
Grafanaではまった話
失敗談を共有しようと思ったわけ
先日、「エラーを見逃す私たちと言う存在」という記事を書かせてもらった。エラーを見逃しづらくするにはいくつかの方法がある。
・ログや統計量を一貫的に取り扱えること
・見なければいけないログや統計量を減らすこと。
・判断を減らすこと。
このうち、最初の手助けをするツールに、いわゆるELKスタック (Elastic Search, Logstash, Kibana) や Prometheus などの時系列データベース (time-series database) を扱えるGrafana などがある。
私は仕事で、Oracle Solarisという製品を扱っている。最近は、世の中で割と使われているツールで、ログの解析をできないかと模索している。白羽の矢を立てたのは、Grafanaなのだが、そこで、自分が苦労した話を少し共有して、これから始めようと思っている人がはまらないようにしたいなと思った次第。
題字の上にもあるように、あくまでも初心者なので、ツッコミは控えめに、助言は多めにいただけるとありがたい。先にネタバレしておくと、今日現在、まだチュートリアルは終わっていない。そして少し大変でも、自分でインストールした方が結局速い気がする。
チュートリアルで早速はまる
世の中のソフトウェアには、Getting Startedとか、Tutorial と言うものが存在して、ざっとこなせば製品の概要が分かるようになっているものが多い。Grafanaもきっとそうだろうと思って、Grafana Tutorialsのページから始めた。順番は、Grafana Fundamentals、Create users and teams、Provision dashboards and data sources、Build a panel pluginという順番で進めた。日本語のドキュメントがあるかどうかも知らないので、ちゃんと読んで進めてみたつもりだ。
Grafana Fundamentals の一発目に Prerequisiteに Docker, Docker-Compose, Git が必要と書いてある。https://grafana.com/tutorials/grafana-fundamentals/#1
Home brew で、Gitは既に入れてある。Docker はおとなしくダウンロードしたDocker Desktop を入れた。(これはこれで後々プロキシーの設定とか面倒を引き起こすのだが、とりあえずスルーで。)
Gitでレポジトリをクローンしながら、「クラウドネイティブ」とは全く無縁の私は、「なんでチュートリアルがVirtualBoxで走ってくれないのだろう」とブツブツ言いいつダウンロードを待つ。所定のディレクトリに移動し、docker-compose コマンドを実行する。
動く。
サクッとブラウザからログインできる。
速い。
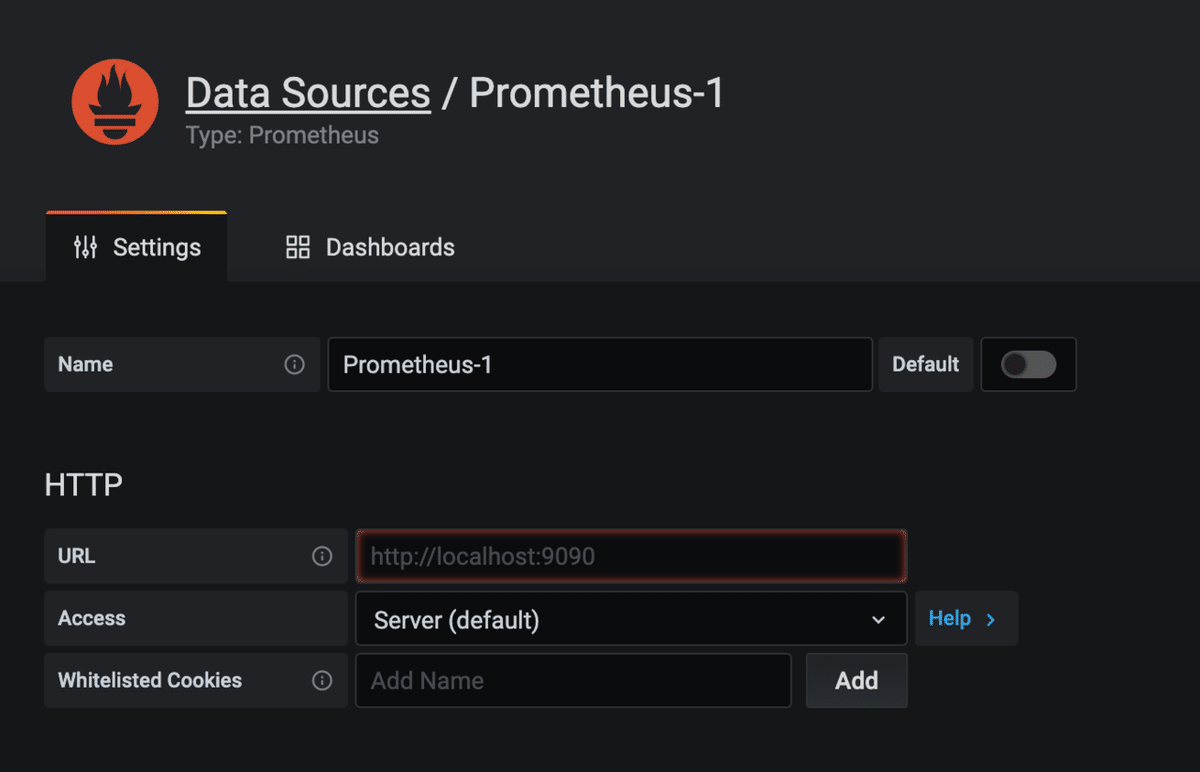
気を良くした私は、4ステップ目のData Sourceを追加することにする。確認しつつ、Save&Testのボタンを押すと、”Bad Gateway" とでてしまう。「間違いを見つけたら、チュートリアルをも直す」というオープンソースの洗礼なのか?どうにもこうにも動かない。そもそもゲートウェイとかファイアーウォールとかが存在しない。
しばらくグーグル先生の力を借りてネットで検索してみる。

URLに http://localhost:9090/ と入力するようにチュートリアルには書いてある。だから、私は上の画面を見て、「デフォルトの値は、http://localhost:9090/」だから、『Save&Test』を押せば先に進めるのだよね?」と考えていた。ところが、グーグル先生によると、どうもそうじゃないらしいのだ。この薄ーく表示されている http://localhost:9090/ はウォーターマーク(すかし)であって、こういう風に入力するという例だというのだ。デフォルト値ではないのだ。だから、そのまま文字通り入力し直して、「Save&Test」を押さないといけないそうなのだ。
他のデータソースもおなじ。私の時間を返してくれ。
Panel Pluginが作れない
4つ目のチュートリアルとして、パネルのプラグインを作るというのがある。手順としては、Grafanaが参照するプラグインの場所を設定ファイルを変更して、プラグインを作成し、Grafanaを再起動すると自分の作ったプラグインが参照できるようになるというものだ。
ところが、いろんなところで問題が発生する。
・Grafanaのプラグインのディレクトリを変更できない。
・プラグインを作るためのパッケージがない。
・そもそも yum も rpmも使えない。
1つ目は、プラグインのディレクトリの変更ができない。
https://grafana.com/tutorials/build-a-panel-plugin/#2には設定ファイルを変更するように書かれているので、/etc/grafana/grafana.ini を変更してみた。しかし、Dockerのコンテナを立ち上げ直してみると、設定ファイルを見にいっていない。もう一つ、の方法として、おなじページにDockerのコンテナを立ち上げるときに、-v で変数を渡すように書かれている。しかしながら、これも立ち上げてみると、動いているプロセスはプラグインのディレクトリとして、/var/lib/grafana/pluginsを見ていて、自分の変更しようと思ったディレクトリを参照していない。「おかしいな」と思って、探してみると、Configure a Docker Grafana Imageのページにさらっと嫌なことが書いてある。
Default paths
The following settings are hard-coded when launching the Grafana Docker container and can only be overridden using environment variables, not in conf/grafana.ini
(以下の設定は、Grafana Docker コンテナ起動時にハードコードされており、conf/grafana.ini ではなく、環境変数を置き換えることで上書きできる)
この下に、プラグインのディレクトリなども書かれているが、docker-compose を立ち上げる前に環境変数を設定しても、ymlに environment のセクションを設けて設定しても変わる様子はない。詰んだ。
どうしても変わらないのであれば、今使っているディレクトリにプラグインを作ればいいのではないかと考えた。npx コマンドを使うらしい。
bash-5.0$ which npx
bash-5.0$
ない。
npx は入っていないし、vimすら入っていない。
導入しようと思って、yum をたたく。
bash-5.0$ yum search node
bash: yum: command not found
マジか。
/etc/motdを見ると、Alpine Linux と言うものらしく、apk というコマンドで導入しないといけないらしい。
bash-5.0# apk add nodejs
(1/5) Installing brotli-libs (1.0.9-r1)
(2/5) Installing c-ares (1.16.1-r0)
(.....)
OK: 84 MiB in 40 packages
bash-5.0# which npx
/usr/bin/npx
bash-5.0# apk add git
(1/4) Installing libcurl (7.69.1-r3)
(2/4) Installing expat (2.2.9-r1)
(.....)
OK: 42 MiB in 39 packages
bash-5.0# which git
/usr/bin/git
bash-5.0# apk add npm
(1/1) Installing npm (12.20.1-r0)
Executing busybox-1.31.1-r16.trigger
Executing glibc-bin-2.30-r0.trigger
/usr/glibc-compat/sbin/ldconfig: /usr/glibc-compat/lib/ld-linux-x86-64.so.2 is not a symbolic link
OK: 100 MiB in 44 packages
bash-5.0# which npx
/usr/bin/npx
最後に結果を書き残せば、ハードコードされているPluginのディレクトリで、指示通りアプリを作れば、プラグインは作成される。中身を書くところまでにはいたっていないが、一歩前進だ。
きっとこういうことなのだろう。さらっと触るなならDockerで、設定ファイルをいじったり、プラグインを作ったりするところまでやるなら、自前で Prometheus や Loki を導入し、Grafanaも入れなさいと。
さて、Oracle Enterprise Linux 導入しますか。
最後に
「慣れていない。」「専門外」を地で行く経験だった。
分かっている人が書いているから門外漢にはわからないものなのかもしれないし、ちゃんと本で勉強しようよと言うことなのかもしれない。いずれにしても日本語の文献は少なそうなので、いずれ、また失敗談を書かせてもらうかもしれない。
いいなと思ったら応援しよう!

