
GPTsでGASってみる[改]
20241125:手順を具体化
GASを弄ってみた。
やったのは「GPTsで生成したデータのGoogleスプレッドシートへの書き出し」。
これまでは、そんなことせんとGPTsで生成したデータをコピペすればええやん‼️ + ムズそう、めんどそう… が先行していましたが、
先週、自分で作った「市場の意見」をだらだら生成するGPTsを使ったら、今度はコピペがめんどくさい😭。➡︎ う〜ん…GASってみるかぁという感じ。
とはいえ、GASはムズい😅。
GPTとGASの連携をレストランに例えると?
GPTで生成したデータを記録するには、Googleが提供するサービスの自動化/連携を行うためのローコード開発ツールGAS(Google Apps Script)で連携しないといけない。
GPTとGAS連携をレストラン🍽️にたとえてみた😁。
お客様のニーズを分析する(GPT: プロンプトの設計): レストラン(システム)で何を提供すべきかを決めます。
レストラン運営のルールを定める(GPT: プロンプトの指示): お客様(GPT)がどのメニュー(スキーマ)を使って注文するか、どのような情報を提供するのか、また提供された情報がどのように処理されるかを決めます。
メニュー(スキーマ)を設計する: お客様が注文できる料理(機能)とその内容(データの形式や項目)、および対応するレシピ(スクリプト) を定義します。
レシピ(スクリプト)を作成する: シェフ(GAS)が料理を作るための手順を記述します。
シェフ(GAS)を準備する: レシピ(スクリプト)を実行できる環境を整えます。
まずGAS連携したいプロンプトをGPTsに登録
スクリプト(AppsScript)とスキーマは、ChatGPTに作成してもらうのですが、その前に、まずGAS連携するプロンプトをGPTsに仮登録しちゃいます。
GPT Builderを開いて、プロンプトを「指示」に入力、「名前」と「会話の開始者」にも入力(これは何でもいい)して、GPTを仮登録。
仮登録としているのは、あとで修正するからです。

スクリプトとスキーマの作成
スクリプトとスキーマは、仮登録したGPTに スクリプトとスキーマのひな型を与えて「いい感じにして」と伝えればいい😁。
指示は、以下のような感じ。
※ スクリプトとスキーマのサンプルがないって方は、この下にあるスクリプトとスキーマを、以下の { } 内 にコピペして実行するとよいでしょう。
このGPTで生成したデータをGoogleスプレッドシートに追加したいんですよ。
以下のscriptに倣っていい感じにして。
###
{ここにスクリプトのサンプルを入力}
###
{ここにスキーマのサンプルを入力}
これで、GPTの内容に沿ったスクリプト(Apps Script)とGPTsのアクションに設定するスキーマを以下のように書き出してくれます😎。
スクリプト(Apps Script)
function getFirstSheet() {
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
return spreadsheet.getSheets()[0];
}
function addCategoryAndOpinion(category, opinion) {
var sheet = getFirstSheet();
var lastRow = sheet.getLastRow();
sheet.getRange(lastRow + 1, 1).setValue(category);
sheet.getRange(lastRow + 1, 2).setValue(opinion);
}
function doPost(e) {
try {
var postData = JSON.parse(e.postData.contents);
var category = postData.category;
var opinion = postData.opinion;
addCategoryAndOpinion(category, opinion);
return createJsonResponse(200, "Category and Opinion added: " + category + " - " + opinion);
} catch (error) {
Logger.log("Error in doPost: " + error.message);
return createJsonResponse(500, "Error: " + error.message);
}
}
function createJsonResponse(status, message) {
var response = {
status: status,
message: message
};
return ContentService.createTextOutput(JSON.stringify(response))
.setMimeType(ContentService.MimeType.JSON);
}
function testDoPost() {
try {
var response = doPost({
postData: {contents: JSON.stringify({
category: "Test Category",
opinion: "This is a test opinion."
})}
});
var content = response.getContent();
Logger.log("Response: " + content);
} catch (error) {
Logger.log("Error in testDoPost: " + error.message);
}
}スキーマ
openapi: 3.1.0
info:
title: Add Category and Opinion to Google Sheet
version: 1.0.0
servers:
- url: https://script.google.com
paths:
/macros/s/デプロイID/exec:
post:
summary: Add a category and opinion to a Google Sheet
operationId: AddCategoryAndOpinionToGoogleSheet
requestBody:
required: true
content:
application/json:
schema:
type: object
properties:
category:
type: string
description: The category of the opinion.
example: "製品の機能"
opinion:
type: string
description: The opinion to be added to the Google Sheet.
example: "この製品の耐久性は非常に高い。"
responses:
'200':
description: Category and opinion added successfully
content:
application/json:
schema:
type: object
properties:
status:
type: integer
example: 200
description: HTTP status code
message:
type: string
description: Success or error messageGAS(Google Apps Script)の設定
次は、上記のスクリプトをGPTで生成したデータを書き出すスプレッドシートにセットします。
スクリプト(Apps Script)をデプロイしたあと、デプロイIDをゲットして、デプロイIDをスキーマのpathsに追加しないといけません。
なんのこっちゃという方もおられるかもしれませんが、スプレッドシートへのスクリプト(Apps Script)のセットは、以下の手順に沿えばいけます。
Ⅰ.Googleスプレッドシートの作成
Googleドライブにアクセス:
Googleドライブにログインします。
新しいスプレッドシートを作成:
左上の「新規」ボタンをクリックし、「Googleスプレッドシート」を選択します。
スプレッドシートにわかりやすい名前を付けます。例: GPTデータ記録用
Ⅱ.Apps Scriptエディタを開く
スプレッドシートのメニューからアクセス:
スプレッドシートの上部メニューから「拡張機能」→「Apps Script」を選択します。
Apps Scriptエディタが開く:
新しいタブでApps Scriptのエディタが開きます。
Ⅲ.スクリプトの入力
初期スクリプトの削除:
エディタに表示されている初期のコード(function myFunction() {})を削除します。
スクリプトのコピー:
GPTが生成したスクリプトをコピーして貼り付けます。
コードの保存:
左上の「ファイル」→「保存」をクリックし、プロジェクト名を入力します。例: GPT_GAS_Integration
Ⅳ.スクリプトのデプロイ
デプロイの開始:
エディタの右上にある「デプロイ」ボタンをクリックし、「新しいデプロイ」を選択します。
デプロイの種類を選択:
「デプロイの種類を選択」で「ウェブアプリ」を選びます。
ウェブアプリの設定:
説明: 任意で説明を入力。例: GPTとの連携用
アプリケーションにアクセスできるユーザー: 「全員(匿名ユーザーを含む)」を選択。(※ 用途に応じ選択してね)
デプロイの完了:
「デプロイ」をクリックすると、デプロイが完了し、ウェブアプリのURLが表示されます。このURLをコピーしてメモしておきましょう。
Ⅴ.スキーマにデプロイID設定
コピーしたウェブアプリのURL(https://script.google.com/macros/s/xxxxx/exec)を確認して、該当する箇所(xxxxxのところ)のみコピーして、スキーマのpaths: /macros/s/デプロイID/exec: のデプロイID とある箇所に貼り付けます。
以下はスキーマの一部です。
openapi: 3.1.0
info:
title: Add Category and Opinion to Google Sheet
version: 1.0.0
servers:
- url: https://script.google.com
paths:
/macros/s/デプロイID/exec:これで、スキーマのセット完了。
スキーマもGPTにセットできる状態になりました。
GPTの「指示」(プロンプト)に追加指示を加える
レストラン🍽️の例に戻りますと、上記までの手続きでシェフ(GAS: スプレッドシート)が作るレシピ(スクリプト)とメニュー(スキーマ)は決まりました。
GPTが伝えたメニューを確実にシェフに伝えないといけませんね。
先ほどの「スキーマにデプロイID設定」で、レシピ(スクリプト)とメニュー(スキーマ)をつなぎましたので、次はGPTとメニュー(スキーマ)をつなぎます。
仮登録したGPTに戻って、以下を指示します。
スクリプトとスキーマ、GPTの指示(プロンプト)は整合してなきゃダメよね?基本的に、GPTの指示(プロンプト)では「{operationId}のAPIを使用して、生成されたデータをGoogleスプレッドシートに記録する」ことが明確になってればいいと思うんだ。すべての整合性を検証した上で、生成データをGoogleスプレッドシートに書き込むことをGPTの指示(プロンプト)に反映し、見直したプロンプトをコードブロックに書き出してください。
これで、スプレッドシートへの記録に関する記述が追加されたプロンプトが書き出されます。
最後に以下を追加します。
{書き出されたプロンプト}
##
User: こんにちは!
この「User: こんにちは!」を追加することで、生成AIはユーザーが対話をしたいという意図を理解します。この形式を使うことで、AIはユーザーの挨拶に続く形で、プロンプトの内容に応じた応答を生成します。
追加するだけで、対話的な返答をするようになります。
絶対に追加しないといけないものではありませんが、追加しないと生成AIはダラダラとプロンプトの内容を説明しちゃうので、追加をおすすめします。
GPTsへの登録
いよいよGPTsへの本登録です。
上記のプロンプトを「指示」に入力、「名前」「説明」はお好きに。
「会話の開始者」は、”スタート” 等としておくとよいでしょう。

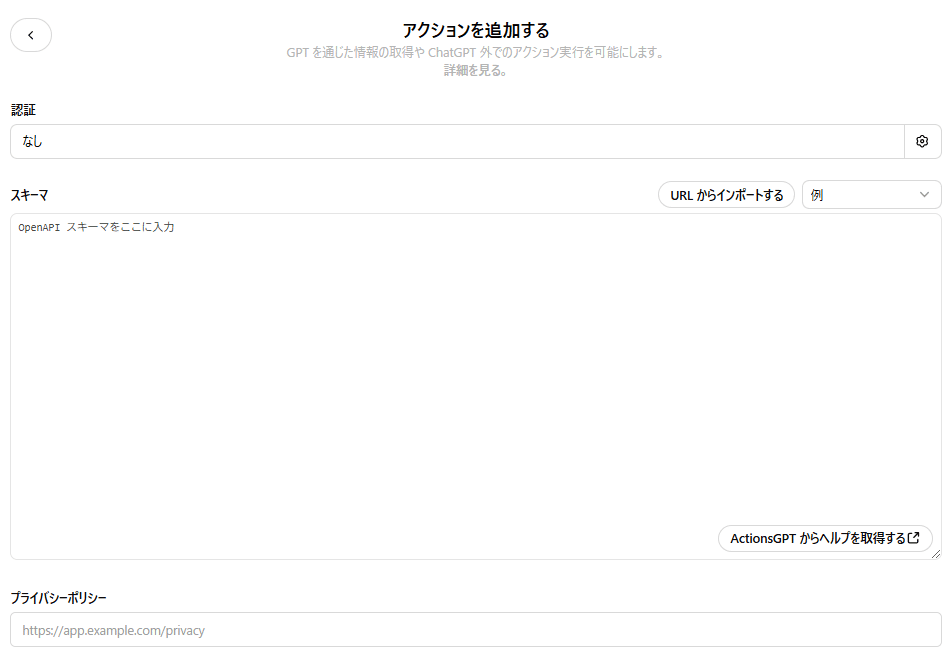
次に、アクションにスキーマを追加します。
上記の [新しいアクションを作成する] をクリック。

「スキーマ」にデプロイIDを追加したスキーマをコピーします。
「プライバシーポリシー」は、以下を参考になさって。
これにて登録完了です。
いざ実行
スクリプトやスキーマの作成は、ChatGPTにひな形を与えて丸投げ(笑) … 少々乱暴かもしれませんが、個人的には一番 手がかからない方法と思っていますが。。。 簡単とは言い切れませんね💦
わたしが実行した「市場の意見」をだらだら生成するGPTs ➡ スプレッドシートは、これでなんとかいけました。

この記事では、エラーチェックに関しては一切触れていませんので、うまくいかなかったらごめんm(__)m。
GPTsに登録する前のプレビューで「API接続して」って伝えて、うまく接続できなかい時は、いくつかのやり取りでいけるんじゃないかな。
また、スクリプトにはエラーチェックを含めたり等してますので、ご興味ある方は、お試しになって。
余談
ただ、Googleスプレッドシートへの書き込み… ちょっと遅い😂。
スプレッドシートへの記録を実装してはみたが… この速度ならGPTが書き出したデータをコピペでもいいかも🤣。
👇一応、書き出し方を変更してみた。
備考:スプレッドシートへの書き出し方を変更したスクリプト(20240905追記)
書込みが遅いのは、1レコードづつ書き込んでるからかも?
私は試してません💦が、上記のスクリプトをベースに、1つの行にまとめて書き出す方法と、連続した行に書き出す方法をChatGPTに確認しました。
1つの行にまとめて書き出す場合のスクリプト
function getFirstSheet() {
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
return spreadsheet.getSheets()[0];
}
function addCategoryAndOpinions(category, opinions) {
var sheet = getFirstSheet();
var lastRow = sheet.getLastRow();
var opinionsText = opinions.join("\n"); // 意見を改行で1つのセルにまとめる
sheet.getRange(lastRow + 1, 1).setValue(category); // カテゴリーを1列目に追加
sheet.getRange(lastRow + 1, 2).setValue(opinionsText); // 意見を2列目に追加
}
function doPost(e) {
try {
var postData = JSON.parse(e.postData.contents);
var category = postData.category;
var opinions = postData.opinions; // 意見の配列
addCategoryAndOpinions(category, opinions); // カテゴリーと意見を1つの行にまとめて書き出す
return createJsonResponse(200, "Category and Opinions added: " + category);
} catch (error) {
Logger.log("Error in doPost: " + error.message);
return createJsonResponse(500, "Error: " + error.message);
}
}
function createJsonResponse(status, message) {
var response = {
status: status,
message: message
};
return ContentService.createTextOutput(JSON.stringify(response))
.setMimeType(ContentService.MimeType.JSON);
}
function testDoPost() {
try {
var response = doPost({
postData: {contents: JSON.stringify({
category: "Test Category",
opinions: [
"This is a test opinion 1.",
"This is a test opinion 2.",
"This is a test opinion 3."
]
})}
});
var content = response.getContent();
Logger.log("Response: " + content);
} catch (error) {
Logger.log("Error in testDoPost: " + error.message);
}
}
ポイント
`opinions`: 配列として複数の意見を受け取ります。
`join("\n")` を使って意見を改行で結合し、1つのセルにまとめて書き出します。
書き出し結果のイメージ
| カテゴリー | 意見 |
|-------------------|---------------------------------------------------------|
| Test Category | This is a test opinion 1.\nThis is a test opinion 2. |
| | This is a test opinion 3. |連続した行に書き出す場合のスクリプト
function getFirstSheet() {
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
return spreadsheet.getSheets()[0];
}
function addCategoryAndOpinions(category, opinions) {
var sheet = getFirstSheet();
var lastRow = sheet.getLastRow();
// 各意見を新しい行に書き出す
opinions.forEach(function(opinion, index) {
sheet.getRange(lastRow + 1 + index, 1).setValue(category); // カテゴリーを1列目に追加
sheet.getRange(lastRow + 1 + index, 2).setValue(opinion); // 各意見を2列目に追加
});
}
function doPost(e) {
try {
var postData = JSON.parse(e.postData.contents);
var category = postData.category;
var opinions = postData.opinions; // 意見の配列
addCategoryAndOpinions(category, opinions); // カテゴリーごとに連続した行に書き出す
return createJsonResponse(200, "Category and Opinions added: " + category);
} catch (error) {
Logger.log("Error in doPost: " + error.message);
return createJsonResponse(500, "Error: " + error.message);
}
}
function createJsonResponse(status, message) {
var response = {
status: status,
message: message
};
return ContentService.createTextOutput(JSON.stringify(response))
.setMimeType(ContentService.MimeType.JSON);
}
function testDoPost() {
try {
var response = doPost({
postData: {contents: JSON.stringify({
category: "Test Category",
opinions: [
"This is a test opinion 1.",
"This is a test opinion 2.",
"This is a test opinion 3."
]
})}
});
var content = response.getContent();
Logger.log("Response: " + content);
} catch (error) {
Logger.log("Error in testDoPost: " + error.message);
}
}
ポイント
`opinions`: 配列として複数の意見を受け取り、各意見を連続した行に書き出します。
各行の1列目にカテゴリー、2列目に意見を記録します。
書き出し結果のイメージ
| カテゴリー | 意見 |
|-------------------|------------------------------|
| Test Category | This is a test opinion 1. |
| Test Category | This is a test opinion 2. |
| Test Category | This is a test opinion 3. |備考
この部分はあくまでデータの保存方法の調整にすぎないため、GPTのインストラクションやスキーマの変更は必要ありません。
いいなと思ったら応援しよう!

