
Figma で作る、アイコン
突然ですがアイコン作ってますか🤤
最近は Material Symbols やその他無料のアイコンセットも多いので、イチから作ることも少なくなったように思います。そのせいか、まとまった記事が観測できなかったのでまとめてみました。
本記事の作り方については必ずしも正解とは限りませんが、書いてある操作を大体覚えとけば一通りのアイコンが作れるようになる、的なものを目指します。
アイコンの品質の上げ方に関してはこういう note もあるみたいですね。
またこの記事を通じて、「〇〇アイコンってどう作るの?」とか「こういう方法もあるよ」などがあればぜひご連絡いただければ喜びます🥳
基礎編
幾何学図形で作るアイコン
美しいアイコンを見ると作れる気がしないと思いますが、よくよく見てみると幾何学的な図形(○□△)の組み合わせであることがわかります。よほどドメインに特化した特殊なアイコンでなければ丸や三角、四角の組み合わせで構成されていることも多いです。
手始めは幾何学図形で構成されるアイコンです。

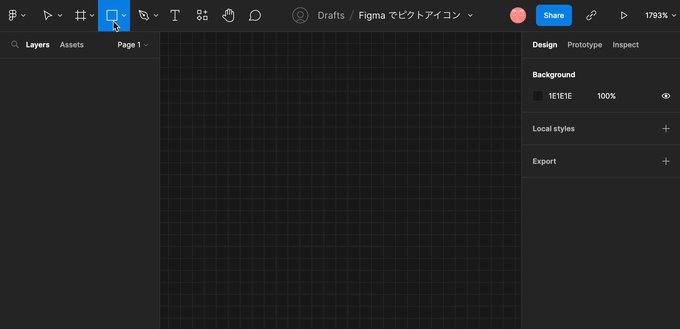
Rectangle を選択する
ドラッグして図形を書く
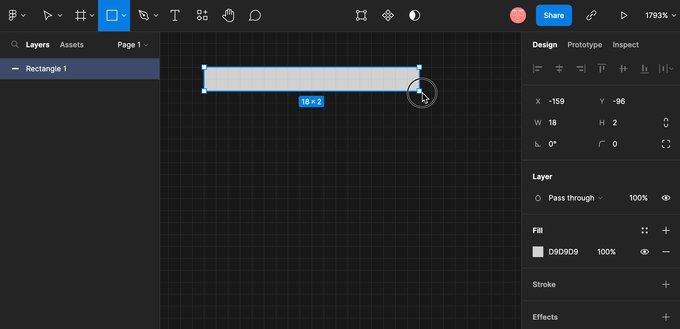
サイズを調整する
作成したものを選択する
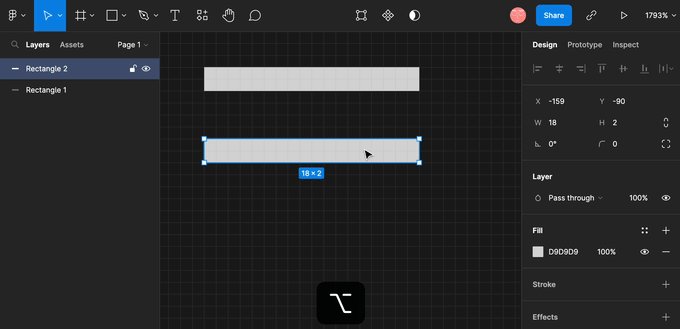
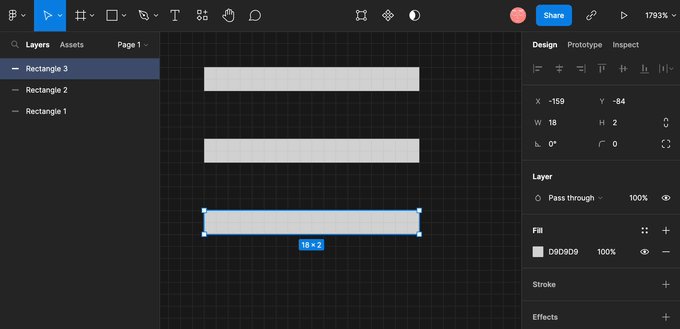
Alt を押しながらドラッグ&ドロップする x2
使うかどうかは別としてハンバーガーメニューが作れるようになりました。
丸い図形を作りたいときは Rectangle ではなく Ellipse を使います。

丸い図形を並べることで縦に並んだ3点リーダーみたいなものを作ってみました。Shift を押すと楕円にならないのでおすすめです。
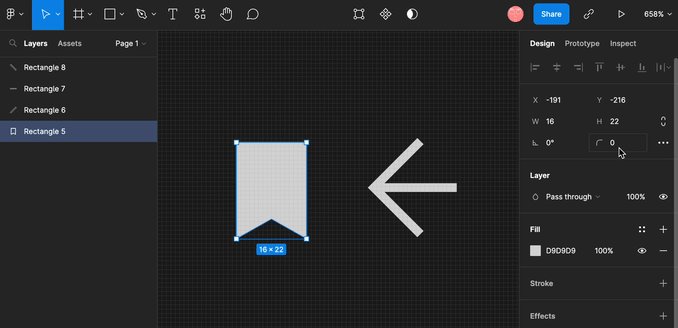
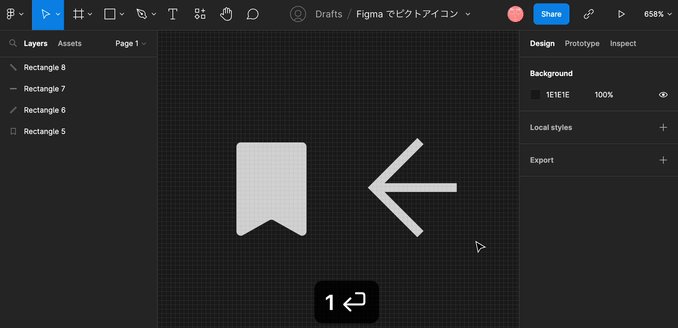
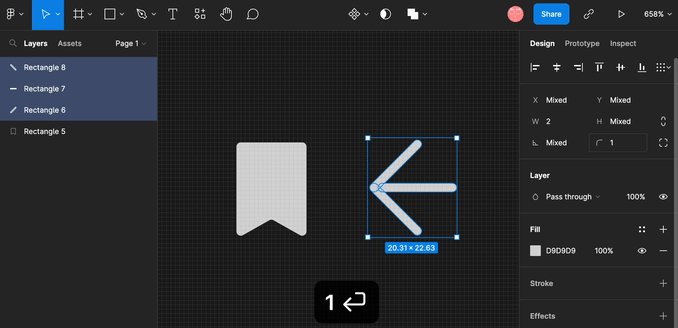
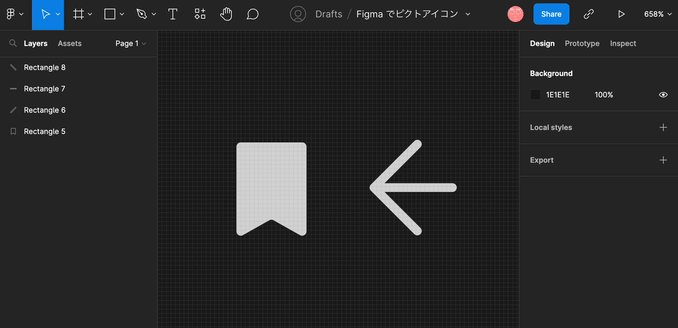
回転で作る矢印アイコン
アイコンの中には斜めの図形もよく見かけます。
最初から斜めで作るのは生まれつき斜に構えているようなもので、あまりおすすめできません。まずは垂直や水平で作図して、それから回転させてみましょう。ここでは矢印アイコンを作ってみます。

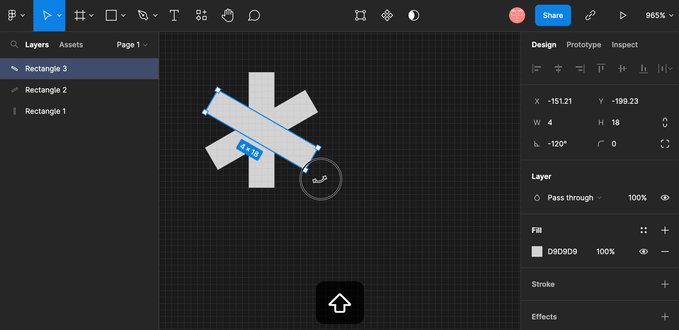
長方形を書く x2
片方を選択し頂点をドラッグして 90° 回転
位置を調整する
長方形 x2 を選択し頂点をドラッグして 45° 回転
横線を書く
ドラッグすると好きな角度に変えられるのですが、Shift を押しながら回転させれば 15° ずつ変えられます。アイコンの場合は 30°, 45°, 60° で作られているものが多い気がします。
幾何学図形 + α アイコン
ここまでは幾何学図形の組み合わせでしたが、頂点を追加したり削除することでより自由な形を作れます。

長方形を書く
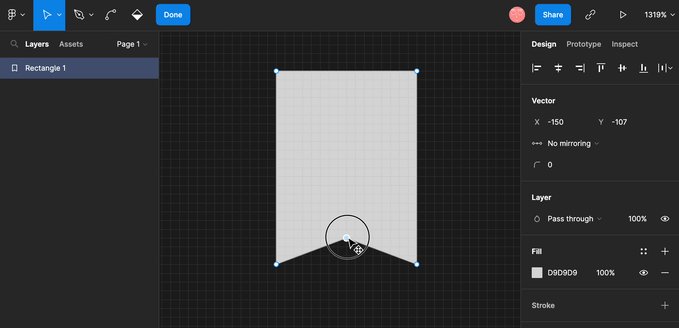
編集モードに移行(ダブルクリックでも可)
下のパスの中央にカーソルを合わせて、出てくる丸いポイントをダブルクリック
生成されたポイントをドラッグして位置調整
編集モード中にはポイントの追加削除だけでなく、曲線にしたり角度を変えることができます。

Polygon で三角形を作る
90° 回転させる
長方形を書く
編集モードに移行
ポイントを統合
Bend Tool でパスを曲げる x2
Adobe の Illustrator や Photoshop でしかアイコンを作らない人には驚愕の操作なのですが、ポイントを重ねるとポイント同士が勝手に結合されます。
なお Pen Tool (p)を選択中に ⌥ を押しながらクリックすればポイントを削除することもできます。
角 R つきアイコン
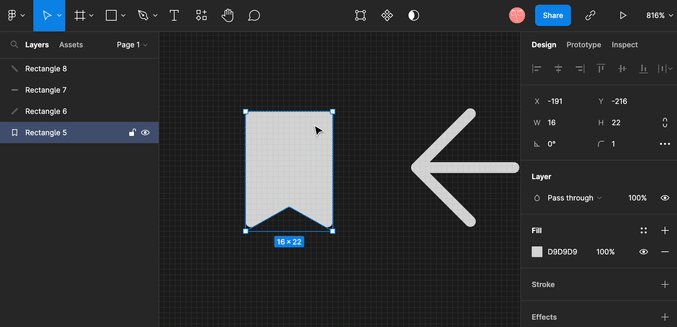
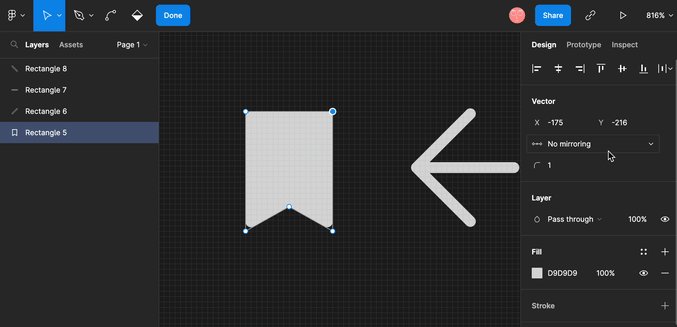
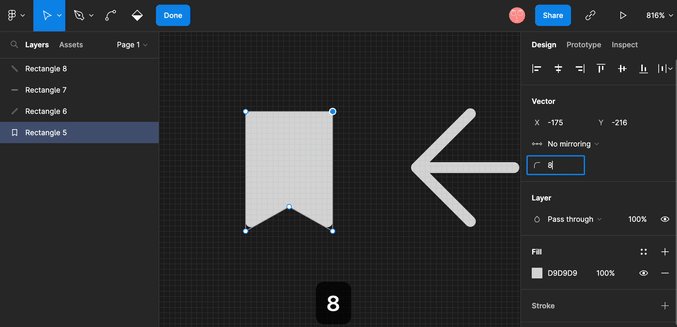
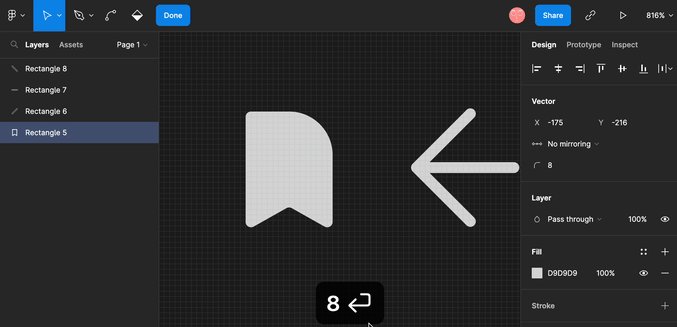
目を凝らさないと見逃すこともあるのですが、実は図形の頂点が丸まっているものがあります。手っ取り早くかわいい雰囲気を醸し出すにはトゲをなくすくらいがちょうど良いのでしょうね。さきほど作ったものを再利用して柔らかい印象に変えてみます。

アイコンを選択する
Corner radius を入力する
Corner radius は半径を表しています。部分的に半径を変えたい場合はオブジェクトをダブルクリックして編集モードに切り替え、頂点を選択(クリック)します。これで個別の頂点に任意の半径を指定できます。

頂点は鋭角直角鈍角など種類がありますので必ずしも同値にする必要はありませんが、パッとみて同じくらいの曲率にしておくとより統一感を出せるかもしれません。
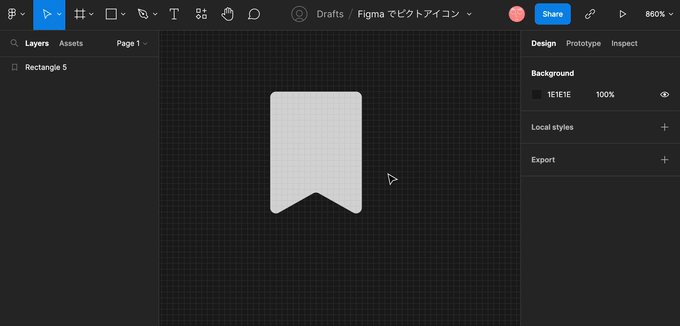
ラインのアイコン
さきほどまでは面で構成されたアイコンを作ってきましたが今度は線で書かれたアイコンを作ってみましょう。
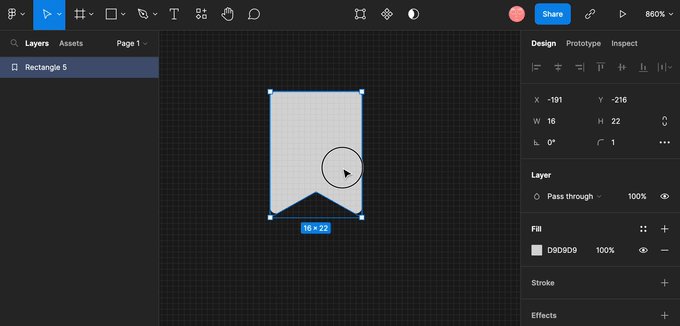
一番簡単な作り方は上記のような面のアイコンを線に変換することです。

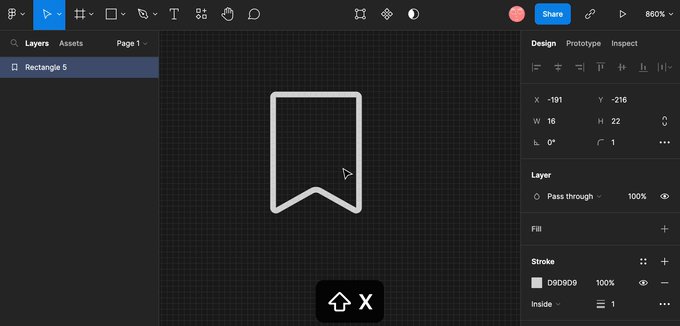
作成したアイコンを選択する
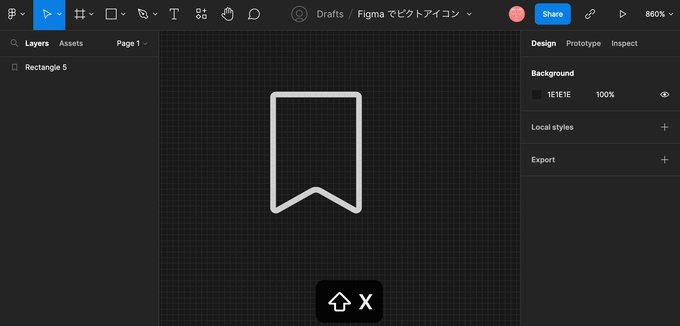
Shift + X を押す(再度押すと戻ります)
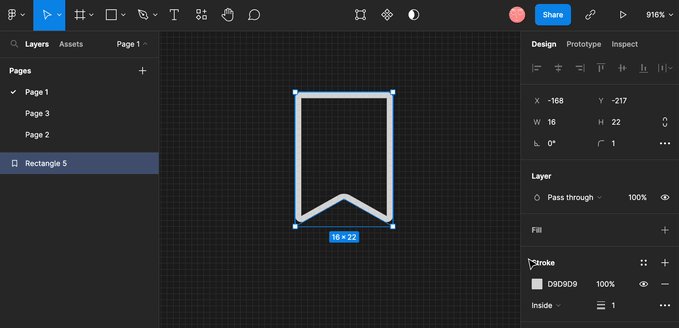
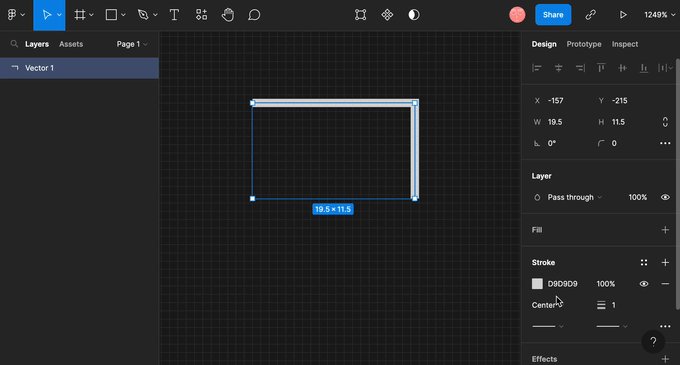
線のデータにはいくつかパラメータがあります。
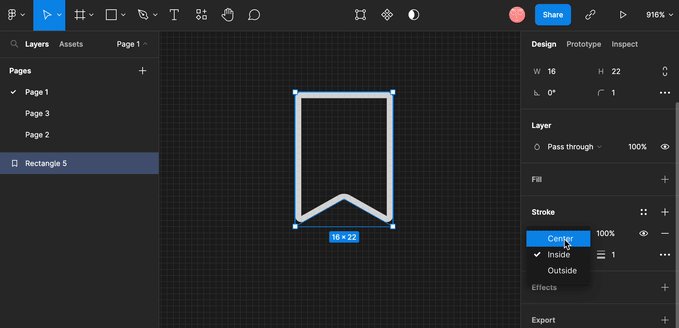
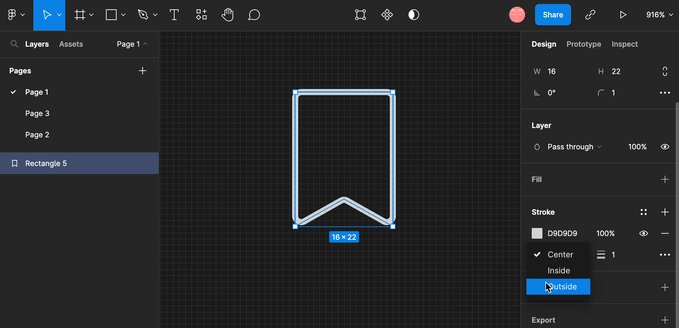
線の太さは任意のサイズに変えられ、太さが広がる方向には 3 つの選択肢があり外側、中央、内側です。

また上記のアイコンのように閉じたパス(全て繋がっているもの)以外に、始点と終点があるような開いたパスがあります。後者の場合は付与できるプロパティが少し違うので見ていきましょう。

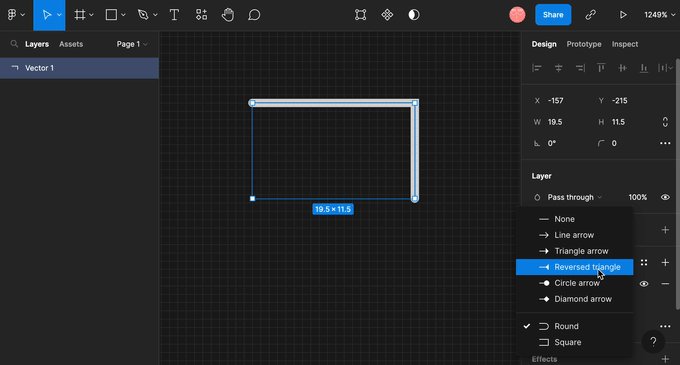
始点または終点を矢印にしたり半円状の線にすることができます。
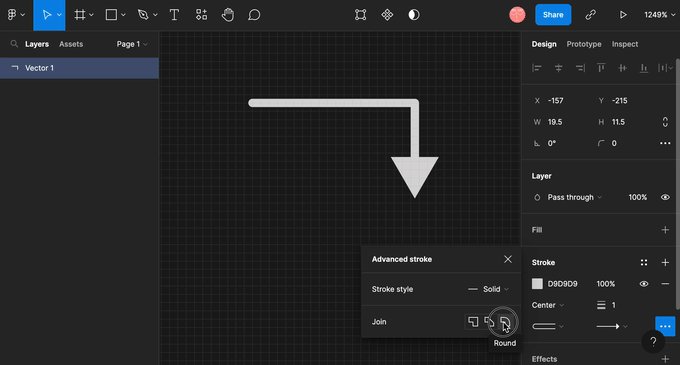
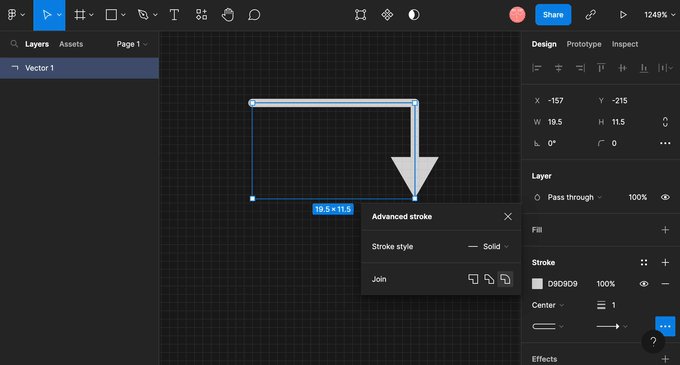
また more メニューから頂点の処理を変えられ、破線にも変えられます。
これらをあつかえれば、雰囲気をガラッと変えることができますのでぜひ試してみてください。
切り抜かれたアイコン
そろそろ複雑なものにもトライしたくなりましたか?
切り抜きはクッキーの型みたいなもので、切り抜きたいカタチと土台をそれぞれ作る必要があります。

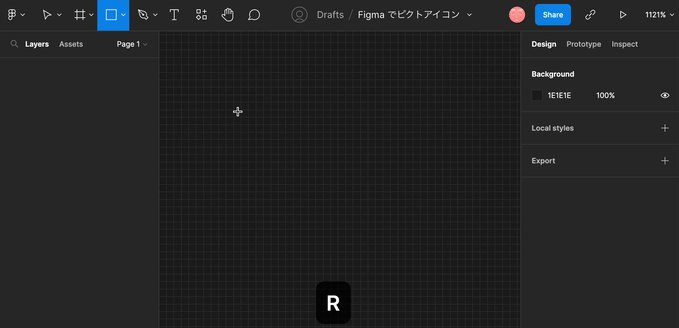
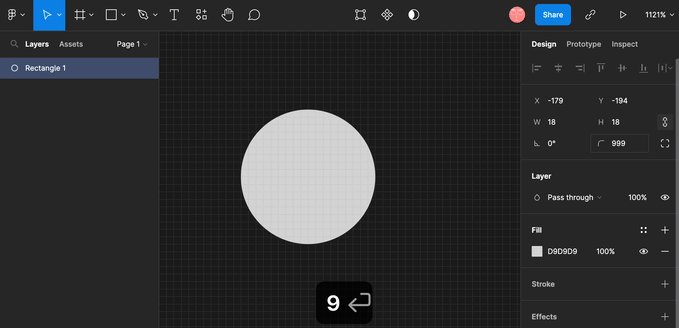
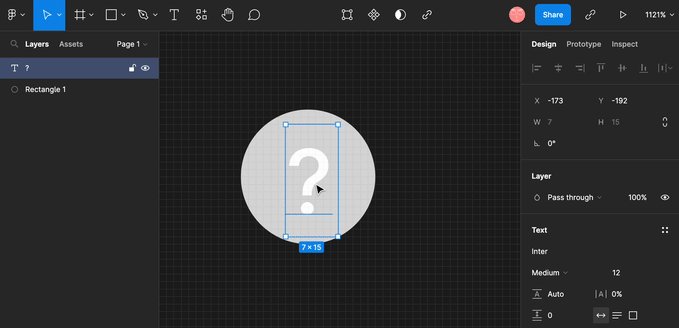
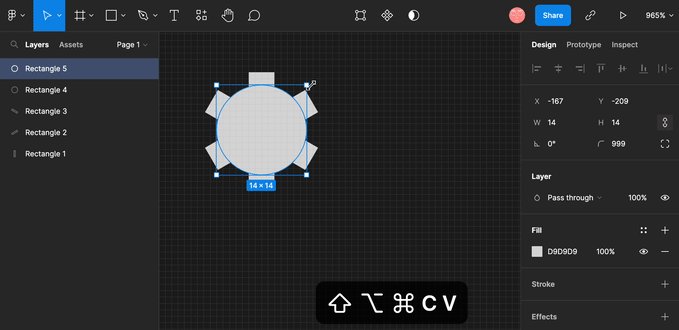
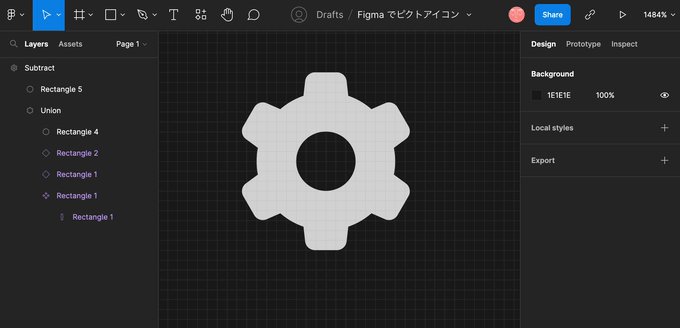
○ をつくる
?をつくる
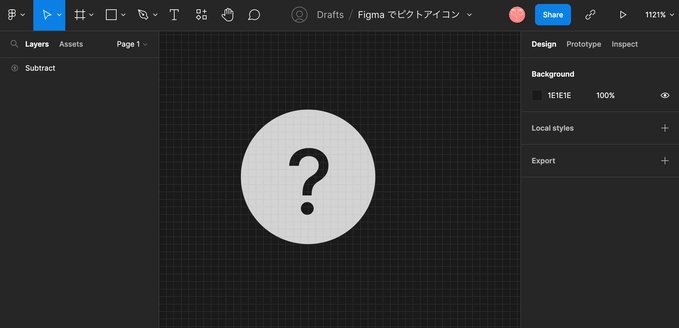
すべて選択する
切り取られる側(今回は○)を最背面に
上のツールバーから Subtract Selection を選ぶ
このヘルプアイコンのように 2 つのオブジェクトで構成されているものは割と簡単ですね。そのほかにもグループアイコンのような、部分的に欠けているアイコンの作り方もやってみます。

(重ねて切り取るところを決める)
切り抜く形側のパスを選択
線をつける
線の太さが伸びる方向を Outside に
カットしたい量だけ線幅をつける
右クリック > Outline Stroke で線だったものを面のデータに変換してもらう
切り取られる側を最背面にしてから切り取り
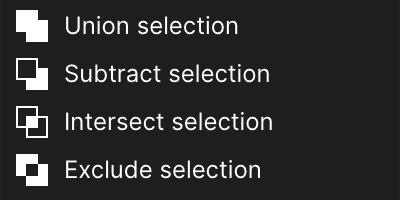
今回は線を広げて切り取りましたが、その他の切り抜かれたアイコンは下記の 4 つを使いこなせば大体作れるようになると思います。

Subtract = 切り取り
Intersect = 重なってるところを残す
Exclude = 重なってないところを残す
応用編
基礎編の組み合わせで一通り簡単なアイコンはできるようになったと思います。ここからはより実践寄りのお話と少し複雑なものを扱います。
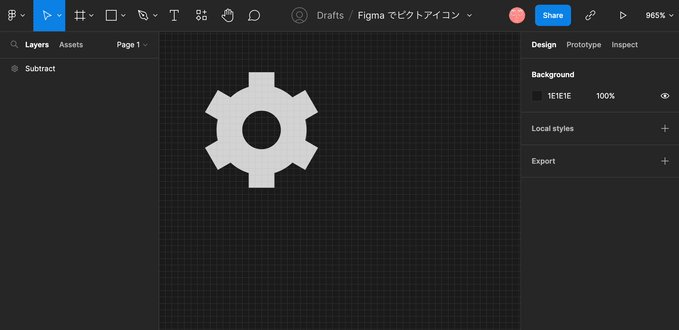
設定(歯車)アイコン
複雑なものを見つけたときまずは観察をして骨格や構造を見つめるのも重要です。歯車を見つめてこれまで作ってきた方法の組み合わせだと気づけた方は才能がありそうです。

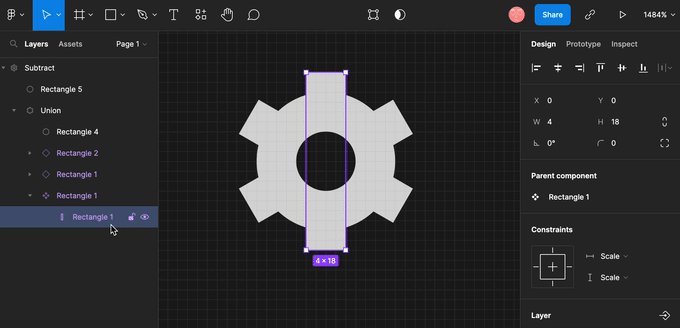
長方形を作る
コピー & ペーストして、60° 回転させる x 2
○ を作る
長方形 x3 、○ を合体する
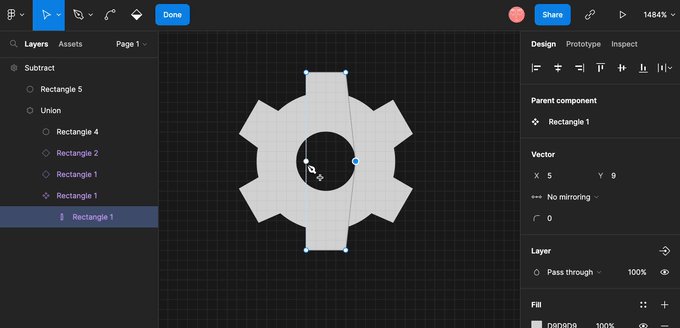
切り抜くための小さい ○ を作る
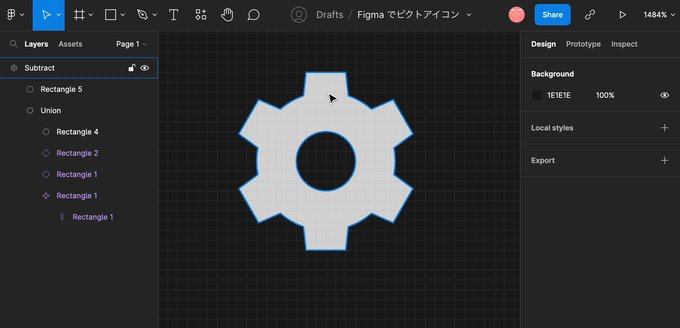
カットする
形が気に食わない?角 R をつけてみたり、棒の形状をこだわってみたりするときは Component 機能を使って 1 つ変えれば全て変わるようにすると早いかもしれません。

ハートアイコン
これは応用編か?と疑問に思う方も多いかもしれませんが、シンプルでよく見るアイコンほど難しいものはありません。様々な手段がありますが今回はミラー機能を使って作る方法をトライしてみましょう。

長方形をつくる
頂点ふたつに丸みをつける
45°回転させる
反転機能(⌥ H)を使う
位置を調整
ハートの形については好き嫌いが分かれるものなので他の方法でも作っていきます。

ペンツールを選ぶ
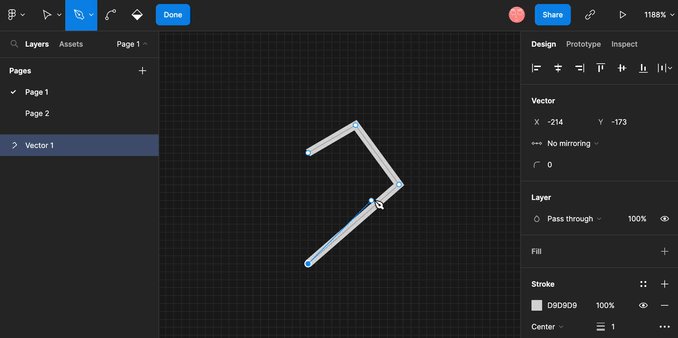
クリック
任意のところでドラッグ x N
編集モードに移行
コピーペーストしてミラー
点を掴んでくっつける
しれっと取り扱ったベジェ曲線については訓練が必要なものとされています。しかし経験主義的アプローチマニアの私としては障害を見つけ適応していく方法がおすすめです。

適当に直線でざっくりと書く
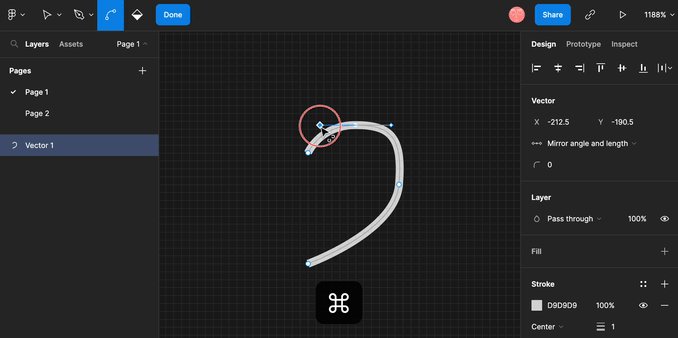
ポイントにカーソルを近づけて、コマンドを押しながらドラッグ
ポイントの位置や曲率を何度か調整すれば大体どうにかなりますし、必要に応じてポイントの追加削除すればどんどん綺麗なパスになっていきます。もちろん一発で理想の線を描けるようになるのがベストですがイラスト職人でもない限りそこまで精度がなくてもやっていけます。
また、尖ったポイントを作りたい場合は曲率調整のヒゲみたいな棒の端を ⌥ドラッグすれば個別に曲げられます。

実践むけ、アイコン作成後の処理について
作り方さえわかってしまえばアイコン自体はわりかし簡単に作れると思いますが、UI で使う上でちょっと後処理をしておくと便利なことがあるので紹介しておきます。

バラバラのものはUnion(合体)
今回作った矢印アイコンのようにいくつかの図形を組み合わせたものは後で崩れると面倒なので合体しておくと良いでしょう。もし後で編集したくなるならオリジナルデータはどこかにコピペしておくとかでいいと思います。
(多分よほど複雑なものでなければ書き直した方が早い)
フォントデータや合体後は Flatten を使いレイヤー名を統一
Figma の仕様上 Instance Swap などで変更する際に同じレイヤー名でないと各 Props が引き継がれません。またレイヤー構造も一致させる必要があるので Flatten も使って 1 レイヤーにしておくと安全です。
Component サイズを揃える
これについては必須ではないですが、Figma で Instance Swap をする場合は同じサイズのものが優先的に表示されるので(元々Android の文化だったような気がしますが)実態のサイズではなく矩形サイズを共通化しておくと便利です。
おわりに
デザインシステム(?)の流行で他社の事例を分析することである程度優れた UI を生み出すことが可能になってきました。
一方で、UI ライブラリが扱えない範囲、例えば組織のビジョンやそれらをどう具象物に落とし込むのか、そしてブランド DNA となるアイコンや Design token をどうメンテナンスないしは創造、設計するかについては UI デザインとは別スキルが求められます。
中でもアイコンは小さいですしロゴほど熱意が込めらずないがしろにされることも多い気がしますが、プロダクトの中を見てみると文字と同等、またはそれ以上にブランドキャラクターの表現方法として優れているのでは?と考えています。
おまけ
Adobe Illustrator vs Figma
ここまで読んでくださったなら Figma でもアイコンが作れそうなことはなんとなくは伝わったかなと思います。一方で Figma が完全に優れているとは言えないところもあります。
角 R がきれいではない
ピクトアイコンであれば誤差とは思いますがイラレやフォトショップに比べると角 R と直線のつながり部分が、ピンボケした私の目から見ても汚いです。一応曲率を変える機能がついていますが、初期値だけ見れば老舗の勝利な気がします。ただ SVG データの綺麗さは Figma が圧倒的に上なので簡単なアイコンなら Figma 、その他はイラレといった使い方が理想かもしれません。
破線がやばい
資料作成時にこれを使ったとき正直愕然としました。
なぜ両端が中途半端に短いのでしょうか?また Adobe には破線の長さやそれらの間隔調整だけでなく頂点にくの字をもってくるみたいな、よしな機能があって便利だった記憶があります。
これに関しては看過できず自力で書いて Autolayout したり、Flatten をした上で余分な線を削除しています。よりいい方法をご存じの方は教えてください。
パスのオフセットや太さの調整がない
私以外でこれを嘆いている人がいるかわかりませんが、線のオフセットがなくもうちょっとだけ削りたい、、、みたいなニーズやここだけ細く or 太くしたいといった気持ちには寄り添ってくれません。まぁそんなアイコンいつ作るのかもわからないのでこれについては目を瞑ろうと思っています。
以上、マニアックすぎて記事の後半にコピペせざるを得なかったおまけでした。
