
NeSprite for iOSの賢い使い方
どうも、ひやめしです。
サーバーが従量課金だったため最初有料で配信してた「NeSprite for iOS」ですが、広告の実装によって無料で配信できるようになったのでこの機会に「こう使うのが最善では」という使い方を紹介しつつアプリの説明をしたいと思います。
広告の多さは今のところ大目に見ていただけるとありがたいです。
時間がある時に調整します。
NeSprite for iOS
NeSprite for iOSは以前からリリースしてたWindows限定の画像ドット変換ソフト「NeSprite」のiOS版になっています。
今までにないドット変換の仕組みを採用しており、現状最強のドット変換だと私は認識してます。
iOS版では処理後の画像を編集するのに向いていないため、一般人向けのアプリとなっています。
一方PC版はiOS版には無い様々な機能を搭載しており、クリエイター向きのソフトとなっています。
賢い使い方
画像生成AIで素材準備
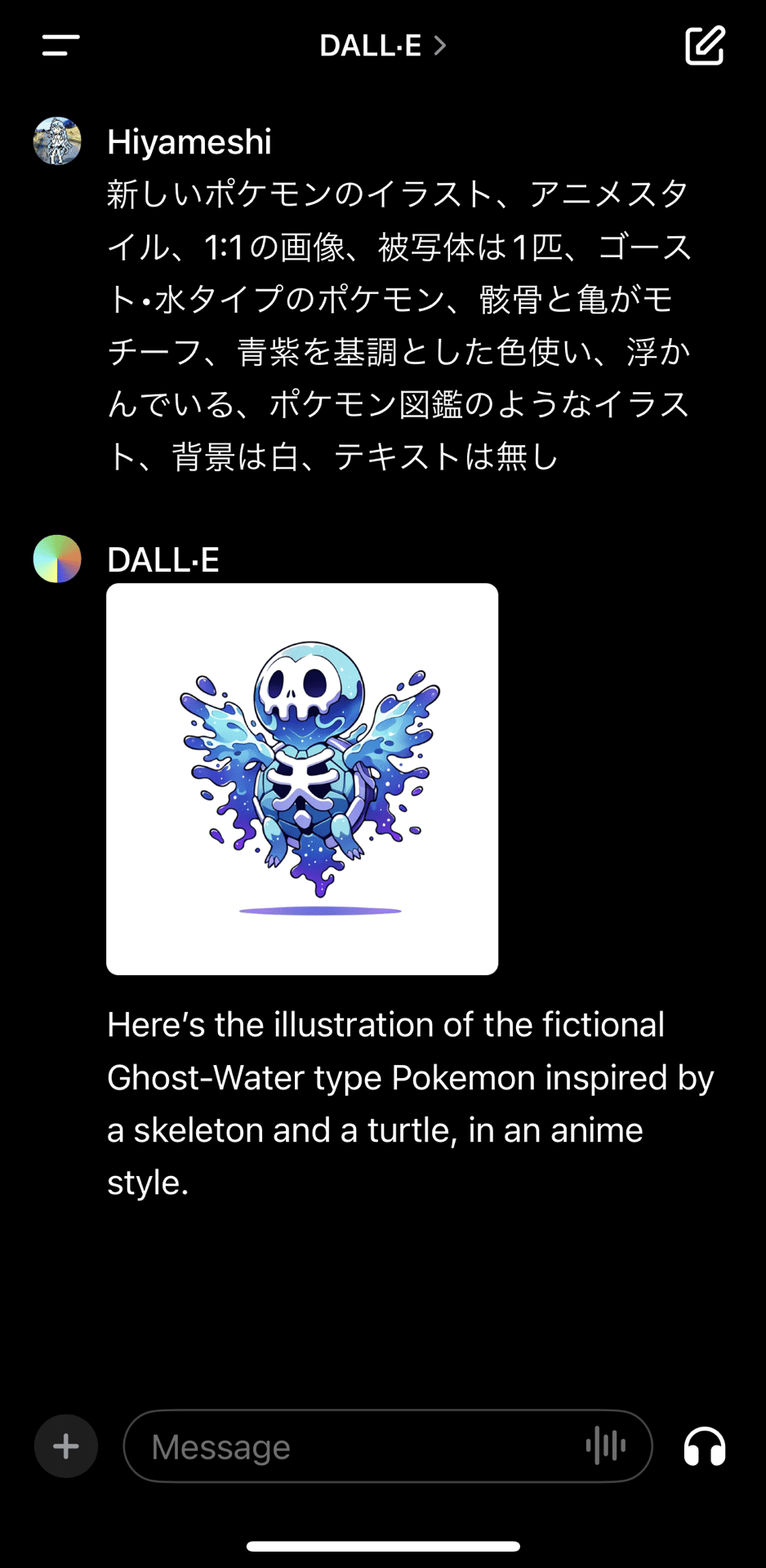
私の場合ChatGPTのDALL•Eで画像生成します。
ChatGPTのスマホアプリで簡単に生成できるので便利です。
ただ、DALL•Eは現在サブスクユーザーしか使えないため、その場合bing Image Creatorを使用しても良いかもしれません。
ドット変換では素材の良さといいますか、ドット変換向きの画像であるかという要素が重要になります。
NeSpriteにおいてドット変換に向く画像とはどのようなものかといいますと
アニメ調のイラスト
1:1の画像比率
輪郭線が一定の幅で黒
比較的シンプルなイラスト
この要素を意識しつつ画像を生成してみます。

プロンプトは日本語でも勝手に英語に変換して生成してくれるので英語でも日本語でもどっちでも良いと思います。
良さそうな画像が生成できたらアルバムに保存します。
「新しいポケモンのイラスト」と指定するとNeSpriteの変換向きの画像が出来やすいです。
他にも先ほど記述した重要要素が組み込まれてるのがわかると思います。
では、NeSprite for iOSにてドットに変換してみましょう。
NeSprite for iOSの使い方
1: 画像をアルバムから読み込む

画像中央のアルバムアイコンをタップして画像を読み込みます。
2: 変換前の画像の調整

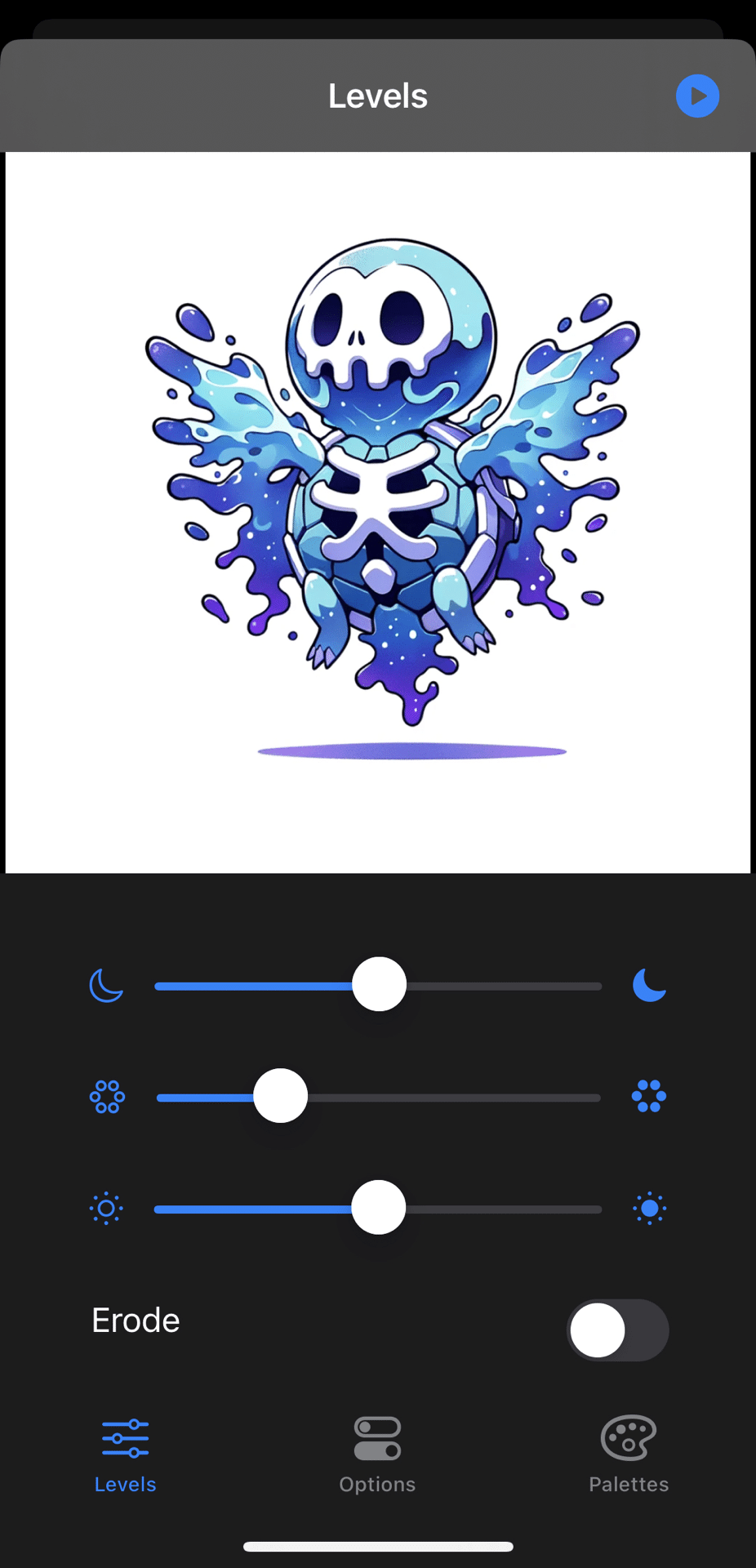
画像を読み込むとこのような画面に遷移します。
ここでは変換前の画像に対して色彩調整や輪郭線の強調などの処理を行います。
スライダーは上から「コントラスト」「彩度」「明るさ」となっており、必要に応じて調整します。
「Erode」のトグルは輪郭線の強調に使用します。
ドット変換で画像の解像度が下がった際、高確率で輪郭線が消えてしまうためアニメイラスト調の画像はトグルスイッチをONにして輪郭線を膨張してあげると綺麗に変換されます。
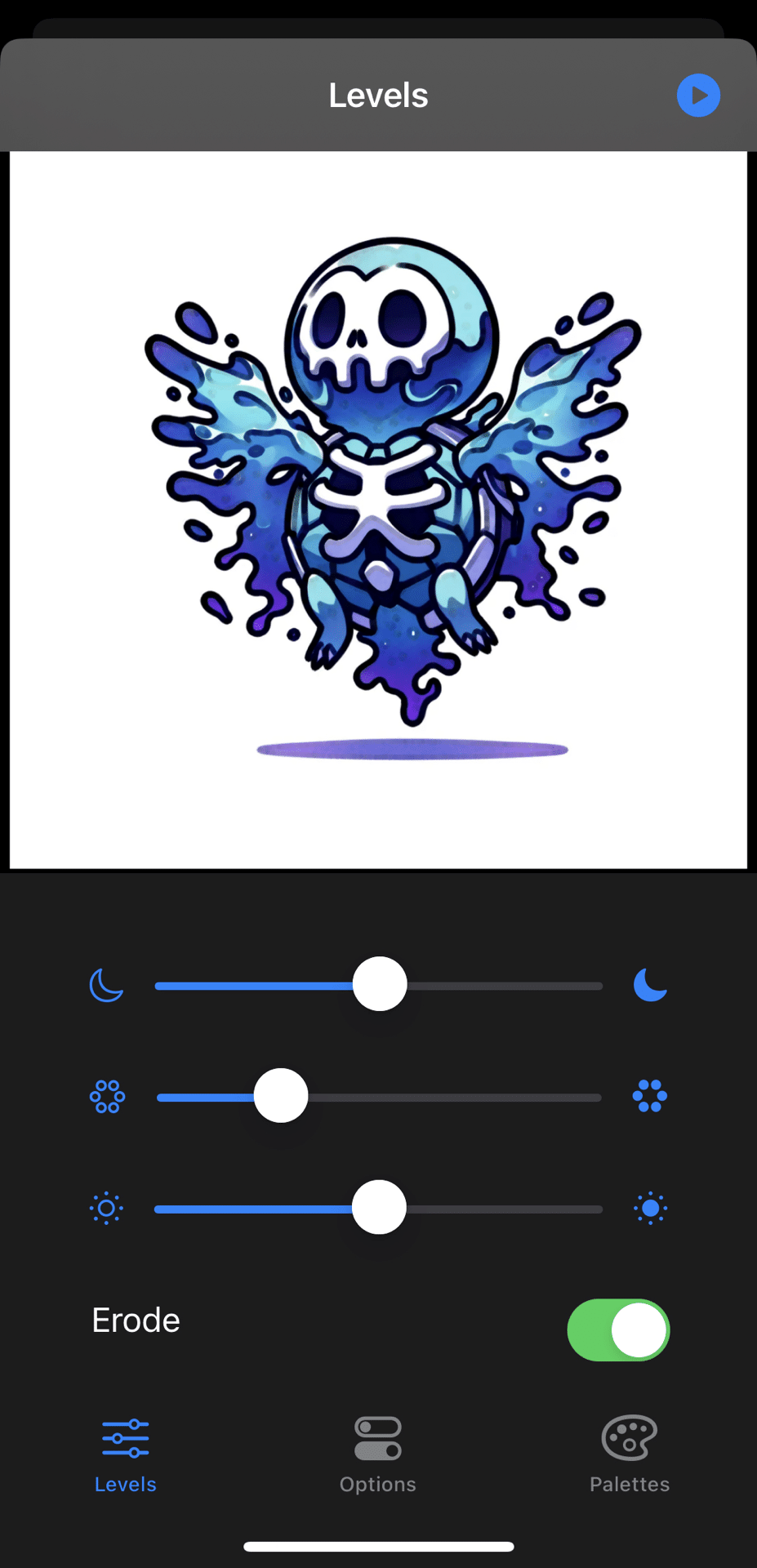
ではErodeをONにしてみます。

輪郭線が強調されました。
ちなみに、この輪郭線の強調率の指定も変更できるため後述します。
個人的に気に食わないポイントとしてErodeを適用すると画像の縁が黒で膨張されるとこですかね。
この部分はAppleのCore Imageというフレームワークを使用していて、何かしらコードに誤りがあるのでしょう。
3: 細かい設定

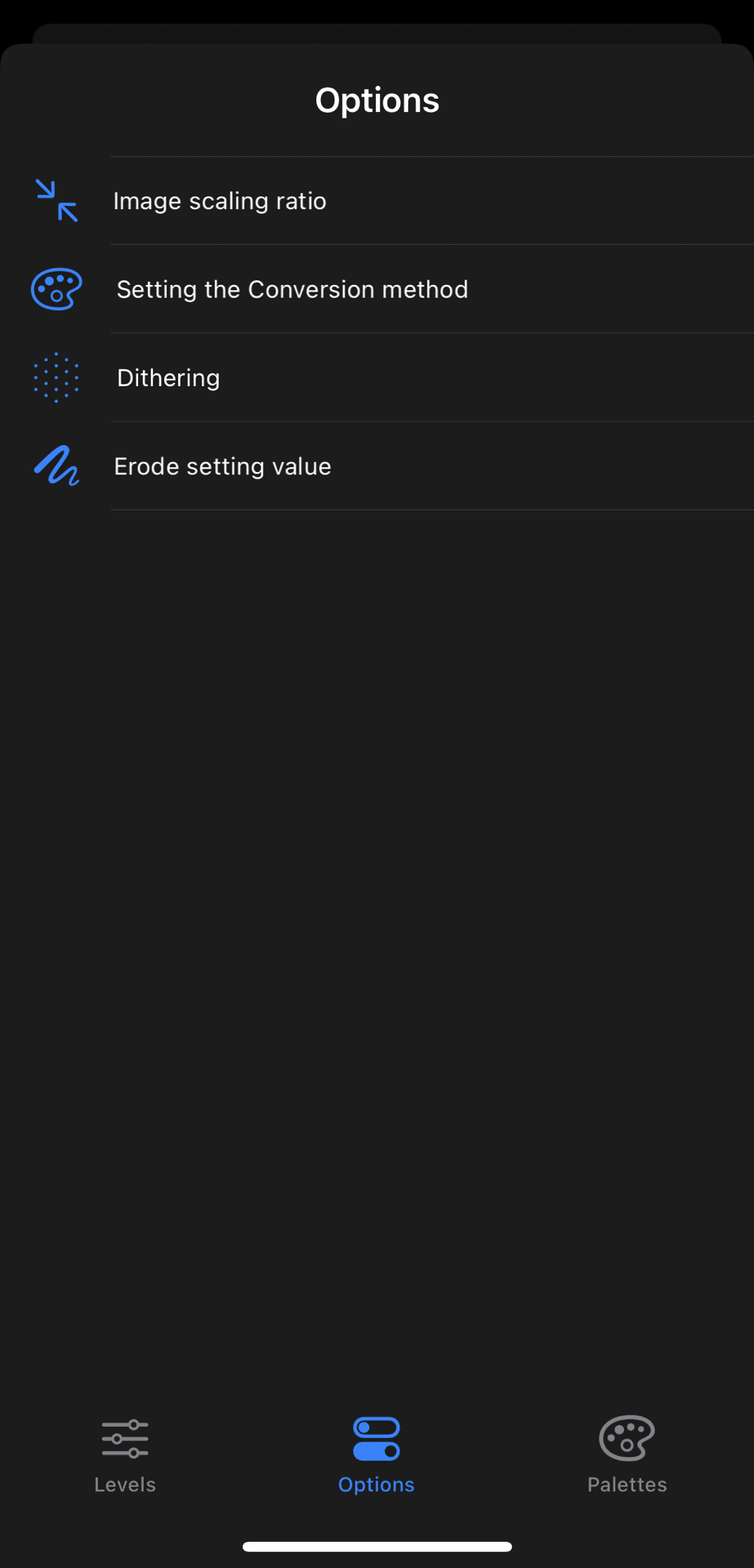
細かい設定はこの「Options」タブで行います。
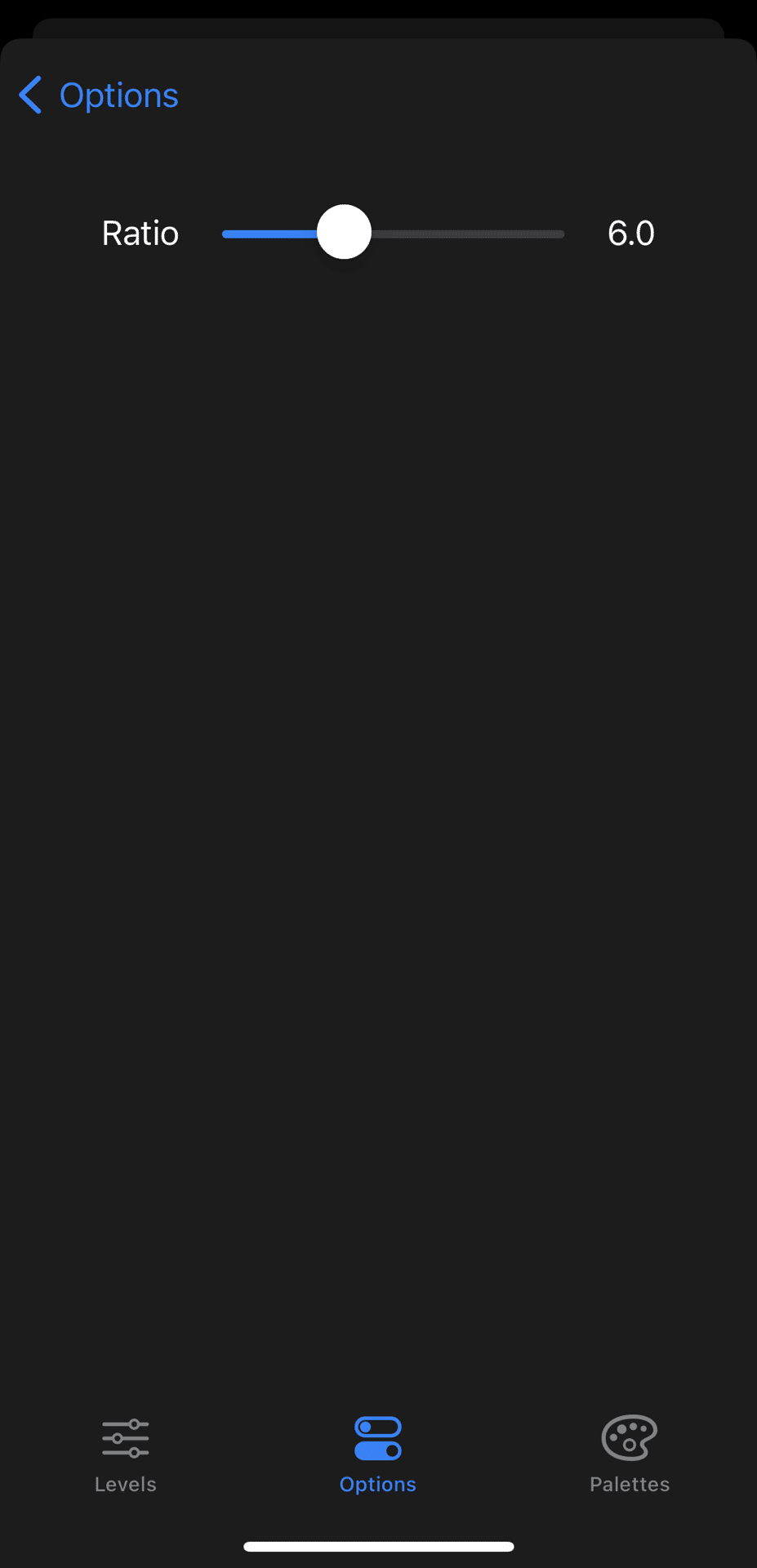
• 縮小率の指定

項目の「Image scaling ratio」で縮小率を指定します。
値が大きくなるほどドット数が少なくなります。
(元画像の解像度) / ※ = (変換後のドットサイズ)


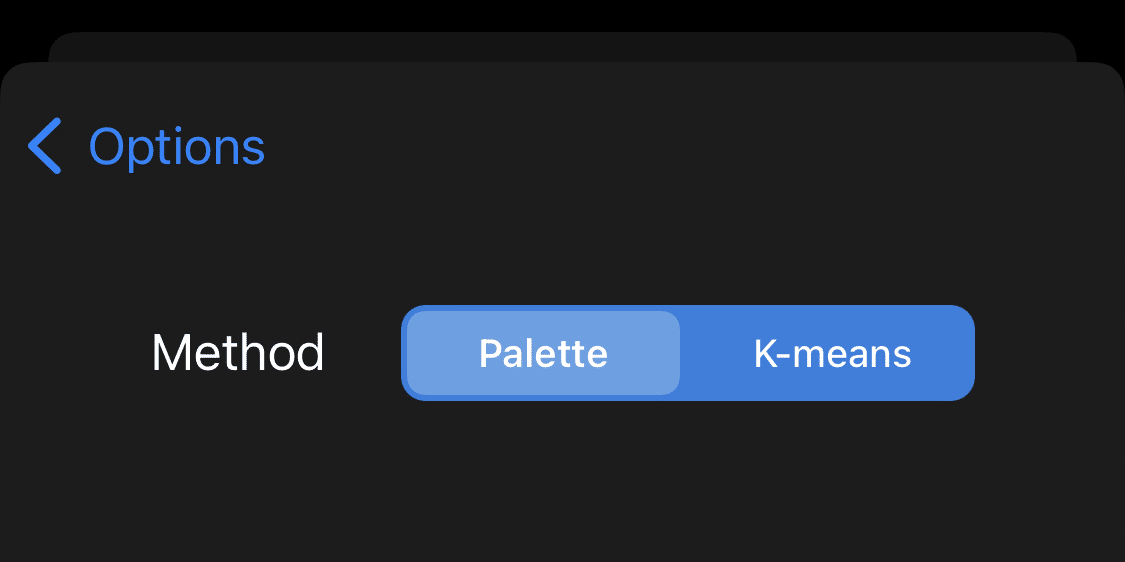
• 変換時のパレットの扱いの設定

この項目は変換時のドット絵の色をアプリに登録されているパレットに置換するか、それとも元画像をソースとした色を使用するかの選択項目です。
Paletteが選択されている場合後述する「Palettes」タブでパレットを選択します。

K-meansモードを選択した場合「Colors」というスライダーが出現し、このスライダーで元画像を指定した数値に減色してパレットを作成して処理します。
• ディザリングの設定

ディザリングは色数が制限されるドット絵で頻繁に使用される技術で、中間色を表現する技術です。

NeSpriteは色を0〜255のRGBの3値で認識しています。
MaxスライダーとMinスライダーの値を変更することでディザリングの適用範囲を変更することができます。
明るい部分のディザリングを抑えたい場合Max値を下げ、暗い部分の場合Min値を上げます。
•「Method」はディザリングの計算方法の指定で、デフォルトでは「Subtract(減算)」となってます。
変換後の画像が暗いと感じた場合「Addition(加算)」にしてあげると全体的に明るくなります。
•「Threshold」は指定したMax値、Min値の閾値の扱いで、「Invert」を選択すると閾値を反転します。
つまりスライダーで指定した範囲以外にディザリングが適用されます。
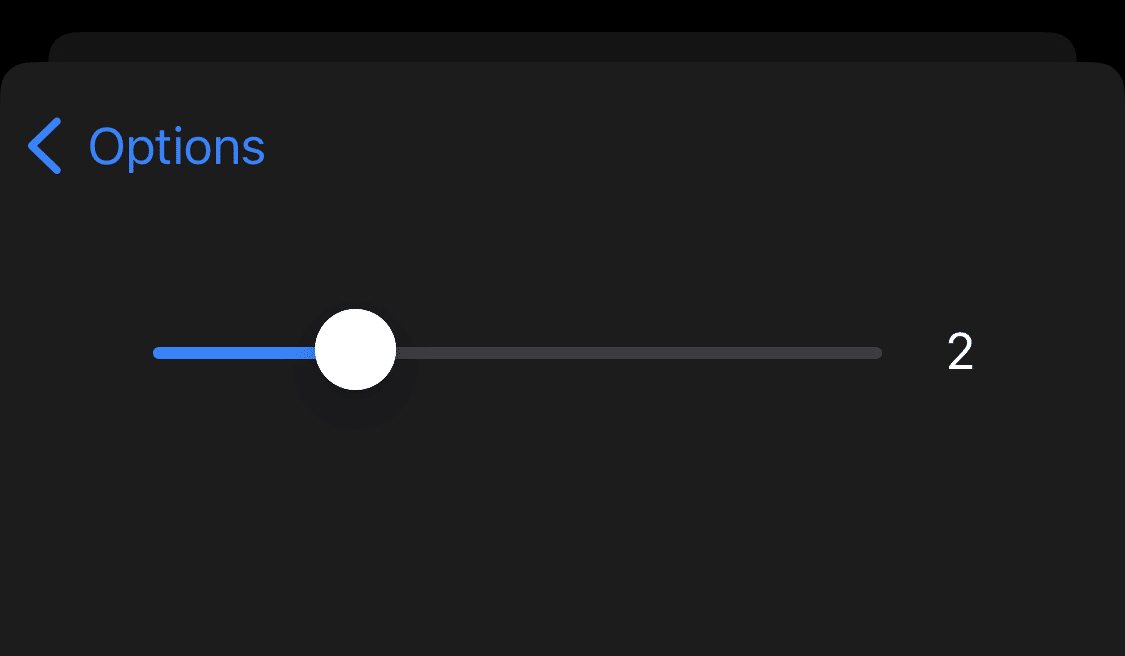
• Erodeの適用率の指定

項目の「Erode setting value」でErodeの適用率の指定ができます。
値が大きくなるほど輪郭線が太くなります。


画像の解像度によってvalueを調整してください。
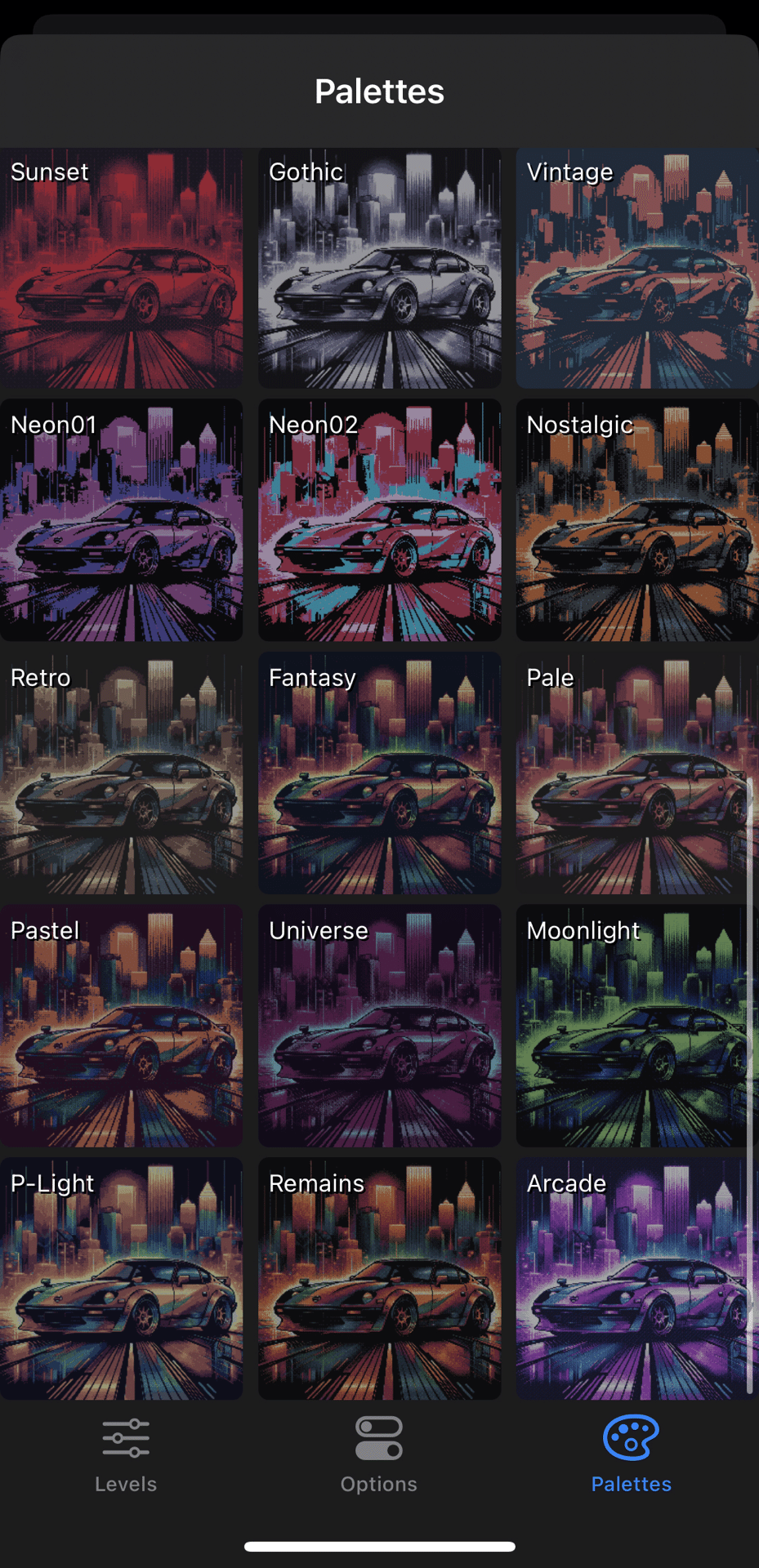
4: パレットの選択


「Palettes」タブで変換に使用するパレットを選択します。
2023/11現在30種類のパレットが使用できます。
選択したパレットが適用されるのは「Options」タブの「Setting the Conversion method」でPaletteモードが選択されている時のみです。
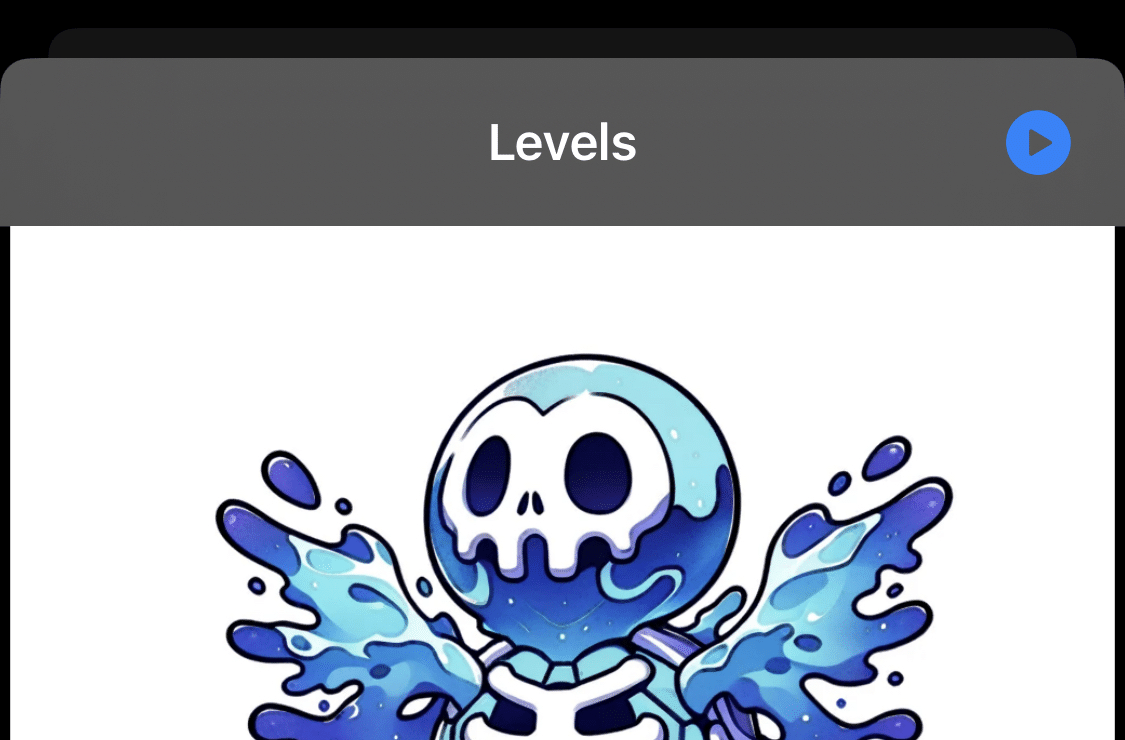
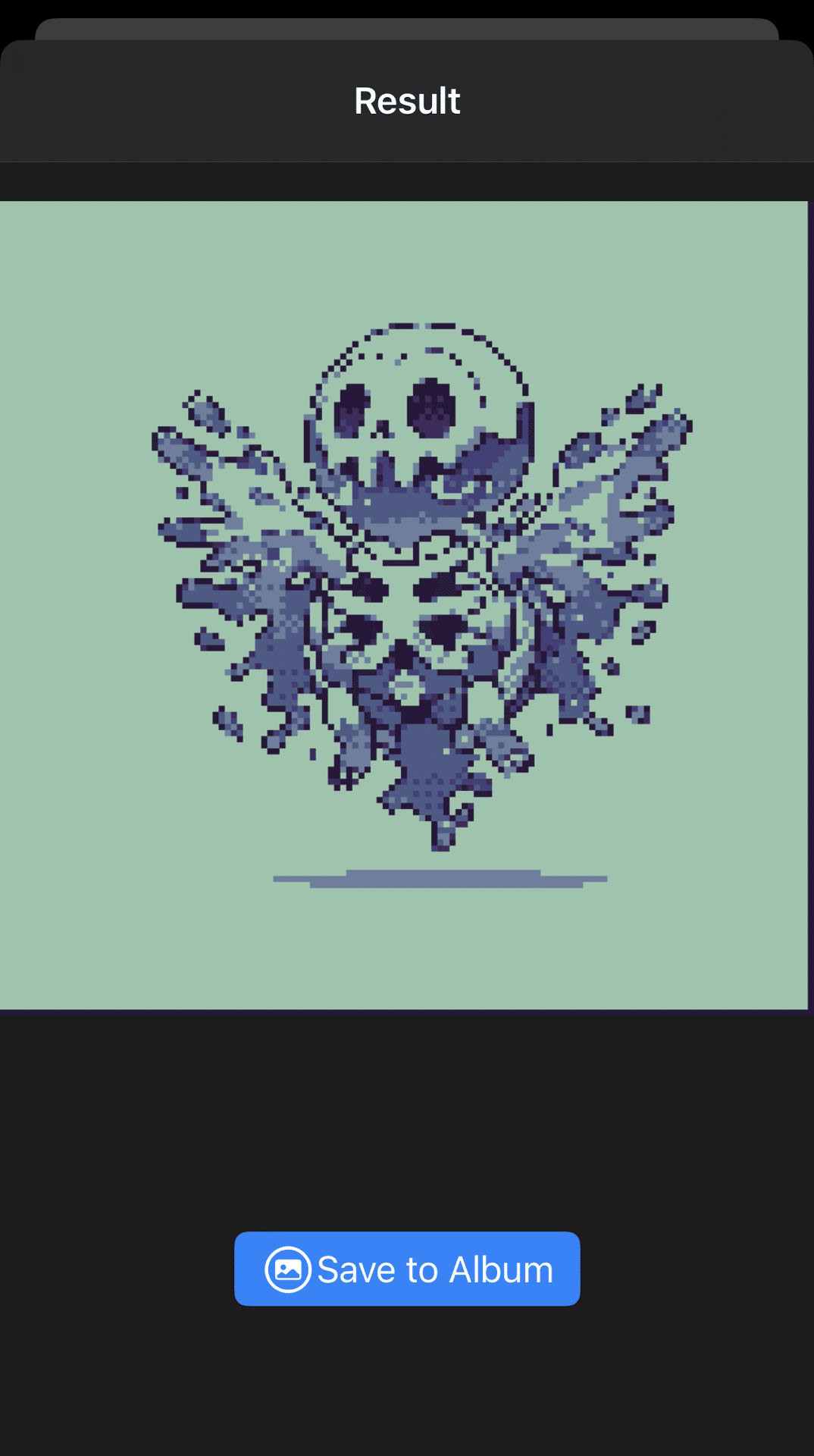
5: 変換
変換は「Levels」タブ上部の再生ボタンをタップすることで実行されます。

6: 画像を保存
変換した画像は「Save to Album」ボタンでアルバムに保存できます。

変換ののコツ
•縮小率とErodeの適用率の兼ね合い
ドット絵らしいドット絵にするにはドット絵の特徴を意識する必要があります。

よく見ると輪郭線が2ドットになっている部分があります。
ドット絵としてはレベルが低いです。
この場合変換に使用した画像の輪郭線が太いということなので、縮小率の値を大きくするか、Erodeの適用率の値を小さくします。

今度は輪郭線が飛び飛びになってしまいました。
これは縮小率の値が大きすぎるから輪郭線が細いということになります。

若干飛び飛びの部分はありますが改善されました。
このようにして設定項目を調整していきます。
PC版の場合出力した画像をそのままドット絵エディタで読み込めたりと、手直しがしやすくなっています。
気に入らない部分を自分で手直しすることが前提で作られているためクリエイター向けという訳です。
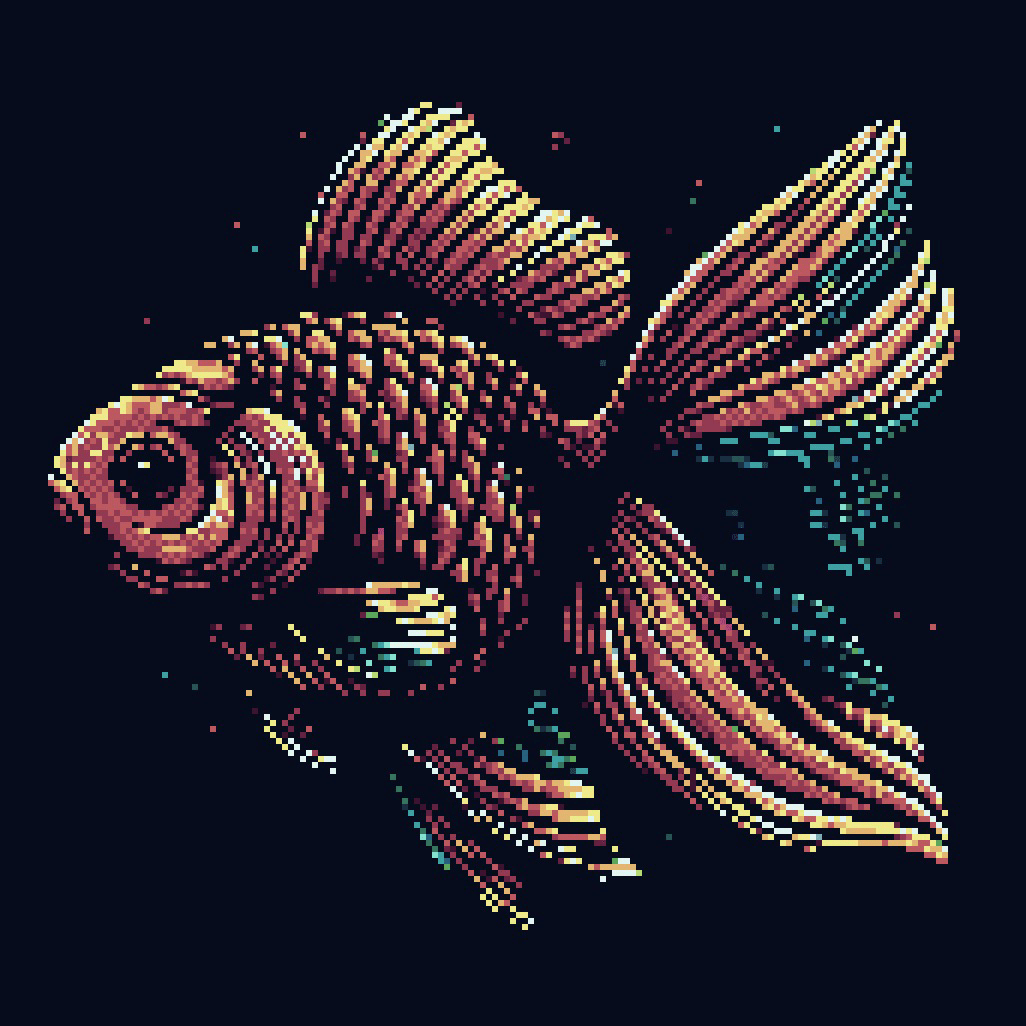
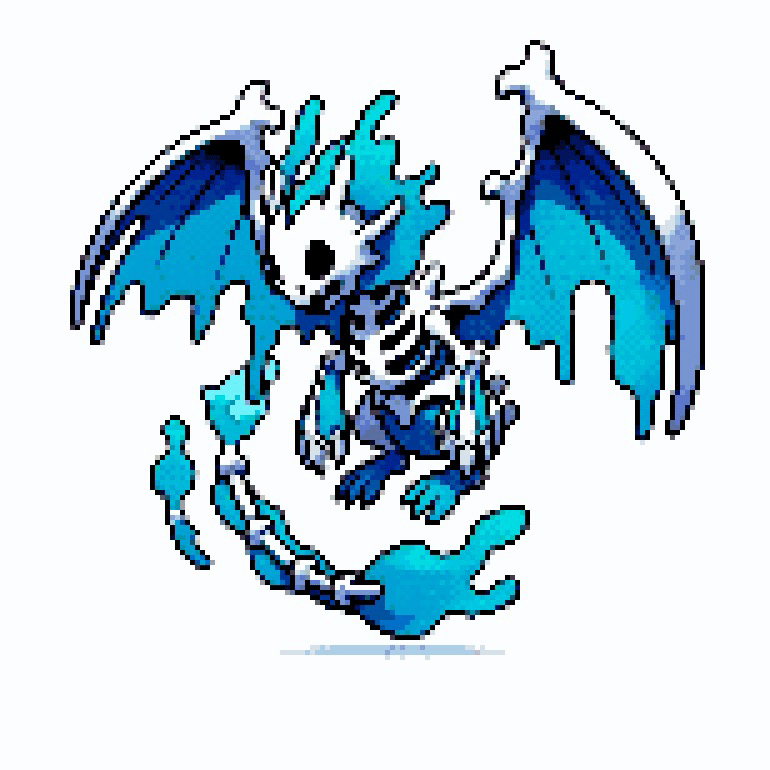
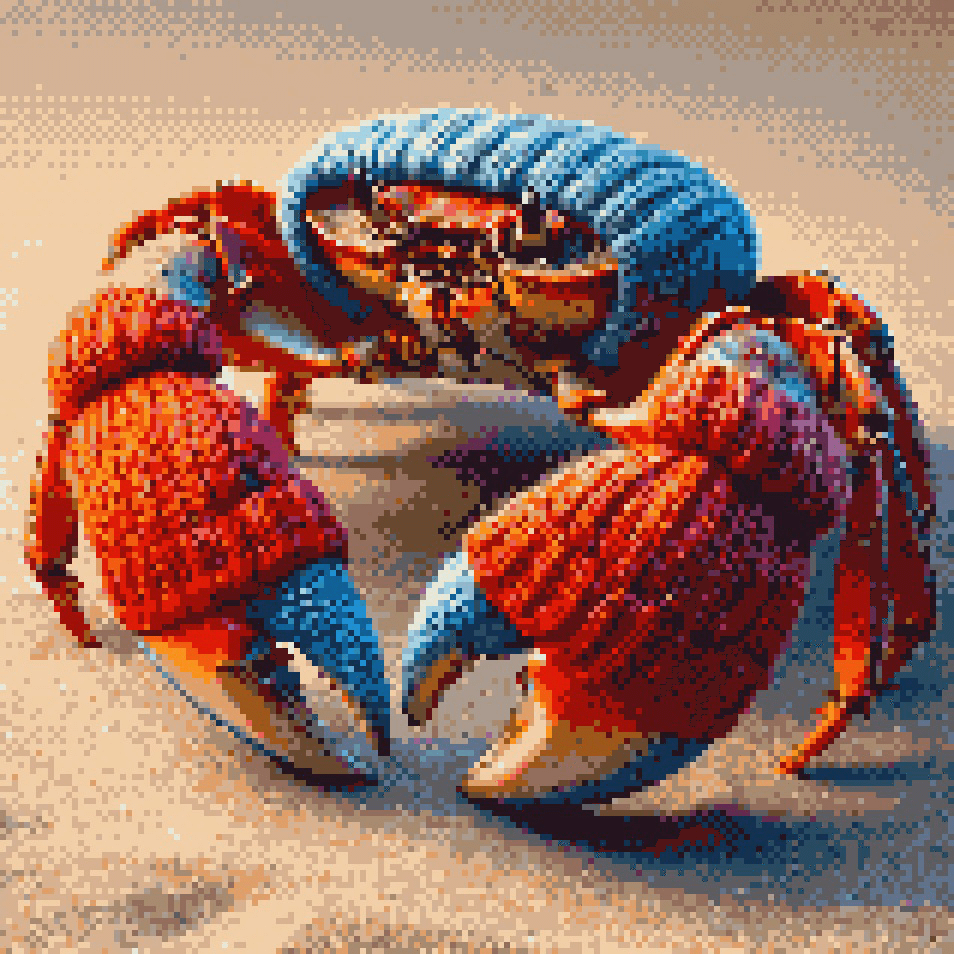
DALL•E x NeSpriteで作ったドット絵コレクション








あとがき
是非いろいろ試してみてください。
今後はChatGPTのAPIを利用してアプリから画像生成→ドット変換で直接ドット絵が作れるような仕組みを導入しても面白いと考えています。
NeSpriteのドット変換のアルゴリズムはそもそも動画変換のために考えたもので、動画変換で本来の能力を発揮します。
@hiyameshi8bit 呪術廻戦-渋谷事変 OP 「SPECIALZ」#KingGnu #jujutsukaisen #gameboy
♬ オリジナル楽曲 - Hiyameshi - Hiyameshi
こちらの動画を観ていただければと思います。
ドットアニメーション自体は「NeSpriteMovie」というこれまた私が配信しているWindowsソフトによって作られています。
今まであったドット変換の仕組みは、ソース画像をK-meansクラスタリングで減色してニアレストネイバーで縮小というのが一般的でした。
しかしK-meansはランダム性があり常に同じ処理結果が得られません。
動画を変換した際フレームごとに使われる色が変わるためチカチカとした動画になってしまいます。
最近よく見るAIで生成した動画が気持ち悪いのは似たような理由です。
処理はできる限り一定でなければ気持ち悪くなります。
NeSpriteはあらかじめ使用する色を決めていて、ピクセル単位で近似色を計算、置換しているため常に処理結果は一定です。(かなりの計算が行われるため遅い..)
先ほどの動画は130万回再生されています。
それだけ目に留まるということで、NeSpriteはかなりのポテンシャルを秘めていると感じています。
今後の発展に期待してください。
