
スターバックスの Creative Expressionの色をHSL色空間のコードにしてみる。【Web Design Talk】
こんにちは、How many designs です。
Web Design Talk というタイトルで、デザインに関するお話を少しだけ書いていこうと思います。気軽に読んでいただければ幸いです。
スターバックスの Creative Expressionとは

スターバックスがブランドを運用するために整備しているデザインシステムです。今回は、スターバックス Creative Expressionで用意されている色を確認しつつ、HSL色空間のコードに変換してみます。
世界中の美しく多様な顧客に応えるために当社が進化するにつれて、当社のブランドも進化してきました。ここでは、ブランドの中核要素を維持しながら、お客様のエクスペリエンスを創造的表現の中心に据える、斬新なデザイン システムを導入します。
(本題の前に)HSL色空間とは
HSL色空間とは、色相(Hue)、彩度(Saturation)、輝度(Lightness)の3つの要素で構成される色空間です。Webサイトやソフトウェアなど、デジタル環境で色を表現する際によく用いられます。
色相は、色の種類(赤、緑、青など)を0度から360度までの角度で表します。
彩度は、色の鮮やかさを0%から100%までの数値で表します。0%は灰色、100%は純色です。
輝度は、色の明るさを0%から100%までの数値で表します。0%は黒、100%は白です。
CSSでもHSL色空間を利用することができます
16進数のカラーコード( #4169E1 = ロイヤルブルー)をHSLで記述すると下記の様になります。
16進数のカラーコードをHSLに変換するには、mdnの色選択ツールなどを利用すると良いでしょう。
/* hsl(色相, 彩度, 輝度) */
.hsl-57{
background:hsl(225, 73%, 57%)
}HSL色空間の便利なところ
色相、彩度、輝度が個別の数値になっているので、16進数のカラーコードよりも色の調整を数値で直感的に理解できます。
例えば、16進数の場合、「#4169E1 を20%明るくしたい」という操作は難しいですが、HSLの場合は輝度の数字を増やせば明るくなります。

スターバックスのグリーンファミリー
では本題へ進みましょう。
スターバックスのカラーといえば緑色です。スターバックスではブランドカラーのバリエーションをグリーンファミリーとして定義しています。
HSL色空間で見ると、色相は160前後でまとまっています。
私たちのグリーンは象徴的です。エプロンの色からロゴに至るまで、それは私たちの最も識別可能な資産です。

STARBUCKS GREEN
hsl(159.8 100% 19.22%)
ブランドのメインカラー。ロゴのグリーンです。
ACCENT GREEN
hsl(157.95 100% 22.94%)
スターバックスグリーンが背景からあまり目立たない場合の差し色です。控えめに使用します。
LIGHT GREEN
hsl(160 32.31% 87.25%)
セカンダリカラーとして定義されています。他のグリーンが濃すぎたり、暗かったり、重かったりする場合にこの色を使います。
HOUSE GREEN
hsl(164.44 31.03% 17.06%)
こちらもセカンダリカラーとして定義されています。スターバックスグリーンとの相性も良く、バリエーションも広がります。ニュートラルカラーのように使うことも可能です。
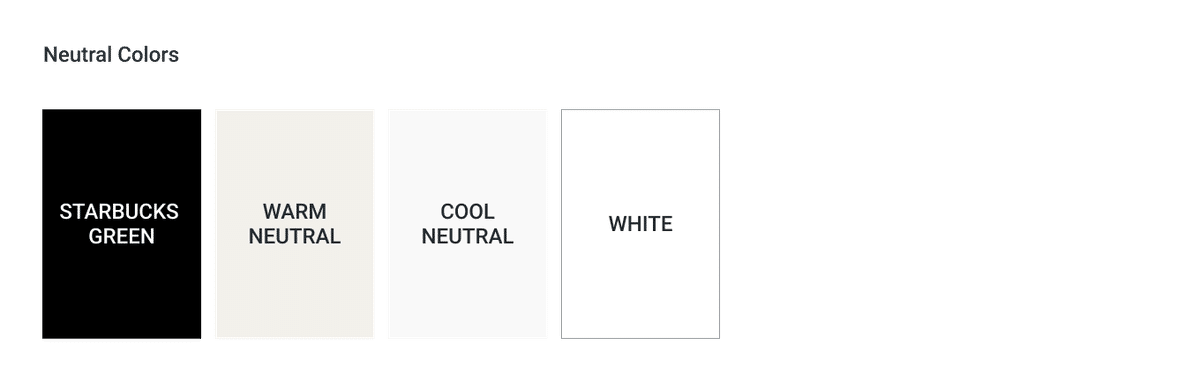
スターバックスのニュートラルカラー
テキストや背景色に使う色です。ニュートラルカラーを暖色用・寒色用に用意している点が特徴です。

BLACK
タイプやアクセントに使用できるコアカラーです。
hsl(0 0% 0%);
WARM NEUTRAL
hsl(42.86 21.21% 93.53%)
暖色系の背景色として用意されています。
COOL NEUTRAL
hsl(0 0% 97.65%)
寒色系の背景色として用意されています。
WHITE
hsl(0 0% 100%)
文字や背景など必要に応じて使用します。
EXPRESSIVE COLORS : 表情豊かな特別な色

ブランド グリーンと一緒に使用されるトレンドカラーです。季節や特定の商品カテゴリーのために用意されています。色のネーミングや選び方にこだわりを感じます。
長期的にブランドを運用していると、既定の色では表現できないコンテンツが出てきますが、スターバックスではブランドカラー以外のパレットを用意することで、ブランディングが揺るがない様にしているようです。
Creative Expression では4つの特別な配色を紹介しています。
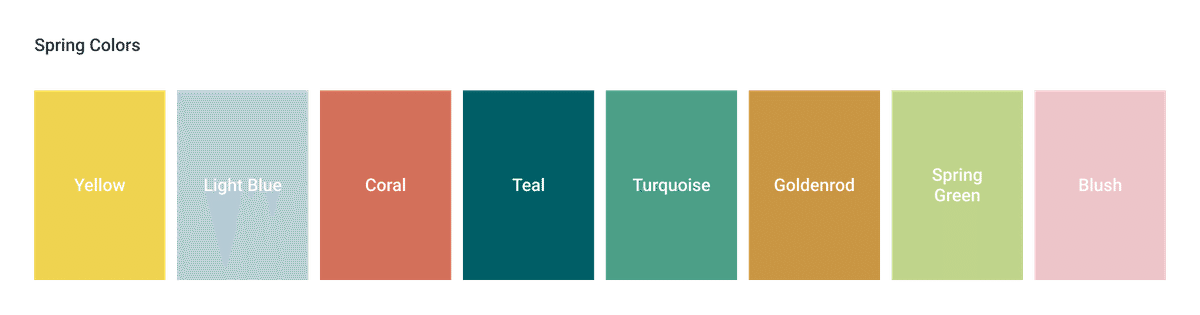
1. SPRING

Yellow
hsl(49.75 82.29% 62.35%)
このイエローは彩度を高くしつつ輝度を抑えてあるので、華やかさの中に落ち着きがあります。
Light Blue
hsl(199.35 26.96% 77.45%)
彩度を低くしてグレイッシュに指定しています。黄色と緑の中で青が浮かない様にしているのだと思います。
Coral コーラル
hsl(10.91 57.89% 59.02%)
この色も彩度を低くして、全体の中で調和をとっています。
Teal ティール
hsl(184.71 100% 20%)
青緑色の一種で、コーラルの補色にあたります。
鴨の羽色(かものはいろ)とは
青緑色の一種です。マガモの雄の、頭から首にかけての羽色に由来します。
Turquoise ターコイズ
hsl(162.65 35.32% 46.08%)
トルコ石(ターコイズ)は青色から緑色の色を持つ不透明な鉱物です。
Goldenrod
hsl(36.99 54.73% 52.35%)
Goldenrod(アキノキリンソウ)とは
キク科アキノキリンソウ属の植物です。北アメリカ大陸を中心に、ヨーロッパ・北アフリカ・中近東・アジアなどに分布しいます。日本ではアキノキリンソウが秋の野草として親しましたが現在では見ることが少なくなり、セイタカアワダチソウに取って代わられた格好となっています。
Spring Green
hsl(76.44 45.91% 68.82%)
Blush
hsl(352.68 53.25% 84.9%)
Blushとは頬を赤らめるという意味で、ほんのり頬が赤くなるような優しい色合いのことです。単にピンクと呼ばないところが良いですね。
2. SUMMER

Summer Mauve
hsl(323.2 52.45% 71.96%)
美しい色です。彩度と輝度のバランスが良いですね。
Mauveとは
19世紀に発明された葵の花色に似た紫色の合成染料がこの名前でよばれています。"葵"を意味するフランス語のモーブ(mauve)に由来します。
JIS色彩規格に規定されている慣用色名のひとつで、つよい青みの紫と定義されています。
Peach
hsl(19.62 63.41% 83.92%)
Yellow
hsl(45 68.09% 81.57%)
Summerのイエローよりかなり薄めのイエローです。イエローを季節ごとに使い分けるという発想が素晴らしい。
Soft Pink
hsl(342.86 48.28% 88.63%)
Bright Green
hsl(145 35.59% 46.27%)
ブランドのアクセントグリーン(22.94%)よりさらに輝度が高いです。
全体的な調和の中で、ブランドカラーのバリエーションを調整している様です。
Vibrant Orange
hsl(14.79 66.98% 58.43%)
かなり鮮やかなオレンジ
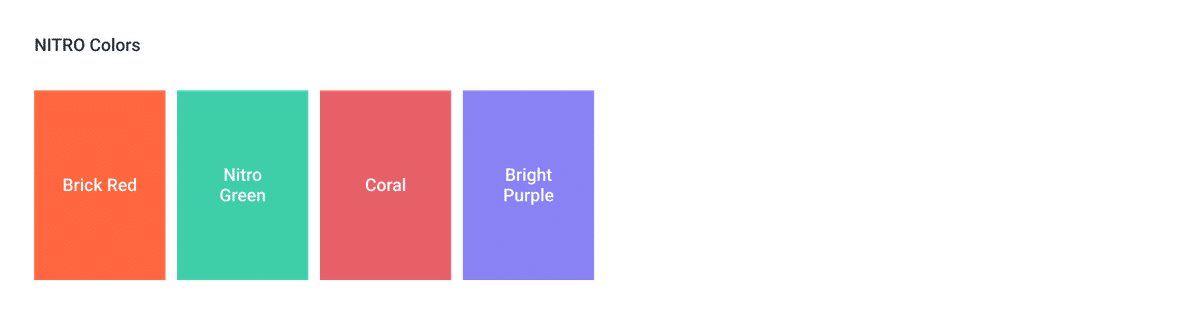
3. NITRO
NITROは水出しコーヒー(Cold Brew Coffee)に「窒素(Nitoro)」を注入したコーヒーのこと。 窒素ガスを加えることで、まろやかな口あたりとクリーミーな味わいが生まれます。
NITROの配色は全体的に彩度と輝度が高いのでとても目を引く色になっていますが、決して安っぽい色味にはなっていません。参考にしたいですね。

Brick Red
hsl(12.25 100% 62.55%)
彩度が100%なのですが、輝度を少し抑えています。色相も絶妙ですね。
Nitro Green
hsl(164.58 59.5% 52.55%)
とても印象的な明るい緑です。
Nitroと名付けていることから、このシリーズのキーカラーだと思われます。
Coral
hsl(356 73.77% 64.12%)
SpringのCoralよりも彩度が高く、色相も赤に近づいています。
Bright Purple
hsl(243.16 83.82% 73.33%)
この紫が入ることで、全体のバランスが取れている様に感じます。
4. FALL

Rust
hsl(26.22 75.42% 35.1%)
鉄さびの様な色です。
彩度を高くすることでくすまない様にしています。
Neutral Pink
hsl(17.87 54.02% 82.94%)
Almost Pumpkin
hsl(10.43 77.31% 53.33%)
Mustard
hsl(44.35 100% 31.57%)
このマスタードの色はもっと輝度が高くても面白いかもしれません。
Burgundy
hsl(344.54 58.08% 32.75%)
伝統的な色を使っています。落ち着いた雰囲気があります。
バーガンディという色は、フランス のブルゴーニュ ワインに由来しています。色を指す場合、「バーガンディ」は通常大文字で表記されません。
まとめ
ブランドのデザインシステムを作る場合には、色の選び方や、どのタイプの色を用意すれば良いのか迷います。
スターバックスの様に、ブランドカラーとそのバリエーション、ニュートーラルカラーに加えて、特別なコンテンツの配色を整理しておくと、デザインシステムを柔軟に運用しながら、ブランドイメージを損なうこともありません。
また、HSL色空間で分析すると、色相、彩度、輝度を詳しく見ることができるので、配色を直感的かつロジカルに理解できます。
ハンズオン
Starbucks Creative Expression の配色を HSL色空間のコードでCSSで実装してみました。彩度や輝度を変更することができるので、配色の参考になるかと思います。
いいなと思ったら応援しよう!

