
Photo by
2378tcdf
マンション人狼 パソコン向け非公式カスタムCSS配布します
こんにちは。ひとしろです。
この年末年始、ショッピングモール建設から目を逸らしながら漬かっていた遊びのひとつが、マンション人狼です。
私の参加した村はマンション人狼のマンション人狼抜きでしたが、超絶楽しませていただきました。
ただこのサイト、PCからだとちょっと見づらかったんですね。

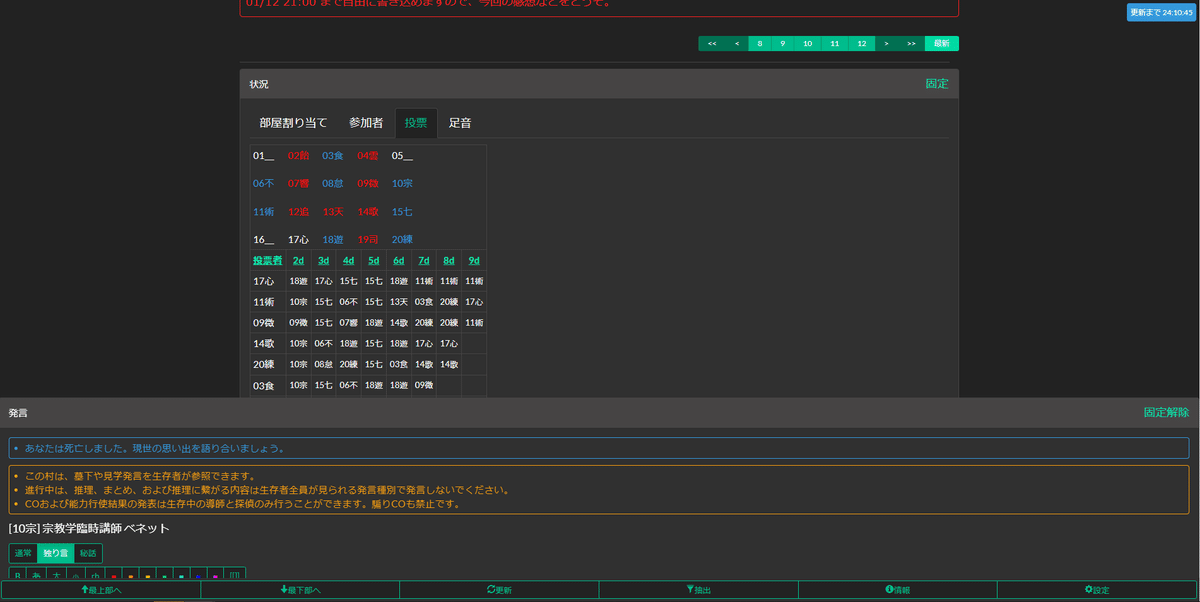
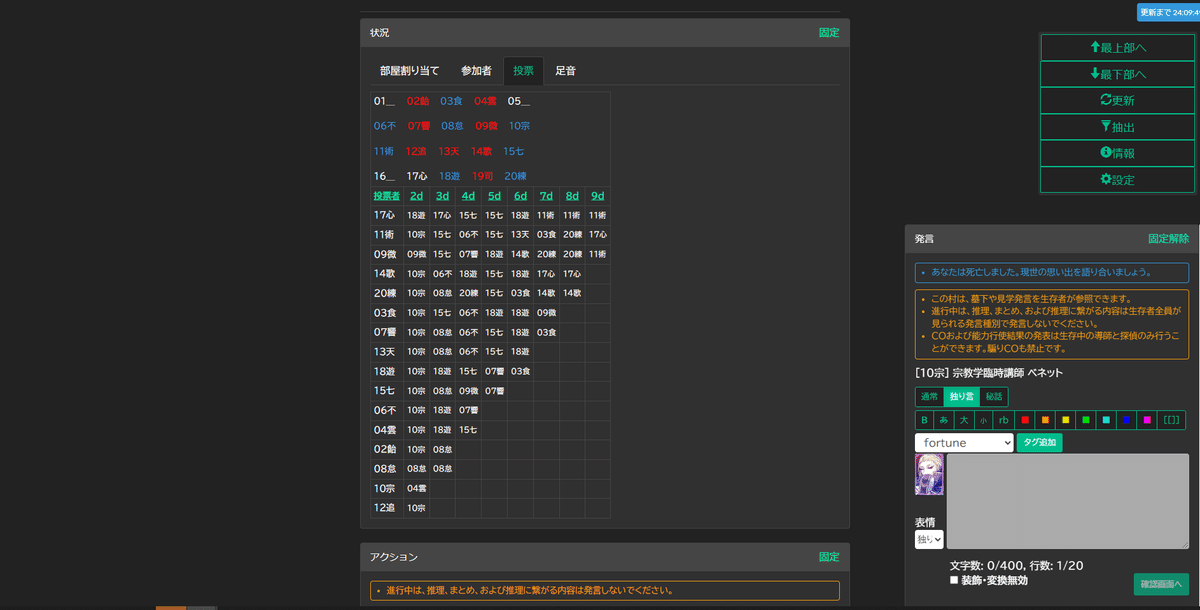
よってカスタムCSSでこのようにしました。

フォントはBIZ UDPGothicにしました。好きなので。
縦スクロールに忙しくなりがちなゲームなので、画面に占めるログ面積が増えて嬉しいですね。
では導入手順を紹介します。
あくまで非公式カスタムCSSですので、いつ使えなくなっても大丈夫! の気持ちで導入してください。
0. 前提条件
Chrome、Edge、そのほかChrome拡張機能が導入可能な環境。
この後のスクリーンショットはすべてChromeです。
1920px*1080px環境でしか見ていません。それより小さい画面では、レイアウトが崩れる可能性が高いです。
Windowsでしか確認していません。
1. Stylusインストール
右上の「Chromeに追加」ボタンからインストールしてください。
2. スタイル追加
このページにアクセスして、「Install」ボタンをクリックしてください。

するとこのような画面に遷移するので、「インストール」ボタンをクリックしてください。

「スタイルがインストールされています」の表示で完了です。ここ和訳がわかりづら。

3. オマケ マンション人狼側の設定
文字装飾ボタン
画像の大きさ>画像を大きく表示する(発言再読み込みで反映)
文字の大きさ>文字を大きく表示する
全部にチェックを入れるのがオススメです。

それでは、よいマンション人狼ライフを!
