
【Unity】角丸ボタンを簡単に作る、再び
以前、SimpleRoundedImageを使って角丸ボタンを簡単に作る方法を解説しました。
今回はアセットストアで公開されている「Shapes2D」を使って簡単に角丸ボタンを作ってみたいと思います。
Shapes2Dとは
円、円弧、楕円、三角形、四角形、多角形、ベジエ曲線などが描画できるアセットです。3D、2D、uGUIで使うことができるため、UI系のオブジェクトはだいたいこのアセットで作成することが可能です。しかも無料!🙏
ではさっそくやっていきましょう!
1.アセットのインポート
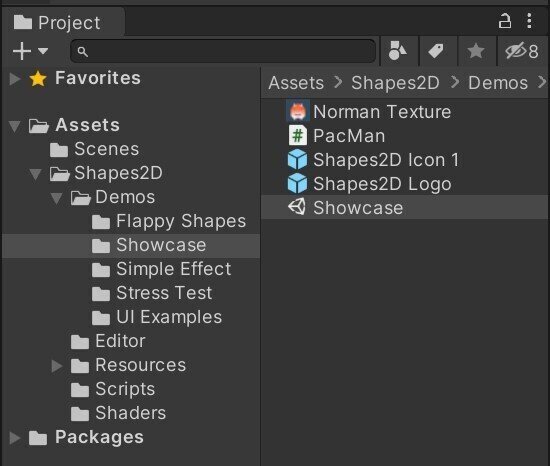
Asset StoreまはたPackage ManagerからShapes2Dをインポートします。インポートが完了するとAssets内にShapes2Dフォルダが作成されます。

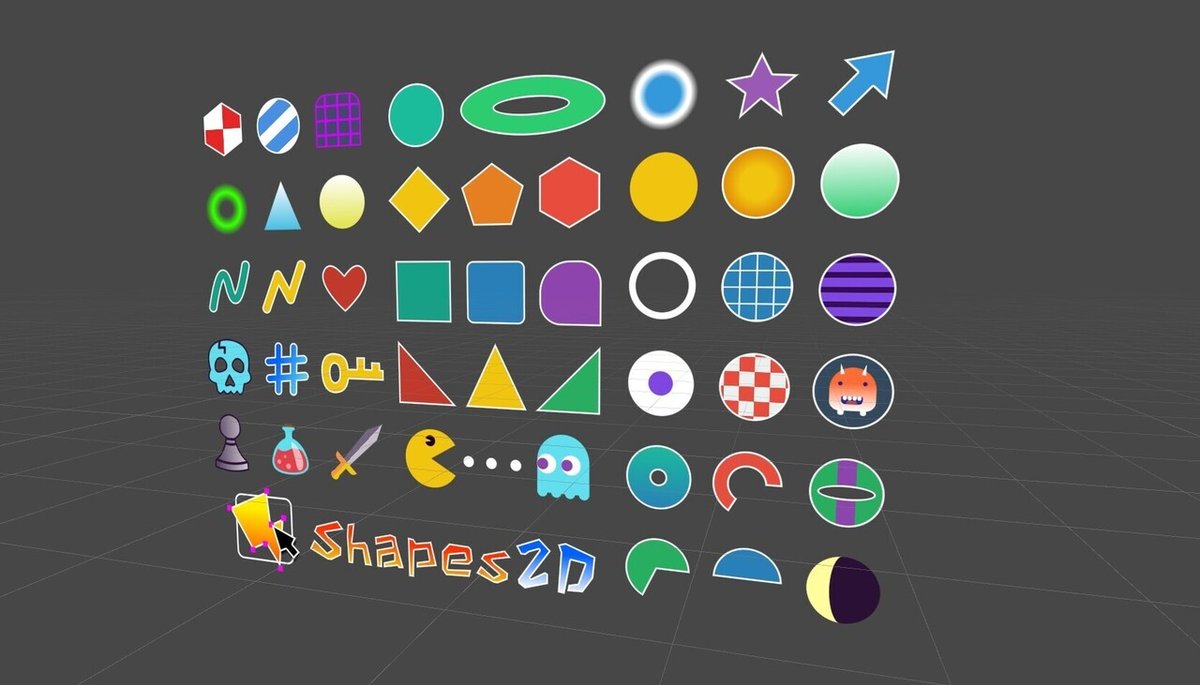
[Shapes2D] > [Demos] > [Showcase]のShowcaseシーンを開くと様々な図形が並べられているデモシーンを確認することができます。Shapes2Dで作成できる様々な図形を知ることができるので、一度見ておくと良いでしょう。

2.ボタンの作成
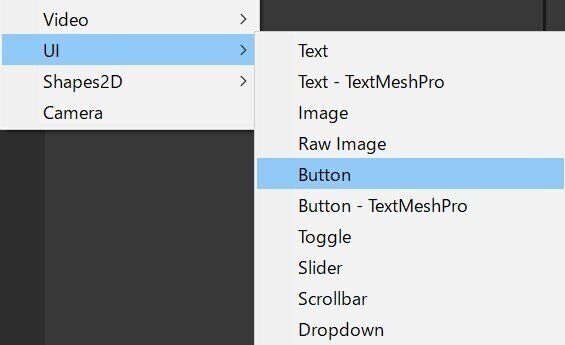
作成したいシーンを開き、ヒエラルキー上での右クリックから[UI] > [Button]を選択してボタンを作成します。

ボタンが配置されたら作業がしやすいように位置とサイズの調整をします。今回はX, Y = (0, 0)、Width=250、Height=100、テキストサイズ=48で作成しました。

例に沿って作成すると以下のようなボタンになります。よくある普通のUnityで作るボタンですね。

3.Shapeコンポーネントのアタッチ
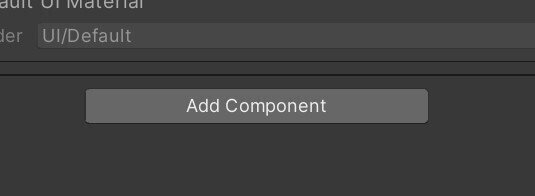
Buttonオブジェクトを選択し、インスペクタにある[Add Component]ボタンを押してShapeコンポーネントを追加します。

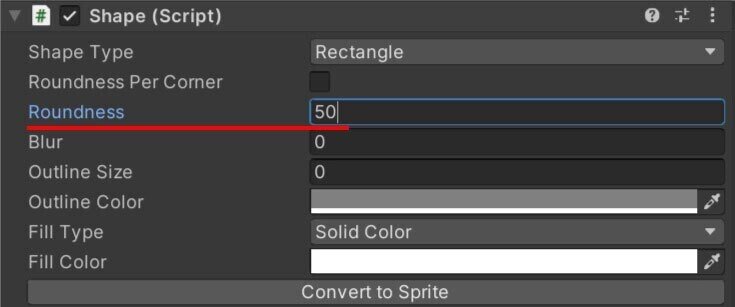
Shapeコンポーネントが追加されると以下のメニューが表示されます。

4.角丸の設定
Shapeコンポーネントの「Roundness」をボタンのHeightの半分の値を設定します。例ではボタンのHeightは100にしてあるため50を入力しています。

5.確認
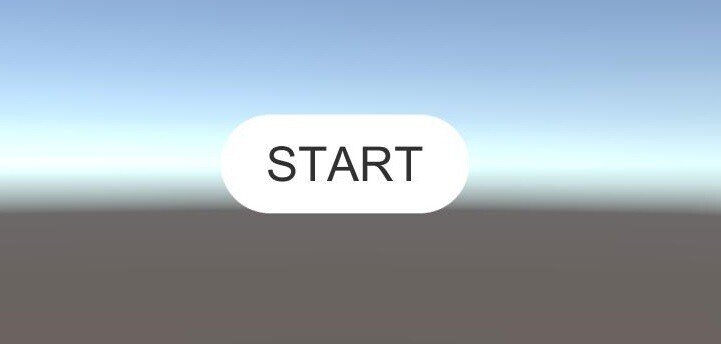
うまくいっていれば、ボタンが角丸になって表示されます。

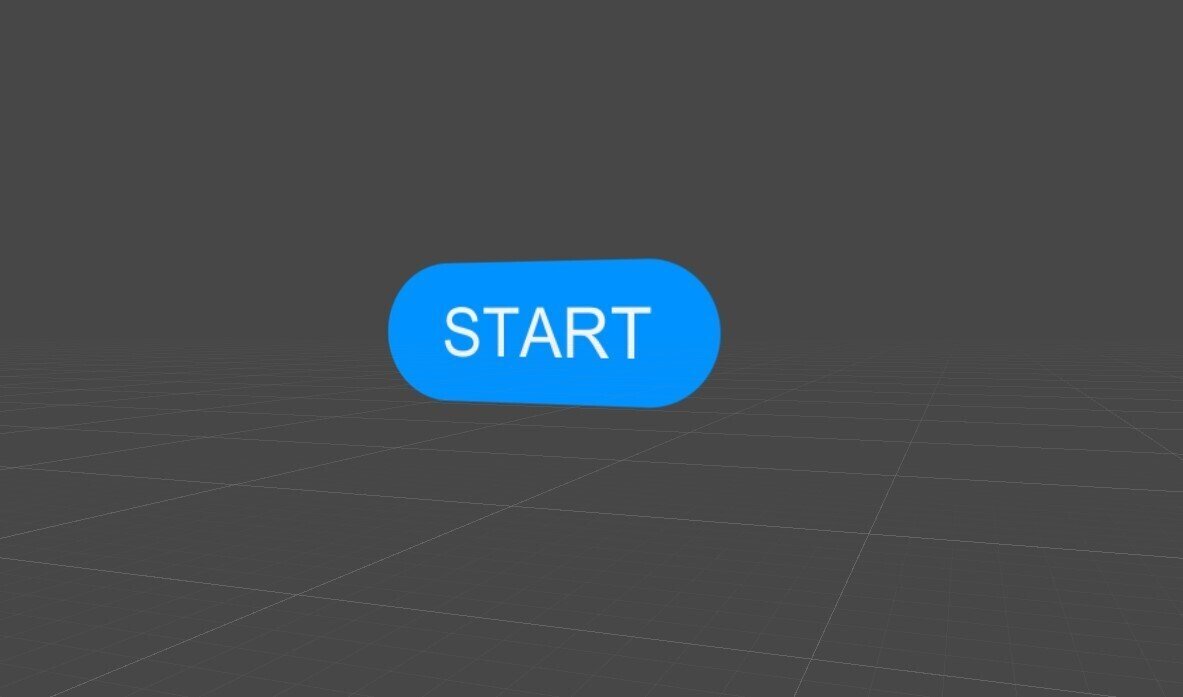
「Fill Color」を選択すると背景色を変更することができます。同時にTextの色も調整してお好みのボタンを作ってみてください。「Outline Size」を設定するとアウトライン=枠も設定することもできます。

6.おわりに
Shapes2Dを使って簡単に角丸ボタンを作ることができました。Shapes2Dは冒頭でも触れましたが角丸だけではなく、様々な図形をプロシージャルに描画することができます。
プロシージャル(手続き型)で描画できることで、素材となる画像(テクスチャ)が不要になる場合や、後からUnity上で微調整ができるようになるため、デザイナーさんに依頼して調整してもらって差し替えるといった作業の手間を省くことができるようになります。
さらにUnity上から調整できることでスクリプトから図形を動的に制御することが可能になります。アセットをインポートしたときに作成された[Shapes2D] > [Demos] > [Simple Effect]のEffect Demoシーンでスクリプト制御された図形を見ることができます。

Unityで気軽にモーショングラフィックスができそうですね。また、マテリアルデザインとも相性が良いため、モダンなUIを比較的簡単に作ることができます。[Shapes2D] > [Demos] > [UI Examples]にサンプルがあります。

Shapes2Dは無料でありながらも、Unityの標準機能だとしても不思議ではないほどに強力なアセットです。是非、積極的に使っていきたいですね。
そして素晴らしいアセットを作ってくれた作者さんありがとう!🌱
