
美しさと機能性を兼ね備えた表を作る
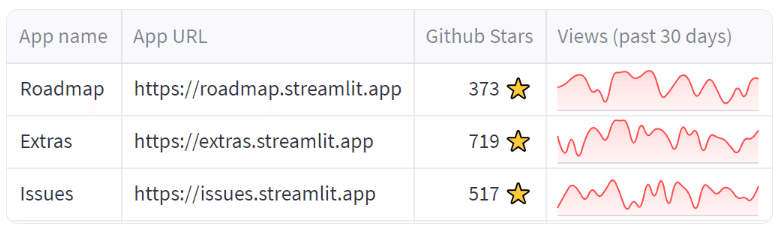
素敵な一覧作ってみた!

なんとも素敵なリストが簡単に作れるということでお試ししてみました。
この記事は公式ドキュメントを参照しています。
import random
import pandas as pd
import streamlit as st
df = pd.DataFrame(
{
"name": ["Roadmap", "Extras", "Issues"],
"url": ["https://roadmap.streamlit.app", "https://extras.streamlit.app", "https://issues.streamlit.app"],
"stars": [random.randint(0, 1000) for _ in range(3)],
"views_history": [[random.randint(0, 5000) for _ in range(30)] for _ in range(3)],
}
)
st.dataframe(
df,
column_config={
"name": "App name",
"stars": st.column_config.NumberColumn(
"Github Stars",
help="Number of stars on GitHub",
format="%d ⭐",
),
"url": st.column_config.LinkColumn("App URL"),
"views_history": st.column_config.LineChartColumn(
"Views (past 30 days)", y_min=0, y_max=5000
),
},
hide_index=True,
)まさかのエラー
AttributeError: module 'streamlit' has no attribute 'column_config'streamlit.column_configは、Streamlitの新しいバージョンで導入された機能です。
どうやらライブラリのアップデートが必要みたいです。
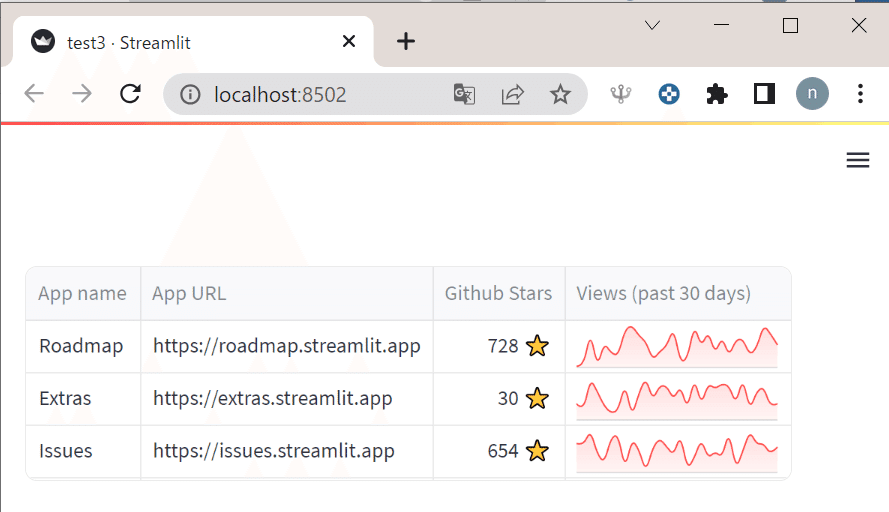
pip install --upgrade streamlitアップデートしてから実行してみたら無事表示されました!

プログラムコード解説
順に解説していきます。
df = pd.DataFrame(
{
"name": ["Roadmap", "Extras", "Issues"],
"url": ["https://roadmap.streamlit.app", "https://extras.streamlit.app", "https://issues.streamlit.app"],
"stars": [random.randint(0, 1000) for _ in range(3)],
"views_history": [[random.randint(0, 5000) for _ in range(30)] for _ in range(3)],
}
)pandasのデータフレームとして定義されています。
この時点ではヘッダーを定義していません。
ちなみにですが「for _ in range(3)」のアンダーバーはループの際に変数として要素が必要ないときに使います。
この場合は0~1000の範囲で値をランダム取得します。
st.dataframe(
df,
column_config={
"name": "App name",
"stars": st.column_config.NumberColumn(
"Github Stars",
help="Number of stars on GitHub",
format="%d ⭐",
),
"url": st.column_config.LinkColumn("App URL"),
"views_history": st.column_config.LineChartColumn(
"Views (past 30 days)", y_min=0, y_max=5000
),
},
hide_index=True,
)st.dataframeでは先ほどのデータフレームを用いて表を生成します。
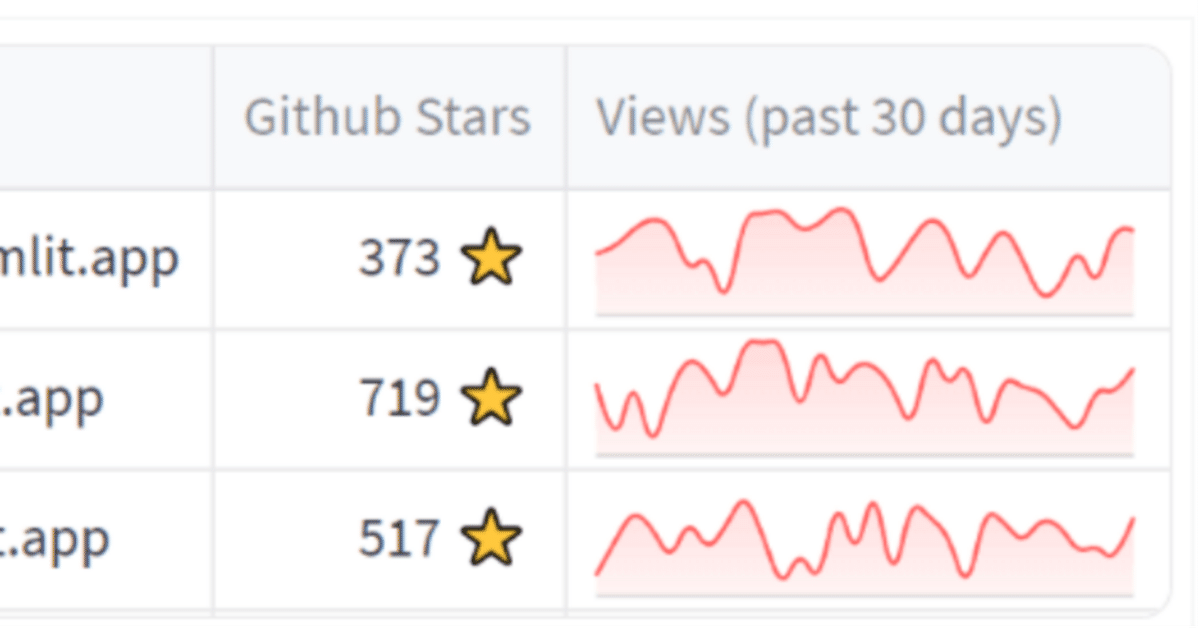
その際、streamlitが準備している「NumberColumn、LinkColumn」を用いることで表の形式を加工することができます。
name
左上の部分に適用される文字列です。stars
★を添えて表示しています。%dには変数の値が入ります。url
変数のURLをハイパーリンク化しています。view_history
y軸 最小最大の表示範囲を設定します
x軸 セル内に値が収まるように調整されます
簡単って言いましたがセルにチャートを表示しようとするとちょっと面倒な気もしましたが、見栄えはいいですね。
