Adobe Fireflyを活用したポスター制作過程を5ステップにまとめてみた
こんにちは。
デザイナーのHARADAです。
前回は、Adobe Fireflyを活用してストレッチ専門店Dr.stretchのイベントポスターを制作した理由について記事を書きました。
今回は、そのポスターの制作過程についての記事です。私自身、Adobe Fireflyを活用してのデザインは初めてだったので、制作過程で発生した問題や気づきも合わせてお話しできればと思います!
👇前編から読む
完成したポスターデザイン
Adobe Fireflyを活用して制作したポスターがこちらです。
このポスターが完成するまでの過程をお話しします!

【STEP1】 Adobe Fireflyで画像を生成する
▼今回AIで生成した画像
①スタジアム
②芝生
③国旗:日本
④国旗:マレーシア
⑤国旗:中国
⑥国旗:台湾
⑦国旗:UAE
プロンプトを書く
画像生成する方法は、
「ひたすらプロンプト(指示)を書いて試す!」以上!笑
最初は短めの指示で生成していましたが、入れる文章を詳しくすると、より欲しい画像イメージに近づきました。
スタジアムの写真を生成する場合に私が意識して入れていた情報は、①形②視点の2つです。
例:「屋外にある広大なスタジアムの写真」
→「円形の屋外の広大なスタジアムを地上から見た写真」

また、今回は集めた画像を合成していくので、画像はシンプルな印象のものを生成するようにしました。
⚠️ ポイント ⚠️
■ 生成した画像のURLやプロンプトをメモしておくのがおすすめ
メモしていないと「生成した画像をもう一度見たい!」「この間の画像と似た画像が欲しい!」と思った時に同じものが生成できないことがありました。
少しでも良いと思ったものはメモで残して画像を比較していました。
問題発生①:生成された画像がおかしい問題
スタジアムが順調に生成できたので安心していましたが、国旗を作成する際に問題が発生しました。
実際の画像がこちら。

マレーシアの国旗画像を生成してみたのですが、よく見ると三日月が2つになっています。(実際の国旗は三日月が1つ)
⚠️ ポイント ⚠️
■ 本物と見比べる必要あり
遠目から見ると大丈夫でも、よく見ると違和感がある画像も...。
生成した画像におかしいところがないか確認した方が良さそうです。
問題発生②:画像生成できない問題
今回ポスターに入れている全6種の国旗のうち、画像生成できたものは5種。
実は、いくつかのプロンプトを試してみましたが、シンガポール国旗だけは全く生成できませんでした。
実際の画像がこちら。



日本語や英語で試してみましたが生成できませんでした。
ということで、こちらは諦めてフリー素材を活用させていただきました。
【STEP2】 Firefly画像を加工する
Adobe Fireflyで画像生成しダウンロードしたところ、画像データが1792×2304pxのサイズでした。
今回のポスターはA1用紙に印刷して納品する必要があったため、必要なサイズよりも画像が小さく、綺麗に印刷ができなさそうなことが分かりました。そのため、印刷に耐えられるサイズに加工してから制作を進めました。
今回はAdobe Photoshopのスーパーズーム機能を使い、画像を拡大しました。
▼スーパーズーム
①Adobe Photoshopで拡大したい画像を開く
②メニューバーの「フィルター」→「ニューラルフィルター」を選択
③右側に展開されるニューラルフィルターパネルの「スーパーズーム」を選択
④「画像をズーム」の「+」を押して必要なサイズまで拡大
※「ノイズの軽減」「シャープ」の数値は画像を見ながら調整
また、STEP1で生成した画像を遠目から見ると違和感はありませんでしたが、細かく見ていくと変更したい部分がありました。
特に気になったのはスタジアムの歪みです。目立つ部分はAdobe Photoshopで補正しました。
合成する際に不必要な部分は切り抜きをしておきます。

【STEP3】Firefly画像に合わせて現実世界でも撮影する
STEP1で生成したスタジアムの画像に合わせて、Dr.stretchベッドの画像を撮影しました。
今回の制作の話から脱線してしまうのですが、実は会社にはDr.stretchベッドが置いてあります。新しいプロモーションで簡易的なものであれば、社内で撮影も行います。また、月に2回程度Dr.stretchのトレーナーさんがきてくださり、ストレッチをしてくださることも!いつもありがとうございます!
ということで今回は通路に置いて、iphoneで撮影しました...笑

【STEP4】 必要素材を準備&制作する
▼画像生成以外で準備&制作した素材
①ロゴマーク各種
②会場装飾
③タイトル下のRECORDの文字
①ロゴマークに関しては毎年恒例で使用しているものを準備します。
②会場装飾に関しては、Adobe Illustratorで素材を制作しました。Dr.stretchの特徴でもある5本線を入れてDr.stretchらしさを出すようにしました。

【STEP5】 全素材を合成する
ざっくりイメージ
STEP4までで準備した素材たちを配置していきます。
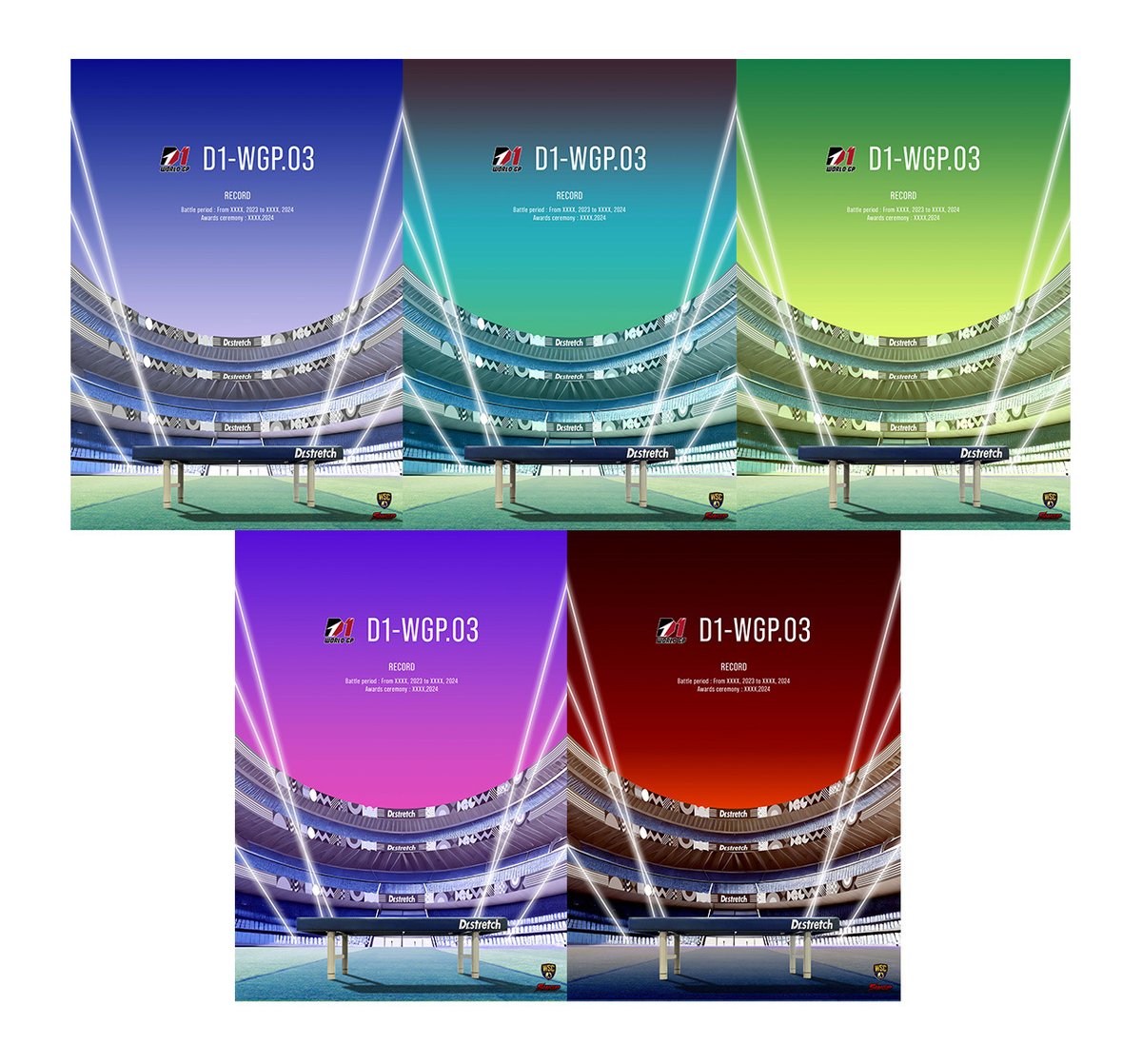
また、最終的にどの色にしていくかを検討するためにいくつかカラーパターンを作りました。イベント総合演出兼クリエイティブディレクターとも打ち合わせをして、これまでのD1-WGPポスターとも違う印象になる水色の案に決定です。

きちんと加工
素材たちが馴染むように合成していきます。
装飾を配置したり...

スモークを追加したり...

掲示板を追加したり...

レーザーやスポットライトを追加したり...
ペンライトを追加したり...

Dr.stretchベッドの足の色を黒くしたり...
影を馴染ませたり...

全体的に調整して完成です!

おわりに
個人的におすすめする使用方法としては、Adobe Fireflyで必要な画像素材を生成し、合成していくという方法です。
自分が欲しい画像が一発で生成されれば問題はないのですが、特殊なビジュアルの場合は生成が難しく感じました。また、「この部分は使用したいけど、他の部分はイメージと違う!」「雰囲気は合っているけれど、よく見ると変!」などと感じることも多々ありました。
明確に作りたいビジュアルイメージがある場合は、欲しい素材を複数の画像に分けて、それぞれの要素をイメージに近づけて生成していくのがおすすめです。
また、今回の制作で初めてAdobe Fireflyを活用してポスター制作を行いました。
弊社事業のストレッチ専門店Dr.stertchでは独自技術のストレッチを行ったり、マシンストレッチ専門店Dr.stretch FITNESS24やマシンピラティス専門店WECLEなどではオリジナルマシンを使用してストレッチやピラティスを行ったりするため、画像生成では対応できないものもあります。画像を実際に撮影するか、AIで生成するかはその時々に応じて取捨選択し、活用していけたら良いなと感じました。
お読みいただきありがとうございました。
(「スキ」押していただけたら嬉しいです〜笑)
※こちらの記事は、株式会社nobitel/マーケティング部【公式】アカウントにて2023年12月27日に投稿した記事です。アカウント閉鎖に伴い、自分が書いた記事のみ再編集し、当アカウントで再投稿しています。