
【第4回】駆け出しデザイナーがWEBデザイン徹底観察してみた
こんにちは!
Webデザイナー2年目のH.K.です。
今回は、北陸最大級の複合型医療施設「ののいちメディカルクリニック」のWEBサイトを、デザイナー目線で分析していきます。
医療機関のWEBサイトは、正確な情報提供と安心感の醸成が重要です。同時に、ユーザーが目的の情報にスムーズにアクセスできるよう、使いやすさも欠かせません。「ののいちメディカルクリニック」のWEBサイトは、これらの要素をバランス良く備え、ユーザーに寄り添う設計がされていると感じました。
今回は、TOPページをセクションごとに分析し、デザインと機能性の両面から考察していきます。
はじめに
分かりやすい情報設計で目的の情報にスムーズにアクセス
さっそくですが、そもそもユーザーはどのような情報を探しているでしょうか?
診察してほしい診療科があるか、信頼できる病院か、休診日はいつか、どこにあるか、などユーザーの欲しい情報をヘッダーメニューに盛り込むことはユーザービリティの向上に効果的です。
当院について: クリニックの概要、診療内容、アクセスなど、基本的な情報を求めるユーザー
診療案内: 興味のある診療科の詳細情報を求めるユーザー
アクセス: 来院前に場所を確認したいユーザー
お知らせ: 最新の診療情報や休診日情報などを知りたいユーザー
「ののいちメディカルクリニック」のWEBサイトは、これらのニーズを満たすための情報設計がなされています。
セクションごとのデザイン
メニューバー

メニューバーには、以下の項目が配置され、ユーザーが目的の情報にスムーズにアクセスできるようになっています。
当院について: クリニックの概要、診療内容、アクセス、施設案内など
診療案内: 各診療科の詳細情報
はじめての方へ: 初めての来院に関する情報
発熱外来: 発熱外来に関する情報
アクセス: クリニックへのアクセス情報
お知らせ: クリニックの最新情報
web予約: オンライン予約
発熱外来は昨今の感染症の流行の影響もあってか、完全予約性のため、「診療案内」には内包せず、別メニューで表示しているのが、クリニックならではの情報設計という感じで見ていて面白いです。
FV

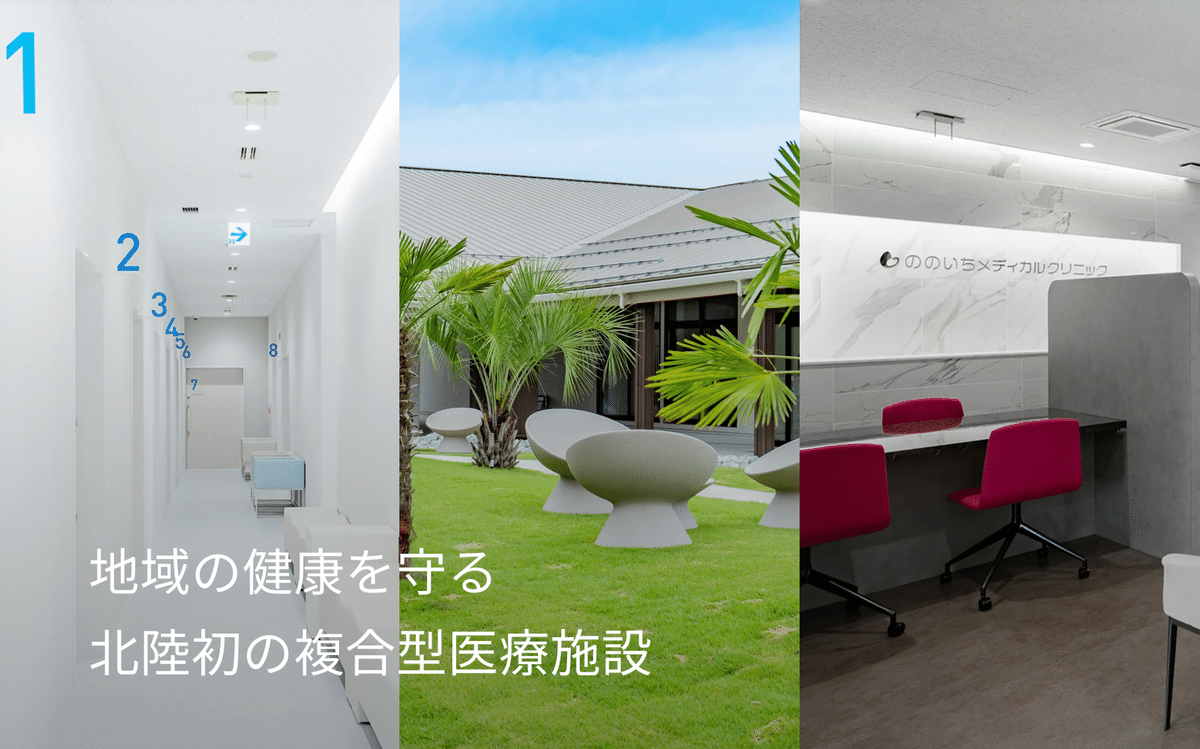
まず、目に飛び込んでくるファーストビューは、シンプルながら洗練された印象です。
大きく配置されたキャッチコピー: 「地域の健康を守る 北陸初の 複合型医療施設」というコピーは、クリニックの規模と特徴を明確に伝え、ユーザーの興味関心を惹きつけます。
動きのある画像: 清潔感のある院内の様子や、スタッフさんの表情など、施設の明るい雰囲気の画像が使用され、医療施設としての信頼性や親しみやすさ。患者さんにとって、安心できる環境であることを視覚的に訴求しています。
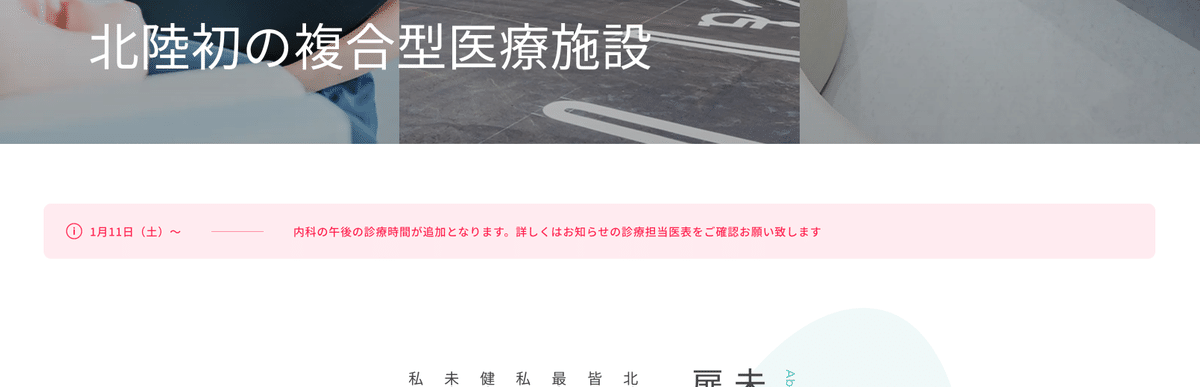
重要なお知らせ

FVを下にスクロールすると表示される重要なお知らせは、警告色である赤を用いることで、ユーザーに注意喚起を促します。
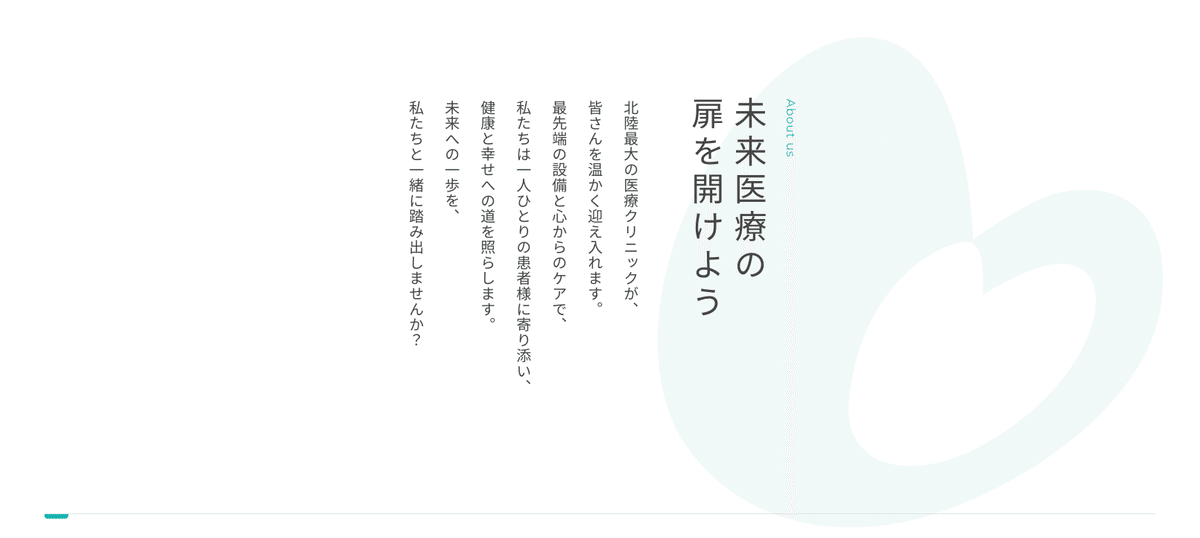
ABOUT US

クリニックからのメッセージを伝える本セクションは、余白をたっぷりと持たせたレイアウトにすることで、他のセクションよりも強調されたデザインに仕上げている印象です。
ワンポイント縦書き: 通常のセクションではテキストは基本的に横書きですが、このメッセージ部分については、同じテキストでも性質の異なるものを表現し、強調するために縦書きにすることで、サイト内で差別化を図っています。
背景に大きく配置されたロゴ: クリニックとしてのVI(ビジュアルアイデンティティ)の一つであるロゴを、メッセージに添えることで、内容とその発信者の情報を一体感を持って表現しています。
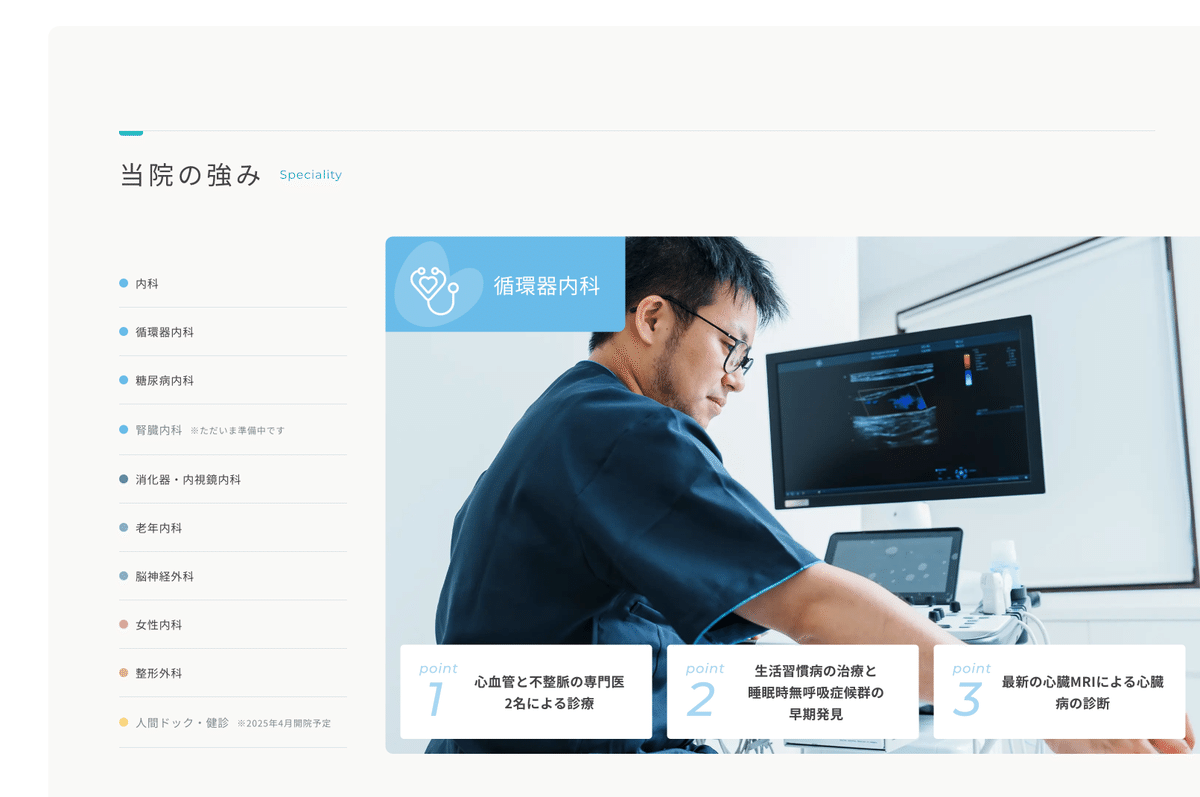
当院の特徴

ここでは、他のサイトでもよく見られるような構成でクリニックの特徴や強みを訴求しています。ただし、単に横並びにするのではなく、画像をPCでは縦長にし、セクション単位で切り分けて見られるようなレイアウトを意識しています。
また、数字のあしらいにロゴのシルエットを取り入れることで、「このクリニックらしさ」を表現しており、非常に考え抜かれた構成の印象を受けます。

こちらのセクションでは、具体的な受診範囲を表示しています。
2カラム構成で各診療科を左に、画像とその診療科ごとの強みを右に配置して、自動で切り替わるような表現をしています。
診療科ごとのカラー: 今回で言う診療科のようなある程度数のあるサービスは色を割り当てると、「このサービスはこの色」というサイト回遊時の共通認識をユーザーに与えることができ、結果ユーザービリティの向上に繋がります。ここで重要なのは色を使う面積をあまり大きく取りすぎないこと。一つの画面で様々な色が混在していると、まとまりのない印象や野暮ったい印象になりがちなので、エリアや彩度明度など気をつけつつ、色を割り当てることが重要です
診療科ごとの3つの強み: 画像だけであれば、よくある構成だと思うのですが、ここで強みを出してしまうことで、各診療科の詳細ページに入ることなく、情報を得ることができ、ユーザーの使い心地をしっかり考えられている設計になっている印象です。
お知らせ

サイト内でもかなり後方に配置されているお知らせセクション。
これはおそらく、医療クリニックのお知らせの更新頻度はそんなに頻繁ではないケースが多く、重要なお知らせは別途FV下に表示することもできるため、こちらの位置に配置されていると考えられます。
今回とは別に、更新頻度が高い場合はあえて上部に配置し、信頼性を訴求〜というような構成も考えられますね。
アクセス・診療時間

googleマップと診療時間、休診日が記載されています。ここでは、予約ではなくただお問い合わせをしたいユーザーに対してのニーズも考慮し、電話番号をボタン型のあしらいに配置することで、CVボタンのような見せ方をしています。
ユーザーの利便性を高める機能
「ののいちメディカルクリニック」のWEBサイトでは、ユーザーの利便性を高める以下の機能が実装されています。
オンライン予約
TOPページに「web予約」ボタンを設置することで、ユーザーは簡単にオンライン予約を行うことができます。これは、電話予約のハードルの高さを解決し、ユーザーの利便性を高めるだけでなく、予約率向上にも繋がる効果が期待できます。
スマホ対応
「ののいちメディカルクリニック」のWEBサイトは、スマートフォンにも対応しています。そのため、ユーザーは、外出先でも、いつでもクリニックの情報を閲覧することができます。
まとめ
「ののいちメディカルクリニック」のWEBサイトは、ユーザーに寄り添う設計と機能性のバランスがとれた、優れたWEBサイトであると感じました。
ユーザーが求める情報を分かりやすく提供することで、クリニックへの信頼度を高め、来院促進に貢献していると考えられます。
ちなみに今回のサイトはWEBデザインのギャラリーサイトで探してきたものです。
ギャラリーサイトについて、以前まとめた記事もあるので、もしよければチェックしてみてください!
今回の記事を通じて、WEBデザインの引き出しをさらに増やし、より魅力的なサイトを作れるようになっていけたらと思っています。
それではまた、次の記事でお会いしましょう!
良いデザインライフを♪
