
Daily UI Challenge #051 to #060
こんにちは!Daily UI チャレンジ挑戦中のヒトミです!
ついに60まで来ました!今回もサクッと自分でレビューしていきますので、最後までお付き合いいただけたら嬉しい限りです。
Daily UI #051 Press Page

ここでも背景ジェネレーターで背景作りました!カラースキームがいい感じにだなーと思って気に入ってます。謎のタスクマネージメントWebアプリのプレスページです。おすすめのジェネレーターなので、是非使ってみてください。
Daily UI #052 Logo Design

実はこれやり直しバージョンです。一度目に作ったやつがどうしても気に入らなくて、もう一回作り直しました。ロゴって作るのめちゃくちゃ難しいですよね。いまだにまだ綺麗に作れないな、と思っています。
グリッド使って頑張って作ってみたんですが、まだなんかピンときてないです。。。多分めっちゃ練習して感覚身につけないとだめですね。
ちなみに作る前にこのブログを読みました。
Logo Design with Grid System: Logo Grid Construction
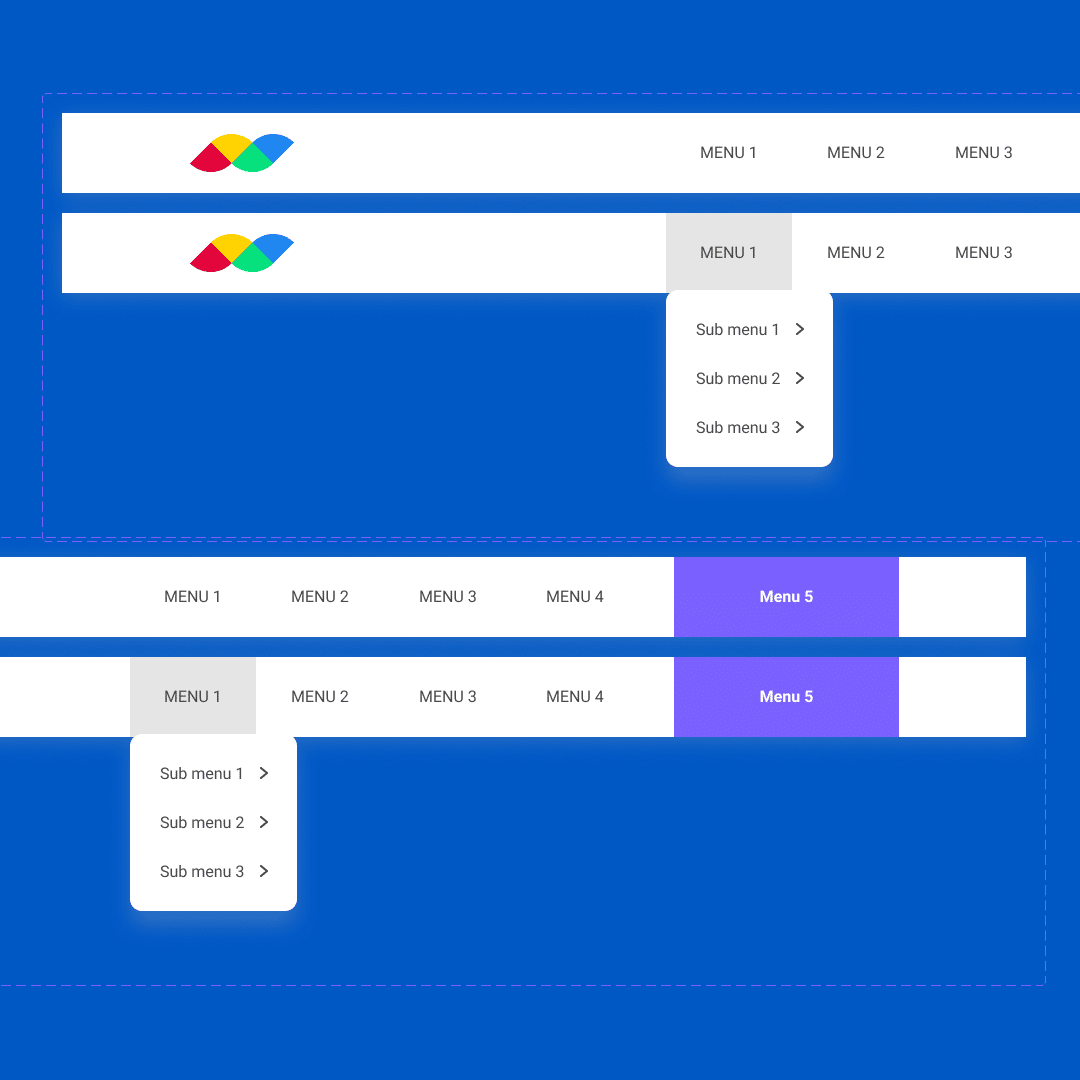
DailyUI #053 Header Navigation

ここから自分専用のデザインシステム作りたくなって、Figmaを駆使してがんばって作ってみました。Figmaのコンポーネントの作り方ってなんかXDに比べてちょっとわかりにくい気がします。私の個人的な感想ですが。。
ちなみに使用例はこんな感じです↓↓↓

背景画像はUnsplashさんからです。
Daily UI #054 Confirmation

UXライティングに注力しました!右のUIのタイトルがちょっと長いかもですね。もっと修行が必要です。
Daily UI #055 icon set

誰が使うねん、っていうアイコンを作りたくて寿司アイコン作りました。縦横比率がちょっと統一性ないですよね。イラクの感じももう少しいい感じになるはず。
Daily UI #056 Breadcrumbs

パンくずリストです。これも自分のデザインシステムファイルに追加しました。使用例は以下のような感じです。自分の現在位置と、そうじゃないところがハッキリ判るようにしています。

ブログサイトやオンラインショッピングで、パンくずリストってあると便利ですよね!自分がどこにいるのか、階層情報をユーザーに与えています。
Daily UI #057 Video Player

Youtube風のビデオプレーヤーアプリです。音が聞こえない人の為にも字幕表示って大事ですよね。包括的なデザインアイディアの一つです。ボタンのサイズ最初小さくしていたんですが、これじゃタップするの難しい!と思って少し大きめにしました。
Daily UI #058 Shopping Cart

▼Food vector created by katemangostar - www.freepik.com
ここからちょっと今までと違う丸っこいデザインにしました。結構気に入ったので、3日間使いまわしていますw 農家直送系アプリです。農家の人をサポートするっていう言い回しにしています。なんかスーパーで買うより人の顔が見れて良いですよね!最初、量を設定するコンポーネントのプラスとマイナスの位置が逆になっていて、あとで修正しました。左がマイナスで、右がプラスの方がしっくりきます。
Daily UI #059 Background Pattern

この手のパターン今すごく好きで自分で作ってみました。
ちなみにジェネレーターもあるのでサクッと使ってみたい方はぜひ下記のリンクからアクセスして作ってみてください。SVGでダウンロードできないのが少し残念ですが、、、
Daily UI #060 Color Picker

自分でカラー決めてカラコンオーダーできたらすごいですよね!多分実現不可能そうですが。。。この辺りのコンポーネントも自分のデザインシステムに追加しました。丸っこいの可愛いですよね!ボタンの位置は、キャンセルは左側・完了系は右側ですよ!
それでは、
ここまで読んでいただいてありがとうございます!
こちらでも色々発信中なので、フォローしてもらえるととても嬉しいです!
Instagram | Twitter | dribbble | Behance | Facebook | Vimeo
なるほどねー、頑張ったねー!と思った方はスキをクリック・タップしてください😆ふーーん、と思った方も、スキをクリック・タップお願いします😅
いいなと思ったら応援しよう!

