
事業会社の新卒UIデザイナーが半年で取り組んだこととその学び
新卒としてdelyに入社してはや半年(とちょっと)が経ちました。
入社してからいろんなメンバーと出会い、一緒にやってきたこと、できたこと、楽しかったことがいろいろ思い出されます😂
今回はそんな濃かった半年の軌跡を、できる限り具体的に書いていきたいと思います💡
この記事を特にみて欲しい人💡
- デザイナーを目指している人(具体的なイメージがつかめるかも!)
- 事業会社&一人目デザイナー的な新卒が何をやったかに興味ある人
- delyに興味がある人
デザイナーである、という人は多くいると思いますが、やっていることは千差万別だと思います。私は、他のデザイナーさんがどのように業務をしているのか、何をやっているのかめちゃくちゃ気になります。今回は、私自身が実際に取り組んだことをお話しして、事業会社の新卒デザイナーが何をしているか気になる!という誰かのお役に立てれば嬉しいです🙌
この半年間の状況ざっくりまとめ
この半年は、ざっくりいうと、「チームが成熟していく中でコミュニケーションが円滑になり、様々なことにチャレンジできた」半年でした!
現在私はTRILLの開発チーム UIデザイナーとして働いています。TRILLの開発部は、全体で約20人のチームで、半分が外国人のメンバーです。
この半年間は、二つのスクワッド(チーム)に別れて、それぞれの目標を追いかけていました。その中でUIデザイナーは私ひとり。どちらのチームの機能開発にも携わったので、UIデザインはほぼほぼ私が担当しました。
そのため、UIデザインの経験値UPとコミュニケーション面での学びがとても大きかった半年間でした。
また、UIデザイン以外にもユーザーインタビューの実施、資料の作成、イラストを使ったクリエイティブの作成など、自発的に幅広く挑戦できた半年だったかと思います。

それでは、具体的にどんなことをやってきたか、学べたかを見ていきたいと思います!
こんなことやったよ①機能のUIデザイン
具体的にやったことは大きく分けて2つあります。「機能のUIデザイン」と「コミュニケーションが円滑に進む仕組み作り」です。
一つ目は、機能のデザインです。(この章はさらっっと書きます🥺)前回のnoteで事業会社のデザインについてもっと詳しく書いている部分もあるのでまだのかたは是非!🥺
TRILLは、記事メインのメディアサービスでしたが、昨年からショート動画や画像投稿などの、ユーザー起点のコンテンツを届けることに力を入れ始めました。そのため半年前は、基礎機能がまだ整いきっていない状況でした。こうした状況の中、当時から今まで、必要な機能を開発し続けてきました。
細かい改善を合わせると20箇所以上は手を入れ改善してきたと思います。その中でも、今回はユーザーの声が届いて嬉しかった機能の紹介をしたいと思います✨💌
投稿機能の新規開発・拡張
先ほど述べたように、TRILLはもともとメディアサービスだったのでユーザーが投稿できるような機能はありませんでした。そのため、新たに投稿機能をつくる必要があったのです。
最初の頃は、ショート動画を音楽付きでアップロードできる機能のみでしたが、現在ではショート動画に加え、画像投稿、Instagramからのインポートができるようになっています。
また、ハッシュタグをつけられたり、下書き保存ができるようになったり、投稿できる画像の縦横比の基準の改善をしたり、さらには、投稿のプレビュー、プレビューから編集ができる機能を作ったりしました。
そして、こういった基礎的な機能の他に、簡単にサムネイルがデザインできるようなテンプレート機能や、文字入れ機能を作ることで、TRILL内で注目されやすい投稿を気軽に作れる機能を追加しました。

投稿機能の改善は、主にiOSエンジニアの方とアイディアを出し合って作ってきました。一人でデザインを考えるよりも、実装でできること、機能として達成したいことをより詳細に話したことで、よりユーザーの視点に立ってデザインできたのではないかなと思います🥳
また、苦労した点ですが、特にテンプレート機能や文字入れ機能は、バグやチェックの抜け漏れが発生しやすく、何度もエンジニアさんと確認と修正を重ねて完成しました。
リリースできたときはすごく嬉しかったし、使っていただけて「使いやすくなった!投稿しやすくなった!」という声が届き感動しています…💌
これからももっと投稿しやすい機能の開発に力を入れていきたいです🔥
こんなことやったよ②コミュニケーションが円滑に進む仕組みづくり
2つ目に、エンジニアとのやりとりにおいて、スムーズにプロダクト開発が進むような仕組みづくりにも取り組みました。
デザインファイルの運用の見直し
具体的には、初期の初期で整え切れていなかったアイコン/コンポーネント/マスターデータ整備を行いました。
こちらは、世の中の知見をありがたく拝見しながら取り入れられそうな部分を参考にして改善していきました。
しかし、一番難しかったのは、ファイル構造の整理です。というのも、ファイル構造はプロダクトのフェーズごとに最適なものが異なってくるからです。機能が少なかった時は、一つの「開発待ちページ」に実装してもらうデザインを貯めていく方式でした。しかし、チームが増え、プロジェクトの数も数倍になりこの運用が煩雑なものになってきていました。
そこで、エンジニアやPdMに意見を聞いてまとめ、機能ごとにページ分けをする運用にしました。議論した結果生まれたこの方法は今のチーム体制に合っていて、一覧性が高まり、該当のデザインを探すのが誰でも簡単になりました。

クオリティを保ってリリースする仕組み :リリース前の確認(QA)の仕組みの整備
毎週のようにリリースがある中で、リリース後にバグが見つかったり、意図したデザインになっていないなどの問題が発生していました。
そこで、デザイナーの目を入れてチェックする新しいリリースフローが必要だと考え、仕組みを整えて行きました。
原因としては、単にチェック不足だったかと思います。
以前は、スピードやリソースの観点でコードレビューのみをして、軽く触ってリリースという流れでした。(まだ機能が複雑じゃなかったというのもあると思います)
そして、この状況に気づいていつつも入社した当初は少し遠慮してしまった部分もあり、「確認するためのバージョンを作ってもらうのが申し訳ないかも」「修正に修正を重ねるのは申し訳ないかも」とエンジニアに対してお願いをためらってしまうこともありました。
しかし、いろいろな人と話し、その考えは本質的ではなく、私たちの仕事はユーザーによいものを使ってもらうこと。さらに、デザイナー視点で改善するべき部分は言わないと逆に失礼だと気付きました。
以上のような考えもあり、工数を多少取ってでもしっかりリリース前に確認するべきだということで、確認作業を責任を持ってやることにしました。
最初の方は、手を入れた部分を中心に実際にプロダクトを触ってみて確認、気がついたところがあればTODOリストにしてエンジニアに渡す。という方法をとっていました。
しかし、この方法でも十分な機能もあれば操作やチェックするべき部分が多すぎて抜け漏れが発生しました。
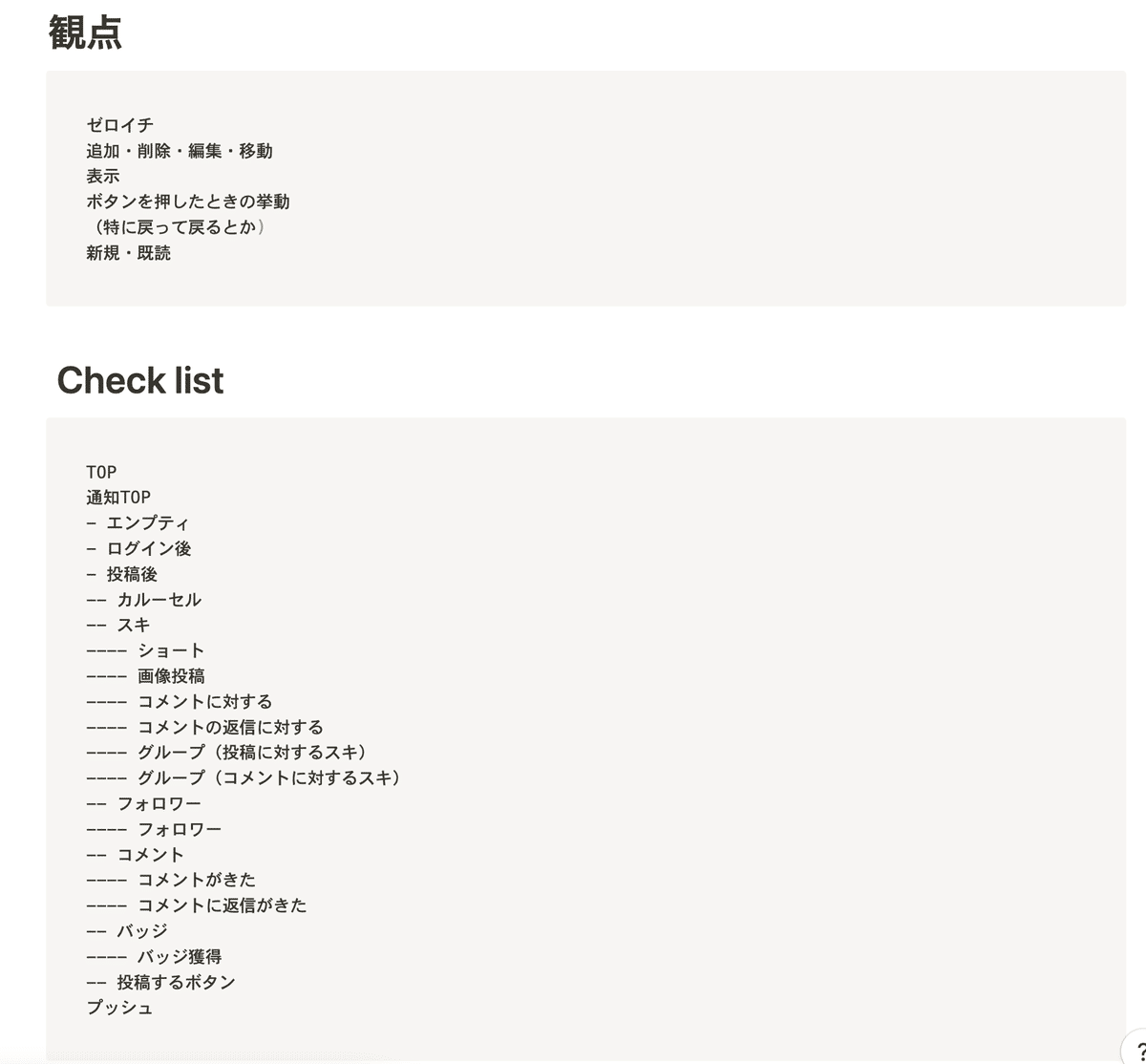
そこで、他部署のQAエンジニアの方の普段のやり方を教えてもらい、フローを改善していきました。具体的には、確認するべき項目を先にドキュメント化して網羅し、その一つ一つの観点から実際に検証していくやり方です。


これを元に、一つずつ組み合わせてチェックしていく
この方法に変更したことにより、手戻りと抜け漏れが減りました。また、直したい点が網羅できるため、絶対に直すべきバグ・次回の改善で直すべきものの区別がしやすくなり、スピードも上がりました。最終的にリリース後のバグはかなり減ったと思います。
また、以前は確認作業は隙間時間でやっていて、工数の見積もりやスケジューリングが難しかったのですが、確認作業をしっかりタスク化して可視化することで業務時間の使い方の効率化にもつながりました。
デザインフローの改善: プロトタイプの作成・ワイヤーから作る
また、リリース前の課題意外にも、デザインから開発に入るまでの効率化にも取り組みました。
プロトタイプの作成と壁打ち
最初の頃は、デザインを作って、矢印で画面をつないで共有する方法をとっていました。しかし、機能が複雑になるに伴ってそれだけではエンジニアに意図した動きを伝えるのが難しくなってきました。実際に手で触れるようなプロトタイプを作り、それを一緒に確認したり動画にしておくことでより詳細なニュアンスを伝えられるようになりました。
しかし、まだまだ精度は上げられるし徹底できるところなのでこれからも続けていきたいです。

ワイヤーから作る
タスクが同時に複数個動いていて、バックエンドのリソースがあるというとき、私のデザイン待ちという状況になってしまったことがありました。
その際に、バックエンドエンジニアの方にアドバイスをもらい、「バックエンドで返す値をミニマムで考えてワイヤーとして先に共有、その後フロント側をじっくりと詰める」という方法を取りました。そうすることで、必要最低限の情報は揃っているので、デザインを細かく検討していく間に開発が進みました。
また、この方法のよかった点として、初期段階からこまめに共有・議論することで認識をすり合わせることができ、手戻りなく納得感のある状態で進めることができました。
そのほかやったこと
その他には、自律的にやったユーザーインタビューや、リブランディングプロジェクトの推進、採用資料の改善など、UIだけではないことにもたくさんチャレンジさせていただきました。
この半年間で本当に色々なことをやったなと感じました。
これだけいろいろなことに挑戦させていただける環境はありがたいなと思います。
ここまでは、やったことをざざーっと書いてきましたが、ここからは半年間で得たコミュニケーション面とデザイン面での学びを書いていきたいです。業務を進める上で、これからも自分の力になるものだと信じています。
学んだこと①コミュニケーションの学び
デザイナーはコミュニケーションが大事とよく言われるのを目にしますが、事業会社でのデザインでは間違いなくいっちゃん大事!かもと思っています。(デザインそれ自体はもちろんもっともっとレベルアップしたい!)
この章では、具体的に感じた学びを列挙していきたいと思います。ちょっと多めです。
エンジニアに伝える時に背景から説明する癖をつける
最初のまだあまりデザインのフローが自分の中で確立できていなかった頃、必要あるのか疑問な機能を作ってしまったり、なぜその要素を入れたかしっかり説明せずにデザインを共有して、突っ込まれることがよくありました。
この経験から、デザインを作ったら検討の背景まで含めて言語化して一緒に共有するようにしました。そうすると、自分の意図も自分の中で整理されるし、議論ができるため、より効率的にコミュニケーションが取れるようになり、デザインの精度も上がったと思います。
すぐ話す
delyでは週2回リモートワークなのですが、リモートワークの日に特に陥りがちなのが、テキストコミュニケーションでの齟齬と、コミュニケーション不足だと感じました。特に、私のチームは英語で会話をしているため、お互いの言っていることの認識の齟齬が生まれることが多々あります。
そのため、こんな出来事がありました。私がフロントエンドのエンジニアさんに、バグが起きているところをテキストで指摘したところ違うところを指摘されたと勘違いして、無駄に時間を使ってしまいました。
画像付きで示し、背景を説明して….ともっと工夫をすることもできたと思いますが、やはり伝わっているかどうかまでは確認しにくいです。
その後、テキストで伝わりにくいことは「すぐに話す」ことを意識しています。何より一番早いし安心!
遠慮しない
先述のように、いったら悪いかな…とことに向かえず遠慮するといいものはできないと学びました。
実装で少しでも気になるなというところがあれば、自分が一番に言ってみるのが大事かなと思っています。(自分も言われたい。)それが私なりのエンジニアさんへのリスペクトなのです….
自分がもやもやしていることを説明して、説得していくこと
これはまだ課題ですが、自分がプロダクトに対してやプロジェクト、チームに対して思ったこと・もやもやがあれば、背景やその理由も含めて説明・説得することが大切だと学びました。
自分はモヤモヤ していて課題だと思っていることが他の人からすれば気にならないことだったり、気づかないことだったりします。とくに、定性的なことがらだと考えていることが伝わりにくいと感じます。しかしそれを口に出して、説得し、やってみれば、よい結果をうむことや、次に繋がることがあると実感しました。
学んだこと②デザインをするときの学び
ここまでついてきてくださってありがとうございます….最後の章です!
この章では、デザイン面で学んだことを書いていこうと思います!
目的を明確にして必要なものをデザインする
デザインする時は、ただデザインするだけではダメで、そのデザインで達成したい目的をまず明確に定義するとうまくいくなと感じます。
いわゆるコンセプト、がUIデザインにもあって、それを言語化してから始めます。
たとえばざっくりとした指示をもらった時、目的がフワッとしていると、デザインの方向性や、達成できることがブレてやりたいことと異なったデザインができてしまいます。この目的に正解がないのがむずかしいところですが、壁打ちしつつ認識にズレがないかをすり合わせつつすすめています。

また、目的を言語化しておくもう一つのメリットとして、関係者との議論がしやすくなります。もし、デザイン上でうまくその目的が達成し切れていなくても他の人のアイディアが取り入れられたりするからです。
HowよりWhyを考える
デザインをする時、これは実現可能なのか(How)を考えてしまうことはよくありますが、デザイナーとしてはなぜそれをつくるのか(why)を考えきるべきだと学びました。
Whyの部分は、UIの根拠となる部分でここがグラグラだとアウトプットもブレてしまいます。そのため、デザインする時は前提であるWhyをたくさん考えて、Howの部分はエンジアさんと解決策を考えるとうまくいくような気がしています。
UIをデザインするとき
— ほなみ 🐰 UIデザイン (@honami_mt) July 12, 2022
何を、なぜ、作るのかをめちゃくちゃ考えるのが大事だと学んだ最近
どのように、はエンジニアさんとある程度デザインが出来てから相談する
とうまくいく最近🤔
とにかく作ってみる
デザインを考えているときに手が止まってしまう時がどうしてもありますが、まずは要素を作ってみて、置いてみる。とにかく一回形にしてみるというのはタスクを前に進めるにあたって役に立つと思います。
特に最初のうちは考えすぎて何も作れていないという状況に陥ることもありましたが、作ってみて改良する時間をもつという意識でやってみるとうまくいくことに気づきました。
これから
一年目後半戦は、任されたプロジェクトを全力でやりきること!デザインの専門性を上げること!を目標にまた新たに頑張っていきたいと思います✨
ここまで長い文章を読んでいただきありがとうございました😭
誰かの参考になれば幸いです☺️
寒い季節になってきたので、みなさまご自愛くださいませ〜
おまけ
デザイナーのお知り合い、お友達が欲しいです、ふっかるなのでご飯でもいきましょう〜〜何卒
お酒がスキです🍻
