
UI・UXデザイナーがチェックすべきデザインリソース in 2021年
私はデザインリソースを見つけるのが趣味なんですが、最近いいデザインリソースを発見したので、シェアしたいと思います。ユーザーインターフェースのデザインは、素早くガンガン作っていくのが最近は求められていると思います。デザインスプリントなんかは1日でプロトタイプを作って翌日にテストするくらいのスピード感です。時間を節約する上でデザインリソースを利用するのは全然悪いことじゃないと思います。全て自分で作り上げたい熱意も大事ですが、求められている速度で求められているクオリティに仕上げるれるデザイナーが特にスタートアップカンパニーなんかでは重宝されると思っています。
それでは一つ一つ私のお気に入り、かつ絶対ジュニアデザイナーに知って欲しいデザインソースを紹介していきます。
Release Notes:
- Iconduck を追加しました。(2021年4月26日)
- Raindrop.io を追加しました。(2021年4月18日)
- Notion を追加しました。(2021年4月17日)
Whimsical
パッとみた感じの印象は、フローチャートを作るためのコラボレーションツールだと思います。Whimsicalでできるメインの機能は下記の通りです。
- フローチャート
- ワイヤーフレーム
- スティッキーノート
- マインドマップ
新しいWhimsicalの機能で”ドキュメント”があります。ドキュメントは、Google Docsみたいにタイトルや文章・画像などを入れられるのですが、ブログっぽくできるテキストエディターが使えます。さらに、作ったフローチャートやワイヤーフレームなどを、ドキュメントに挿入することができるのです。

同僚と一緒に編集もできます。ワークスペースもあるので、プライベート用と仕事用とか、プロジェクトごとに、クライアントごとにワークスペースを使い分けるのもいいです。
▽▽▽
Tabbied
Tabbiedはパターンジェネレーターです。色と形を選んでボタンをクリックするだけで今時なパターンを作れます。ダウンロードもできるのですが、PNGだけなのがちょっと残念です。でも、どんなパターンがかっこいいのか見てるだけでも、勉強になるかなーと思います。参考にして自分で作ってもいいと思います。

選べる形は下記の通りです。フリーでこれだけたくさんあるの種類を選べるのはすごいと思います!ぜひ試してみてください。

▽▽▽
haikei

DailyUIレビュー記事でも紹介したんですけど、パターンタイプを選んで、クリックするだけでいい感じの背景が作れます。右のサイドバーで微調整も可能です。色を変えたり、向きを変えたりいろいろできます。SVGでダウンロードできるのがアツいです!
▽▽▽
SALY - 3D Illustration Pack

高品質の3Dイラストレーションがクレジット表記フリーで使えます!Figmaユーザーはぜひ使ってみてください!めちゃくちゃ可愛くて今風な感じになります。おすすめです!3Dイラストレーションでクレジット表記なしで使えるのは、まだ他に見つけてないので、もし知ってる方がいたらコメントで教えてください♫
▽▽▽
uigradients

いろいろグラデーション作れるジェネレーターはあるんですが、これが一番好きです。綺麗なグラデーションが作れるし、2色か3色か選べます。右で新しいグラデーション、左で戻るので、あ!さっきのカラーよかったのに、クリックしてスルーしてしまった!っていうのもないです。カラーコードもクリックでクリップボードに保存されるので、便利です。
▽▽▽
toggl

ガンチャートがメインのタスクマネージメントツールです。すっきりしたデザインで、そんなに機能いらないよ、って人におすすめです。最低限の機能は全てあります。もちろんチームでコラボレートできますし、ワークスペースもあります。ガンチャートの方がプラン組みやすい方はぜひ!
▽▽▽
マウスポインター画像

マウスポインターSVG画像がクリックでダウンロードできます。余計なリンクも何もないページです。さくっとダウンロードして、XDとかFigmaに張り付けられるので、デザインシステムのドキュメントを作るときに参考画像を作るために使っています。
▽▽▽
Notion

このノート系のアプリめちゃくちゃすごいです。サクサク動くし、基本的になんでも埋め込めます。他のサービスからデータをインポートできるのでお引っ越しするのも簡単です。
インポート対応しているサービス:
- Evernote
- Trello
- Asana
- Confluence
- Text & Markdown
- CSV
- HTML
- Word
- Google Docs
- Dropbox Paper
- Quip
- Workflowy
埋め込める外部サービス:
- PDF, Google Maps, and more
- Google Drive
- Tweet
- GitHub Gist
- Figma
- Abstract
- Invision
- Framer
- Whimsical
- Miro
- Loom
- Typeform
- CodePen
テンプレート:
- Table
- Board
- Gallery
- List
- Calendar
- Timeline
Videoも埋め込めるし、オーディオサービスも埋め込めるし、全部ここに一括にまとめられると思います。ちなみに私は、このサービスに全部移行させてここで全部管理させようかなーと検討中です!ワクワクしてます!チームとしても使えるし、個人的にも使えるし、無料なのでめちゃくちゃおすすめです!Slackのチャネルにも接続できるみたいです!ノートもURLでシェアできるし、めちゃくちゃ使えると思います!
▽▽▽
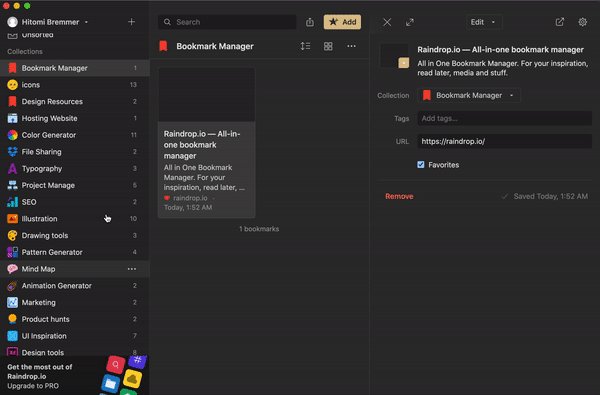
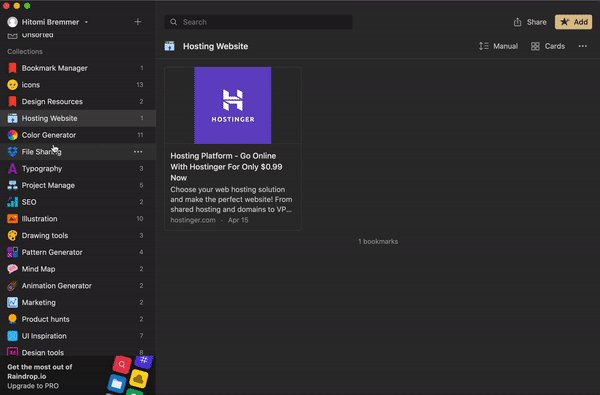
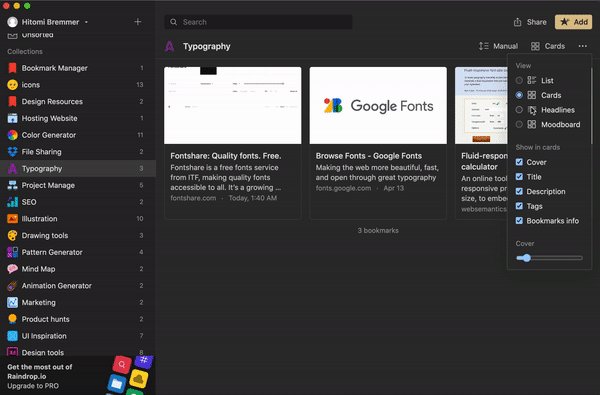
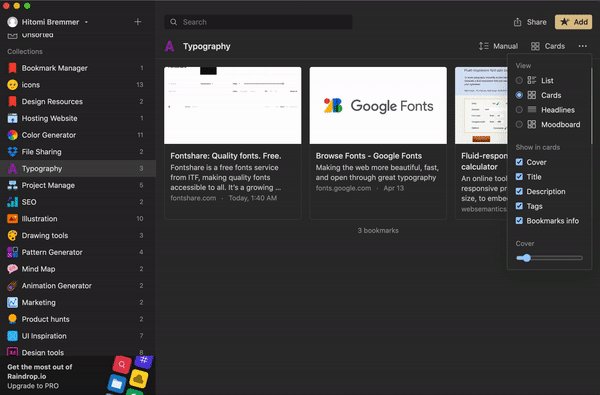
Raindrop.io

ブックマークマネージャーです。カテゴリーを作って、ブラウザーのプラグインからバシバシウェブサイトをお気に入りに保存できます。人とシェアもできますし、並べ方も変えることができます。タグも付けられるので、管理の可能性無限大です!!!タダなのに無制限で保存できます。ネイティブアプリもありますし、ウェブ上でも動かせます。エクスポートもインポートも可能なので、お引っ越しも気軽にできます。私が大好きなサービスの一つです!!
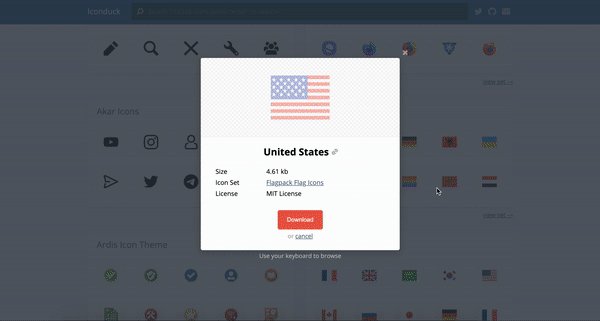
Iconduck

113,524の無料のアイコンとイラストがダウンロードできるサイトです。ライセンスも見つけやすい場所にあるので、ビジネスで使う際もライセンスの場所探して読み込んで、とする手間が省けます!いろんなテイストのデザインがあるので、ぜひ使ってみてください。
おわり
どうでしたか?使えそう!と思ったのはありましたか?思った方はぜひスキ!を✌️ ふーん、と思った方もぜひスキを!
それでは今週もお仕事、頑張りましょう!
ぜひフォローをお願いしますー!
Instagram | Twitter | dribbble | Facebook | Vimeo
いいなと思ったら応援しよう!

