
PHPでゲーム作成|ハンドルネーム設定/解除
おはようございます、ひさきです!
今日からいよいよ、PHPでブラウザ上で動くゲームを作り始めます!
今日のお題はこちらになります!
ログイン的な機能の作成
というのは「ログイン」「サインイン」とか、そういうものです。
「いちから」のTODOリストでは<ひさき>だけが使う想定だったので、まったく意識していませんでしたが、これから作るゲームは多数のプレイヤーがいるので、そういうプログラムを作る必要があります。
・・・なんていうか、現状の知識だと全然わかりません。こういうときはAIに聞いてみましょうか。「PHP プログラム ログイン機能」でぽちっと。
PHPを使ってログイン機能を作成する場合は、ユーザーがログイン情報を入力できるフォームを作成し、PHPコードを使用して、ユーザーが入力したログイン情報をデータベースに保存されている情報と照合します。情報が一致する場合は、ユーザーが必要なコンテンツにアクセスできるようにします。情報が一致しない場合は、エラーメッセージを表示してユーザーに再試行を促します。
ふ、ふーん。なるほどね。私の想像力が、AIに追いつかない。
ログイン機能の種類
AIは正しいことを言いますけど、質問の仕方も難しいんですよね。AIに聞くなら、もうちょっと前提条件が必要かもですね。それはおいといて。まずログインにも何個か種類があります。
1.名前情報を送信してCookieに保存(DB不要、偽物の判定が難しい)
2.IDとPASS(DB必要、登録画面必要、PASS暗号化など必要)
2-1.IDとPASSを、常にフォームでPOST送信する
2-2.IDとPASSを、値をCookieに保存
2-3.セッション管理
3.Googleアカウントなどの外部認証
私がぱっと思い浮かぶのはこれくらいですかね。今回は1で進めていいかと思います。ゲームするだけなので「個人情報!」みたいなデータも取りませんので。ちなみに2と3は登録フォームとログインフォームが必要ですが、1はログイン?フォームだけでOKです。ログインフォームって言っていると語弊があるかもなので「ハンドルネーム設定/解除」と話していきましょうか。
あと、今回メインにすえるのは「個人を判別、特定するにはブラウザでどのような仕組みでやればいいか」の理解なので、その点も頭の片隅に置いてください。
ありがとうございます、師匠!さすがです!
ひさきのレベルまで落として話してくれるのは師匠だけです!
ハンドルネーム設定/解除の仕様
「ハンドルネーム設定/解除」は、なんとなくですが前のTODOリストの最初の登録ファイルと似た感じになりますかね。最後のCSVファイルとか、DBへの入力部分が、違うことになるのかな?
そうですね。では、簡単ですが仕様を少し書いてみましょうか。
システム構成/ファイル構成
name_input.php
name_complete.php
name_delete.php
status.php
プログラム仕様
入力画面は ハンドルネーム[text]と送信[submit]を設置する。
完了画面でCookieにハンドルネームを保存する。
状態画面ではCookieの内容があれば表示する。
解除画面はCookieの値を削除する。もしくは空白にする。
できたら5個くらい同時にログインして、それぞれの状態画面で自分のハンドルネームが表示されることを確認する
デザイン仕様
noteのログイン画面を参考に入力画面を作りましょう
その過程で、既存サイトからCSSなどを参考する方法も学びましょう
依頼される際に、参考サイトを提示されることが多いので、その予習も兼ねてます
習得する技術と目的
1.Cookieの理解
2.ブラウザの多数アカウントのテスト方法
3.デザインの参照方法
の3点になりますかね。
上から順番にクリアしていきましょう。
では、作りはじめてみて下さい。
ハンドルネーム設定/解除の実装
わかりました!
とりあえず4つファイルを作成するとして、
フォルダは新しく作ったほうが良いですかね?
そうですね、「game」ってフォルダ作って「にから」のファイルはそこに全部入れていきましょうか。
とりあえず4つのファイルを作って、
画面上はこんな感じかなーって作ってみました。
name_input.php
<form method="POST" action="./name_complete.php">
<div>ハンドルネーム<input type="text" name="h-name" value="" /></div>
<input type="submit" name="cmd" value="設定" />
</form>
<a href="status.php">戻る</a>name_complete.php
<?PHP
print $_POST['h-name'];
?>
登録しました<br />
<a href="status.php">戻る</a>name_delete.php
<?PHP
print $_POST['h-name'];
?>
解除しました<br />
<a href="status.php">戻る</a>status.php
<?PHP
print $_POST['h-name'];
?>
ハンドルネームの <a href="name_input.php">設定</a>
/
<a href="name_delete.php">解除</a>いいですね!
じゃぁCookieの説明を少ししましょうか。
基本的にWEBサイト/WEBサービスのデータは、サーバー上に保存されています。この前のTODOリストの、CSVデータも、DBファイルも、サーバー上にあってユーザー側にはデータが存在しません。
すべてのユーザーに同じ情報を表示するときは、それでも問題ありません。逆に特定のユーザーに、特定の表示をしたいときには、サーバー側はユーザーの特定をする必要があります。
・ログインして、自分の情報を保持したい
・選択したニュース情報を表示して欲しい
このような需要があったために、Cookieという技術ができました。
Cookieのデータは、ユーザのPCのWEBブラウザ上に存在します。なので、ひさきさんが操作していたとしても、違うPCではCookieが違うので、Cookieの内容で表示するデータを変えている場合は、表示が違うものになります。またPCだけじゃなくて「WEBブラウザ」でも変わりますので、Microsoft Edge、Google Chrome、Firefox、SafariではCookieは共有されませんので、WEBブラウザが変わると表示する内容が変わってきます。
またCookieについては、お約束として「保存する期限」を設定しますので、30日経過するとデータが自動的に削除されたりします。ブラウザを閉じるとCookieが消える「ワンタイムクッキー」というものもあります。
Cookieの概要についての説明は、こんな感じですかね。
「PHP Cookie 登録」などで検索すると実装方法などが表示されると思いますので、実装を進めてみてください。
おいしそうな名前なのに、大事なんですね。クッキー。
入力画面:name_input.php
<form method="POST" action="./name_complete.php">
<div>ハンドルネーム<input type="text" name="h-name" value="" /></div>
<input type="submit" name="cmd" value="設定" />
</form>
<a href="status.php">戻る</a>完了画面:name_complete.php
<?PHP
setCookie('h-name' , $_POST['h-name']);
?>
登録しました<br />
<a href="status.php">戻る</a>解除画面:name_delete.php
<?PHP
setCookie('h-name' , '');
?>
解除しました<br />
<a href="status.php">戻る</a>状態画面:status.php
<?PHP
print $_COOKIE['h-name'];
?>
<br />
<br />
ハンドルネームの <a href="name_input.php">設定</a>
/
<a href="name_delete.php">解除</a>テスト方法
さて、じゃぁテストをはじめましょうか。意外とWEBサイト/WEBサービスのテスト方法を説明してくれる情報って少なかったりするんですよね。私的には大事な部分だと思うんですけどね。
さ、どうやってテストしたら良いと思いますか?
えっと・・・。ひさきはパソコン1台しかもってないので、師匠にアクセスしてもらってチェックするとかでしょうか?
ひさきさんのxampp(ザンプ)のWEBサーバーは、ひさきさんの家の回線上からしかアクセスできない設定なので難しいですね。
じゃあ不可能なのでしょうか?
私がCookieの説明をしているところにヒントがありますので少し読み返してみましょうか。5分程度考えてみましょうか。
うーん、一つのパソコンでもWEBブラウザを変えればいいんでしょうか?
そうですね!ひさきさんは今は何を使ってるんですか?
Google Chromeです。
では、Windowsに最初から入っているMicrosoft Edgeとあわせて2個ブラウザがありますね。後一つくらい検証にインストールしたいですね。Firefoxをインストールしましょうか。
わかりました!あ、もうインストールされてるみたいでした!
それは良かったです。ではもう一つテクニックなのですが、それぞれのブラウザにはシークレットモードとか、プライベートモードみたいな通常使っているCookieとは別管理になるモードがあります。それを使えば合計で6ユーザーとしてテストができます。
それは素人が使って大丈夫な機能なのですか?スパイみたいなマークついてますけど…
大丈夫ですよw
3個ブラウザをつかうことにはもう一つ検証上でいいことがあります。ブラウザ上で表示される見た目は、実は細かい部分では各ブラウザで違ったりするんです。なので今後もWEBサイト作る時は、完成した時にedge、chrome、firefoxの3種類で見た目のチェックをするようにしましょう。
なるほど、そういうのもあるんですね。わかりました!
では各ブラウザで普通にアクセスする3パターンと、シークレットモードの3パターンで、ハンドルネームの登録をし、状態画面にそれぞれ登録したハンドルネームがちゃんと表示されることを確認してください。
ばっちり大丈夫みたいです!
では、機能の確認は終わったので、次はデザインの実装ですねー。
デザイン実装
HTMLで良く使う見かけのデザインは以下の3つになります。
・背景色 色/画像
・文字 色/サイズ/寄せ
・枠線 色/太さ/種類
こんな感じ。これらを組み合わせて、素敵な見かけのWEBデザインを作っていきます。ではnoteのログイン画面を参考にしましょうか。似せてサンプル画像を作ってみるんで、これにできるだけ似せてWEBデザインを適用してみてください。
サンプル画像

え、すご!
これもうできてるんでは!?
これはただの画像です。これをもとにHTMLを作る仕事を「WEBコーダー」とか「HTMLコーダー」などといって、そういうスキルを磨く道もあるのですよ。とりあえず、ひさきさんには完全なコピーはしなくてよいので、それなりに色などを似せて作る努力をしてみてください。
あと、楽器を弾いている背景画像ですけど、そこはひさきさんのセンスで適当な画像を探してのせてください。ひさきさんのWEBゲームサイトなので、それを表すような画像でお願いしますね!
うーんと、一番上の「ひさき WEB Games」は背景なさそうで、文字は大きめで黒文字で、線は下に引いてあるのかな。
んで、少し合間を開けて「ログイン」が中央寄せかな。
その下がフォームだけど、フォームも中央寄せだけど、フォームの中身は左寄せみたいな?
ひとまず、書き進めてみようかな・・・
なんとなく大丈夫そうなので、区切りついたり、疑問点がでてくるまで、もくもくと作業をしてみてください。
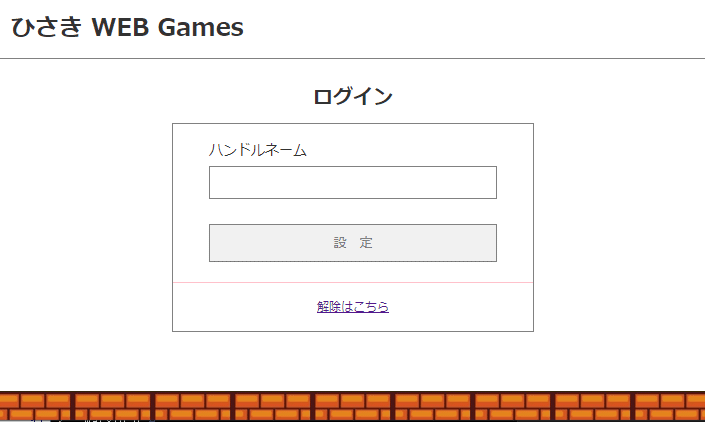
いちおうできました、こんな感じでしょうか?
変更前

変更後

おー!!すごいですね!!
8.[PG4]PHPでTODOリスト(csv版)を作ってみよう(xampp & PHP) その3
の時から思っていましたが、ひさきさんはHTMLコーディングは一定の水準まで出来てるっぽいですね。
意識していないと思いますが、現状で以下の能力がありますね。
・知らないCSSを調べる能力がある
・HTMLとPHPが混在しても、コーディング処理できている
・「見よう見まね」の能力がある
例えば現状ではLP(ランディングページ)などの案件で、サンプル画像からHTMLコーディングする能力が一定値以上ありますね。今回はページタイトルもしっかり書きましたね!
ただもう1ランク上のレベルを目指すには「レスポンシブ対応デザイン」というものがあることを話しておきます。これは、1枚のWEBページでPCの見掛けも、スマフォの見掛けも対応できるものです。今すぐ覚える必要はないんですけど、もし何かやりたいときに「自分はまだレスポンシブ対応ができません、勉強中です」と言えないと困ることがあるかもしれませんので、そういうものもあるんだということをお話しておきます。
それを除くと、ん~、なるほど、2点修正する点がありますかね。1点目は色ですね。私が渡したサンプル画像とは、色が少し違っていますね。これは色の画像から色を抽出する方法がわからないんですね。2点目は枠線が直角になっていますね。これも認識でき、やれることがわかってれば覚えるだけなので難しいものではないです。
褒めて頂いてありがとうございます!
デザインが反映されるのとても楽しいです!
私は絵は描けないから、デザインとか遠い世界と思っていましたが、こういう感じで絵を描かなくてもデザインをするって楽しいと思えました。
そして師匠はごまかせませんでしたね。そうなんです、色については似せてごまかしてました… 枠線の丸角はサンプルページだと、divで3個くらい囲んでやるみたいなことが書いてあったんですけど、うまく実装できなかったんです。
添削:丸カッコ
なるほど、枠線は「border-radius:3px;」を入れるだけですぐできますね。たぶん、ひさきさんが参考にしたページは昔の丸角する手法ですね。今検索してもあんまり上部に出てきませんのに、よくそこにいきましたね。15年前くらいにはborder-radius自体がなかったので、丸カッコを実現するためにはわざわざそういう画像を使ったりしていた時代があるんです。
あ、すごい。これだけでできたんですね!
添削:色のスポイト
次は画像から色を抽出する方法ですね。一番簡単なのは、ペイントで色を抽出してrgbで指定しちゃうことかな。HTMLの色指定の方法は3種類あって、1つは「white」とか「black」とかの指定。2つ目は「#ffffff」とか「#000000」とかの指定。3つ目が「rgb」で指定する方法です。ペイントツールで色を抽出するとrgbが1個目に出るので、とりあえずこれで指定しましょうか。

まずは抽出したい色のあたりを、拡大して表示しておくと作業しやすくなります。そしたらツールで「スポイト」を選択して、その状態で採りたい色をクリックして、「色の編集」を押します。

そうすると、こんな画面になって右下あたりに、赤、緑、青の数字が書いてあります。これをrgbに設定します。
color:rgb(80,88,179);
こんな感じですね。
完成:修正適用

なんか、すごい、デザインを入れたら、WEBサイトっぽくなりました!
まだハンドルネームをつける機能しかないとは思えない見掛けになりました!かっこいい!
ではこれで「ハンドルネーム設定/解除」は無事に完成できました!
所感
今回のプログラムで思ったことは、このプログラムを一人でやったとしたらとても1日じゃ終わらないんじゃないかなってことです。師匠が付いていてくれて、私のレベルに合わせて指導してくれるのがとてもありがたく感じました。「いちから」が終わった後もプログラミングは勉強してましたけど、やっぱり師匠に見てもらって進めていくとスムーズ度が段違いです。効率がすごい高い気がします。何を覚えればいいか、課題が何かがハッキリ教えてもらえるのは凄いありがたいです。
たぶん、独学でプログラムを学べる人は、目的がはっきりしている一部の人だけだと思います。目的が「プログラム力を上げたい」だけの人は、だいぶ遠回りしながらスキルアップをしていくことになるんじゃないかな。
というわけで、プログラミングを勉強する人は、誰かに教えてもらうことをお勧めします!
そして次は「インサイダーゲーム」を作るみたいです!
