LINE botを使ってスマホからRPAを起動できた
先週、Robotic Crowd APIをGoogle Apps Scriptから叩いてみた記事を書きましたがどうせならもっと実用的にしたい。なにか面白いことはないかな?と1週間考えてみた結果、iPhoneからもRPAを実行できるようにしたらいちいちPC開かなくて楽なんじゃないかと思いました。Safariで開いてRobotic Crowdにログインすれば実行できるけどログインがめんどくさい。。。
今回使うものは以下2つだけ。
・LINE Messaging API
・前回組んだGoogle Apps Script
1.LINE Messaging APIの設定
LINE botを作るにはLINE Developersからbotアカウントを作る必要があります。全体的に参考にしたのは下記の記事。LINE側ではbotのアカウントを作り、外部からアクセスするためのアクセストークンを取得します。
設定手順ですが特にめんどくさいことはありません。アカウントも普段使っているLINEアカウントでログインできます。10分もいらないくらいで終わっちゃいます。
①LINE DevelopersにLINEアカウントでログイン→「新規プロバイダ」作成②新規チャネルの作成→「Messaging API」を選択
③アクセストークンを発行
以上です。簡単ですね!!
注意事項としてはLINE botの設定から「webhookを利用する」に変更するのを忘れないようにしましょう。デフォルトの設定では「利用しない」の状態になっています。
2.Google App Scriptを作成する
今回の構想としては、LINEでチャットするとRPAが起動するイメージなので、LINEをトリガーにしてGASを起動させる必要があります。
まずコードですがネットに落ちていたものをほぼほぼコピペしました、function doPost(e){処理}でLINE botからのリクエストを受け取ることができます。
//LINE Developersで取得したアクセストークン
var CHANNEL_ACCESS_TOKEN = 'アクセストークン ';
var postUrl = 'https://api.line.me/v2/bot/message/reply';
//LINEから受け取る情報
function doPost(e) {
var json = JSON.parse(e.postData.contents);
//返信するためのトークン取得
var reply_token= json.events[0].replyToken;
if (typeof reply_token === 'undefined') {
return;
}
var workflowId = json.events[0].message.text; //送られたメッセージ(ワークフローID)を取得
var response = roboticCrowdApi(workflowId); //RoboticCrowdを実行(別記事参照)
var msg = createMsg(response); //返信するメッセージを作成
// メッセージを返信
UrlFetchApp.fetch(postUrl, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': reply_token,
'messages': [{
'type': 'text',
'text': msg
}],
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}「var workflowId = json.events[0].message.text; //送られたメッセージ(ワークフローID)を取得」という箇所がありますが、LINEトーク画面にリッチメニューを作って起動するRPAをボタンで選べるようにしたくてこうしてます。なのでGASでは基本的にはワークフローID以外は受信しません。
「var msg = createMsg(response); //返信するメッセージを作成」
ここでは下記の関数を呼び出しています。返信する文章を作ってるだけなので好きに文章を書きましょう。
function createMsg(obj){
var msg,json = JSON.parse(obj);
if(obj.workflow != null){
var time = new Date(json.started_at);
var timeArr = [".getFullYear()",".getMonth()+1",".getDate()",".getHours()",".getMinutes()",".getSeconds()"].map(
function(x){
var num = eval("time"+x);
return num.length == 1?"0"+num:num;
});
msg = "起動に成功しました。"
+ "\n\n"
+ "ワークフロー名: " + json.workflow.name +"\n"
+ "開始時間: " + timeArr[0] + "-" + timeArr[1] + "-" + timeArr[2] + " " + timeArr[3] + ":" + timeArr[4] + ":" + timeArr[5];
}else{
msg = "起動に失敗しました。"
}
return msg;
}3.Google Apps ScriptとLINEを連携する
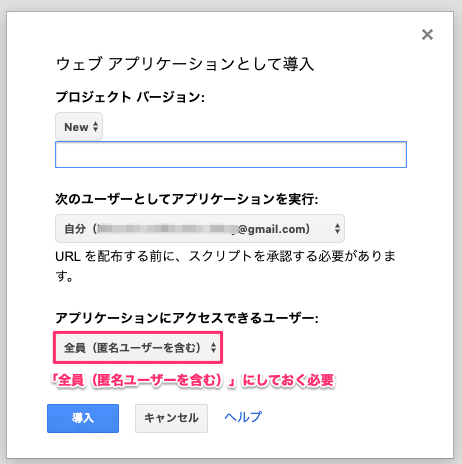
GASのコードをある程度完成させたらLINEからのPOSTを受け取れるように設定をしていきます。ここで必要になるのがGASの「公開 > ウェブアプリケーションとして導入」の設定です。

ウェブアプリケーションとして導入を実行すると連携用URLが発行されます。それをコピーしてLINE Developersの「メッセージ送受信設定 > Webhook URL ※SSLのみ対応」に設定します。

「接続確認」のボタンを押して「成功しました。」と表示されれば設定完了です。これでbotを友達追加してからメッセージを送ると返信が返ってきます。
注意事項は、GASのコードを書き換えるたびに「ウェブアプリケーションの導入 > プロジェクト バーション」を毎回newに設定する必要があります。GASの保存ボタンを押すだけでは反映されないので忘れずにここも更新してください。
4.LINEからRPAを実行してみる

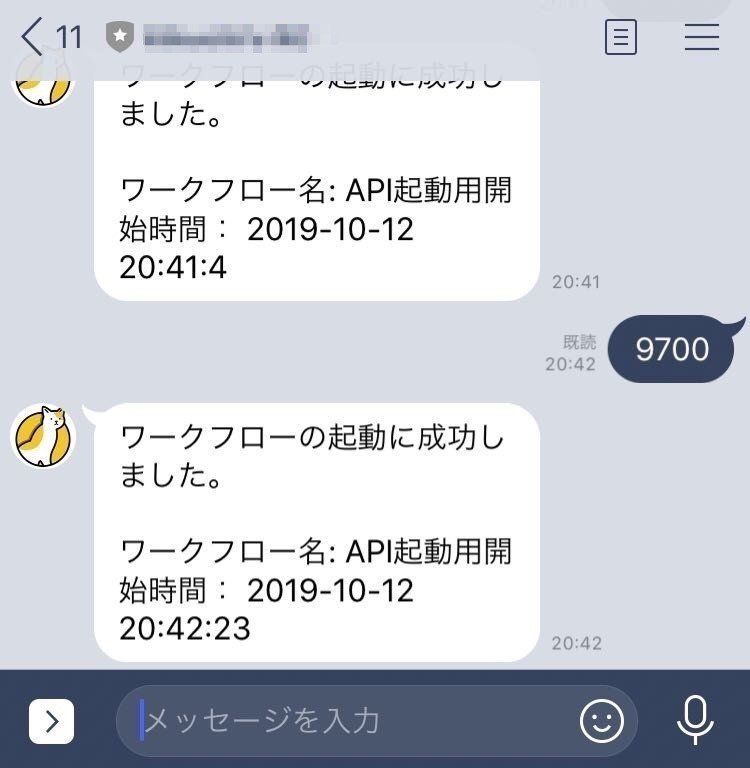
早速ワークフローIDをiPhoneからメッセしてみると、こんな感じ返信が来ました。もちろんちゃんとRPAも実行されています。
今は直接メッセージを入力していますが、リッチメニューを作って起動するRPAを選べるようにしたい。。。iPhoneからRPAを起動できるとGASとRPAを経由してあらゆるWEBアプリケーションがLINEと連携できてしまうんですよね。しかもボタン1つで。リッチメニューの作り方がまだわからないので後日やってみます。
今回LINE Messaging APIを使ってみて感じたのはとにかく簡単。ドキュメントは日本語だし、設定もすぐ終わるし、ちょっと調べればコードもコピペで使いまわせるし、30分程度ですぐ作れちゃいます。
RPAに限らず、Googleの機能と連携しても楽しそうなので興味ある人はぜひやってみてください。
