【Python】GUIアプリを作ってみよう①レイアウト作成
今回は「wxgrade」というpython向けのGUI作成ツールを使ってアプリを作ってみます。
■前提
OS:Windows10
■ツールの準備
こちらからダウンロードしてください。
ダウンロードしたフォルダの中に「wxgrade.pyw」というファイルがあると思います。起動してみましょう。

ウィンドウが起動したかと思います。こちらをつかってGUIアプリの画面を作っていきます。
■ウィンドウの準備
最初に基盤となるウィンドウを作ります。
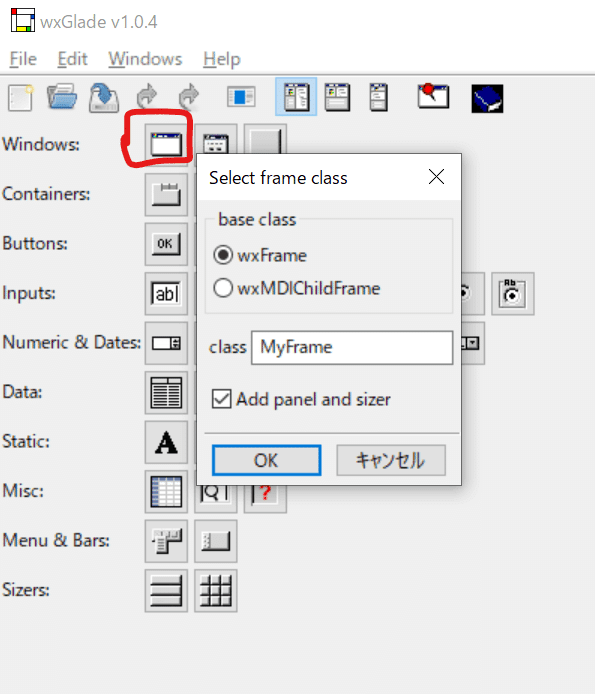
画像のボタンを選択して「OK」を押してください。


このように、panel、sizer、slotが用意されたと思います。
panelはあまり意識したことはありませんが、オブジェクトを置く時のベースになる部分といった認識です。
sizerは下層に作成されたslotを1つの集まりとしてレイアウトします。
sizerを右クリックして「Add slot」を選択することでslotを追加します。
デフォルトでは縦並びとなっていますが横並びにしたい場合は、プロパティから「wxHORIZONTAL」を選択しましょう。

■オブジェクトの配置
では、オブジェクトを配置してみます。今回はグリッドとボタンを配置してみます。オブジェクトを選択した状態でslotを選択してください。

■レイアウトの確認
Windowsの場合は「F5」を押すことでプレビューが表示されます。

レイアウトが整っていませんね。
■レイアウトの調整
まずはボタンを横一杯に広げてみましょう。プロパティから「wxEXPAND」を選択します。


横に広がりましたね。このままだとまだ不格好ですので、グリッドとボタンの比率を調整してみましょう。比率の調整はプロパティの「Proportion」の数値を調整します。
グリッド:2、ボタン:1にしてみましょう。

2:1の比率で表示されましたね。グリッドのカラムがはみ出ているのでスクロールバーが出てしまいました。今回はこのままにしておきましょう。
レイアウトの準備はこれで完了です。
■pythonファイルにエクスポート
Applicationを選択するとエクスポート用の設定に画面が表示されます。
■Code Generation
起動用のファイルとレイアウト用のファイルに分割してくれます。私的には役割を分けたいのでseparateを選びますが、好みでよいかと思います。
■Output path
生成ファイルの出力場所です。任意の場所を選択してください。

■起動
出力されたファイルをダブルクリックで起動します。今回は「app.py」がそれにあたります。

無事起動しました!
次回はイベント処理を追加したいと思います。
