
高齢者や色が見分けにくい方への配慮
日本では男性の約5%、女性の約0.2%が、特定の色の判別が難しい色覚異常を持っていると言われています(*1)。また加齢による色覚の衰えや、白内障の症状により、色の識別が曖昧になる高齢者もいらっしゃいます。
行政広報や地域内でのお知らせなど、なるべく多くの人へ向けて、物事を正確に知らせる広報物では、伝わりやすさを優先させたいところです。色の識別によって、情報が届かなかったり誤解を生まないために、デザイン側で配慮できるポイントをご紹介します。
色のコントラストを上げる
文字まわりの配色では、背景色と文字色のコントラストを上げることで、読みにくさを回避できます。

一番コントラストが高くて色味のない、白背景☓黒文字が最も読みやすい組み合わせです。正確に伝えることを優先させるデザインでは、この基本配色で間違いありません。このnoteの配色もそれに近いコントラストになっていますね。
それだとデザイン的ににちょっと…という時でも、「明るい背景色」☓「暗い文字色」を心がけることで読みやすさを確保できます。たとえば明るいベージュ☓ブラウン、淡い水色☓ネイビー、などです。黄色☓濃い赤、など誰が見ても明らかに読みにくい配色は、言わずもがな避けましょう。

強調色には特に配慮を
そして色の問題が出てくるのは、第三の色で強調するときです。表組みでセルの背景色を変える、文章の一部を赤で強調する、などですね。

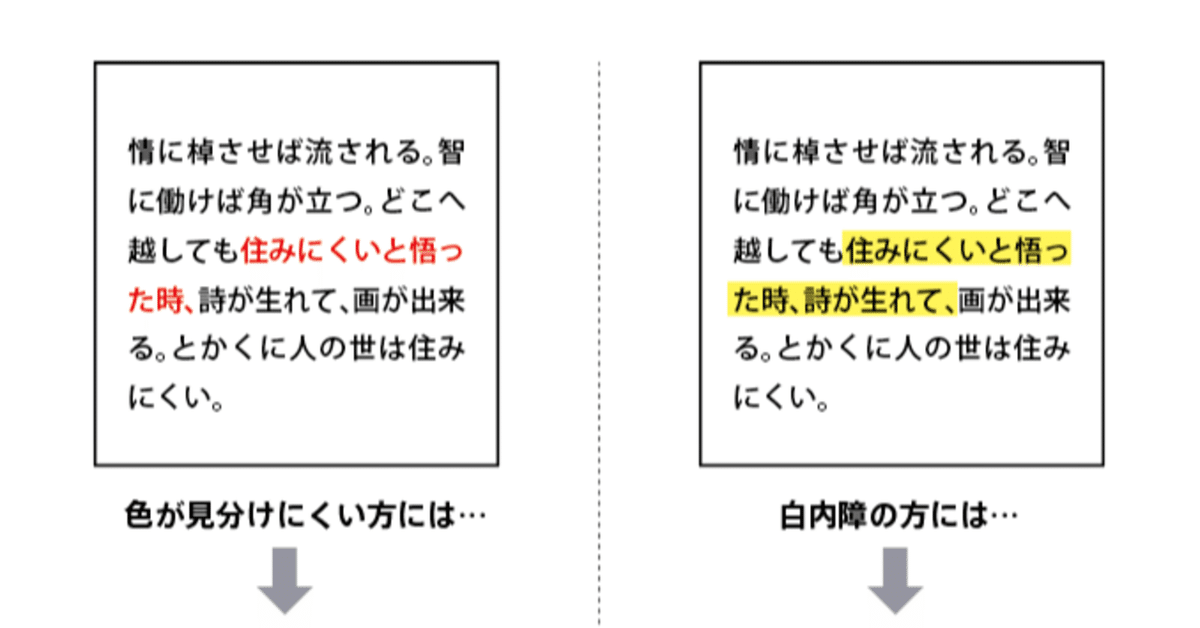
赤ペンで添削を行うように、赤は目立つ色の代名詞ですが、実は色覚異常のある方の多くは、赤や緑が、グレーに見えています。そして、白内障の症状のある高齢者は白が黄色っぽく見えることがあ り、白い紙に引かれた淡い色のマーカーなどは識別が困難になります。
色ではなく、形やあしらいで違いを伝える
そんなときも、色の反転など、できるだけコントラストを上げることで識別はしやすくなりますが、あちこち強調すると、今度はチカチカして見にくくなる人も出てきてしまいます。あちらを立てればこちらが立たず…
ということで私のおすすめは…
とにかく正確に物事を伝えたいときは、
色ではなく、形やあしらいで違いを表しましょう。
たとえば、マーカーで強調せず、下線で。

背景色だけではなく、線で囲んで。

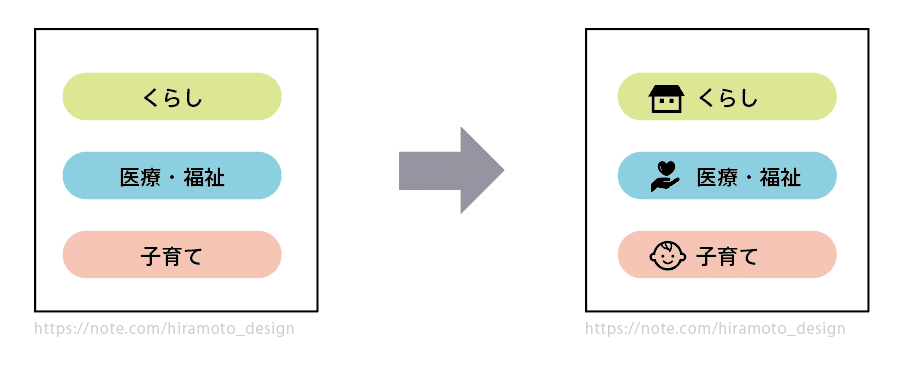
色別だけではなく、形も添えて。

形で違いを表すデザインは、駅の時刻表などにも使われています。
まとめ
色の話をしておきながら、最後は色を使うべからずというまさかのオチに導かれましたが、これはあくまで「正確に情報を伝える」ことを最優先させた場合のおすすめです。PRなどでイメージを重視するときは、正確さの優先順位は下がり、ターゲットに響く配色でデザインするのが効果的です。
いま、日本人の28%は65才以上の高齢者です。高齢者にやさしいデザインを意識することは、この先必須になりそうです。配色だけでなく、読みやすくするための工夫や、安心感を与える工夫も必要です。そのお話は次著『失敗しないデザイン』でお伝えしていきます。
<参考ページ>
*1…色覚異常 - Wikipedia
