らかとなったのは犀華の周りの全員が嘘つきだったということだけ。
主人公の曖昧で断片的な記憶を集め・整理して繋ぎ直し、未解決事件の真相を見つけ出す、といったシナリオです。
めちゃくちゃ面白くて夢中で一気にクリアしてしまいました。
シナリオやゲームシステムはもちろんのこと、なかでもUIがとても素晴らしいと感じたので、今回noteを書いてみようと思いました。
UIのここがすごかった
オタクの早口な独り言だと思って暖かく見守ってください()
もしも共感してくれる人がいたらぜひ語り合いましょう。
全体の構造
記憶がマップのように配置されている

まずベースのプレイ画面。縦:時系列、横:人物 という構造。
カード1つ1つが、主人公が関係者と話した記憶のピースです。
タスク管理ツールを彷彿させるボード式。
記憶をこの形に落とし込むというデザインを見た時点で衝撃的でした。
SNSのオブジェクトをモチーフに

非常に抽象的で扱いづらいテーマですが、SNSのオブジェクトをモチーフにして、理解しやすく工夫されています。
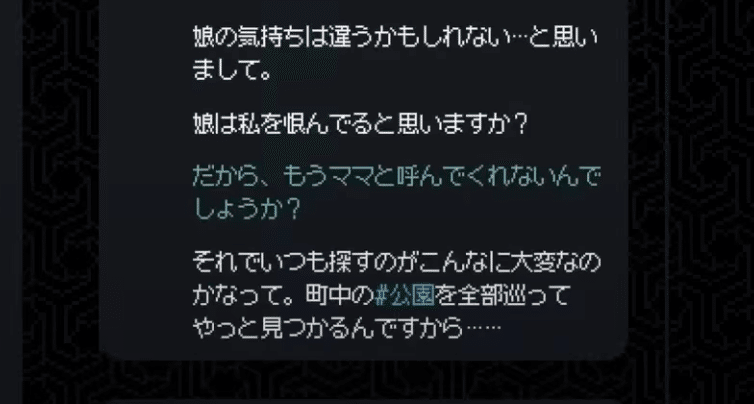
1つ1つの記憶はツイートのようなポスト
他の記憶と繋がる重要なキーワードはハッシュタグになっています。
インタラクションは、線が繋がる動きがテーマに

記憶が別の記憶と繋がって思い出すという、超抽象的な現象を可視化しています。
でも何かを思い出すときって、こうやってふっと閃くような体験をするよね。頭の中で起こる、実態のないものをここまで可視化して体験できる形に落とし込んでいる。すごすぎる。
別の記憶を呼び起こすと、線が繋がって記憶が広がる体験がとても気持ち良いです。
さらにそのインタラクションを開錠でも流用。

ユーザビリティを上げる気遣いの工夫がもりだくさん
色で記憶の開放条件を管理
大量の記憶を解放していくゲームなので、記憶のステータスをユーザーに混乱させないことが肝になっていたでしょう。
ところがプレイしていて悪い混乱は起こりませんでした。
このステータスを分からせる工夫も、非常に巧みにこらされていたように思います。





ハッシュタグのステータス管理

探索していない:揺らす
探索済み:打ち消し線をかける
探索したが、解決していないもの:揺らさずに残す
今見て欲しい情報と、そうでない情報

注目して欲しいものをハイライトで白、行っている作業に無関係なものをグレーアウトに。
シンプルな対応ですが、全体がモノクロなのでハイライトが際立ってとても見やすくなっていました。
次に開けられる記憶にマークがついている
これもSNSの通知をモチーフにしているから、既視感があって直感的に理解しやすい。

miro式の現在地マップ

ゲームの進捗が終盤になってくると、記憶の量も膨大になってきます。
そんなときに迷子にならないように、全体のうちどのあたりを今自分が見ているのかわかる現在地のガイドがありました。
オープンワールド系のゲームにはよくあるのですが、このゲームは表のようなUIなので
オンラインホワイトボードツールのmiroのような、平面的で俯瞰できる見た目を採用しているところが使いやすくてコンパクト。
しかもこれ、記憶の解放のために必要な別の記憶の場所をハイライトでお知らせ&ショートカットできる機能も備わっていました。とっても便利。
デザインと推理要素がうまく共存している
クリッカブルな画像の処理がオシャレ

基本はモノトーンの画面ですが、たまに蛍光の差し色の入った画像が開きます。
イラストとしてぎゅっと締まりがあってすてき。
でも実はこれ、このイラストだけ色がついているところをクリックするとフラグ踏めるんですよね。
押せることのヒントを出しつつ、1枚のイラストとして成り立っているしなやかさ。
おまけ🔥これはアツイ🔥演出
フラグ踏むとBGMにメロディが増える
最初は静かな和音しかなかったBGMが、パーカッション→ベース→ハイトーンというように
フラグを踏むたびに、音がどんどん増えてBGMに厚みが増していきました。音が増えてるたびに進んだ感を感じられる上に
初めはか細かった音が、クライマックスにはしっかりした曲に仕上がっている体感が気持ちを最高に盛り上げてくれました。最高です。
数少ないですが私自身ゲーム開発に関わった際には
BGM、効果音などつい別物として捉えていたので
BGMと効果音と同じもので構成する作りに目から鱗でした。
おわりに
以上がプレイして感じたUI(+ちょっとおまけ)の素敵ポイントです。工夫の数が凄まじいですね。
私が気付けていないだけで、他にももっと色んな工夫があると思います。
他にも思いあたるものがあれば、ぜひ教えてください。
余談
同制作チームの作ったレプリカという作品も素敵でした。
え〜〜あれも作ってたのか!!と、ときめきました。
きてますね、コリアンゲーム。
ラブ。
ではまた。
