
非エンジニアがノーコードでサービスを作ったら30分でできた話
FOLIOという資産運用系スタートアップで経営企画部長をしている石坂(@hiro_ishizaka)です。
最近趣味でノーコードサービスをいじっている中で、思ったより低い学習コスト・短時間で実装可能であることに感動したこともあり、超簡単なサービス開発を行ってみた体験談をまとめてみました。
非エンジニアだけどノーコードサービスに興味のある方のご参考になればと思います。
はじめに
30分でできた!と煽っているタイトルですが、誇大広告的な感じなので最初に定義を書いておきます。
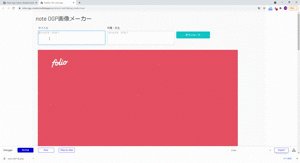
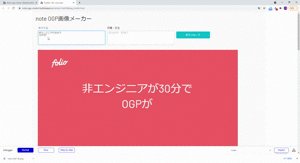
①できたのはこれです

タイトルを入れるとnoteのヘッダーサイズに合わせた画像を出力してくれるWEBアプリです。
今回は機能を絞りこむためにターゲットユーザーを私本人1人だけに絞って本気でミニマム構成にしています。
なので大したものはできていません。
②30分は作業時間です
事前の調査、紙での画面設計等の時間は含んでいません。純粋にPC開いて作り始めてからの時間です。
あと、実際には27分です。
③非エンジニアではありますが、少しだけ過去に勉強していたことはあります
・工学部卒なのでプログラミングをかじってはいた
・Rubyのプログラミングスクールに1週間通ってそのまま記憶の片隅に
・Bubble(ノーコードサービス)を20時間程度学習+簡易的なSNSサービスを公開したりした
3つ目が重要ですね。ちょっとだけ勉強してから作ってます。
今回はノーコードサービスとして汎用性の高いBubbleを活用しています。
学習コストが低いノーコードサービスですが、さすがに少しは勉強してます。
何を勉強していたのか、は別の機会にまとめます。
この記事を通じて、「あ、ノーコードサービスってこんな感じなのね」というのをお届けしたいと思っています。なるべく見ただけでも作りやすいようには書いておりますが、完璧なチュートリアルとなっていない点はご容赦いただければと思います。
1.構想のきっかけ
noteを書き始めて思いました。
「OGP画像設定したい。」
そうです、Twitterとかでシェアしたときに出てくるアレです。
弊社(株式会社FOLIO)デザイナーが作ってるものですが、カッコイイですよね。
メンバーのインタビューを公開しました☺
— folio-creators (@folio_creators) July 16, 2019
大手証券会社での経験を持つエンジニア高山に、証券会社スタートアップのいまと未来を語ってもらいました!FOLIOの心臓とも言える「証券基盤」は、これからどうなっていくのか…?
そして、今回よりnoteでの運用開始です📒🎉https://t.co/v6f3S5wsF9
「でも、OGP画像作るのめんどくさいな。。。」
デザイナーでもないしillustratorも疎い上に持ってない私なので、PowerPointで作成し「図として保存」で何とか作成していました。
「もうちょっとスマートに作れたらいいのに…」
そう思って簡単なWEBアプリを作成してみることにしました。
とはいえ毎日仕事もあるので、最小構成にしてタイムトライアルを行ったらどれくらいでできるかチャレンジしてみました。
2.MVP(Minimum Viable Product)の定義
スタートアップの皆様にはおなじみのMVP。顧客に価値を提供できる最小限のプロダクトという意味です。
今回は本気の最小構成にするため、想定ユーザーを私本人1人に絞りました。
「私以外が使えなくてもそんなのは気にしない!」という意気込みで、機能は下記の通りざくざく切り捨てていきます。
・背景画像は固定でカスタマイズできるのは文字のみ
・入力できるのは「タイトル」と「所属・氏名」の2つのみ
・文字の大きさ・色等のレイアウト調整機能はなし。入らなかったら文字数を変えるか諦める
・レスポンシブ対応はしない
・デザインはデフォルトから変えない
3.画面設計(紙)
超簡単なWEBアプリですが、最短経路で作成するために下書きだけしていきます。

必要なもの
・画像作成のもとになるスクショをとるための画面
・画面に文字を表示するためのインプットボックス
・ダウンロードボタン
・一応、サービスタイトル
デザインに悩む必要もないのでサクッと書きます。
調べたところ、noteの見出し画像の推奨サイズは「1280 × 670 px」とのことなのでこちらで作成します
4.ページを作成する
推奨サイズは「1280 × 670 px」なので、適当に幅1500pxとします。高さは適当です。
ついでにTextエレメントでタイトルを設定します。カッコいいフォントにしたいところですが、「MVP、MVP…」とつぶやきつつスルーします。
ここでBubble的に重要なのはページ全体を選択し、Make this element fixed-widthにチェックを入れておくことです。
後で画面をそのままキャプチャして画像を作成するので、ページ幅が変わった場合に画像サイズが影響を受けないようにしています。

5.インプット項目を作成する
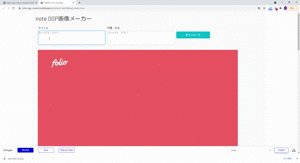
まずはイメージを膨らませるために、インプット項目を作成します。
こちらはとても簡単。
Multiline Inputエレメントを利用します。
次いでにTextエレメントを配置して、何を入力する項目かを書いておきます。
ボックスの大きさは適当です。
ダウンロードボタンも作成しておきます。デザインもこだわりたいところですが、ここも「MVP、MVP…」とつぶやいてスルーです。最初に決めたコンセプトは曲げてはいけません。
このあたりはパワーポイントと何も変わりません。簡単です。

6.アウトプット項目を作成する
次に肝心のアウトプット項目を設定します。
まずGroupエレメントで枠を作ってFOLIOカラーにします。
このグループのサイズは先ほど調べた「1280 × 670 px」とし、Make this element fixed-widthにチェックを入れます。これで横幅は変わりません。
横幅が一定だとスマホで見た際に全部入りませんが、MVPなので気にしません。
ついでにImageエレメントでFOLIOロゴを追加しておきます。
テキストは「タイトル」と「氏名」だけ入れる想定なので、Textエレメントで適当な大きさで2つ入れておきます。
あとでMultiline Inputと紐づけて入力内容を表示できるようにします。

7.インプットとアウトプットを紐づける(Live Text)
今回は「Instant Text」というプラグインを使用して行きます。
下記のものを選んでプラグインを追加します。

すると右側にLive Textエレメントが追加されるので、これを画面上に適当に配置し、Element IDでMultiline Inputエレメントと紐づけていきます。

次に、タイトル部分の中身を先ほどのLivetextの文字に置き換えます。
これを所属・氏名の方にも適用します。

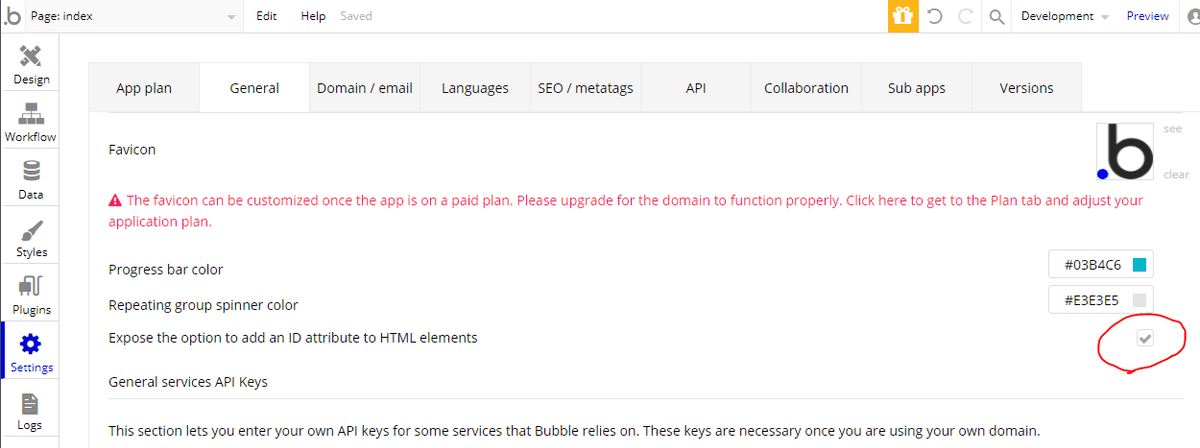
一点だけ注意なのが、下記の様にSettings→Generalでチェックを入れておかないとエレメントが紐づけられません。

8.画像を書き出すための処理を設定する
次にダウンロードボタンを押したときに画像を取得できるようにします。
今回は「Elemnent to PNG」を利用します。

これまた右側にElement to PNGエレメントが追加されているので、これを最初に作った枠の中に適当に配置します。

次に、画像の外枠を構成しているGroupを選択し、一番下のID Attributeを設定しておきます。(次のステップで使います)

9.ボタンを押した際の処理を設定する(Workflow設定)
最後に、ついにBubbleの真骨頂であるWrokflowの設定です。やっとここまで来ました。
作成した「ダウンロード」ボタンをダブルクリックし、「Start/Edit Workflow」をクリックします。
「Click here to add an action...」→「Element Action」→「Download Element As PNG a Element to PNG」を選択します。
Element→作成したElement to PNG Elementの名前を選択、element IDとして先ほど↑で作成したID Attributeの文字列を指定します。ファイル名は適当にセットしました。
Bubbleの一番楽しいところなのですが今回はボタン押してダウンロードするだけで条件分岐もないので1分ぐらいで終了です。簡単すぎて残念。

8.完成
以上で完成です!
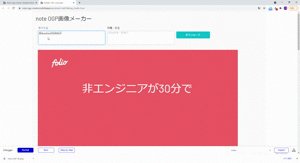
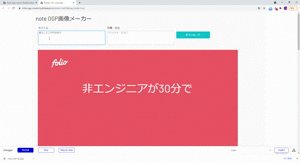
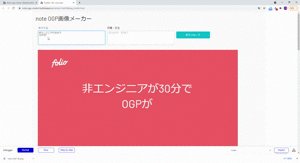
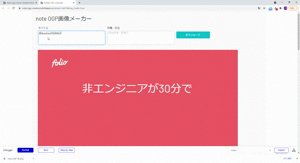
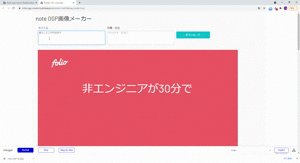
実際に入力してみると??

上手くいきました!
9.振り返り
今回のお話ししたかったポイントは、以下の2つです。
・ノーコードサービスでは非エンジニアでも簡単に作れるものもあるということ
・要件(MVP)は最初に定義して開発中にぶらさない
本当はMVPの枠をはみ出して
・もっとデザインをかっこよくしたい
・背景画像をアップロードできるようにしたい
・タイトル・氏名のフォントを変えられるようにしたい
・会員登録して初期設定を保存できるようにしたい
等々、機能拡張はしたいことは沢山あります。そしてそれらはBubbleで簡単に実装することができます。
その中で私のようなプロダクトづくり初心者にありがちなのが、本来ユーザーニーズに関係ない機能まで「技術的に可能だから」という理由だけでほいほい機能を追加していくことだと感じています。いかに本質的な価値に対してシャープでいられるかが意外と難しい意思決定になります。
今回はデータベースも使わない超簡単なサービスでしたが、非エンジニアとして、一度超簡単なプロダクトを作ってみる&誰かに使ってもらうことで学ぶことは非常に大きいので一度いじってみることをオススメします。(データベースを使うサービスを作成すると「エンジニアすげえ!」感がより高まるのでさらにおすすめです。)
最後に、この記事に関する疑問・間違いのご指摘等がありましたら、Twitterで石坂(@hiro_ishizaka)までいただけますと幸いです。
10.脈絡はないですがFOLIOは積極採用中です
FOLIOではToC/ToBの2本柱の事業が急速に立ち上がっておりますが、経営企画専属は私しかおらず、取締役含め職位に関わらず分担して作業を進めており、慢性的な人手不足が続いている状況です。ビジネス系のポジションはまだ大きく空いているのでぜひご連絡お待ちしています!
私のTwitter(@hiro_ishizaka)にお声掛けいただいてももちろん大丈夫です。
この記事が気に入ったらサポートをしてみませんか?

