
Effect House覚え書き
セブ山さんのSparkARの講座動画を見て(安心ラジオ)
SparkARでエフェクトを作れるようになってから、
TikTokでも作れることを知り、
EffectHouseを使ってみよう!
と思い立った。
うきうきとはじめたのはいいものの、
SparkARとの違いに戸惑ったところが、
何点かあったのでここに記してみる。
もしかしたらそういうのは、
自分で見つけるのが楽しいのかもしれない、
わからない。人生はわからないことばかりだ。
------------ 気を取り直し線 ------------
わたしがまずぶち当たったのは、
画像を貼るのはどれ?問題
これはいろいろ試した結果3DのPlaneに落ち着いた。
2Dも使ってみたが、Z軸(奥行?)がなく、使いにくかった。
2DはSparkARでいうところのrectangleとして使うくらいだ。
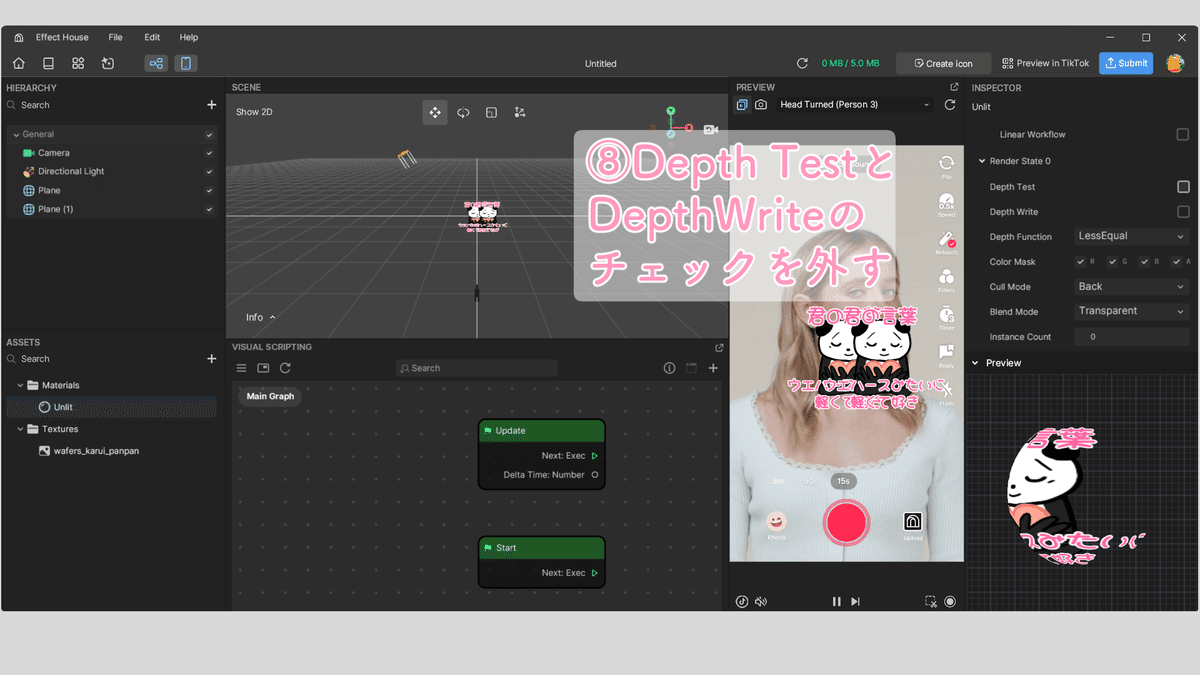
画像を貼る方法を写真で説明してみる。
●objectを配置する

●画像を取り込む

●Materialの設定をする




今回はFrom Shaderでもできた。違いが分からない。
●objectの設定をする

これで画像を貼ることはできると思う。
なにか抜け漏れありましたらごめんなさい。
あと二つ大きく違うところがある。

簡単にできるParticleSystem。なくしてはじめて気付く素晴らしさだった。

あまりちゃんと調べてないから、
適当なことは言えないが、
EffectHouseのPatch editor?みたいなやつは
unityと似ているんじゃないかと思う。
いかんせんunityを触ったことがないのでわからないが、
何個か動画を見ていて思った。
セブ山さんなら、わたしよりもっとわかるはず。
アップデートで新しい機能も増えて楽しそうなのに、
最近ぜんぜん触ってないので、
また作っていこうと思う。
この記事が気に入ったらサポートをしてみませんか?
