
【創作】イラストメイキング
CLIP STUDIOを使用した、”ゆる~い”厚塗りイラストメイキングです。
基本的なクリスタの機能を使えるものとして説明しています。
◆はじめに
このイラストは本来ラクガキで終わらせるはずが、
いい感じに描けてしまったので最後まで描き上げました。
「メイキングを作ろう」と思って作ったものではないため
本当にゆるい説明になりますが、そんなに難しい事はしていないので
何か少しでも参考になれば嬉しいです。
※自分の手書きサインを思いっきり書き間違えてますが、
見て見ぬフリでお願いします…(T^T)
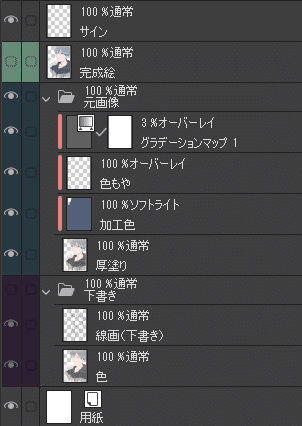
◆レイヤー構成

今回は厚塗りで描いたので、レイヤーは少なめです。
(後の説明で想像しやすいよう最初にレイヤー構成を持ってきてみました)
◆下書き

まずは下書きを描きます。
自分は下書きをしっかり描いていないと
線画や清書する時ダメダメになるタイプなので、
下書きはちゃんと描いてます。
(なんやかんや言って、この作業が一番楽しい)
今回は淡い色を使って着色したかったので線画の色は
彩度・明度の低い茶色で描きました。
この時のレイヤーは「線画(下書き)」「色」の2枚です。
また、下書きで使用しているブラシはラフ丸ブラシ(ダウンロード素材)
のみで描いてます。めちゃくちゃお世話になってるブラシです。
キャンパスサイズは自分が描きやすいサイズなので適当です((
◇キャンパスサイズ:1000×1400px / 300dpi
◇記事に表示されているサイズ:420×588px / 300dpi
◇使用ブラシ:ラフ丸ブラシ
◆描き込み

「線画」「色」レイヤーを「表示レイヤーのコピーを結合」で複製し、
ちまちまとスポイトで色を拾いながらラフ丸ブラシで描き込んでいきます。
永遠に”スポイト→塗る”の繰り返しという地味な作業なので、
とくに説明はありません((
強いて言うなら、ぼかしブラシは使いません。
ぼかしたい場合はラフ丸ブラシの”不透明度”を調節して塗ります。
(元の線画・色レイヤーはファイルにまとめて非表示)
◆描き込み終わり

描き込みが終わりました~!!
目、髪は楽しかったけど服が一番しんどかったです…(とくにフード)
次の段階で仕上げの加工に入ります。
◆加工①

描き込みをしていたレイヤーの上に新規レイヤーを作り、
画像左上に表示されてる紺色でまるっとバケツ塗り。
◇レイヤーの効果:「ソフトライト」100%
たったこれだけの作業ですが、
先ほどの画像と比べるとガラッと印象が変わりましたね!
実際に塗る際は、適当な色でバケツ塗りした後
レイヤーの効果をソフトライトに変更し、
いい感じになるように色調補正(色相・彩度・明度)で調整しています。
◆加工②

次に、空気感を出すために
先ほどのソフトライトレイヤーの上に新規レイヤーを作り、
エアブラシで色を塗り、ぼかしブラシで色をぼかします。
(両方とも既存のブラシで、設定もイジってません)
◇レイヤーの効果:「オーバーレイ」100%
◆グラデーションマップ

「カラーモード20%前後で使うグラデーションマップ」
(ダウンロード素材)の1番を使用しました。
レイヤーの効果が「オーバーレイ」3%なので
ほどんど違いはありませんが、服の部分が少し印象変わったかな?
てかコレ、レイヤー効果カラーモードで使うんですね…
(素材の名前にも書いてるのに今知った←)

ちなみに、加工する前とした後を比べるとこんな感じです!
「こんなに変わってたんだ」と自分でも驚きました。
◆完成

最後に描き込み~グラデーションマップレイヤーを
「表示レイヤーのコピーを結合」で複製し、
ガウスぼかし(ダウンロード素材)でいい感じにぼかして完成です。
以上でメイキングはおしまいです。
ダラダラと長い説明になってしまいましたが
最後まで見ていただき、ありがとうございました!
