
メタバースと現実世界のデザインを比べてみた
メタバースについて個人的に興味があり、今後メタバース関連のUIUXデザインに携わっていきたいので調べてみました。まだまだ勉強したてなので、間違っている部分などあれば教えてください!
そもそもメタバースとは?
メタバースは簡単にいうと「あつ森」や「Fortnite」のようなインターネット上に構築された仮想空間のことです。かつて一世を風靡した「アメーバピグ」もメタバースの1つと言われています。
こちらの論文では、下記の4点が中心的なメタバースの構成要素だと説明しています(p34:2)
現実性
仮想空間が十分に現実的であり、利用者が心理的・情緒的に没入していると感じられる。
いつでもどこでも(ユビキタス性)
メタバースを構成する仮想空間は、あらゆるデジタルデバイス(PC、タブレット、モバイルデバイス等)を通じてアクセス可能である。
相互運用性
ユーザーが、没入体験を中断することなく、ロケーション間を無制限に移動できる。
拡張可能性
システムの効率やユーザーの体験を損なうことなく、大量のユーザーがメタバースに参加できる。
VR機器を使用しなくてもメタバース空間にはアクセスできるというのは初めて知った時驚きでした🫣
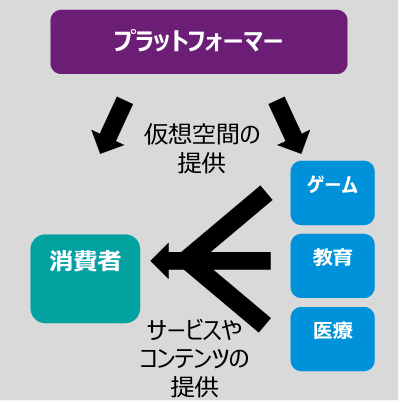
また、経済産業省はメタバースに下記の定義(仮)を置いています。
メタバースとは、一つの仮想空間内において、様々な領域のサービスやコンテンツが生産者から消費者へ提供するプラットフォーム

ちなみに、現在主流なのは「あつ森」や「Fortnite」など、その中に独自の世界があるというクローズドメタバースです。様々な世界が相互に作用し、同じ時間を過ごすというオープンメタバースも概念として存在します。オープンメタバースの場合、あつ森もFortniteも同じメタバース空間にあり、同じアバターやアイテムを相互に使えるということになります。しかし、現状は技術的な課題がありまだ実現はされていないそうです。
メタバースの事例
メタバースについて基礎的なことは説明したので次に具体的な事例を見ていこうと思います。
Cluster
自分のアバターを使って公開されているワールドを散策したり、イベントや音楽ライブに参加したりすることもできるプラットフォームです。
バーチャルSNSと言うように、いくつものワールドに参加できたり知らない人とチャットでコミュニケーションをとったりとSNS×メタバースという形のサービスです。Clusterはスマートフォンでも比較的操作しやすいです。

バーチャル渋谷 のように、独自のイベント会場もあります。
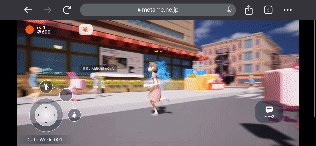
ZEPETO
ZEPETOは若年層の女性に特に人気のある、アバターに焦点を当てたプラットフォームです。

顔のパーツの種類やポーズ、服装等が豊富だったりとビジュアルを重視しています。上記の写真を見ても分かる通り、ファッションや髪型も韓国風でトレンド感のあるものが多く、SNS世代の子に人気であることが分かります。自分のアバターにダンスを踊らせて、動画を作成したりTikTokに投稿したりすることもできます。

V-expo
メタバース上でイベントやセミナーを行う際のレンタルスペースサービスです。
同じメタバース空間で、画風の異なるアバターを選択できるのが面白いです。
こちらのプラットフォームの中で、私が特に興味深いと感じたイベントは、福岡大学メタバース入学式です。現実の入学式でないからこそ、入学式がスタンプ等の反応でにぎやかになっていたそうです。URLをクリックするだけでこの入学式会場に入室できるというアクセスのしやすさも評価されています。学校は歴史のある制度を重視している印象があったので、入学式をメタバース空間で行った事例は、非常に胸がワクワクするものです。
Roblox
Robloxとは、ユーザーがゲームを作成、共有したり、他のユーザーが作成したゲームをプレイしたりできるオンラインゲーミングプラットフォームです。
プラットフォーム内に様々なゲームがあり、ゲーム好きにはたまらないものなのではないでしょうか。
NIKEも「NIKE LAND」という独自のゲームを展開しています。
メタバースにおけるデザイン
現実世界のデザインとの違い
現実世界のデザインを、ここではWebや紙媒体のデザインなどとしています。
まず異なるのが、メタバース空間にあるもの全てがXYZ軸の立体的なオブジェクトで構成されています。当然のことにも思えますが、その分できる表現も広がったり、アニメーションの自由度も高まったりします。

現実での紙媒体の制作物は静的なデザインが主流なので、ユーザーがどこに触れていてもどのオブジェクトの状態も変化しません。Webやアプリのデザインではユーザーのアクションによってホバーやフォーカスなどの状態変化やページの遷移が行われます。ただ、Webやアプリのデザインにおいて、ユーザーは何らかの目的のためにそのWebページやアプリを触り、予想されたアクションを行います。
一方で、メタバースはユーザーに特定のアクションや決められた選択をするわけではないので、ユーザーがその空間で自由なアクションを行えるようなデザインを行う必要があります。例えば、どのオブジェクトに触れてもアニメーションが起きるようにデザインしたり、そのときのアバターの反応も作成したりするなどです。
現実世界のデザインとの共通点
メタバースにおけるユーザー体験に関して、下記のような意見を持つ方もいます。
物理的な制約がないメタバース空間にあえてリアルさを取り入れることで、VRになじみのない人でも親しみやすい空間になる
上記の著者によると、VR機器を使用したメタバースの空間の中で、現実の物理世界と同じような振る舞いをすることがあるようです。
美術館で自分の体で後ろの人から絵画が見えない場合、移動することってありますよね。メタバースの世界ではアバターは位置が被っても透けるのに、現実と同じことが起きているそうです!
Web上のデザインにおいても、マテリアルデザインやスキューモフィズムなど、物理法則に則ったデザインや実在する物質に似せるデザインは、ユーザーがより直感的な操作を行うのに役立っています。
架空の世界なので、物理世界からかけ離れた自由な表現も可能ですが、ユーザーを迷わせないデザインや直感的に操作できるデザインを心がけるのはWeb上のデザインと変わらないようです。ユーザー視点を持つのは、現実世界や架空世界問わず重要な心がけとなってきます。
まとめ
スマートフォンでもアクセスできるメタバースプラットフォームは様々にありました。
ただ、現状は3Dオブジェクトやアバターのアニメーションが不自然だったり、操作しづらいインターフェースだったりするので、まだまだ改善の余地はありそうです。それは必ずしもデザイナーの技量が原因ではありません。ポリゴン数が増えたり同時に大人数が参加したりするほど、読み込みが遅くなったり通信が重くなったりします。また、VR機器を使用してメタバース空間に入るとよりリアルな体験ができますが、導入コストの高さ故に一般的な普及はまだまだです。
このように、メタバースはさまざまな技術が向上することにより、発展を遂げていくのだと思います!
社内の共有会でこの話をしたら、さまざまな意見をいただくことができて興味深かったので、ここで共有します。
身体不自由の方がVRをつけてメタバース空間に入ることで、自由に動く体験ができるかも
SAOのように頭に機器をつけて、脳だけでアバターの体を動かせるようになったら楽しそう
VRゴーグルは大きいから小さいチップになったらもっといいのに
などなど
個人的には注目している分野なので今後さらなる発展を楽しみにしています✨
この記事が気に入ったらサポートをしてみませんか?
