
10年選手のプロダクトリニューアルを支えるデザインシステム
はじめに
2019年に入社したときから、僕はUzabaseのSPEEDAのリニューアルをやりたかった。それが志望理由であり、未だにブレてはいない。
それでも当時と同じ景色かというと、ちょっと違う。入社時の僕はSPEEDAのUIデザインを斜め上から見下ろしているかのようだった。「あーデザイナーがいないから、こんなことになっちゃっているだな。」「10年前の無料配布されていたアイコンをまだ使っている!?」など。真正面から見てはおらず、何も分かっていなかったのだ。

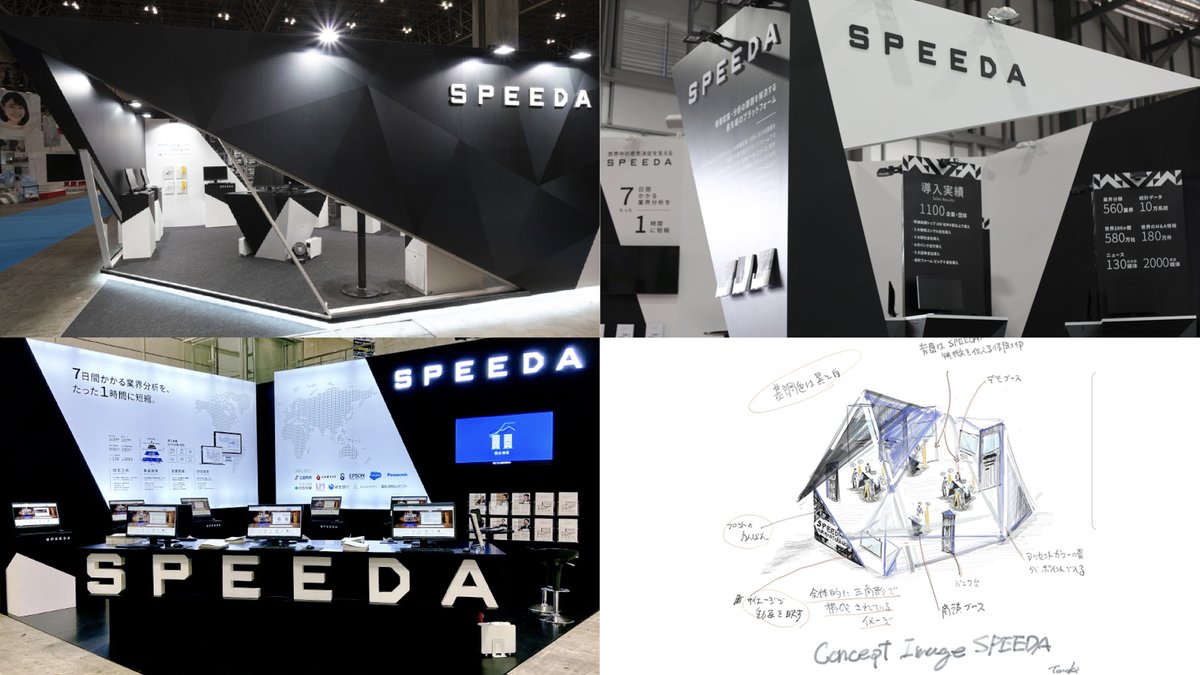
デザインパートナー:株式会社博展
すぐにプロダクトデザインが主業務になることはなく、最初はマーケティング活動や営業活動に紐づく、デザイン業務を進めていた。
それから、2020年の年末。風向きが変わり始めた。Co-CEOの佐久間さんから「もっとプロダクトにコミットしてもらいたい!」CTOの林さんから「SPEEDAのリニューアルを担当するエンジニアさんをアサインします!」 PdMの西川さんから「新しいUIデザインを反映したい!」などの機運が高まった。入社して2年。ようやくSPEEDAのリニューアルが動き始めた。
そういった外部環境の変化と同時に、(自分の)内部環境の変化も訪れた。Uzabase創業者の梅田さんの想いも綴られている『STARTUP 優れた起業家は何を考え、どう行動したか』を読み、景色が180度変わった。
『当時は、MVPみたいに、必要最低限の機能でリリースして、お客さんからのフィードバックをもとに機能改善をしていく、というプロセスを踏む余裕はありませんでした。とにかくキャッシが減っていく中で、まずはSPEEDAをリリースすることだけに必死だった。ただ、リリース後はお客さんの声を必死に聞き、高速回転で改善を繰り返しました』
この本を通して、その時々で誠心誠意SPEEDAと向き合い、機能開発し、顧客に届けた関係者がいたのだと。10個のボタンは10人のデザイナーやエンジニアさんが、そこに生きた証だったのだ。
入社当時の僕は、過去に対するリスペクトが足りなかった。立ち上げ時に梅田さんたちが学んだプロダクト開発の思想を理解した。デザイナーとしてSales-Led Growthを受け止め、10年以上成長を続けているSPEEDAのプロダクトデザイナーとして働くのだ!と決意を改めた。
そういった外部環境と内部環境の関わり合いを通して、10年選手のデザインシステムづくりがスタートした。
10年選手のプロダクトの特徴




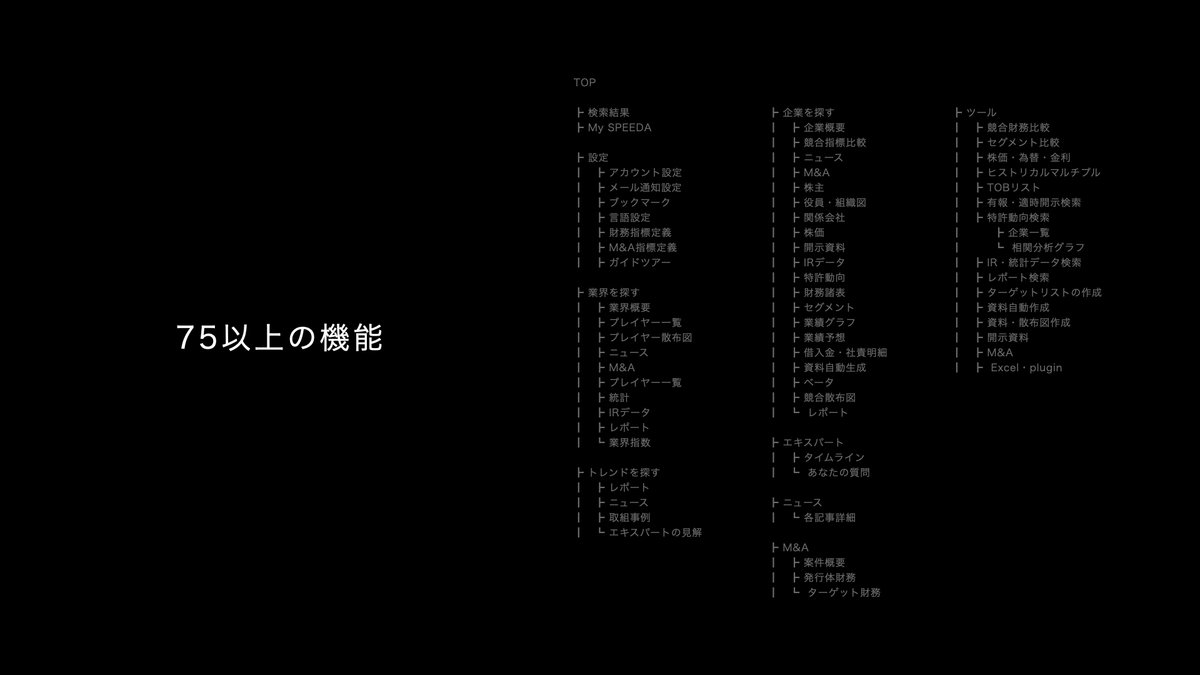
SPEEDAが過ごした10年間。大量の情報と機能を組み合わせながら、「熱ちぃ」開発を続けたことで、デザインの観点でいくつかの課題が顕在化していた。
まず、造形表現がオールドスタイルのままで、統一感がないこと。さらに、オールドスタイルを踏襲し、新しい機能開発が進み、無限ループの如くオールドスタイルの画面が増え続けていたこと。
もちろん、スタイルガイドやコンポーネント集もない。デザイナーは、毎回開発スプリントが走るたびに、他の画面への影響や類似コンポーネントを調べながら、UIデザインに向き合あっていた。
その結果、プロダクト開発のデザインフェーズがボトルネックになっていた。リサーチに時間がかかり、情報設計やユーザー体験を考え抜く時間が足りなかったのだ。当然、超過労働”気味”の働き方だった。
デザインシステムをつくることは、SPEEDAのプロダクト開発のためでもあり、デザイナーの働き方を改善するためでもあった。
課題とデザインシステム構築の関係をまとめると以下の通りである。
造形表現(スタイリング)がオールドスタイルで統一感が弱い
⇒ 新しい造形表現でスタイルを統一できる!
UIデザイナーが少ない&超過労働気味
⇒ デザイナー同士のコラボレーションで助け合い!
現状のコンポーネントで新しい機能開発が進み、無限増殖
⇒ 新しいコンポーネントで、無限増殖を食い止められる!
理想と現実(MVP)の2案をつくる開発文化の中でUIデザインがボトルネック(スピードが出ない)
⇒ コンポーネントで型化。足元ではFigmaで爆速化へ!
分ける→比べる→分かる



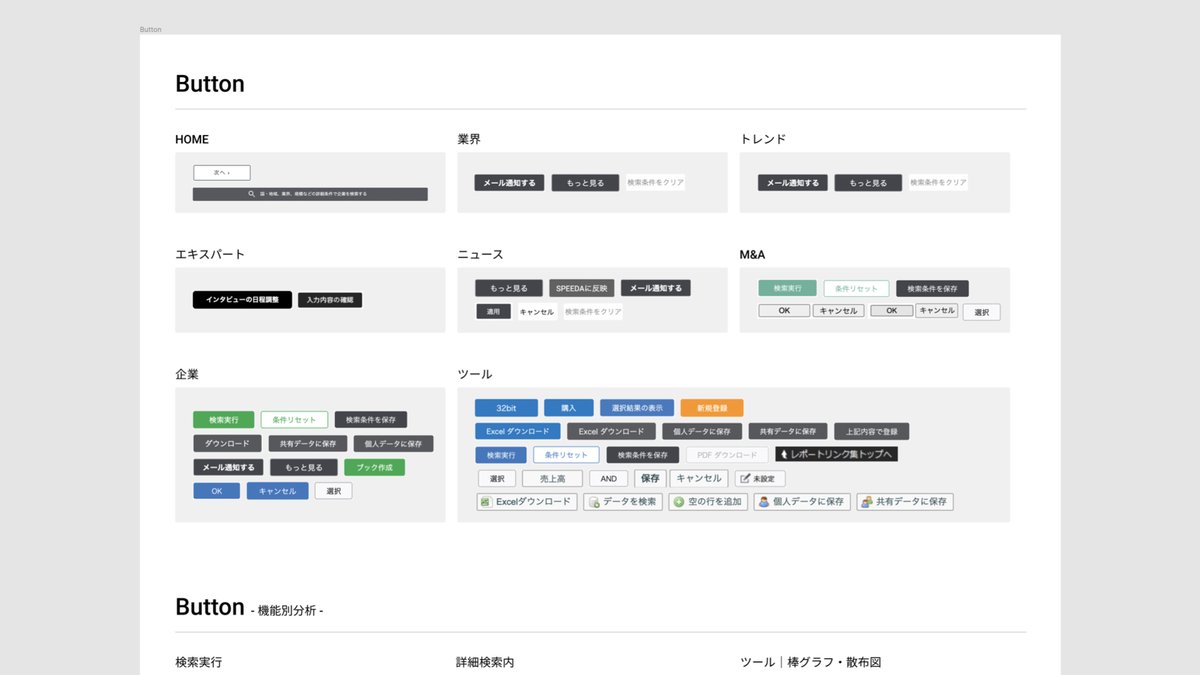
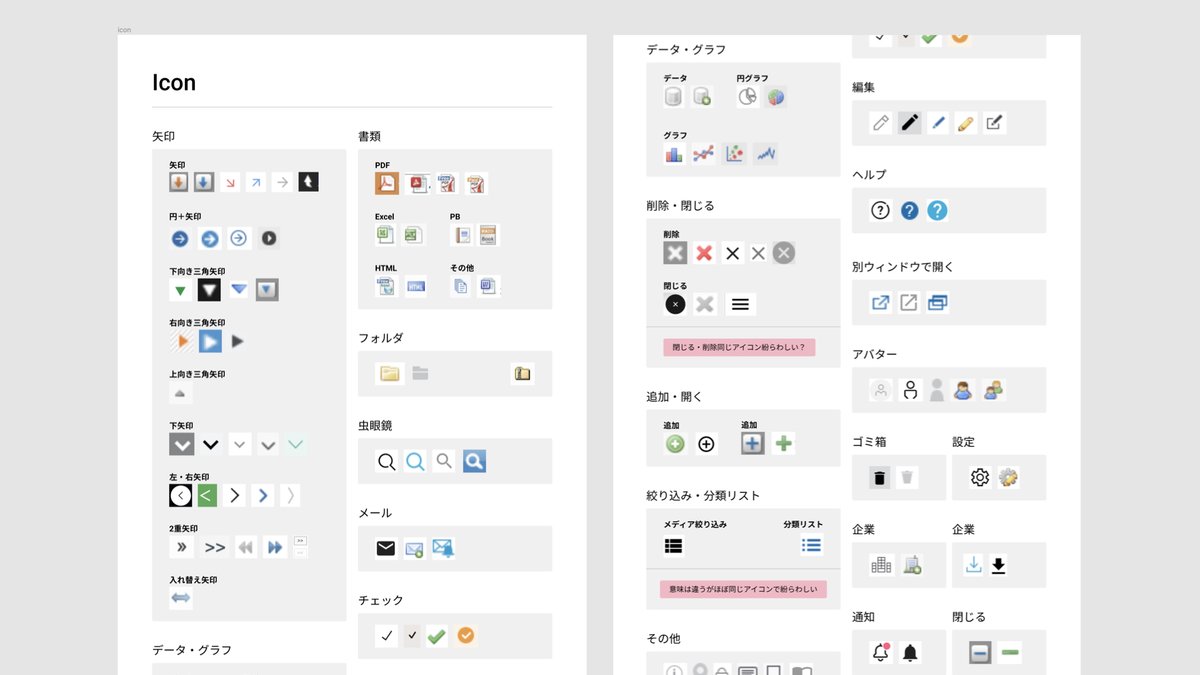
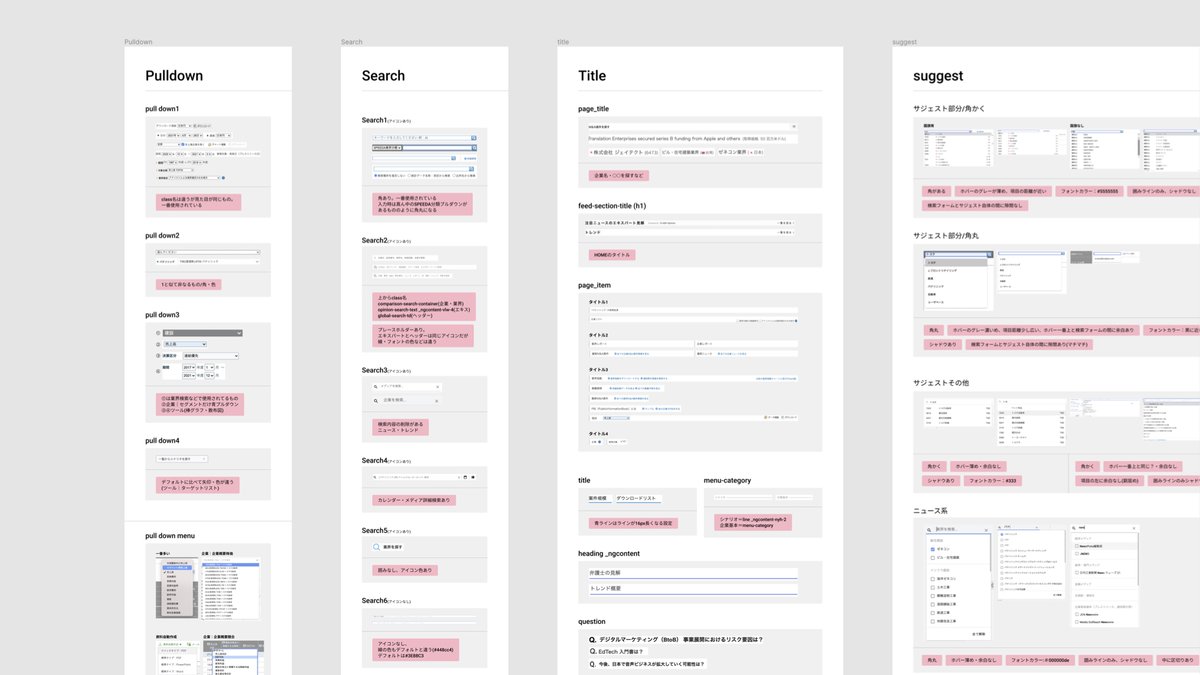
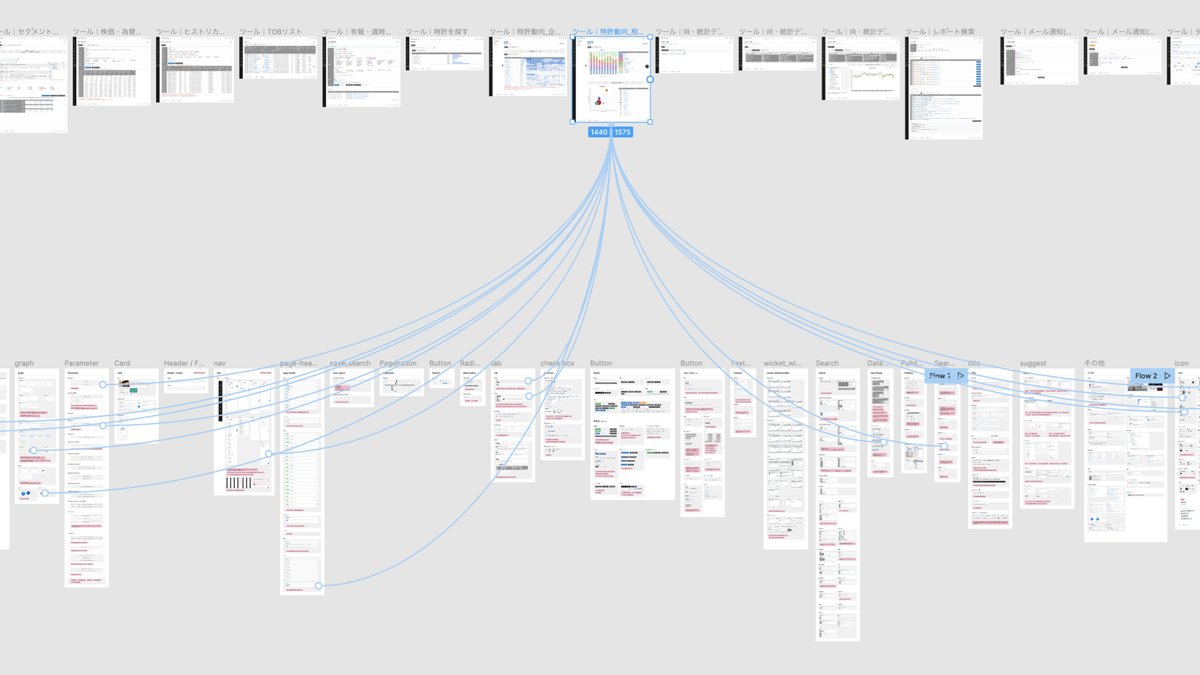
デザインシステムづくりを始めるにあたり、SPEEDAのすべての第3階層までの画面をスクリーンショットした。次に、個々のコンポーネントやアイコンレベルまで一覧可能な資料をつくり、画面を構成する部品が、どのくらい種類があり、どの画面に影響を与えているのかをまとめた。
また、先人たちのデザインシステムの知恵を借りるべく、公開されているグローバルなSaaSプロダクトのデザインシステムとFigmaテンプレートをリサーチ。その中から、ATLASSIAN Design Systemを下敷きにデザインシステムの土台をつくった。
この資料をつくることで、他の画面への影響や類似コンポーネントを調べる時間が大幅に短縮化された。
過去にインターン生の力を借りながら、似たような作業を依頼しては頓挫した。今回、やりきれた要因は、この作業の意味と価値を伝え、コミットしてくれたチームメンバーのおかげだった。
アジャイルにつくる

SPEEDAは、アジャイル開発の中でも、XP(Extreme Programming)というソフトウェア開発プロセスを採用している。XPの考案者でもあるKent Beckは、アジャイルソフトウェア開発宣言の起草者の一人だ。その宣言の中で、「変化への対応(Responding to change)」を価値にあげている。
そう、「変化への対応」は、本デザインシステムの構築でも非常に大切なマインドセットであり、大切な価値観だった。
例えば、最初からデザインシステムを組み上げ、そのデザインシステムを既存画面や新機能に適応させていく方法もある。しかし、その方法は現実的ではなかった。
例えば、SPEEDAはマイクロフロントエンドを実現するために「Web Components」ではなく「iframe」を採用している。その理由のひとつは、ユーザーに一定数のInternet Explorer利用者がいるからだ。(IEではWeb Componentsが動作しない)
そういったこと技術的背景が、デザインシステムをつくりながら分かってくる。最初から分かっていることの方が少ないのだ。
表組みに角アールを実装できない。
文字色は変更できるが、背景色は変更できない。
〇〇はシステムでCSSごと吐き出されるからレイアウト変更が困難。
技術的制限は、進めながら徐々に炙り出されてくる。また、新機能開発を進めながら、既存改修もおこない、それらをデザインシステムに都度取り込んでは、辻褄を合わせていく。
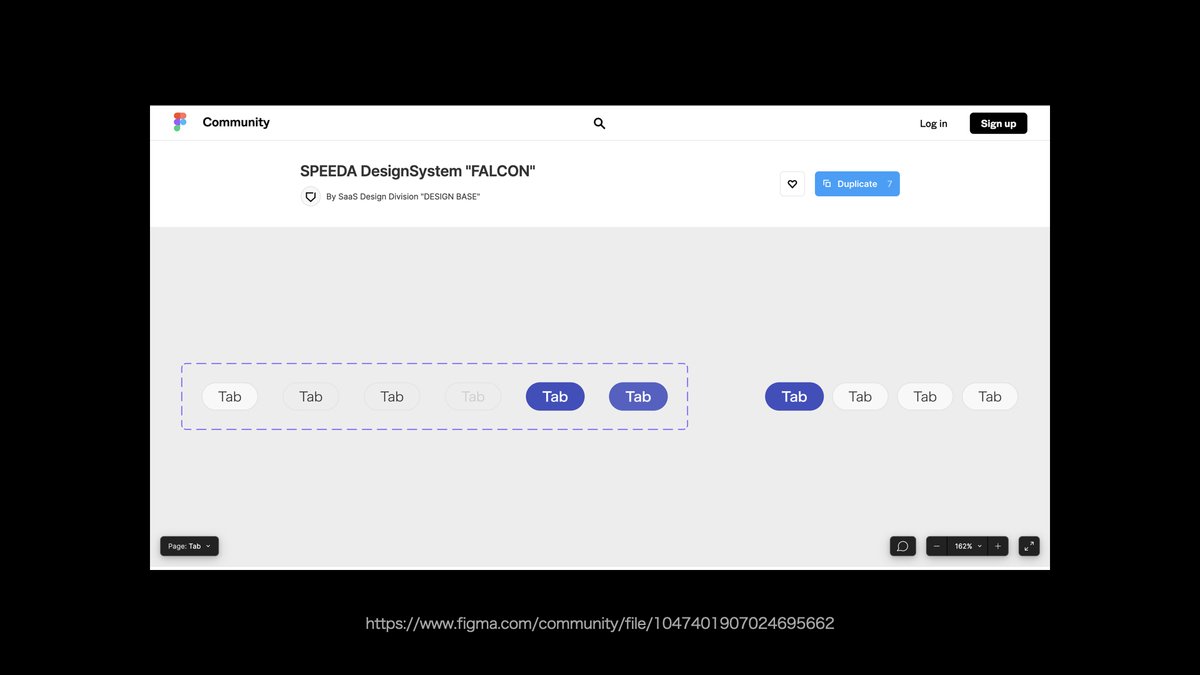
新機能の画面で提案したタブのコンポーネントを、既存画面に当て込み違和感があれば調整し、新機能の画面に戻す。
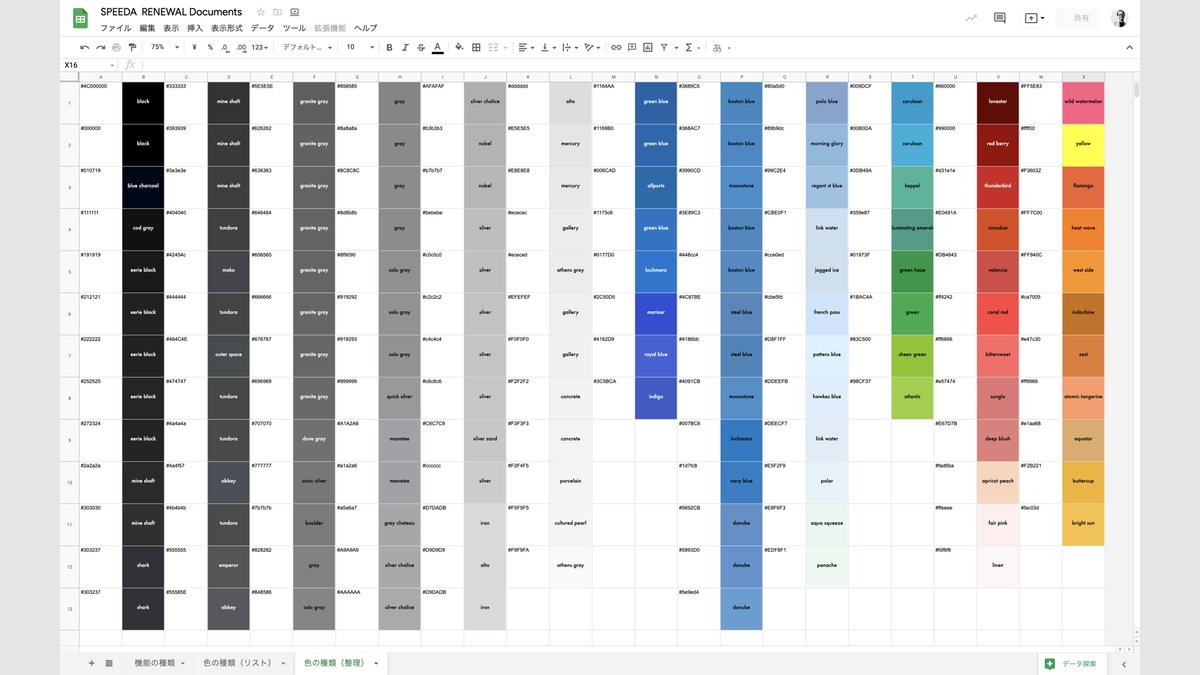
カラースキームひとつとっても、グレースケールをつくっては、マーケティングのバナーや営業資料のビジネスツールで使用し、違和感があれば調整し、デザインシステムに戻すなど。そのプロセスはリニアではない。
その状況にしたがって順々に対応しながら、デザインシステムの構築を進めてきた。
そのような不確実性が高い状況下で、どのように進めるのが良いのか。デザインチームでとった選択は「コミュニケーション量を増やすこと」だった。
アジャイル開発宣言の中でも「プロセスやツールよりも個人と対話」とあげているように、対話量をあげることに重点を置いた。
30分の朝会、1時間の相談会の中で、その時に困ったことを共有しながら、解決策を考え、現場に戻る。この対話のリズムを続けられたことがカオスな状況で、変化に対応しながらデザインシステムを構築できたコツだった気がする。
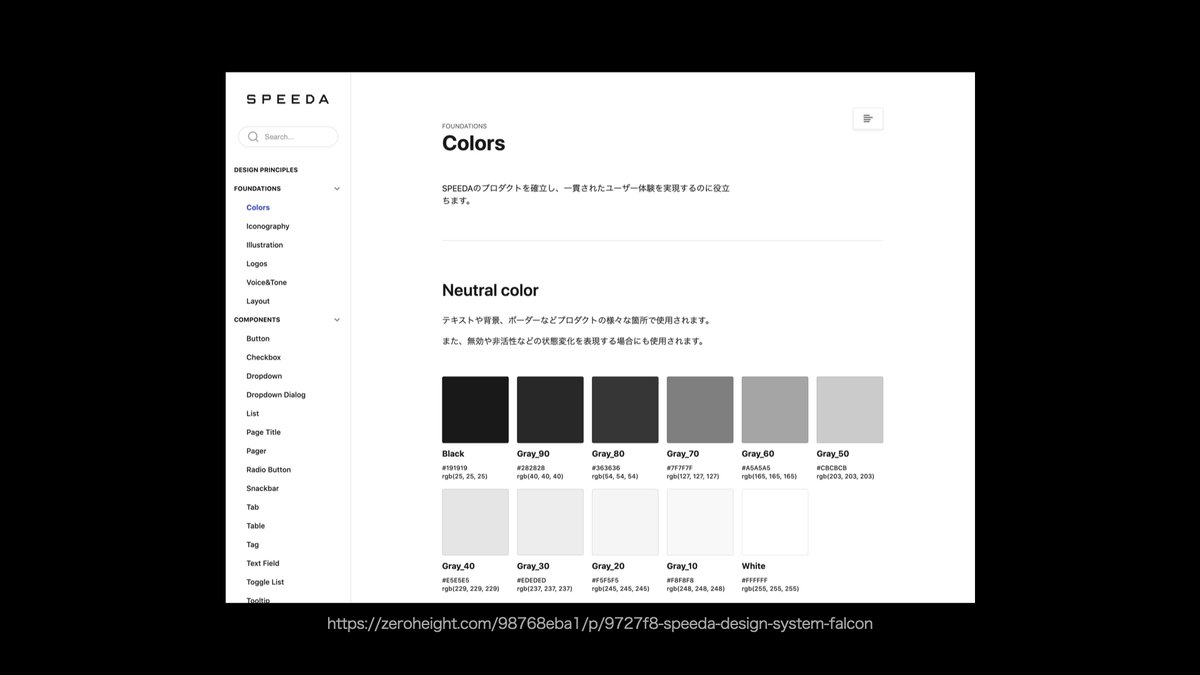
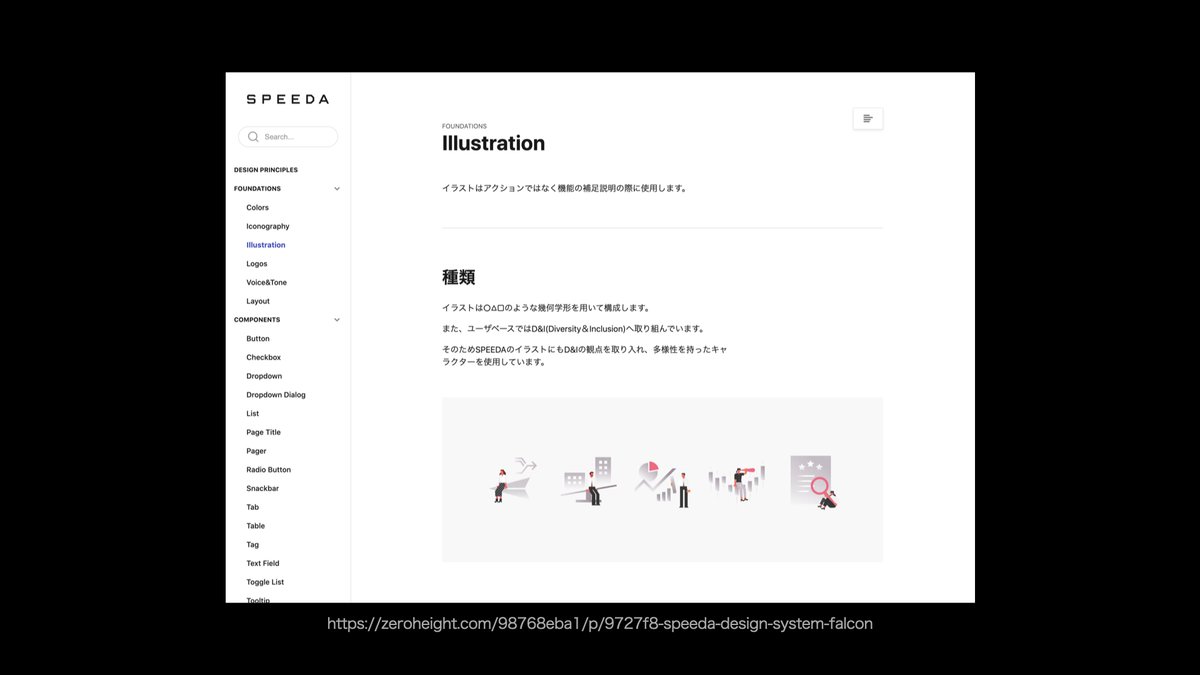
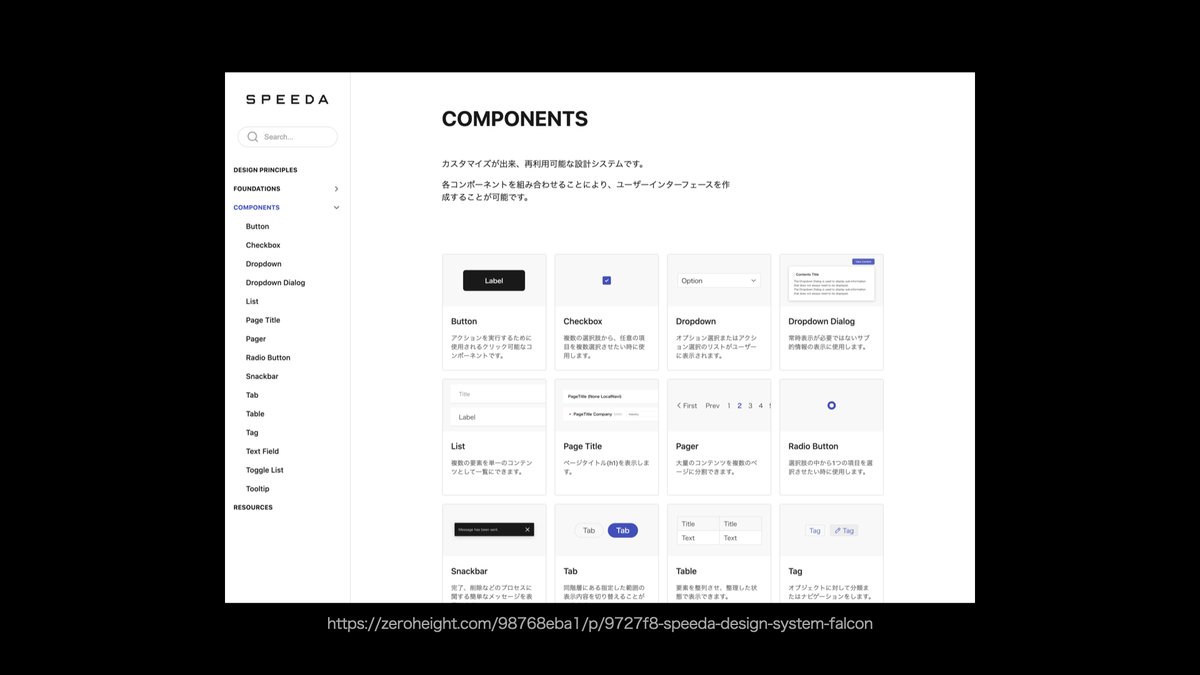
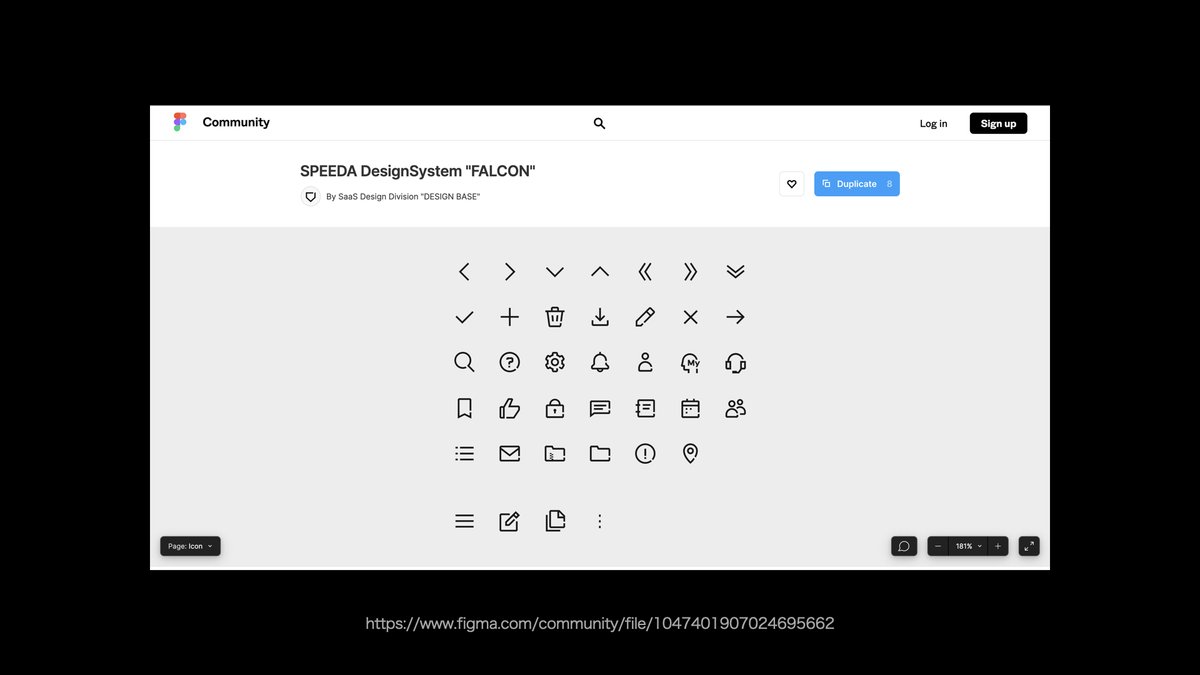
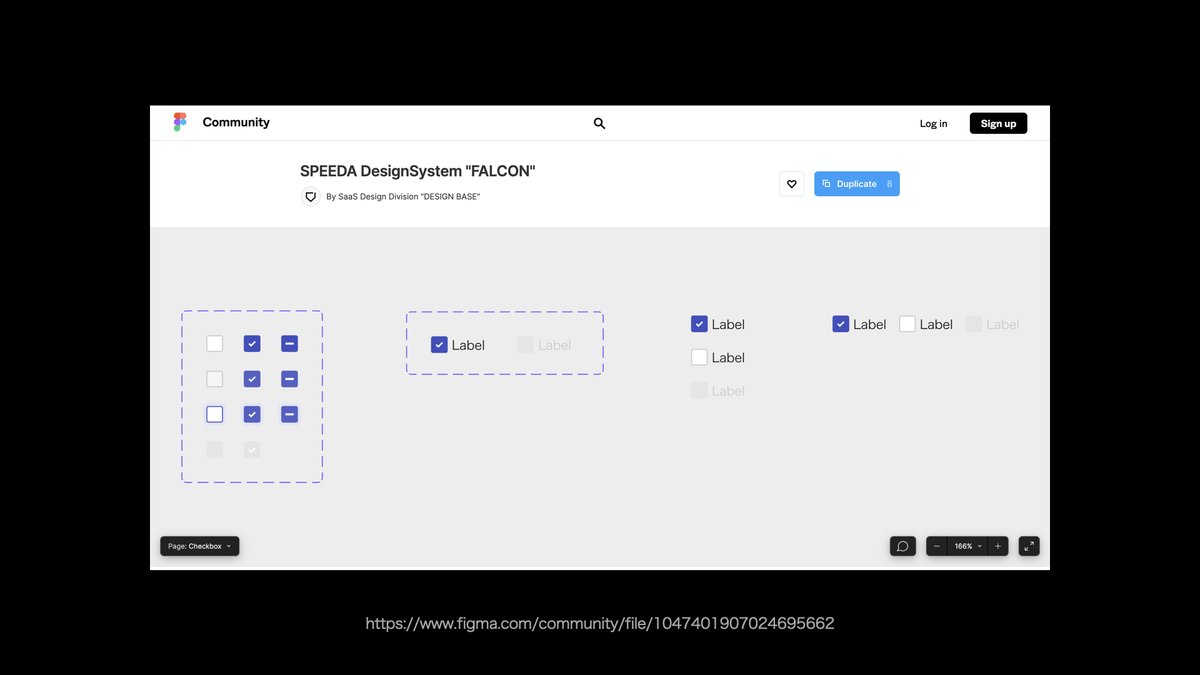
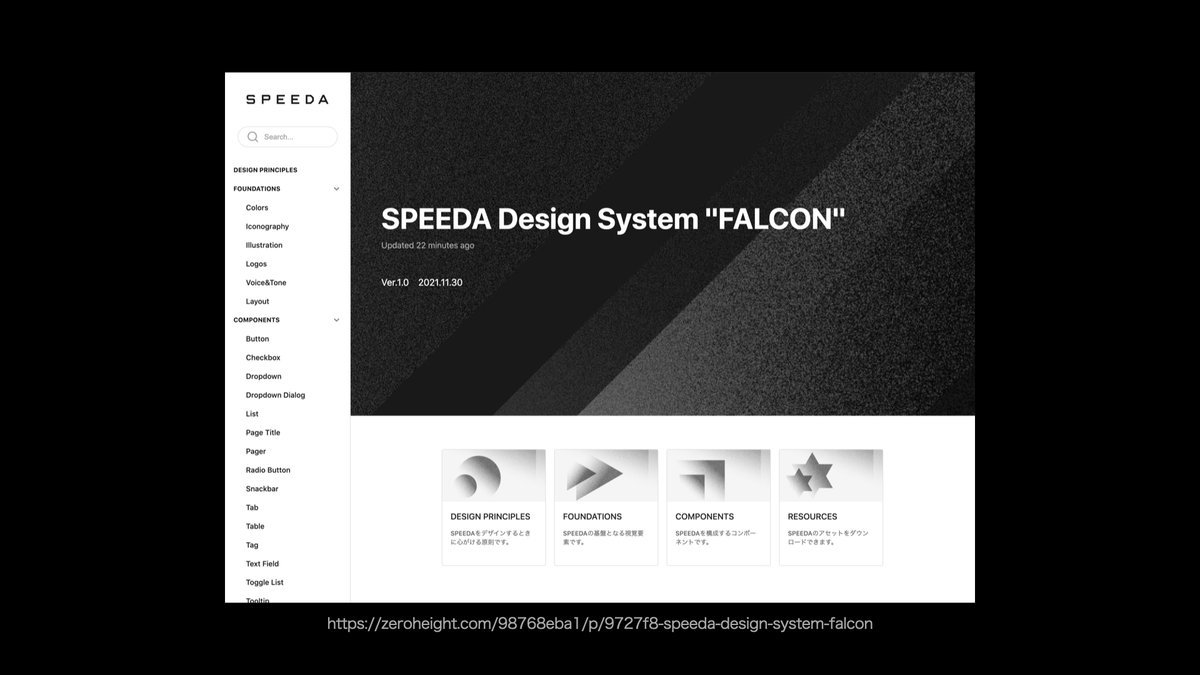
SPEEDA Design System "FALCON"
まだまだUIデザイン ライブラリの域を出ていないが、変化に対応しながら、デザインシステム構築の第一歩を踏み出せた。






SPEEDA Design System "FALCON" - zeroheight

SPEEDA Design System "FALCON" - Figma
上記のデザインシステムに立脚しながら、SPEEDAの新機能もリリースできた。
SPEEDAのセグメント比較機能にグローバル企業のデータが拡充され、デザインシステムも部分適応されました!
— 平野 友規 / Uzabase & DSCL (@hiranotomoki) December 21, 2021
UIデザインのリニューアル課題のひとつは、昔と今の共存。新しく。されど、埋め込まれても不自然さがない。そのような観点もデザインシステムをつくるときに心がけています! pic.twitter.com/ltddlFo21W
SPEEDAで「KPI比較機能」をリリース!先日発表した新しいデザインシステムをつかっています!https://t.co/J03ZRdjRaP
— 平野 友規 / Uzabase & DSCL (@hiranotomoki) December 16, 2021
この機能、凄いんですよ!例えば、コンビニであれば各社の店舗数の年次比較がすぐできます!
僕もUIデザイナーとして、立ち上げ初期から関わらせていただきました🙌🙌 pic.twitter.com/9mqaPyWI4Y
おわりに
入社してまもない頃、創業者の梅田さん、稲垣さん+他数名がいる中でのマネジメント会議の場にて、
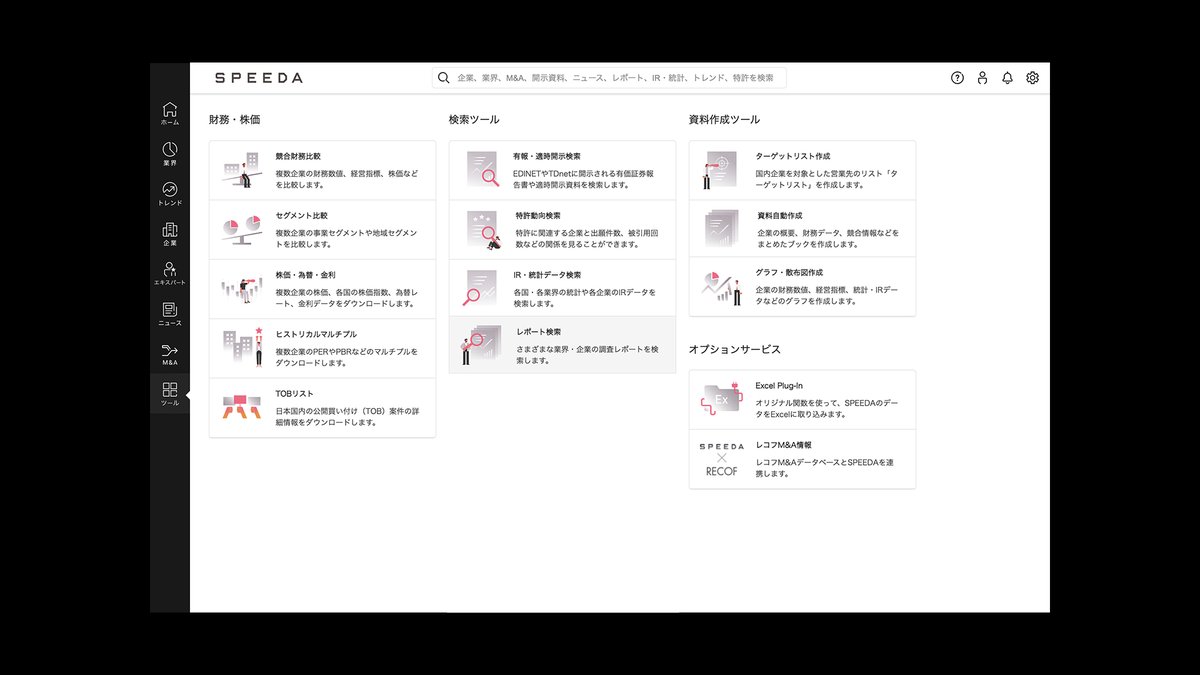
「ツール画面のアイコンを変えたい!」
と力説した時、ダダ滑りしたかのような空気感は今でも覚えています笑
あの時に、なるほど。このツール画面を「課題」だと感じられるのは、デザイナーの固有性なのかもしれない。デザイナーだからこそ感じる「課題」があるのかもしれない。と考えるようになりました。


そして、そこに課題を感じている人が、自ら手を上げて当事者となる必要があることも学びました。SPEEDAは本当に素敵な機能と構造を兼ね備えたプロダクトです。でも、そこに「もっと」造形表現の美しさを加味すれば
もっと良いプロダクになるはずと僕は信じています。
アイスランドの夕日に感動するように
満月の夜の雪原に心を奪われるように
美しさには、人の心を掴む力がある。
これからも、少しずつ「手数は少なめ、効果は大きな」SPEEDAの小さいリニューアルをちょっとずつ進めていきたいと思っています。
そして、最後に。いつも超細かいレベルでのフロントエンド実装に強度を持っていただいているSaaSプロダクトのエンジニアのみなさま。デザインを顧客に届けてくれて、本当にありがとうございます!
ちなみに、本noteの内容をもっと詳しく知りたい方は、【リクルートグループ主催】SaaSデザインの現場 ユーザー体験を追求し続けるプロダクト開発の内側のアーカイブ映像からどうぞ!「熱く」語っております!
謝辞
本デザインシステムは、僕一人の力で生まれたものではありません。一緒にSPEEDAのデザインに取り組んでいる、進藤さん、安齋さん、佐藤さん、BXデザイナーのみなさん、エンジニアのみなさん、SPEEDAに関わるすべてのステークホルダーに感謝を申し上げます。
***
自分が所属するデザイン組織 Uzabase SaaS Design Division”DESIGN BASE”が毎週お届けする「DESIGN BASE MAGAZINE」は以下のリンクからご購読できます!興味ある方、フォローよろしくおねがいしますー!
cover design: Kurumi Fujiwara

