
Photo by
chiyoizmo
ngrokでWebアプリを共有しちゃう巻
streamlitで色々試していたらngrokというものを知りました。
WEBアプリを簡単にWEB公開することができる!(テスト用ですけど)
streamlit Cloudを使って今まで人に見せていたんですが、これは使える!と思いまして。
◾️PC環境
OS macOS
◾️環境構築
1. ngrokアカウントを作成
基本的な情報を入力してアカウントを作成してください

あとは「Setup & Installation」タブのConnectに沿っていくだけです。
2. ngrokをインストール
ターミナルで実行してください
brew install ngrok3. トークンを登録
ngrok config add-authtoken 2gJAN9Ben7HgMYfh6IxlzMiOpeg_XXXXXXXXXXXXXXXXXXX「Authtoken saved to configuration」と出ればOKです
◾️デプロイ
1. WEBアプリ起動

サンプルはローカルのポート5678で動いています。
2. ngrok起動!
ngrok http http://localhost:5678
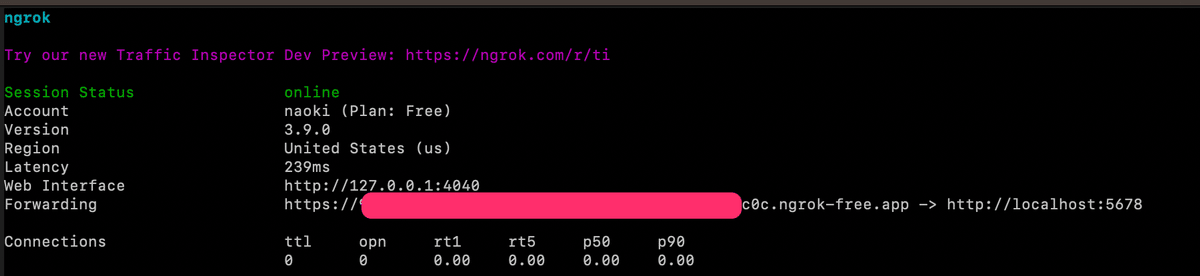
こんな感じで表示されたら成功です。
Plan:Freeと書かれているので安心です笑
ちなみにこうするとリージョンをアジアで指定できます。
ngrok http http://localhost:5678 --region apAWSなどのパブリッククラウドを使っていた場合は、リージョンによる速度問題などのテストにも使える??かもしれませんね
3. ブラウザで確認

フリープランつかってますよ。信頼できる人だけ訪問してくださいねと書かれています。変なところ訪問してもしらんよって感じですね笑
表示できれば完了です。
終了の際はターミナルから「Ctrl + C」でngrokを終了しましょう。
この記事が気に入ったらサポートをしてみませんか?
