
PropertiesService周りの備忘
Google Apps Scriptを使っていてPropertiesServiceの機能使ってる人ってどれくらいいるんだろう。そもそもこの機能はGAS使う人ならばある程度知られている機能なのかすらもよくわかっていない。
個人的には利用頻度が多いから備忘として残しておこうかなーと思っている次第。
Chapter 1: スクリプトプロパティの機能
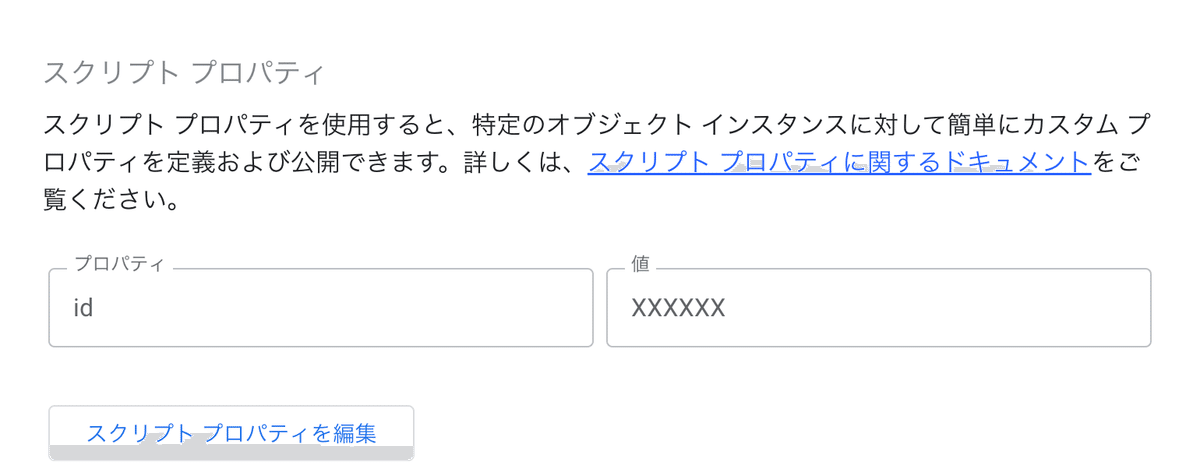
PropertiesService.getScriptProperties()を利用すると、スクリプトファイル内の設定ページにある"スクリプトプロパティ"の項目を操作することができるようになる。

主にできる操作としては、スクリプトプロパティへの新規項目の作成、項目の更新、項目の削除、項目の取得となる。
Chapter 2: 主な利用方法
1. スクリプトプロパティの登録 / 更新
PropertiesService.getScriptProperties().setProperty(key, value);key の部分に項目名を設定
value の部分に保存する値を設定
これはひとつずつ値を保存する場合の設定で、複数の項目をまとめて設定することも可能。その場合にはsetPropertiesのメソッドを利用する。
//keyとvalueの組み合わせリスト
const setValueList = {
'item_1' : 'ひとつ目',
'item_2' : 'ふたつ目',
'item_3' : 'みっつ目'
};
//スクリプトプロパティに登録
PropertiesService.getScriptProperties().setProperties(setValueList);2. スクリプトプロパティに保存された値の呼び出し
const user_id = PropertiesService.getScriptProperties().getProperty('sign_in_id');
const password = PropertiesService.getScriptProperties().getProperty('sign_in_pass');スクリプトプロパティに保存してあるキー名を指定することで値を呼び出す(String型でキー名を設定)
使う状況があるのかわからないけれど、getProperties()を使うとスクリプトプロパティに保存されているすべての値を一括で取得することもできるらしい。(使ったことない)
//スクリプトプロパティの値を全取得
const property_items = PropertiesService.getScriptProperties().getProperties();
//繰り返し処理でひとつずつ確認
for(let key in property_items) {
console.log('key', key);
console.log('value', property_items[key]);
}3. スクリプトプロパティに保存された項目の削除
PropertiesService.getScriptProperties().deleteProperty(key);key に指定した項目をスクリプトプロパティから削除
当然使ったことはないが、deleteAllProperties()でスクリプトプロパティのすべての項目を削除することもできるらしい。(いつ使うんだろう、、、)
//スクリプトプロパティ全消去
PropertiesService.getScriptProperties().deleteAllProperties()Chapter 3: コピペで使いまわせる感じに仕立ててみた
結構これらを使う頻度が多くていちいちコードをググって書くのがめんどくさいから汎用的にした。
コード全体
/**
* プロパティを操作する処理まとめ(登録、確認、削除)
*/
function PropertyAction () {
const propApp = PropertiesService.getScriptProperties();
return {
SET : (key, value) => {
propApp.setProperty(key, value);
console.log('確認:', propApp.getProperty(key));
return true;
},
GET : (key) => {
return propApp.getProperty(key);
},
DELETE : (key) => {
propApp.deleteProperty(key);
return true;
}
};
}使い方
PropertiesService.getScriptProperties()を毎回書くとすごく冗長なコードになるけれど、こうするとコードがすごくシンプルになる。
const PROP = PropertyAction();
//プロパティの追加
PROP.SET('user_id', 'xxxxx@gmail.com');
//プロパティの呼び出し
const check = PROP.GET('user_id');
console.log('保存された値', check);
//プロパティの削除
PROP.DELETE('user_id');Chapter 4: 利用する状況
そもそもスクリプトプロパティはいつ使うんだ?という話。
一番多いのは秘匿情報をコードに直接記載したくないとき。
APIを利用するとき、Token情報 / API Key / API Secretを保存しておく
ログインID / パスワードの保存
(とはいえGASファイルへのアクセス権持ってる人なら誰でも参照できちゃうからあんまり意味はないんだけれど、、、気持ちの問題。)
あとは、直近で実行した結果や記録を次の実行に渡したいときの一時的な保存領域として利用するケース。これも結構ある。
最終実行時間を格納(例えばGmail検索のAfterクエリに利用)
最後に実行されたときの実行結果を保存(次の実行時に引用して利用)
特に理由はなくてもグローバル変数みたいな感じで利用するケースもある。
APIエンドポイントを保存しておく
スクリプト内で多用する値を保存しておく
などなど
↓「参考になった!」「便利!」と思った方は、ぜひご支援ください❤️↓
ここから先は
¥ 100
この記事が気に入ったらチップで応援してみませんか?
