
シニアが教える:【改定版】超便利!誰でも出来るスマートなファイル管理術
どうも、お気に入りの記事を消していまい凹んている駆け出しシニアのHot3DegC(ホットサンド)です。
※折角なので加筆変更して読みやすく改定してみました。
今回は、私のno+e記事の管理状況を例に
『ファイル管理術』
『Markdown(マークダウン)の紹介』
『簡単ファイル一覧の作り方』
という流れで紹介させて頂きこうと思います。
ですが、長くなりますので、今回は『ファイル管理術』に絞って紹介をいたします。
はじめに
皆さん、PCで作成したファイルとかって、どう管理されていますか?
もしかして、デスクトップにたくさんファイルが散らかっていませんか?
誰でも、ほんの少しだけポイントを押さえれば、これからはスマートなファイル(記事や画像なりファイル全般)管理が可能となります。
そのポイントとは、
CMMI(Capability Maturity Model Integration) という定義にあてはめて見直すことです。
難しそうなキーワードが出てきましたが、スマートな管理・運営とはどういうものかを段階的なレベルをもって定義してくれているものだと理解してください。
この定義されたレベルにそってご自身のファイル管理の状況を可視化することで、何をどうすればスマートな管理状況になるのかを知るだけです。
わかってしまえば、次からなにかしらのファイルを作成する際に、無造作に作成することなくスマートな状態となるように作成できるようになります。
CMMIってなに?
CMMIは、CMMという能力成熟度モデル にIntegration という文字が加えられたもので、企業がソフトウェア開発をするうえで組織全体にわたるさまざまなプロセス改善を導いてくれるフレームワークです。
能力成熟度 っていかにも指標的な感じがしませんか。
CMMIは、レベル1~5の5段階で物事がどれだけ成熟しているかを定義してくれています。
この指標にあてはめれば自分のレベルがいくつなのかが判明して、少しでも高いレベルになればスマートな管理ができるということです。
各レベルの指標はこんな感じです。
レベル1:初期(非体系的で無秩序な状態)
レベル2:管理(基本的な体系管理がされている状態)
レベル3:定義(標準化のルールが存在する状態)
レベル4:定量的管理(定量的分析をもとに管理された状態)
レベル5:最適化(継続的な改善が可能な状態)
レベル1とは
簡単に言うとデスクトップにファイルが散らかっている状態は、レベル1の初期(非体系的で無秩序な状態)になります。
レベル2とは
ある程度、決められたフォルダーにファイルが格納されている状態は、レベル2の管理(基本的な体系管理がされている状態)と考えてください。
レベル3とは
ファイル名の命名などにマイルールがあり、本来はそれらがキチンと明文化されていたりするとレベル3の(標準化のルールが存在する状態)になります。
レベル4とレベル5に至っては、定量的分析がなされたり継続的に数値をもって改善がおこなわれていたりする状態です。
個人のファイル管理術レベルではレベル3 に近づいていれば非常にスマートなファイル管理が行われていると考えて頂いて大丈夫です。
1. 整理整頓の第一歩は構成にアリ
では、実際に私のブログ記事のファイルをもとに、レベル3相当のファイル管理状況がどのようなものか紹介します。
なぜレベル3相当なのかというと、マイルールにしたがって常にファイル管理をしているつもりですが、明文化もしていないし厳格なものでもないためレベル3相当としております。
1.1 ブログ記事の階層構造
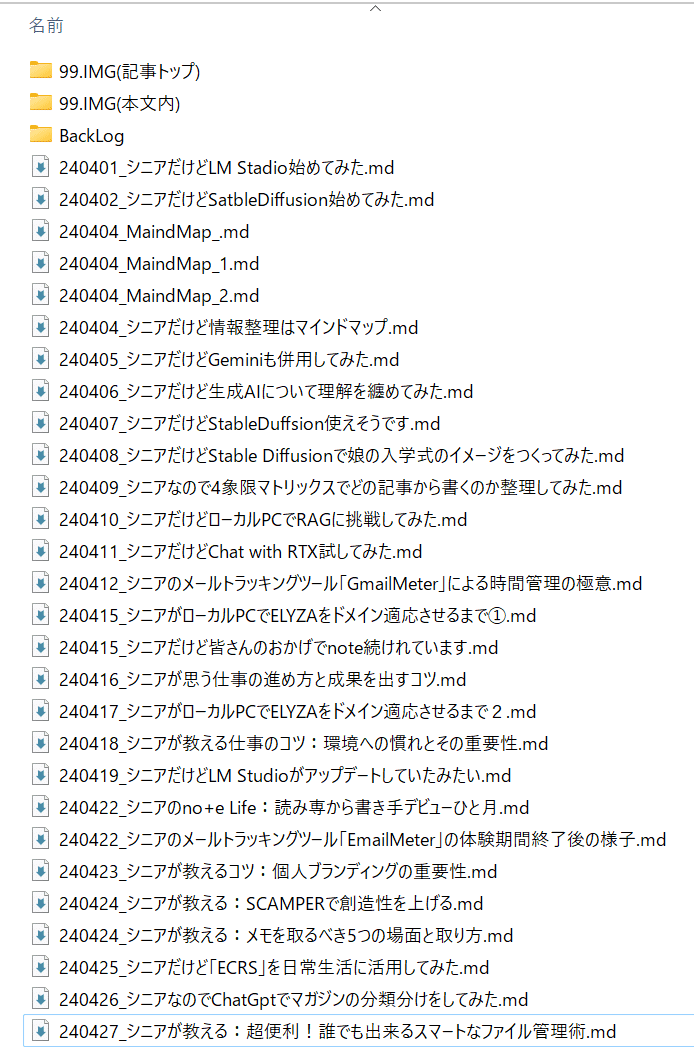
こちらが、実際のブログ記事のフォルダーやファイルの構成となります。
note
├99.IMG(記事トップ)
├99.IMG(本文内)
├BackLog
├240401_シニアだけどLM Stadio始めてみた.md
├240402_シニアだけどSatbleDiffusion始めてみた.md
︙
︙
︙
├240426_シニアなのでChatGptでマガジンの分類分けをしてみた.md
└240427_シニアが教える:超便利!誰でも出来るスマートなファイル管理術.md簡単に解説すると
note:記事に関するファイルのすべてを管理
├99.IMG(記事トップ):トップ画像をすべて管理
├99.IMG(本文内):記事中に差し込む画像ファイルをすべて管理
├BackLog:古い記事を年月フォルダーを作成して月単位に纏めている
記事ファイルは、当月中に作成したものはnoteフォルダー直下で管理して、次月の初めにBackLogフォルダーに移動させる
本棚をイメージしてもらうとわかりやすいです。
本棚に雑誌や小説、漫画が混ざって収まっているより、種類や作者によって揃えられている方が気持ちいですよね。
実は、ファイル管理って整理整頓のルールを作って、並び替えたり置き場所を揃えるだけでスマートな管理になるんです。

1.2 階層構造のメリット
では、なぜデスクトップに置きっぱなしではダメなのか。
階層構造化するメリットはなんなのかというと階層構造化していると
記事の検索が容易になる
画像の管理が容易になる
記事の一覧を簡単に作成できる
CMMIレベル2の「定義されたプロセス」を実現できる
という良いことづくめなのです。
デスクトップにアレコレおいている状態だと検索性が低くなり、特定の情報だけの抜き出し(一覧化)が困難になります。
1.3 階層構造のポイント
階層構造化を実施するポイントは、たったの3つです。
フォルダー名の規則を明確にする
ファイル名の命名規則を明確にする
定期的に整理整頓を行う
急いでいたり、色々と作業をしていると一時的にデスクトップに保存しますが、作業が終わって一息ついたら決められたフォルダーにファイルを整理し直すだけでだいぶスマートになります。
2. 一目でわかる情報設計
私は、no+eの記事を管理するうえで
いつ・どんな記事を書いたのか
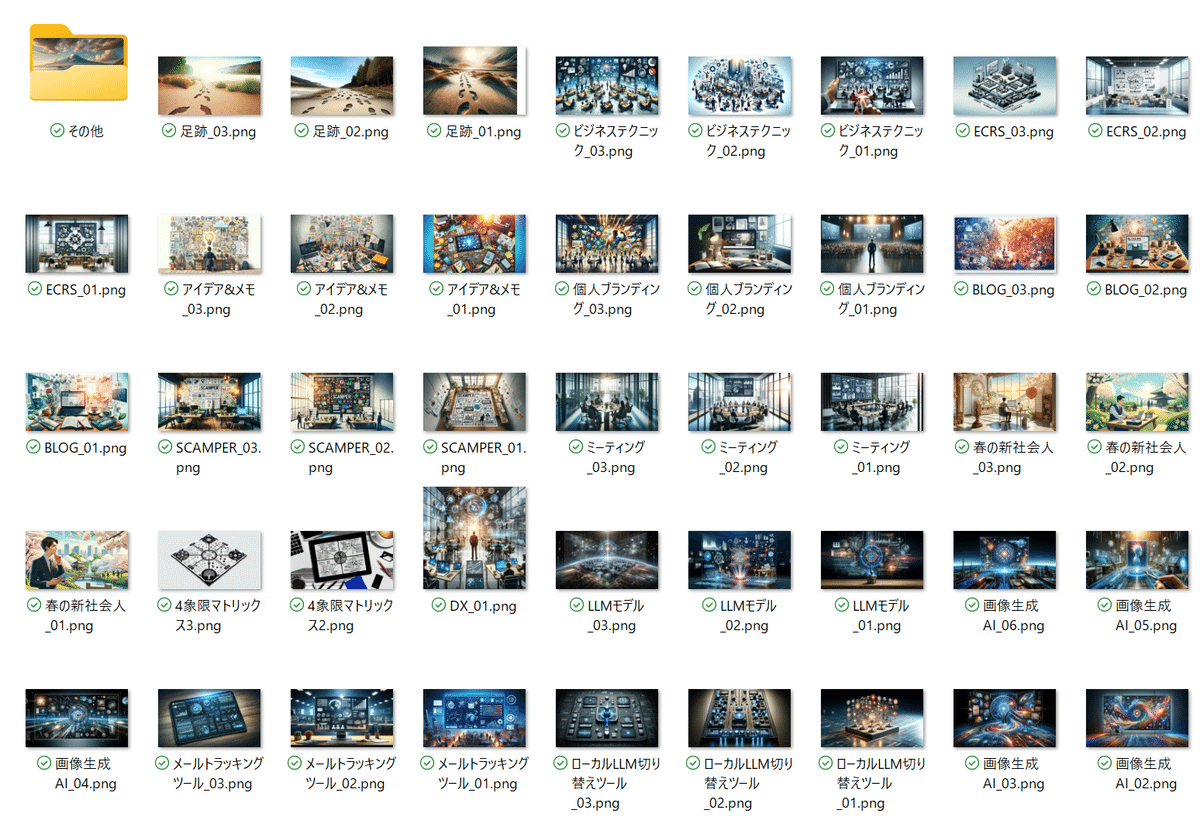
記事で使った画像はどれか
を簡単に把握するため以下のようなルールにしました。
記事中に利用したファイルとトップイメージを分けて管理しているのは、トップイメージは使い回しを想定しているので、視認性をあげるために分別して管理しております。


一応保管しているので今回のように再掲載が簡単です。
2.1 ファイルの命名ルール
参考までに私のファイルの命名ルールを紹介します。
※コンピューターで使用するフォルダーやファイルに名前をつける際は、英数字と記号は半角で統一すると綺麗に見えやすくなります。
YYMMDD_記事タイトル.md
年月日、記事タイトル、拡張子(.md) を組み合わせる
<例>
240514_シニアの体験記:ChatGPT-4oで感じた使いやすさ.md
トップイメージ画像のテーマ__画像番号.png
画像テーマ、画像番号、拡張子(.png) を組み合わせる
<例>
ChatGPT-4oで感じた使いやすさ_01.png
YYMMDD_記事タイトル_画像番号.png
年月日、記事タイトル、画像番号、拡張子(.png) を組み合わせる
<例>
240514_シニアの体験記:ChatGPT-4oで感じた使いやすさ.png
【余談】
私は、単語のつなぎめに「_」アンダースコアを使うのですが、こういう命名するケースをスネークケース といいます。
ヘビが這っている様子が由来らしいです。
「-」ハイフンを使うと単語を肉にハイフンを串に見立てて、ケバブケース といいます。
あとは、FileName のように英字単語のみで構成して、すべての単語の先頭を大文字にして、その他の文字を小文字にすると「ラクダ」の背中のようになるため、アッパーキャメルケース(パスカルケースと呼ぶ人もいます。)といいます。
fileName のように、アッパーキャメルケースの最初の単語の先頭文字を小文字にするとキャメルケース といいます。
英数字や記号を使う場合に少し取り入れると、本格的な命名ルールになるので凝りすぎない程度に挑戦してみてください。
最後に
一覧を簡単に作るにも下準備があるのとないのとでは有効な手段が変わってきます。
リストを作るような全体の情報収集も1つのファイルを見つけ出す情報検索も常に整理整頓された状態で行うのと無秩序な状態で行うのでは、
効率が全然違うので常日頃から整理整頓する習慣を見に付けておくと良いのではと思っております。
この記事で皆さんのブログ記事のファイル管理に役立つことを願っています。それでは、最後まで読んでいただき有難うございます。
類似記事の紹介
これらの記事も併せてお楽しみください。
■ビジネステクニック集
▶ シニアが教える:下書きの「てにをは」はプラグインで一発修正
▶ シニアが教える:超便利!誰でも出来るファイル一覧の作り方
▶ シニアが教える:超便利!記事の下書きはマークダウン(Markdown)がオススメ▶ シニアが教える:超便利!誰でも出来るスマートなファイル管理術
いいなと思ったら応援しよう!

