
ドキュメントなどで何かを伝えるときに大事だと思っているもの
RoomClipで取締役およびプロダクトマネージャーをしております高橋(@ht6030)です。
最近弊社RoomClipの社内でesa(というドキュメントツール)での情報共有が活発になってきて、そういうドキュメントで他の人に何か伝えるときに大事なものってなんだろうか?と考える機会が増えたので、そのあたりについて書いてみようと思います!
実際のRoomClipアプリ等のプロダクト開発の中での体験も交えつつになりますが、そのあたりももしご興味あれば。
大事だと思っているものは4つ
先に結論から言うと、下記の4つを大事なものとして考えています。
1. 結論→理由の順序で伝える
2. 情報の階層構造を意識する
3. 言葉をブレさせない
4. 相手の視点に立って考える
これだけ言われてもなんのこっちゃという感じだと思うので、以降の章で、上記1〜4のそれぞれについて、下記の観点から書いていきます。
・どういうことか(=What)
・なぜ大事だと思っているか(=Why)
・実際どのように行っているのか(=How)
(結果かなりの長文になってしまいますがご容赦ください笑)
1. 結論→理由の順序で伝える
どういうことか
まず最初に結論(=What)を書いて、そのあとでいくつか理由(=Why)を書く。そのあと、必要に応じて具体的にどうするか(=How)を書くのが、最近はよさそうに思っています。
なぜ大事だと思っているか
■ 結論から書いた方が読んでもらいやすい
まず一つ目として、最初に結論が出てきた方が、単純に読んでもらいやすいというのはあると思っています。
経緯の話が長いと、「で、結局どういうこと?」ってなって読むのが辛くなったり、結論に至る頃には読む気力が薄れていたなんてこともあったり。
■ 伝えるべき内容が明確になる
結論と理由を述べることを意識しないがために、内容が明確でない状態で話をしてしまっていたというのもままありました。
特に理由については、伝える自分自身も「なんでそれをやりたいんだっけ?」というのが実は言語化できていないことも多かったりしたので、そこを都度意識することは意味のあることだったように思います。
■ 理由の共有によりコミュニケーションが円滑になる
理由の共有がないゆえに、受け手の人の理解度や納得感が上がらず、最初の意図とズレたものができてしまったり、議論が延々と続いてしまったりなんてことも。
RoomClipでは、最初エンジニアのメンバーを中心にesaを使っていたのですが、あるタイミングでセールスなどのほかのチームにもesaを使ってもらうようにしました。各々がやろうとしていることについて、なぜそうするのかがesa上でチームをまたいで共有されることで、相互の理解とコミュニケーションの円滑化が進んだように思います。

↑ esaのトップ画面。チームのディレクトリがあったりします。
実際どのように行っているか
■ とにかくWhat→Why→Howの順番で書いてみる
可能な限り、What→Why→Howの順番になる形でアウトラインを組み立てた上で、それぞれの内容を書いていこうと最近はしています。
例えば、次やろうとしている施策の提案のときは、下記の順で大見出しを作っています。
# 何をやるか(=What)
# なぜやるのか(=Why)
# どうやるのか(=How)
何かの調査のレポートのときは下記のような形です。
# サマリー(=What)
# 結果の詳細説明(=Why)
# 調査プロセス(=How)
■ 結論は1文か2文で端的に言えるものにする
結論なのにあまり長たらしくなってしまうと、「で、結局なに?」ってなってしまうので、できるだけ端的な表現になるようにしています。
文章より画像の方がすっと入ってくる場合は多いので、その内容を端的に表す画像が一緒に添えられていると、受け手の理解は進みやすいかもしれません。イメージ大事ですね。
(例えばこういう形でやっています ↓)

■ 理由の言語化と落とし込みを徹底する
理由をいくつか挙げて、それぞれについて、それ以上「なぜ?」と突っ込む余地がないものにするように(できてない場合もありますが、、)。
出した理由に対して、「そもそもそれがなぜその結論につながってるんだっけ?」のようにいわゆる「なぜなぜ」が発生する場合は、理由が適切に落とし込めていない場合が多かったりするので。
2. 情報の階層構造を意識する
どういうことか
わかりやすく話を伝えるために、内容における項目の分類(=抽象化)と、それぞれに付随する要素の配置を適切に行い、内容全体を整理することだと思っています。
例えば、「hogeとfugaは同じAタイプの具体的な例として括れるよね。でもfooはそれらとは違うBタイプだよね」という場合、マークダウンだと、下記のように表記されます。
・Aタイプ
・hoge
・fuga
・Bタイプ
・foo
こういった構造に内容全体を落とし込み(実際はもっと大きな枝葉の図になると思いますが)、全体像を把握するという感じでしょうか。
なぜ大事だと思っているか
■ 伝える側自身の思考が整理される。
抽象的なレイヤーと具体的なレイヤーの違いを意識し、それぞれの関連を適切に記述することで内容の全体像が明らかになり、伝える側自身の思考が整理されるという側面があります。
その結果として、課題に対して適切に向き合えるようになります。例えば何かの施策で失敗したとき、その原因として思いついたもの全てを並列に書いて一つ一つ対処するのではなく、似ているものを適切に分類し、それぞれのパターンに対して適切な対処をしていく、といったことができたり。
あと、そのように整理された結果に基づいて提案を出すこともできるので、話が早くなったりします。
■ 伝えられた方も理解しやすい。
当たり前といえば当たり前ですが、内容が整理されていない状態だと読みづらい、聞いても理解しづらいので、内容を理解するのが大変だったり、間違って解釈されてしまったりすることがあったりします。
実際どのように行っているか
■ 話の論理的な展開や順序を意識する
内容のを構造化をするにあたって、マークダウンで書いてみるのは非常に有効です。このあたりの方法論については、下記の記事に網羅されてる感があります。話の「つながり」を意識しながら書く、というのはとてもいいですね。
■ インデント(=入れ子)をあまり深くしすぎない
入れ子が深くなりすぎると、読む側は読みづらいし、書く側も適切に整理ができていない可能性があります。なので、できれば「・」の3階層目くらいまでにするのがいいんではないかと思います。
・例えば
・こんなに
・深く
・なると
・読みづらく
・なってきます。
■ 一つの階層の入れ子の数が多くなりすぎないようにする
一つの項目に付随する要素が5個を超えたあたりになると、数が多すぎる問題で、あまりうまく事例の分類ができていなかったりする可能性も。
・Aタイプ
・あ
・い
・う
・え
・お
・か
・き
・ …
もちろん、パターンを可能な限り多く挙げた方がいい場面もあるのですが、それでも事例や要素を闇雲にたくさん挙げればいいというわけではなく、適切なものを必要な分だけ書くのがいいんではないかと。
3. 言葉をブレさせない
どういうことか
サービス上・業務上で同じ概念のものを指すときの言葉(表現)を統一し、別の似た言葉を使わないようにするというものです。
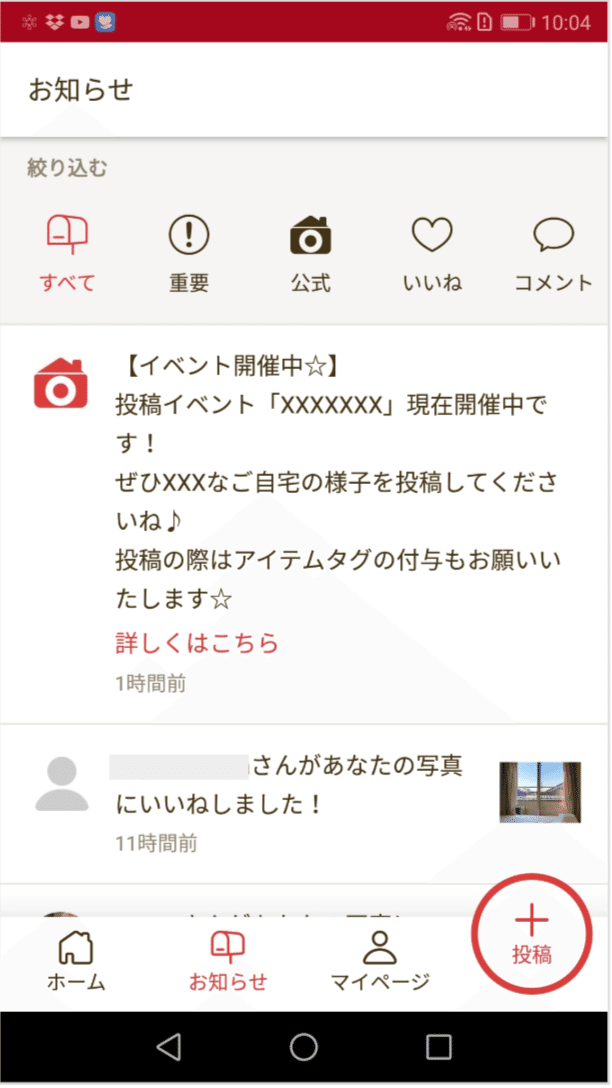
例えば、RoomClipには「お知らせ」というタブがあり、ユーザーさんに対して何らか伝える必要があるときにはここを使っています。

しかしここは社内での呼び方として「ニュース」だったり「通知」だったり、色んな表現が出がちなので、サービス上でユーザーさんに対しても出しているのと同じ表現である「お知らせ」という文言を、意識して使うように努めています。
なぜ大事だと思っているか
■ 言葉の違いにより、間違ってものごとが解釈されてしまう。
1点目はこれです。例えば、社内のある人が、本当はユーザーさんにアプリ内で「お知らせ」を出したかったのに、「通知を打ってください」と他の人に依頼した結果、依頼された人は「プッシュ通知」のことだと思ってプッシュ通知を打ってしまった、なんてことが起こりえます。
■ 受け手が読解にコストを割かざるを得なくなってしまう。
もしくは、上記の事例で実際プッシュ通知を打つまでは至らなくとも、この「通知」って「お知らせ」のことかな?「プッシュ通知」のことかな?わからん・・・というように、自分が思っている言葉と別の言葉が使われている場合、解釈の負荷が上がったりします。
■ システム負債の発生を避ける。
さらに、そういった適切でない言葉がオペレーション上のシステムや開発上のコードに散逸してしまった場合、そのシステムが将来的に負債となり、長期での効率低下につながったりします。
特に新しい人が入ったときに、それまでの背景を共有するのが大変だったり、もしくは共有されないままに上記のような誤謬や解釈コストが発生したりで問題が顕在化するかと思います。
実際どのように行っているか
■ 言葉を定義し、以降繰り返しそれを使うようにする。
同じ概念のものを指す言葉を定義し、一度定義した言葉については意識して繰り返し使うようにしています。
もちろん「一度定義したら絶対に変えません」という話ではなく、しかるべき理由や事情がある場合は、どのような言葉に変えるべきかを都度都度議論しながら考えていくのがよさそうな気がします。
■ 他の人に対して働きかける。
「名称」とか「呼び名」のような「言葉」は、他の人とのコミュニケーションの場面で意味を持つものなので、定義された言葉がチーム内で共通化されるように、他の人にも働きかけていくのが大事だと思っています。
サービスを使うユーザーさんが見ている言葉と、社内で使う言葉が一致するように都度注意していて、そこから逸脱しそうな場面があったら、表現を統一しようと提案したりしています。
このあたりは、エンジニア界隈で有名なドメイン駆動設計(DDD)における、「ユビキタス言語」に影響を受けています。コミュニケーションで使う言葉と、実装上の言葉(アーキテクチャとかコードにおける命名)を一致させるというものですね。
■ 言葉選びに慎重になる
順番は前後しますが、言葉を定義する際は、言葉の選び方は慎重に行っています。
なんでその表現になるのか?、その表現でユーザーさんにわかってもらえるのか?、チームのメンバーにとっても直感的か?などなど、ディレクター・デザイナー・エンジニアと役職にとらわれず議論することは多いです。
このあたりは完全にやるのが中々難しい部分もありつつも、一貫した言葉使いは、チーム全体での理解度の向上とサービスの強化につながると思っています。
4. 相手の視点に立って考える
どういうことか
相手がどういう人か、伝える内容についてどの程度前提となる情報を持っているか、内容を受け取ったときどう思うかなどを意識して、伝えるべき内容や伝え方を考えるというものです。
なぜ大事だと思っているか
■ 情報伝達がスムーズになる
ある項目における前提や文脈を共有されていない人に、知っている前提でものごとを話すと、内容が適切に伝わらないか、もしくは多大な解釈コストがかかります。
結果、受け手が発信者に対して「それってどういうこと?」って聞き返さないといけなかったり、もしくは理解できないからそのままウヤムヤになったりということは少なからず起こっていると思います。
そういったことを回避してスムーズに情報が伝わるようにするために、情報の発信者が、受け手の側に歩み寄る必要があると思っています。
■ 相手の視点を想定することで視野が広がる
これから伝えようとしていることを、相手はどう解釈するか、どういう視点で見るかをあらかじめ想定することにより、抜けていた視点に事前に気づいたり、ときには新しい発見につながったりします。
例えば、新しい施策の提案を出すときに、あの人だったら多分こういう突っ込み入れてくるからこれも考えておこうとか、ああ実はこの辺全然考慮に入れてなかったから改めて調べようとかそういうのですね。
実際どのように行っているか
■ 相手が見たときの状態をトレースする
よくあるのは、例えば何かの文章を書くとき、書き手はPCで書いているがゆえに良さそうに見える一方で、読み手である一般のユーザーさんは大体スマホで読んでいるため見にくい、というもの。
PCで書いているときの画面

スマホで見たときの画面

(※ 画像はイメージです)
PCで書いているときの画面だと、改行がたくさんあってもそんなに不自然じゃないけど、スマホで見るとカクカクして見にくかったり。
こういうこともあるので、「多くの人はこれをスマホで見るはずだから、スマホで見た状態をチェックしよう」というのをやるようにしてはいます。
何かをリリースする前に、相手はどういう状態でそれを見るかを想定して、自分もそれと限りなく同じ状態でチェックする、というものですね。
■ 関係する人すべてをユーザーさんだと思う
実際にサービスを使うユーザーさんに対しては、誰でもわかりやすい表現や、使いやすさ、見やすさを心がけると思いますが、それを社内やチームの他の人にもできるとすごく良いのではないかと思っています。
例えば何らかの業務オペレーション上で使うシステムにおいても、「社内の人向けだからこれでいいでしょ」っていう思いで作ると、自分が思うほどには伝わらず、結果としてそれを使う人の誤謬、不必要なコストなどが発生するということは既に書いた通りです。
■ 内容が本当に伝わるかどうかを、直前で自問自答する
内容を相手に送る直前に「いや待て」と我に返ってみて、自分の視点から一歩引いて内容を客観視してみる(多分10秒くらいでもよいと思います)。そうすると、「この内容じゃやっぱり伝わらないよね」っていうのが見えてきたり。
時間がないときや大変なときは、中々そういうことができないときもあるかもしれませんが、ちょっと踏みとどまって相手の視点で内容を省みることで、相手にとっては良い体験になるし、それが回り回って自分にも返ってくると思っています。きっと。
まとめ
以上、長くなりましたが、人に何かを伝えるときに下記4つを大事だと思っているという話でした。
1. 結論→理由の順序で伝える
2. 情報の階層構造を意識する
3. 言葉をブレさせない
4. 相手の視点に立って考える
もちろんこれらが絶対正しいというわけではないし、これら以外の大事なことも諸々あると思いますので、そういった部分については指摘いただいたり、ディスカッションしたりできればと思っています!
