
【2021年10月】PageSpeed Insights定点観測とその対策
表題について、2021年6月より本格的にメディア運営を稼働させてから4か月経過した現在、SEO対策の指標となるPage Speed Insightの改善を始動し、その備忘録としています。
【メディア スペック】
サイト:行ったところ。
評価ページ:トップページ
テーマ:cocoon
サーバ:ロリポップ(ライトプラン)
PageSpeed InsightsからみたSEOスコア
早速Page Speed Insightで現時点のスコアを確認してみましょう。

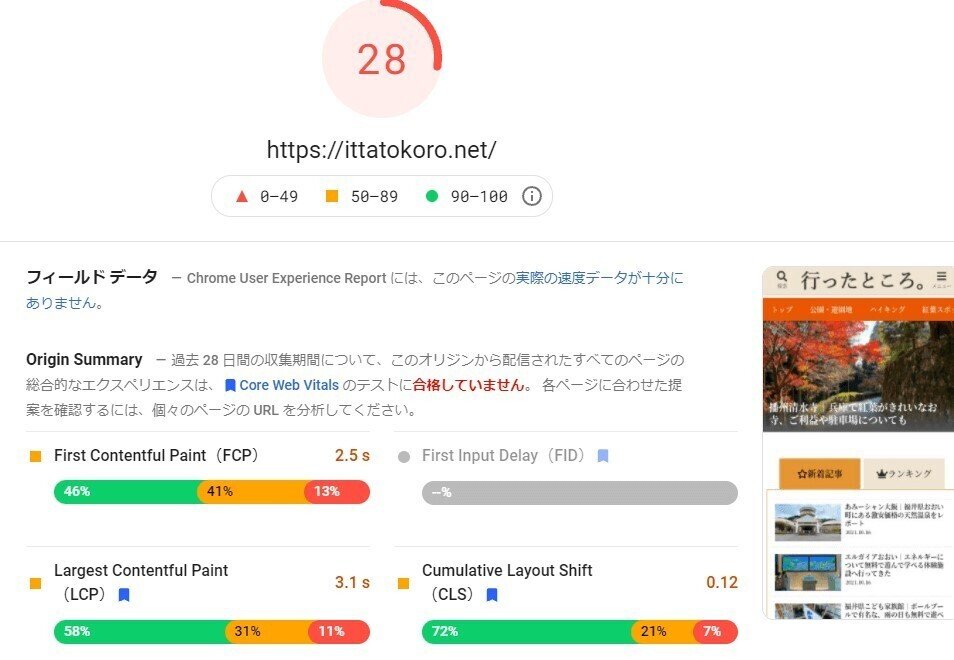
▲モバイルのスコア

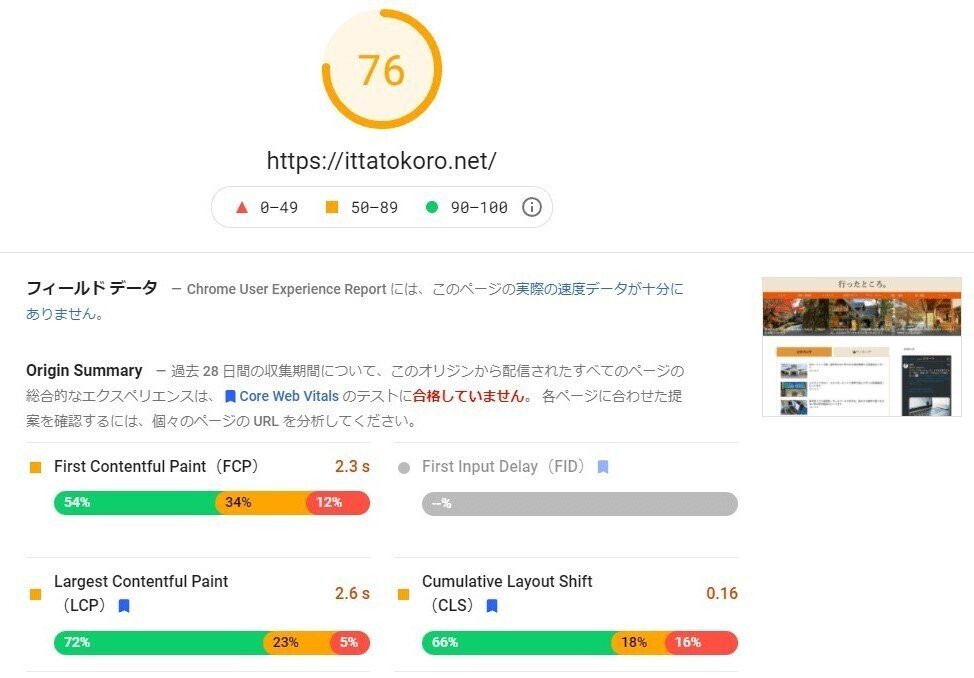
▲PCのスコア
世間的の傾向と全く同じで、スマホがかなりの赤点です…。なのでモバイルの最適化を前提として、一つ一つクリアしていくことにしました。
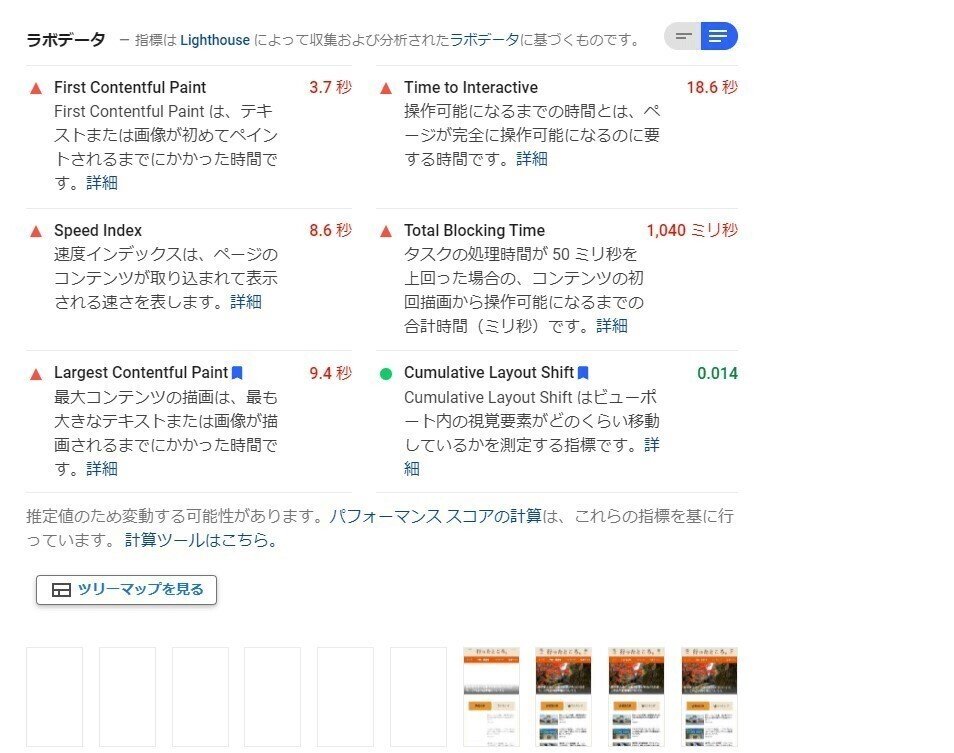
PageSpeed Insights各評価指標の結果

✕ First Contentful Paint
テキストまたは画像が初めてペイントされるまでにかかった時間
✕ Time to Interactive
操作可能になるまでの時間とは、ページが完全に操作可能になるのに要する時間
✕ Speed Index
速度インデックスは、ページのコンテンツが取り込まれて表示される速さ
✕ Total Blocking Time
タスクの処理時間が 50 ミリ秒を上回った場合の、コンテンツの初回描画から操作可能になるまでの合計時間(ミリ秒)
✕ Largest Contentful Paint
最大コンテンツの描画は、最も大きなテキストまたは画像が描画されるまでにかかった時間
〇 Cumulative Layout Shift
ビューポート内の視覚要素がどのくらい移動しているかを測定する指標
PageSpeed Insightsから提示された改善項目

改善項目を見ると上部5つの影響度合いが大きいことがわかります。この部分を最優先課題として取り組んでいきます。
【改善項目1】次世代フォーマットでの画像の配信
WebPや AVIF などの画像形式は、一般的に PNG や JPEG より圧縮率が高く、ダウンロード時間やデータ消費量が抑えられます。
※PageSpeed Insightsより抜粋
WordPressへアップロードしている画像の拡張子は、jpg、jpeg、pngで構成していますので、当然WebPやAVIFどころか、JPEG2000も用意なんかしていません。
だからって今から全画像の拡張子を変換して再アップするなんていう芸は、絶対に行いたくありませんから、代替案がないかネットサーフィンすることにしました。
結果、上記のような良記事と出会うことができました!
✨検証してみる解決策✨
①プラグイン『EWWW Image Optimizer』の導入、WebP変換の設定
②テーマ『Cocoon』のLazyload設定のオンからオフに変更
【改善項目2】適切なサイズの画像
適切なサイズの画像を配信して、モバイルデータ量を節約し読み込み時間を短縮してください。
※PageSpeed Insights抜粋
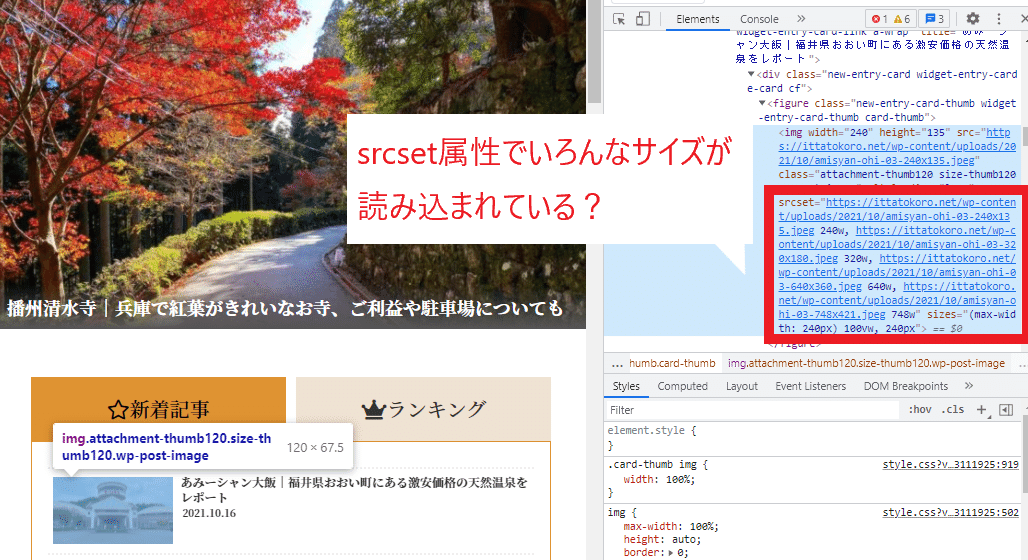
よくみると【新着記事】【ランキング】のサムネイルサイズは、横幅120pxの領域に対し、横幅640pxの画像が使用されているため、「もっと小さなサイズで表示させれるでしょ?」というアナウンスのようです。
もち上記のような設定をした身に覚えはなく、Chromeのデベロッパーツールからソースを確認してみます。

どうやら各画像にsrcset属性が設定されており、これがいろんなサイズを読み込んでいる雰囲気があることがわかったので、ネットサーフィンすることとした。
上記の方も同じ悩みを抱えていたらしく、Cocoonのフォーラムで管理者の『わいひら』さんへ確認もとられていましたが、WordPress側の制御であるという結論から、残念ながら解決に至らなかったようです。
可能性の一つとして、改善項目1のWebP変換を行うことで同時解決されるかもしれないため、様子見しようと思います。
✨検証してみる解決策✨
プラグイン『EWWW Image Optimizer』の導入、WebP変換の設定
【改善項目3】使用していない CSS の削減
スタイルシートから使用していないルールを削除して、スクロールせずに見える範囲のコンテンツで使用されていない CSS の読み込みを遅らせると、ネットワークの通信量を減らすことができます。
※PageSpeed Insightsから抜粋

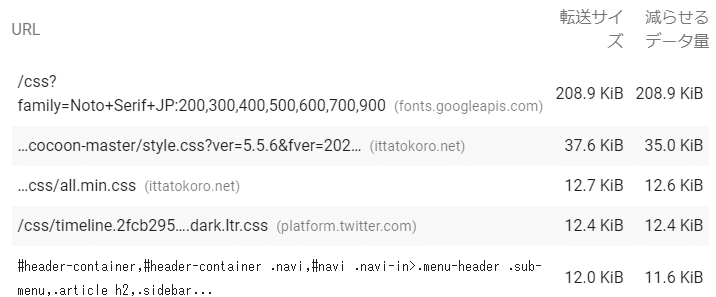
▲上記が読み込みを遅らせることで削減できるcss項目
1番目のfonts.googleapis.comのcss読み込みが群を抜いた転送サイズになっているので、ここの最適化を最優先としネットサーフィンします。
めちゃくちゃ良記事が出てきました!それぐらいCocoonユーザーではポピュラーなお困りごとだということがわかります。
1番上の記事は最も簡単に対応できそうですが、改善項目が少し相違しているようです。1番下が最も最新の記事で信ぴょう性がありそうなので、解決策として検討してみようと思います。
✨検証してみる解決策✨
①Google fontsの非同期読み込みスクリプトをheadタグに追加する
(font-weightの読み込みをいずれかに絞る)
②『Cocoon』の高速化オプションでGoogle fontsの非同期読み込みをオフにする
【改善項目4】使用していない JavaScript の削減
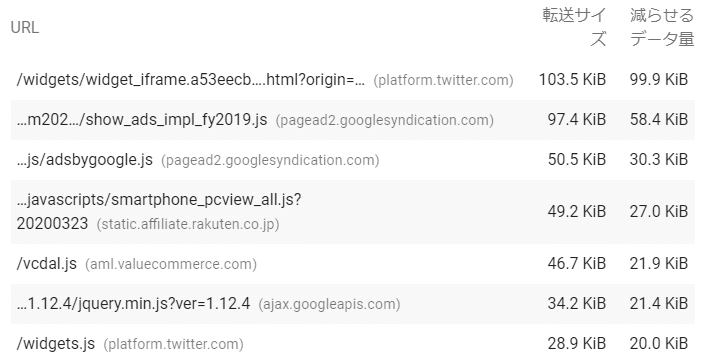
使用していない JavaScript を減らして、必要になるまでスクリプトの読み込みを遅らせると、ネットワークの通信量を減らすことができます。
※PageSpeed Insightsから抜粋

platform.twitter.comとpagead2.googlesyndication.comが大きく占めており、動的出力されたTwitterの埋め込み、Google広告枠が影響していると考えられます。
他楽天アフィリエイトのリッチバナーも含めて、一旦これらを廃止しパフォーマンスがどう改善されるか確認してみようと思います。
✨検証してみる解決策✨
①Twitterのフィード埋め込みを廃止
②動的広告枠の廃止
【改善項目5】最初のサーバー応答時間を速くしてください
メイン ドキュメントのサーバー応答時間は、他のすべてのリクエストに影響するため、速くする必要があります。
※PageSpeed Insightsから抜粋
これは端的にいえばサーバの設定変更または増強となります。現サーバーのロリポップで何ができるかを思案するため、管理画面をのぞきます。
すると、まさかのサーバスペックが大幅強化したというナイスなアナウンスがされていました!いつから?!

HDDからSSDになったことと、モジュール版PHPが利用可能になったことが、ハードウェアも大きく向上されていてとても期待できます。
ということで、これらのアップデートを行い再検証することとします。
✨検証してみる解決策✨
①ロリポップサーバーのアップデート実施
②モジュール版PHPへの設定変更
PageSpeed Insightsの対策タスク
① プラグイン『EWWW Image Optimizer』の導入、WebP変換の設定
② テーマ『Cocoon』のLazyload設定のオンからオフに変更
③ Google fontsの非同期読み込みスクリプトをheadタグに追加する
(font-weightの読み込みをいずれかに絞る)
④『Cocoon』の高速化オプションでGoogle fontsの非同期読み込みをオフにする
⑤ Twitterのフィード埋め込みを廃止
⑥ 動的広告枠の廃止
⑦ ロリポップサーバーのアップデート実施
⑧ モジュール版PHPへの設定変更
Appendix:リトリップさんのPageSpeed Insights検証結果
PageSpeed Insightsの良いところは、他メディアのスコアがどうなっているのかも見れるところ。やり方は簡単でPageSpeed Insightsフォームに検証したいサイトのURLをいれて、【分析】ボタンをクリックするだけ。
今回は尊敬しベンチマークにしているリトリップさんのトップページを検証してみました。(キャプチャはさすがに控えます)
モバイルのスコア:20
PCのスコア:27
リトリップさんですらこのスコアなのか~と思うほどです。ただしっかり見ると改善項目が2項目、合格項目は24項目と監査クリア項目数でいえば十分合格といえそうです。(さすがリトリップさん!)
リトリップさんの場合、改善項目には『使用していない JavaScript の削減』『レンダリングを妨げるリソースの除外』、診断内容には第三者コード(Google/Doubleclick Adsなど)の読み込みによる速度遅延が主な課題となっていますが、これらは運営サービスとの天秤にかける必要があると思いますので、なかなかクリアするのは難しそうと思えます。
個人的には有名メディアのスコアに少し救われた、そんな気がしています。(リトリップさんはアプリというメインコンテンツもありますけどね💦)
